No-Code Solution: відображення днів після останнього змінення елемента списку
Applies To
SharePoint у Microsoft 365 SharePoint у Microsoft 365 для малого бізнесуза Джастін Джойс, LANtek
Примітка.: Ця стаття входить до складу колекції дописів, починаючи з чотирьох років отримання точки блоґу для кінцевого користувача SharePoint.
Огляд: користувальницькі звіти про старіння без коду
Один із часто затребуваних функціональних фрагментів сайту SharePoint – це звіт про старіння для завдань або елементів списку. Іншими словами, скільки днів/місяців було після останнього змінення елемента списку?
На поверхні це здається дуже простим запитом. Зрештою, ми маємо дати для створених і змінених дат, у нас є можливість зберігати користувацькі дати, коли деякі зміни в елементах відбуваються через приймачі подій. Ми розрахували стовпці, у яких можна додавати формули Excel, щоб працювати з нашою інформацією. Здається, це дуже просто вперед пропозиція. Ми підбираємо поле дати, створюєте обчислюваний стовпець, а потім робіть формулу в рядках [DateField] – [сьогодні]. Ах, але не так швидко! Як будь-хто, хто спробував цей "просте" завдання, намагається використовувати щось на кшталт [сьогодні] у обчислюваному стовпці спричиняє проблеми. Спробуйте вставити [сьогодні] у поле формули обчислюваного стовпця, щоб отримати повідомлення про помилку приблизно так:

Чому це відбувається? Ну, він має справу зі способом обчислення обчислюваних стовпців.
У прикладі нижче наведено просту формулу.
= IF ( [Стовпець1] <= [указану 2:]; "OK"; "не OK")
Все це говорить про те, що якщо Стовпець1 менше або дорівнює указану 2:, а потім відображається OK, у противному випадку відображається не OK. Це типова базова формула для обчислюваного стовпця, і він робить припущення про те, що потрібно зробити елементом списку, що містить ці стовпці: значення для Стовпець1 і указану 2: ніколи не зможуть змінити без події оновлення в елементі списку.
Це вірно, обчислювані стовпці переобчислюються лише після оновлення списку (або створення), оскільки вони припускають, що інформація, яку ви обчислювали, міститься в самому елементі. Це створює проблему, коли ви намагаєтеся використовувати щось, яке не залежить від полів елемента, наприклад сьогоднішньої дати.
Тепер я не був на нараді, де вони вирішили, що це так, що обчислювані стовпці функціонуватимуть, однак, якщо мені довелося зробити припущення, що я припускаю, що вони функціонують таким чином, щоб продуктивність. Уявіть, що у вас є список із кількох тисяч одиниць, кожен із яких містив обчислюваний стовпець, який потрібен для "живого" оновлення. Це означатиме, що певний механізм, можливо, завдання таймера, доведеться перебирати кожний елемент, який містив цей обчислюваний стовпець, так часто й оновлювати його значення. Це може бути надзвичайно оподатковуватись з точки зору продуктивності, тому що з більшим розгортанням ця робота може постійно працювати та змінювати елементи. Це просто моє припущення, але це дуже мало сенсу, якщо ви думаєте про це.
Існує кілька пропозицій щодо подібних рішень, які плавають навколо, що передбачають обман SharePoint, щоб прийняти сьогоднішнє значення, спочатку створивши стовпець з іменем "сьогодні", а потім додайте його до формули, а потім видаліть його. Все це добре і добре, але пам'ятайте, що я говорив про те, коли оновлюються обчислювані стовпці. Це значення зміниться, лише коли елемент оновлюється, що означає, що ваші значення незабаром будуть неправильними, особливо у випадку обчислення дня.
Я бачив інших користувачів за допомогою розумного JavaScript, щоб писати значення на сторінці. Це також спрацювало, але я дуже категорично проти клієнта сценарію, коли її можна уникнути.
Впровадження
Що робити? Обчислювані стовпці не відповідати на запитання так званого "летких" функцій, як і сьогодні. Можливо, ми могли б розробити певний спеціальний код, щоб піклуватися про це для нас, як обчислюваний стовпець, завдання таймера або заплановану процедуру, щоб прийти разом та оновити кожний елемент, який має виконати цей розрахунок. Це підводить нас до проблеми продуктивності, яку я згадав в останньому абзаці, хоча, і Крім того, це крихке рішення, яке було б вельми конкретним для сайту/списку або стовпця. У верхній частині цих двох проблем, ви також повинні піти знайти Nerdy хлопець, як-от я, що знає, як код і переконати його, щоб розробити це рішення для вас. Але є ще простіший спосіб!
Якщо у вас є права на створення полів і редагування сторінок на своєму сайті, а також є кілька знань про перетворення XSLT і створення подань, можна створити шаблон XSL, який можна включити до подання списку, і обов'язково Розрахуйте ваше значення щоразу, коли буде запитано сторінку. Цей сценарій видаляє нашу стурбованість над продуктивністю і не потребує настроюваного коду, який буде розроблено та розгорнуто за допомогою рішення.
Ідеальний. Як це зробити?
-
Створіть або виберіть поле, яке діятиме як джерело. Він має бути типом дати.
-
Створіть наше поле, яке діятиме як покажчик місця заповнення для обчисленого значення.
-
Додайте обидва поля до типу вмісту та додайте цей тип вмісту до списку.
-
Створіть подання цього списку, що міститиме вихідні та шаблонні стовпці.
-
Завантажте шаблон XSL у бібліотеку "стилі".
-
Установіть властивість "XSL Link" для веб-частини подання списку через інтерфейс користувача.
-
Успіху!
Розгляньмо приклад використання прикладу та Пройдіться за виконанням цієї справи. Наш клієнт хотів переглянути свій основний список, який би сказав їм, скільки часу певний елемент списку сидів у своєму статусі. Цей список містив настроюваний тип вмісту сайту, отриманий від типу "тип елемента", і його додано до списку. На місці, де було змінено поле "стан", відображається одержувач подій, який не змінювалося, і збереження цієї дати в стовпці з назвою "стан дати змінено". Все це проводок не потрібно, і це можна зробити з будь-яким полем дати (це саме так трапляється, що це наше втілення, але не соромтеся експериментувати). Для цього вам знадобиться поле "Дата й час", а також поле покажчика місця заповнення для обчислення (Докладніше про це в наступному абзаці), хоча я пропоную використовувати стовпці сайту та типи вмісту сайту в разі, якщо ви бажаєте використовувати це рішення в інших розташуваннях на сайті.
Таким чином, ми маємо нашу вихідну дату, яку ми можемо використовувати в нашому обчисленні відносно сьогоднішньої дати. Тепер можна створити настроюваний стовпець сайту, який використовуватиметься як контейнер для нашого обчислюваного значення. У цьому випадку я вибрав використовувати обчислюваний стовпець, оскільки його не можна змінити в нових або редагуватимете форми, але можна вибрати для відображення в поданнях, оскільки не потрібно, щоб користувачі не могли вводити довільні значення в цей стовпець. Це може призвести до плутанини, чому вона не відображається в поданнях і т. д.
Тепер, коли ми маємо наш стовпець сайту, ми можемо додати його до наших типів вмісту, які використовуватимуться в нашому списку. Далі потрібно створити наше подання, яке згодом буде настроєно за допомогою перетворення XSLT. Переконайтеся, що ви створюєте стандартне подання, яке містить стовпець дата вихідних та новий обчислюваний стовпець, який використовуватиметься як покажчик місця заповнення для обчислюваного значення.
Тепер у нас є все, що нам потрібно буде підтримати наш спеціальний звіт про старіння. Усе, що залишилося, – це створення XSL-шаблону, передавання його до бібліотеки стилів сайту та зв'язування його з нашим списком. Шаблон XSL, який ми будемо використовувати, буде містити звичайну програму, створену за допомогою SharePoint, для створення подання, а також власну настроювану розмітку, що використовується для заміщення певних частин цього та обчислення необхідного значення для нас.
Надання кредитних коштів, у яких є заборгованість, у XSL-шаблоні для виконання фактичних обчислень, які я використовую для цього рішення, люб'язно надано "Switch" на форумах MSDN: http://Social.MSDN.Microsoft.com/Forums/EN-US/sharepointcustomization/Thread/aeda905b-9bc6-40c4-bd22-21306c5cb0d2/
Завантажити таблицю стилів XSL (aging.zip), які я зібрав тут: https://OneDrive.Live.com/?CID=c262e8e2d59a86d9&permissionsChanged = 1&ID = c262e8e2d59a86d9! 104
Відкривши цей елемент у улюбленому текстовому редакторі, ви бачитимете велику кількість звичайної розмітки XSL SharePoint для відтворення подань, якщо ви зберігаєте прокручування до рядка 357, ви побачите початок користувацьких шаблонів, доданих до розмітки, перша – шаблон "DateDiff", а потім "обчислити-Юліанський день" і "FieldRef_printTableCell_EcbAllowed. Days_x0020_At_x0020_Status". Нижче наведено три шаблони, які будуть створювати та відображати наші розрахунки в наших поданнях. Якщо ви збираєтесь використовувати різні імена полів, які було вказано раніше в цій статті, потрібно пройти ці шаблони та замінити всі посилання на інші імена. Пам'ятайте, що для цього потрібно буде використовувати ВНУТРІШНЮ назву поля, а не коротке ім'я.
Після того як ви будете задоволені тим, що шаблон готовий до роботи, перейдіть до бібліотеки стилів і завантажте його в папці "аркуші стилів XSL", а потім скопіюйте посилання на файл. Це дозволить нам легко вносити зміни до неї згодом або додати її до різних частин сайту.
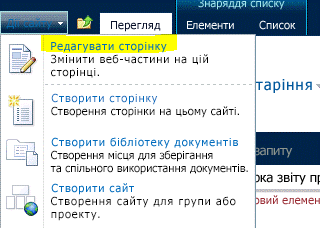
Потім перейдіть до списку та виберіть подання, створене раніше в цій статті. У меню "дії сайту" натисніть кнопку "змінити сторінку".

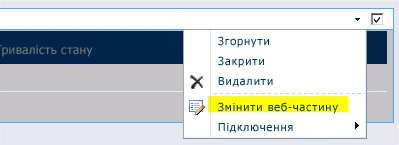
На сторінці Виберіть веб-частину подання списку, а потім відкрийте меню веб-частини, клацнувши стрілку вниз у верхньому правому куті. У цьому меню виберіть "змінити веб-частину".

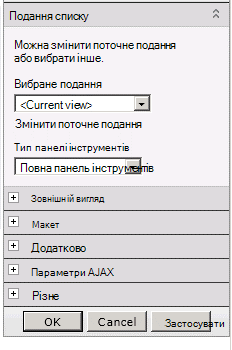
Відкриється меню веб-частини в правій частині вікна браузера.

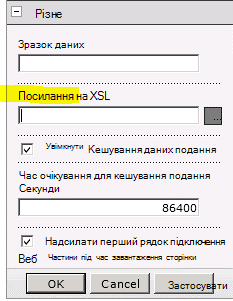
Натисніть кнопку + для розділу "Різне" та знайдіть властивість "XSL Link".

Вставити посилання на XSL-файл у бібліотеці стилів, скопійованому раніше (це може бути відносним або абсолютним посиланням).

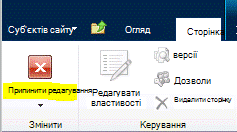
Натисніть кнопку "OK", щоб зберегти зміни, а потім натисніть кнопку "припинити редагування" на стрічці "сторінка" у верхній частині сторінки.

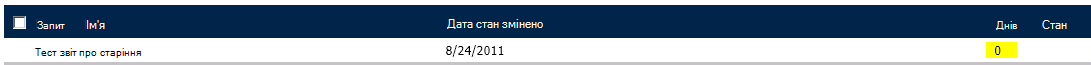
Якщо все було настроєно належним чином, ви зможете переглянути числа у стовпці "дні за статусом".

І нарешті, ось що це буде схоже на деякі контрольні дані різних дат:

Зведення.
Ось воно: красиво відформатоване, надійне та більш ефективний спосіб створення звіту про старіння в SharePoint., повний за допомогою простого без коду реалізації. Це кілька потенційних програм, які можна використовувати в одному випадку, коли ми досліджували тут. Ще один поширений сценарій для цього типу звіту дає змогу вкласти її до списку завдань, щоб дізнатися, скільки часу було створено після того, як було створене завдання.
Приємного користування!
--Джастін
Джастін Джойс, Лантек
Примітки
Відсутні кроки 10/8/2012 3:51 AM OK я слідував за кроками, але має бути щось відсутнє – як XSL знає, яке дату використовувати, або яке поле, щоб додати дні після того, як ви? ненавиджу, коли не пропускаються кроки.
Без коду, погоджено! 8/30/2012 12:12 PM Я згоден-я не думаю, що це дійсно вважається "без коду".Цікаво, що через деякі screwup SharePoint у мене працює обчислюваний стовпець, який використовується сьогодні... не знаєте, як і чому, тому що я не можу зробити це ще раз, але той ще там і працює.
Формула для "днів за статусом" обчислюваного стовпця? 5/2/2012 7:39 AM Джастін-що таке формула, яку ви використовували для вашого "днів за статусом" обчислюваного стовпця сайту (стовпець покажчика місця заповнення)? Чи було це "= сьогодні"?
SharePoint 2007 12/2/2011 11:29 AM Зараз я не намагався використати це рішення на сайті SharePoint 2007, але я шукаю її. На жаль, для веб-частини в інтерфейсі користувача не відображається властивість XslLink.
Великий піст 11/30/2011 9:53 AM Здрастуйте, Великий піст.Я використовую SharePoint 2007.У мене немає розділу "Різне", як зазначалося вище.Чи є у вас кроки для конфігурації SP2007? Дякую.
Re: No-Code Solution: відображення днів після останньої зміни елемента списку SharePoint 10/11/2011 8:24 AM Привіт, Кріс.чудова знахідка! я збираюся поглянути на те, що ви вже опублікували, а потім на сьогодні, і подивіться, чи можу я зробити це рішення дещо більш надійним.я радий, що ви любили цю посаду, і я дуже радий, що ви змогли отримати рішення для Європейського формату дати. :) -Джастін
Рішення для європейських форматів дат 10/11/2011 6:45 AM Привіт знову Джастін, Правила відвідування, я знайшов рішення про проблему, яку я згадав раніше на цій сторінці; https://sharepointbydummies.WordPress.com/2011/07/13/possible-Work-Around-to-date-Format-Issue-SharePoint-2010/
Європейські формати дат 10/7/2011 3:59 AM Привіт Джастін Це дуже велике рішення, завдяки чому я витратив за останні два дні шукали! Однак у мене є кілька проблем з ним, і я сподівався, що ви могли мені допомогти.Я змінив ваш код, щоб можна було змінити кількість днів, доки щось не відбудеться, а не так, змінивши змінні в останньому рядку функції "DateDiff"; <XSL: Value-of Select = "$JulianToday-$JulianStartDate" ></XSL: Value-of> Проте я можу отримати доступ до цієї різниці під час правильної половини часу. Так, наприклад, з цією датою (формат ДД/ММ/РРРР); 30/12/2011 Вона обчислює належним чином, але з цією датою (той самий формат) 12/10/2011 Він обчислює, наприклад, якщо 10-Dec-2011, а не 12-жовтня-2011.Я спробував просто змінити розташування значень днів і місяців у змінній "Юліанстардату", як це; <XSL: with-param Name = "місяць" Select = "substring (ddwrt: формат DateTime (String ($StartDate), 1033," РРРРММДД "), 7, 2)"/> <XSL: with-param Name = "Day" Select = "substring (ddwrt: формат DateTime (String ($StartDate), 1033," РРРРММДД "), 5, 2)"/> І це усуне проблему з другою датою, проте вона була неправильна для першої дати! Я також спробував змінити формат викликів, які можна використовувати для використання європейських LCIDs і різних змін до останнього параметра форматування дати (наприклад, ddMMyyyy, MMddyyyy) з відповідними змінами до параметрів підрядка, що не досягли успіху.Я дуже вдячний за будь-які поради, які ви можете запропонувати.Дякуємо, Кріс
Без коду 9/21/2011 4:27 AM Я не вважаю, що XSL – це рішення "без коду", оскільки розуміння мови XSL не для всіх, але це не пов'язано з програмуванням. Крім того: Nice рішення, Спасибо!