Solução sem código: exibindo os dias desde que um item da lista foi alterado pela última vez
Applies To
SharePoint no Microsoft 365 O SharePoint no Microsoft 365 Pequenas Empresaspor Justin Joyce, LANtek
Observação: Este artigo faz parte de uma coleção de postagens de quatro anos do blog Get the Point para usuários finais do SharePoint.
Visão geral: relatórios de envelhecimento personalizados sem código
Uma das partes funcionais frequentes solicitadas de um site do SharePoint é um relatório de classificação por vencimento para tarefas ou itens de lista. Em outras palavras, quantos dias/meses foi desde que o item da lista foi modificado pela última vez?
Na superfície, parece ser uma solicitação muito simples. Afinal, temos datas para itens que estão sendo criados e modificados, temos a capacidade de armazenar datas personalizadas quando determinadas alterações nos itens ocorrem pelos receptores de eventos. Calculamos as colunas em que podemos incluir fórmulas semelhantes ao Excel para trabalhar com nossas informações. Parece uma proposta de encaminhamento bastante direta. Escolhemos um campo de data, criamos uma coluna calculada e fazemos uma fórmula nas linhas de [DATEFIELD] – [hoje]. Ah, não tão rápido! Como qualquer pessoa que tenha tentado esta tarefa "simples" sabe, tentar usar algo como [hoje] em uma coluna calculada causa problemas. Tentar inserir [hoje] na caixa Fórmula da coluna calculada lhe dará uma mensagem de erro algo assim:

Por que isso é isto? Bem, ele tem a ver com a maneira como as colunas calculadas são calculadas.
Vamos fazer uma fórmula simples como exemplo:
= Se ( [Coluna1] <= [Coluna2], "OK", "não OK")
Isso significa que se a Coluna1 for menor ou igual à Coluna2, exiba OK, caso contrário, exibir não OK. Essa é uma fórmula básica bastante típica para uma coluna calculada e faz uma pressuposição básica sobre o item de lista que contém essas colunas: os valores para a Coluna1 e Coluna2 nunca poderão alterar sem um evento de atualização no item de lista.
Isso mesmo, as colunas calculadas só serão recalculadas quando a lista for atualizada (ou criada), pois elas presumirão que as informações que você está calculando estejam contidas no próprio item. Isso cria um problema quando você está tentando usar algo que muda independentemente dos campos do item, como a data de hoje.
Agora, eu não estava na reunião em que decidisse que essa é a maneira como as colunas calculadas funcionariam, no entanto, se eu tivesse que fazer uma estimativa formada, eu presumisse que elas funcionarão dessa maneira para o desempenho. Imagine se você tivesse uma lista com vários milhares de itens, cada um contendo uma coluna calculada que precisava de uma atualização "ao vivo". Isso significa que algum mecanismo, talvez um trabalho de temporizador, teria que iterar por cada item que contém essa coluna calculada a cada frequência e atualizar seu valor. Isso pode ser extremamente exigente em termos de desempenho porque com implantações maiores esse trabalho pode constantemente funcionar e alterar as coisas. Isso é apenas minha estimativa, mas faz muito sentido se você pensar sobre isso.
Há algumas sugestões para soluções semelhantes sobrepostas que envolvem enganar o SharePoint para aceitar um valor hoje criando uma coluna chamada hoje e, em seguida, adicionando-a à sua fórmula e excluindo-a. Esses são todos bons e bons, mas lembre-se do que eu disse quando colunas calculadas são atualizadas. Esse valor só será alterado quando o item for atualizado, o que significa que seus valores estarão incorretos em breve, especialmente no caso de um cálculo de dia.
Já vi outras pessoas que usam JavaScript inteligente para escrever os valores na página. Isso também funcionaria, mas eu estarei muito de acordo com o script de cliente quando ele puder ser evitado.
Implementação
O que fazer? As colunas calculadas estão fora da pergunta para que, portanto, chamadas de funções "voláteis" como hoje. É possível que possamos desenvolver um código personalizado para cuidar disso para nós como uma coluna calculada, trabalho de temporizador ou processo agendado para acompanhar e atualizar cada item que precisa desse cálculo feito. Isso nos traz de volta para o problema do desempenho que mencionei no último parágrafo, e além disso, é uma solução frágil que seria altamente específica para o site/lista/coluna em questão. Além dessas duas preocupações, você também teria que encontrar uma nerdy, como eu, que sabe como codificar e persuadi-lo a desenvolver esta solução para você. Mas há uma maneira mais fácil!
Se você tiver direitos para criar campos e editar páginas em seu site, e tiver um pouco de conhecimento sobre XSLT e criar modos de exibição, poderá reunir um modelo XSL que pode ser incluído em uma exibição de lista e calculará com o valor sempre que a página for solicitada. Esse cenário remove a preocupação do desempenho e não exige que o código personalizado seja desenvolvido e implantado por meio de uma solução.
Perfeito. Como fazemos?
-
Crie ou selecione o campo que atuará como nossa fonte. Deve ser um tipo de data.
-
Crie nosso campo que atuará como um espaço reservado para o valor que será calculado.
-
Adicione esses dois campos a um tipo de conteúdo e adicione esse tipo de conteúdo a uma lista.
-
Crie um modo de exibição dessa lista contendo as colunas fonte e espaço reservado.
-
Carregue o modelo XSL para a biblioteca de estilos.
-
Defina a propriedade "link XSL" da Web Part de exibição de lista pela interface do usuário.
-
Êxito!
Vamos explorar um caso de uso de exemplo e percorrer a implementação. Nosso cliente queria um modo de exibição de sua lista principal que o informe por quanto tempo um item de lista específico estava sentado em seu status. Esta lista continha um tipo de conteúdo de site personalizado derivado do tipo de item e adicionado à lista. Já havia um receptor de eventos que captura cada vez que o campo status do item de lista foi alterado e salvo essa data em uma coluna chamada "data status Changed". Todas essas fiação não são necessárias e podem ser feitas com qualquer campo de data (isso acontece porque isso é a nossa implementação, mas você pode fazer experimentos de graça). O mínimo necessário é o campo de data da fonte e o campo espaço reservado para armazenar o cálculo (mais informações sobre isso no próximo parágrafo) adicionados à sua lista, embora eu sugira usar colunas de site e tipos de conteúdo de site, caso você queira reutilizar esta solução em outros locais do seu site.
Temos nossa data de origem que possamos usar em nosso cálculo em relação à data de hoje. Agora podemos criar uma coluna de site personalizada para usar como um contêiner para o nosso valor calculado. Nesse caso, optei por usar uma coluna calculada, pois ela não poderá ser alterada nos formulários novos ou de edição de itens, mas pode ser selecionada para exibição nos modos de exibição, pois não queremos que os usuários insiram valores arbitrários nesta coluna. Pode ser confuso com o motivo pelo qual ele não está sendo exibido nas exibições, etc.
Agora que temos nossa coluna de site, podemos adicioná-lo aos nossos tipos de conteúdo que serão usados na nossa lista. Em seguida, precisamos criar o nosso modo de exibição que será mais tarde personalizado com a XSLT. Certifique-se de criar um modo de exibição padrão que contenha sua coluna de data de origem e sua nova coluna calculada que atuará como um espaço reservado para o valor calculado.
Agora temos tudo o que precisaremos para dar suporte ao nosso relatório de classificação por vencimento personalizado. Tudo o que resta é criar nosso modelo XSL, carregá-lo para a biblioteca de estilos do site e vinculá-lo ao nosso modo de exibição de lista. O modelo XSL que usaremos irá conter algumas marcações normais geradas pelo SharePoint para gerar o modo de exibição, bem como nossa própria marcação personalizada usada para substituir certas partes desse processo e calcular o nosso valor desejado para nós.
Para dar crédito sobre o vencimento do crédito, os modelos XSL para fazer os cálculos que estou usando para esta solução foram graciously fornecidos por "swirch" nos fóruns do MSDN: http://social.msdn.Microsoft.com/forums/en-US/sharepointcustomization/thread/aeda905b-9bc6-40c4-bd22-21306c5cb0d2/
Baixe a folha de estilo XSL (aging.zip) que eu juntei localizada aqui: https://onedrive.Live.com/?CID=c262e8e2d59a86d9&Permissions = 1&ID = c262e8e2d59a86d9! 104
Ao abri-lo no seu editor de texto favorito, você verá bastante a marcação XSL normal do SharePoint para renderizar os modos de exibição, se continuar rolando para a linha 357 você verá o início dos modelos personalizados que adicionei à marcação, o primeiro é o modelo "DateDiff" seguido de "Calculate-Juliano-Day" e "FieldRef_printTableCell_EcbAllowed. Days_x0020_At_x0020_Status". Estes são nossos três modelos que farão e exibirão nossos cálculos em nossos modos de exibição. Se você pretende usar nomes de campos diferentes dos especificados anteriormente neste artigo, será necessário passar por esses modelos e substituir quaisquer referências aos outros nomes. Lembre-se de que, por isso, você desejará usar o nome interno do campo, não o nome para exibição.
Quando estiver satisfeito com o modelo pronto para começar, navegue até a biblioteca de estilos e carregue-a na pasta "folhas de estilos XSL" e copie o link para o arquivo. Isso permitirá que possamos fazer alterações com facilidade posteriormente ou adicioná-lo a diferentes partes do site, como.
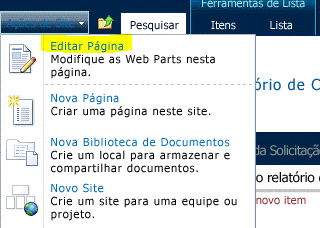
Em seguida, vá para sua lista e selecione o modo de exibição que você criou anteriormente neste artigo. No menu "ações do site", clique em "Editar página".

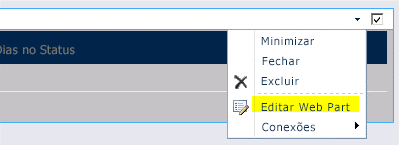
Localize a Web Part de exibição de lista na página e abra o menu Web Part clicando na pequena seta para baixo no canto superior direito. Nesse menu, selecione "Editar Web Part".

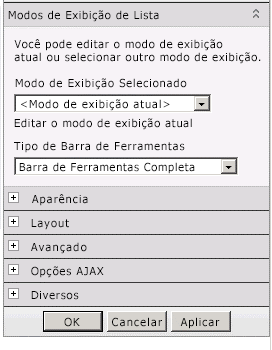
Isso fará com que o menu da Web Part seja aberto no lado direito da janela do navegador.

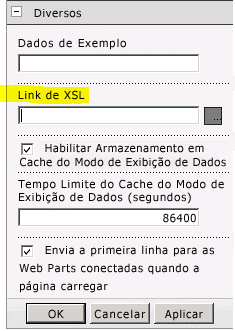
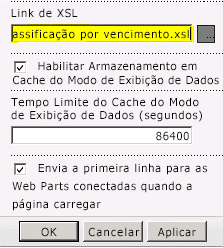
Clique no sinal de + para a seção "Miscelânea" e localize a propriedade "link XSL".

Cole o link para o arquivo XSL na biblioteca de estilos que você copiou anteriormente (pode ser um link relativo ou absoluto).

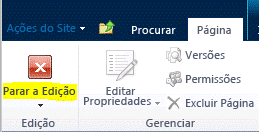
Clique em "OK" para salvar as alterações e, em seguida, clique no botão "parar edição" na faixa de opções "página" na parte superior da página.

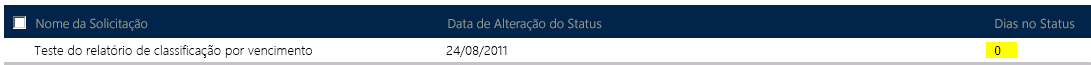
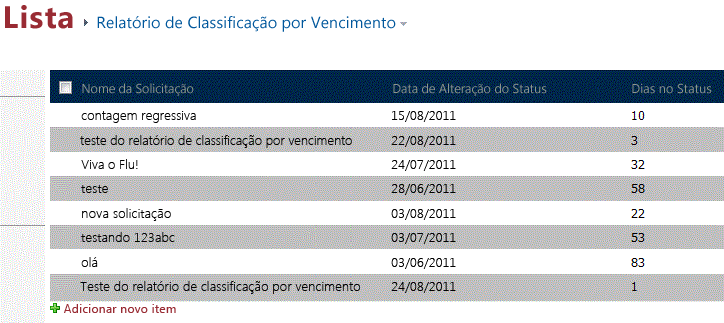
Se tudo tiver sido configurado corretamente, agora você deve ver os números na coluna "dias no status".

Por fim, aqui está o que pareceria com alguns dados de teste de várias datas:

Resumo:
Há: uma maneira bem formatada, robusta e de melhor desempenho para criar um relatório de classificação por vencimento no SharePoint. preencha com uma implementação sem código simples. Isso tem um pouco de alguns aplicativos em potencial a partir de um caso de uso que exploramos aqui. Outro cenário comum para esse tipo de relatório é anexá-lo a uma lista de tarefas para que você possa ver quanto tempo ele já tinha desde a criação de uma tarefa em um relance.
Aproveitem!
--Justin
Justin Joyce, LANtek
Comentários
Etapas ausentes 10/8/2012 3:51 AM Ok, segui as etapas, mas deve haver algo ausente-como o XSL saberá qual data usar ou em qual campo adicionar os dias desde? detestá-la quando as etapas forem perdidas.
Sem código, acordado! 8/30/2012 12:12 PM Concordo, eu não acho que isso realmente conta como "nenhum código".Curiosamente, por meio de alguns screwup do SharePoint, eu tenho uma coluna calculada em funcionamento usando hoje... Não tem certeza de como ou por que não posso fazer com que ele faça isso novamente, mas o mesmo continua lá e trabalhando.
Fórmula da coluna calculada "dias no status"? 5/2/2012 7:39 AM Justin-qual é a fórmula que você usou para a coluna de site calculada "dias no status" (coluna de espaço reservado)? Era "= hoje"?
SharePoint 2007 12/2/2011 11:29 AM No momento, não tentei aplicar esta solução ao SharePoint 2007, mas estou olhando para ele. Infelizmente, não há nenhuma Propriedade XslLink com superfície na Web Part por meio da interface do usuário.
Excelente postagem 11/30/2011 9:53 AM Olá, Excelente postagem.Estou usando o SharePoint 2007.Não tenho uma seção de miscelânea, conforme observado acima.Você tem etapas para uma configuração de 2007? Obrigado.
Re: solução sem código: exibindo os dias desde que um item da lista do SharePoint foi alterado pela última vez 10/11/2011 8:24 AM Olá, Carla.excelente encontro! Vamos dar uma olhada no que você postou mais tarde hoje e veja se posso tornar esta solução um pouco mais robusta.Estou muito feliz por você curtir a postagem e estou muito feliz por ter conseguido encontrar uma solução para o formato de data Europeu. :) -Justin
Solução para formatos de data européia 10/11/2011 6:45 AM Oi novamente Justin, Você encontrou uma solução para o problema que mencionei anteriormente nesta página; https://sharepointbydummies.WordPress.com/2011/07/13/possible-Work-around-to-date-Format-Issue-SharePoint-2010/
Formatos de data européia 10/7/2011 3:59 AM Oi Justin, Esta é uma ótima solução que agradece e apenas o tipo de coisa que passei nos últimos dois dias procurando! No entanto, estou com um pouco de problema e gostaria de me ajudar.Alterei o código levemente para calcultate o número de dias até que algo aconteça, em vez disso, alternando as variáveis na última linha da função "DateDiff"; <xsl: value-of Select = "$JulianToday-$JulianStartDate" ></xsl: valor de> No entanto, eu só posso fazer com que caclulate a diferença na metade da hora. Portanto, por exemplo com essa data (Format DD/MM/aaaa); 30/12/2011 Ele calcula corretamente, mas com esta data (mesmo formato) 12/10/2011 Ele calcula se, se for 10 de dezembro de 2011, em vez de 12 de outubro de 2011.Tentei simplesmente mudar as posições dos valores de dia e mês na variável "JulianStartDate", assim; <xsl: with-param Name = "month" Select = "substring (ddwrt: FormatDateTime (String ($StartDate), 1033, ' yyyyMMdd '), 7, 2)"/> <xsl: with-param Name = "Day" Select = "substring (ddwrt: FormatDateTime (String ($StartDate), 1033, ' yyyyMMdd '), 5, 2)"/> Isso corrigiu o problema com a segunda data, mas foi incorreto pela primeira data! Também tentei alterar as chamadas FormatDateTime para usar LCIDs europeus e várias alterações no último parâmetro de FormatDateTime (por exemplo, ddMMyyyy, MMddyyyy) com os ajustes apropriados para os parâmetros de posição da subcadeia de caracteres sem sucesso.Eu apreciaria muito qualquer conselho que você possa oferecer.Obrigado, Chris
Sem código 9/21/2011 4:27 AM Não acho que o XSL se qualifica como uma solução "sem código", pois entender que a linguagem XSL não é para todos, mas não envolve programação. Além disso: excelente solução, obrigado!