Oplossing zonder code: weergeven van de dagen sinds een lijstitem voor het laatst is gewijzigd
Applies To
SharePoint in Microsoft 365 SharePoint in Microsoft 365 Small Businessdoor Justin Joyce, LANtek
Opmerking: Dit artikel maakt deel uit van een verzameling berichten van de vier jaar lopende blog Get the Point voor eindgebruikers van SharePoint.
Overzicht: Aangepaste, naar ouderdom gerangschikte rapporten zonder code
Een van de meest gevraagde functionele onderdelen van een SharePoint-site is een naar ouderdom gerangschikt rapport voor taken of lijstitems. Met andere woorden, hoeveel dagen of maanden is het geleden dat het lijstitem voor het laatst is gewijzigd?
Op de oppervlakte lijkt dit een zeer eenvoudige aanvraag. Na alles hebben we datums voor het maken en wijzigen van items, dan kunnen we aangepaste datums opslaan wanneer bepaalde wijzigingen in items plaatsvinden via gebeurtenisontvangers. We hebben kolommen berekend, zodat we Excel-like-formules kunnen gebruiken om met onze informatie te werken. Dit lijkt een tamelijk rechtse voorwaartse toegevoegde. We kiezen een datumveld, maken een berekende kolom en voeren vervolgens een formule uit langs de regels van [DateField]-[vandaag]. Ah, dus niet zo snel. Als iedereen die deze ' eenvoudige ' taak heeft geprobeerd, een nieuwe taak probeert te gebruiken, kan dit problemen veroorzaken als [vandaag] in een berekende kolom. Als u [vandaag] in het vak Formule van een berekende kolom wilt invoegen, krijgt u een foutbericht dat er ongeveer zo uitziet:

Waarom gebeurt dit? Dit heeft te maken met de manier waarop berekende kolommen worden berekend.
We nemen een eenvoudige formule als voorbeeld:
= ALS( [Kolom1]<=[Kolom2], "OK", "Niet OK")
Dit betekent dat als Kolom1 kleiner is dan of gelijk is aan Kolom2, vervolgens OK weergeven, anders niet OK. Dit is een tamelijk eenvoudige basisformule voor een berekende kolom en maakt een eenvoudige hypoe informatie over het lijstitem die deze kolommen bevat: de waarden voor Kolom1 en Kolom2 kunnen nooit wijzigen zonder een update gebeurtenis voor het lijstitem.
Inderdaad, berekende kolommen worden alleen opnieuw berekend wanneer de lijst wordt bijgewerkt (of gemaakt), omdat wordt aangenomen dat de informatie die u berekent, zich in het item zelf bevindt. Dit zorgt voor problemen als u probeert iets te gebruiken dat verandert en niet afhankelijk is van de velden van het item - bijvoorbeeld de actuele datum.
Ik was er niet bij toen werd besloten dat berekende kolommen op deze manier zouden werken, maar ik vermoed dat deze functie zo werkt omwille van de prestaties. Stel dat u een lijst hebt met duizenden items die allemaal een berekende kolom bevatten die ‘live’ moet worden bijgewerkt. Dit zou betekenen dat een bepaald mechanisme, zoals een timeropdracht, om de zoveel tijd alle items met die berekende kolom moet verwerken en bijwerken. Dit kan een enorme aanslag zijn op de prestaties, want in grotere implementaties kan dit ertoe leiden dat de opdracht doorlopend wordt uitgevoerd en er steeds dingen wijzigen. Dit lijkt mij een logische reden voor de manier waarop het nu werkt.
Er zijn enkele suggesties voor soortgelijke oplossingen die van pas komen in SharePoint wanneer u een huidige waarde gaat accepteren wanneer u eerst een kolom met de naam vandaag maakt, en deze vervolgens verwijdert. Dit zijn allemaal goed en goed, maar onthoud wat ik op het moment heb wanneer berekende kolommen worden bijgewerkt. Deze waarde wordt alleen gewijzigd als het item wordt bijgewerkt, wat inhoudt dat uw waarden binnenkort niet kloppen, met name in het geval van een dag.
Er zijn mensen die een vernuftig stukje JavaScript gebruiken om de waarden naar de pagina te schrijven. Dat werkt, maar ik ben absoluut tegen het gebruik van clientscripts zolang dat niet nodig is.
Implementatie:
Wat moet u doen? Berekende kolommen hebben geen enkele vraag, dus met de naam ' vluchtige ' functies, zoals vandaag. Het is mogelijk dat we met een aangepaste programmacode kunnen samenwerken, zoals een berekende kolom, timeropdracht of gepland proces voor het samenvoegen en bijwerken van elk afzonderlijk item waarvoor deze berekening moet worden uitgevoerd. Dit brengt ons terug naar het probleem met de prestaties die ik in de laatste alinea heb genoemd, en daarnaast is dit een Brittle-oplossing die zeer specifiek is voor de site/lijst/kolom in kwestie. Op de volgende twee zaken gaat u ook naar een nerdy-Guy, zoals mijzelf, en weet u wat u kunt doen om deze oplossing voor u te ontwikkelen. Maar er is een eenvoudiger manier.
Als u de rechten hebt om velden te maken en pagina’s te bewerken op uw site en iets weet van XSLT en het maken van weergaven, kunt u zelf een XSL-sjabloon in elkaar zetten die kan worden opgenomen in een lijstweergave, en die uw waarde netjes berekent telkens wanneer de pagina wordt opgevraagd. In dit scenario hoeven we ons geen zorgen te maken over de prestaties en hoeft er geen aangepaste code te worden geschreven en geïmplementeerd via een oplossing.
Perfect. Dus hoe doen we dat?
-
Maak of selecteer het veld dat fungeert als de bron. Het moet een datumtype zijn.
-
Maak een veld dat functioneert als tijdelijke aanduiding voor de waarde die wordt berekend.
-
Voeg beide velden toe aan een inhoudstype en voeg het inhoudstype toe aan een lijst.
-
Maak een weergave van de lijst die zowel de bronkolom en de tijdelijke kolom bevat.
-
Upload de XSL-sjabloon naar de stijlbibliotheek.
-
Stel de eigenschap 'XSL-koppeling' in voor het webonderdeel Lijstweergave via de gebruikersinterface.
-
En voilà!
Laten we eens kijken naar een voorbeeld van een zaak, en doorloop de implementatie. Onze klant wil een weergave van de hoofdlijst van de klant waarmee ze kunnen zien hoe lang een bepaald lijstitem op hun status stond. Deze lijst bevat een aangepast site-inhoudstype dat is afgeleid van het item type en dat aan de lijst is toegevoegd. Er is al een timer voor gebeurtenissen opgenomen die elke keer wordt vastgelegd wanneer het veld Status in het lijstitem is gewijzigd en de datum werd opgeslagen in een kolom met de naam ' datum status gewijzigd '. U hoeft niet al deze bedrading te doen, en u kunt dit doen met elk datumveld (dit is onze implementatie, maar u kunt wel een proef maken). Het minimum aantal dat u nodig hebt, is het veld Bron datum en het veld tijdelijke aanduiding voor de berekening (meer informatie in de volgende alinea) die u aan uw lijst hebt toegevoegd, maar u wordt aangeraden sitekolommen en site-inhoudstypen te gebruiken voor het geval u deze oplossing opnieuw wilt gebruiken op andere plaatsen op uw site.
Daarom hebben we onze bron datum die we met de datum van vandaag kunnen gebruiken in de berekening. We kunnen nu een aangepaste sitekolom maken om als container voor onze berekende waarde te gebruiken. In dit scenario koos ik voor gebruik van een berekende kolom, aangezien deze niet kan worden gewijzigd in de nieuwe of item formulieren bewerken, maar wel voor weergave in de weergaven, omdat we geen willekeurige waarden in deze kolom moeten invoeren. Het kan lastig zijn om te zien waarom het niet wordt weergegeven in de weergaven, enzovoort.
Nu we een sitekolom hebben, kunnen we die toevoegen aan de inhoudstypen die we in onze lijst gebruiken. Vervolgens moeten we de weergave maken die we later aanpassen met de XSLT. Maak een standaardweergave met de brondatumkolom en de nieuwe berekende kolom, die functioneert als tijdelijke plaatsaanduiding voor de berekende waarde.
Alles staat nu klaar voor het maken van ons aangepaste, naar ouderdom gerangschikte rapport. We hoeven alleen nog de XSL-sjabloon te maken, te uploaden naar de stijlbibliotheek van de site en te koppelen aan de lijstweergave. De XSL-sjabloon die we gebruiken, bevat de gebruikelijke door SharePoint gegenereerde opmaak voor het genereren van de weergave, en wat van onze eigen opmaak voor het overschrijven van bepaalde delen daarvan en het berekenen van de gewenste waarde.
Als u tegoed oplevert waarbij de kredietverlening verschuldigd is, zijn de XSL-sjablonen voor het uitvoeren van de werkelijke berekeningen die ik gebruik voor deze oplossing graciously geleverd door ' swirch ' op de MSDN-Forums: http://Social.MSDN.Microsoft.com/forums/en-US/sharepointcustomization/thread/aeda905b-9bc6-40c4-bd22-21306c5cb0d2/
U kunt mijn XSL-opmaakmodel (aging.zip) hier downloaden:https://OneDrive.live.com/?cid=c262e8e2d59a86d9&permissionsChanged=1&id=C262E8E2D59A86D9! 104
Als u dit in uw favoriete teksteditor opent, ziet u voldoende van de XSL-markeringen van de SharePoint-weergave voor het weergeven van de weergaven, als u omlaag schuift naar regel 357, ziet u het begin van de aangepaste sjablonen die ik heb toegevoegd aan de markering, waarbij de eerste sjabloon ' DateDiff ' en ' FieldRef_printTableCell_EcbAllowed. Days_x0020_At_x0020_Status ' wordt weergegeven. Dit zijn onze drie sjablonen die u kunt maken en weergeven in onze weergaven. Als u andere veldnamen wilt gebruiken dan eerder in dit artikel is beschreven, moet u deze sjablonen doorlopen en de verwijzingen naar de andere namen vervangen. Vergeet niet dat u voor u de interne naam van het veld wilt gebruiken, niet de weergavenaam.
Wanneer u tevreden bent met uw sjabloon, uploadt u het naar de stijlbibliotheek in de map ‘XSL-opmaakmodellen’ en kopieert u de koppeling naar het bestand. Hierdoor kunnen we later eenvoudig wijzigingen aanbrengen of de sjabloon in andere delen van de site hergebruiken.
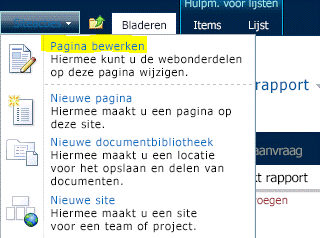
Ga nu naar uw lijst en selecteer de weergave die u eerder in dit artikel hebt gemaakt. Klik in het menu ‘Siteacties’ op ‘Pagina bewerken’.

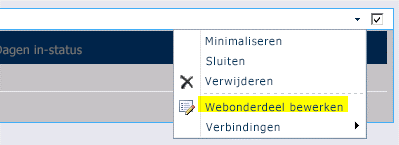
Zoek het webonderdeel Lijstweergave op de pagina en open het menu Webonderdeel door te klikken op de kleine pijl-omlaag rechtsboven. Selecteer 'Webonderdeel bewerken' in dit menu.

Hiermee opent u het menu van het webonderdeel aan de rechterkant van het browservenster.

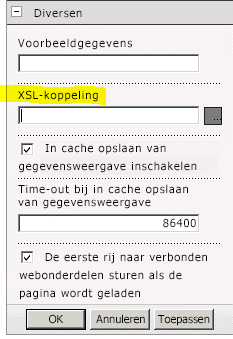
Klik op de + voor de sectie 'Overige' en zoek de eigenschap 'XSL-koppeling'.

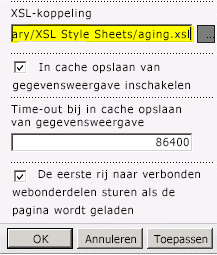
Plak de koppeling naar het XSL-bestand in uw stijlbibliotheek die u eerder hebt gekopieerd (dit kan een relatieve of absolute koppeling zijn).

Klik op 'OK' om uw wijzigingen op te slaan en klik op de knop 'Stoppen met bewerken' op het lint 'Pagina' boven aan de pagina.

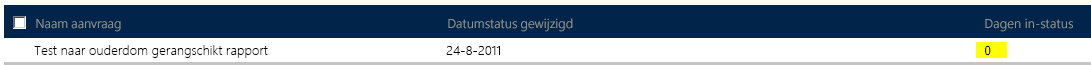
Als alles goed is geconfigureerd, ziet u nu getallen in de kolom 'Dagen op status'.

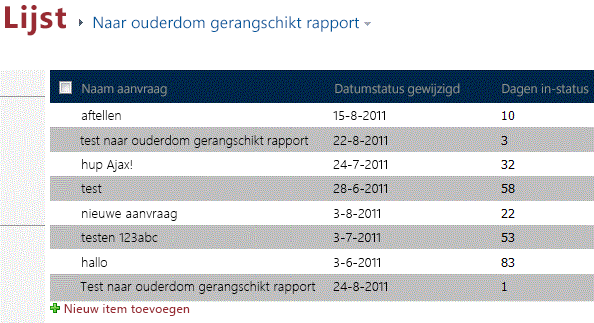
Uiteindelijk moet het er als volgt uitzien met wat testgegevens van verschillende datums:

Samenvatting:
Alstublieft, een mooi opgemaakte, krachtige en goed presterende manier om een naar ouderdom gerangschikt rapport te maken in SharePoint, compleet met een eenvoudige implementatie zonder code. Dit kan op vele manieren worden toegepast naast de beschreven use case. Zo zou u dit type rapport bijvoorbeeld aan een takenlijst kunnen toevoegen, zodat u in een oogopslag kunt zien hoe lang het geleden is dat een taak is gemaakt.
Veel plezier ermee!
--Justin
Justin Joyce, LANtek
Reacties
De ontbrekende stappen 10/8/2012 3:51 AM Ik heb de stappen wel gevolgd, maar er moet iets mis zijn, hoe weet de XSL welke datum u gebruikt, of welk veld u wilt toevoegen aan de dagen sinds? Ik haat het als stappen ontbreken.
Geen code, afgestemd. 8/30/2012 12:12 PM Ik ga ermee akkoord, ik weet niet dat dit daadwerkelijk wordt geteld als ' geen code '.Voor een interessante, via enkele screwup van SharePoint heb ik nu een berekende kolom met een werk u weet niet hoe of waarom u het niet meer kunt doen, maar het is er wel en werkt wel.
Formule voor de berekende kolom dagen op status 5/2/2012 7:39 AM Justin: wat is de formule die u hebt gebruikt voor de berekende sitekolom ' dagen op status ' (kolom tijdelijke aanduiding)? Is dat '= vandaag'?
SharePoint 2007 12/2/2011 11:29 AM Momenteel heb ik niet geprobeerd deze oplossing toe te passen op SharePoint 2007. Helaas kan ik geen eigenschap XslLink vinden in het webonderdeel via de gebruikersinterface.
Prima bericht 11/30/2011 9:53 AM Hallo, Prima bericht.Ik gebruik SharePoint 2007.Ik heb een sectie Diversen zoals hierboven aangegeven.Hebt u stappen voor het configureren van een SP2007? Dank u.
Opnieuw: oplossing zonder code: weergeven van de dagen sinds een SharePoint-lijstitem voor het laatst is gewijzigd 10/11/2011 8:24 AM Hallo Chris.heel gemakkelijk! Ik ga nu eens kijken wat u hopelijk later op heden hebt gepubliceerd en kijk of ik deze oplossing iets betrouwbaarder kan maken.Ik ben blij dat u het bericht leuk vindt en ik weet dat u een oplossing kon vinden voor de Europese datumnotatie. :) -Justin
Oplossing voor Europese datumnotaties 10/11/2011 6:45 AM Hallo Justin, Ter informatie heb ik een oplossing gevonden voor het probleem dat ik eerder op deze pagina heb genoemd; https://sharepointbydummies.WordPress.com/2011/07/13/possible-work-around-to-date-format-issue-SharePoint-2010/
Europese datumnotaties 10/7/2011 3:59 AM Hallo Justin, Dit is een zeer goede oplossing, en het is een goed idee om de laatste twee dagen op zoek te zoeken. Ik heb er alleen wel een probleem mee, en ik hoop dat je me kunt helpen.Ik heb de code iets gewijzigd tot calcultate het aantal dagen totdat iets gebeurt, in plaats van sindsdien, door de variabelen van de laatste regel van de functie DateDiff te schakelen. <xsl: waarde-van Select = "$JulianToday-$JulianStartDate" ></xsl: waarde-van> Maar ik kan het niet caclulate om het verschil in de juiste helft van de tijd te krijgen. Voor exemplaar met deze datum (notatie DD/MM/JJJJ); 30/12/2011 Het wordt correct berekend, maar met deze datum (dezelfde notatie) 12/10/2011 De formule wordt berekend als 10-dec-2011 in plaats van 12-okt-2011.Ik heb de posities van de dag-en maandwaarden in de variabele ' JulianStartDate ' als volgt geprobeerd te wijzigen. <xsl: with-param name = "month" Select = "subtekenreeks (DDWRT: FormatDateTime (tekenreeks ($StartDate), 1033, ' JJJJMMDD '), 7, 2)"/> <xsl: with-param name = "Day" Select = "subtekenreeks (DDWRT: FormatDateTime (tekenreeks ($StartDate), 1033, ' JJJJMMDD '), 5, 2)"/> En het probleem met de tweede datum is gecorrigeerd, maar het is dan onjuist voor de eerste datum. Ik heb ook geprobeerd de FormatDateTime-gesprekken te wijzigen voor het gebruik van Europese LCID'S en verschillende wijzigingen in de laatste parameter van FormatDateTime (bij voorbeeld ddMMyyyy, MMddyyyy) met de juiste aanpassingen van de parameters van de parameters van de subtekenreeks zonder succes.Ik heb een zeer goede bedankst een goede aanbieding.Bedankt, Koos
Geen code 9/21/2011 4:27 AM Ik dacht niet dat de XSL in aanmerking komt als ' geen code ' oplossing, aangezien de XSL-taal niet voor iedereen gebruikmaakt, maar hiervoor geen programmering is vereist. Dan Bedankt, Bedankt!