Solution sans code : affichage des jours écoulés depuis la dernière modification d’un élément de liste
Applies To
SharePoint dans Microsoft 365 SharePoint dans Microsoft 365 Petite entreprisepar Justin Joyce, LANtek
Remarque : Cet article fait partie d’un ensemble de publications de quatre ans de la part du blog obtenir le point pour les utilisateurs finaux SharePoint.
Vue d’ensemble : rapports d’antériorité personnalisés sans code
Dans le cas d’un site SharePoint, l’un des composants fonctionnels requis est un rapport de vieillissement pour les tâches ou les éléments de liste. En d’autres termes, combien de jours/mois y ont été depuis la dernière modification de cet élément de liste ?
Sur la surface, il s’agit d’une demande très simple. Après tout, nous avons des dates pour les éléments qui sont créés et modifiés, nous avons la possibilité de stocker des dates personnalisées lorsque certaines modifications apportées aux éléments interviennent par le biais de récepteurs d’événements. Nous avons des colonnes calculées dans lesquelles nous pouvons inclure des formules de type Excel pour travailler avec nos informations. C’est comme s’il s’agissait d’une proposition de transfert relativement simple. Nous choisissons un champ de date, nous créons une colonne calculée, puis effectuons une formule tout le long des lignes de [DateField] – [aujourd’hui]. C’est aussi rapide que le protocole AH. Dans la mesure où toutes les personnes qui ont tenté de se servir de cette tâche « simple », une tentative d’utilisation telle que [aujourd’hui] dans une colonne calculée génère des problèmes. Tentez d’insérer [auj] dans la zone de formule de votre colonne calculée pour afficher un message d’erreur semblable à celui-ci :

Pourquoi ? C’est également le mode de calcul des colonnes calculées.
Prenons l’exemple d’une formule simple :
= Si ( [Colonne1] <= [Colonne2], "OK", "pas OK")
Le message ci-après indique que si Colonne1 est inférieur ou égal à Colonne2, puis afficher OK ; sinon, afficher. Il s’agit d’une formule de base assez courante pour une colonne calculée et il effectue une supposition de base à propos de l’élément de liste qui contient les colonnes suivantes : les valeurs de Colonne1 et Colonne2 ne seront jamais en mesure de changer sans événement de mise à jour de l’élément de liste.
C’est bon, les colonnes calculées seront recalculées uniquement lorsque la liste est mise à jour (ou créées), car elles supposent que les informations que vous calculez se trouvent dans l’élément lui-même. Cela crée un problème lorsque vous tentez d’utiliser un élément qui change indépendamment des champs de l’élément, comme la date du jour.
À l’heure actuelle, je n’ai pas été en mesure de m’assurer que c’est la façon dont les colonnes calculées pouvaient fonctionner, mais si je devais faire une idée éclairée, je devais supposer qu’elles étaient conformes aux performances. Imaginons que vous disposiez d’une liste de plusieurs milliers d’éléments, chacun contenant une colonne calculée qui avait besoin d’une mise à jour « active ». Cela signifie qu’un mécanisme, peut-être, par exemple un travail de minuteur, doit itérer en revue chaque élément qui contenait cette colonne calculée chaque fois et mettre à jour sa valeur. Il peut s’agir d’une très grande imposition en termes de performances, car il est possible que cette tâche soit en cours d’exécution et en modification. Ce n’est que mon estimation, mais c’est vraiment un bon sentiment de penser.
Il existe certaines suggestions pour les solutions similaires, qui impliquent de tromper SharePoint pour accepter une valeur aujourd’hui en créant d’abord une colonne nommée today, puis en l’ajoutant à votre formule, puis en la supprimant. C’est bon et bon, mais souvenez-vous des informations relatives à la mise à jour des colonnes calculées. Cette valeur ne changera que lorsque l’élément est mis à jour, ce qui signifie que vos valeurs seront bientôt incorrectes, en particulier dans le cas d’un calcul du jour.
J’ai vu d’autres personnes qui utilisent le langage JavaScript astucieuse pour écrire les valeurs dans la page. C’est également le cas si je peux éviter d’être à l’abri du script client.
Sa
Que faire ? Les colonnes calculées sont en dehors de la question et sont donc appelées fonctions « volatiles » comme aujourd’hui. Il est possible que nous puissions mettre en place du code personnalisé pour nous en assurer le fonctionnement, comme une colonne calculée, un travail du minuteur ou un processus programmé pour mettre à jour chaque élément pour lequel ce calcul doit être effectué. Ce qui nous amène à résoudre le problème de performance que j’ai mentionné dans le dernier paragraphe, et il s’agit également d’une solution fragile qui serait très spécifique au site/à la liste ou à la colonne en question. En plus de ces deux inquiétudes, vous devrez également rechercher un nerdy (par exemple, moi) qui sait comment coder et convaincre ce type de solution pour vous. Mais il existe une méthode plus facile !
Si vous disposez de droits de création de champs et de modifications de pages sur votre site, et que vous avez des informations sur XSLT et sur la création d’affichages, vous pouvez réunir un modèle XSL qui peut être inclus dans un affichage de liste, et évaluer fidèlement votre valeur chaque fois que la page est demandée. Ce scénario élimine votre problème de performances et ne nécessite pas de développement et de déploiement de code personnalisé par le biais d’une solution.
Parfait. Comment procéder ?
-
Créez ou sélectionnez le champ qui fera office de source. Il doit s’agir d’un type de date.
-
Créez notre champ qui fera office d’espace réservé pour la valeur calculée.
-
Ajoutez ces champs à un type de contenu et ajoutez ce type de contenu à une liste.
-
Créez un affichage de cette liste contenant les colonnes source et espace réservé.
-
Téléchargez le modèle XSL dans la bibliothèque styles.
-
Définissez la propriété « lien XSL » pour le composant WebPart Affichage de liste à l’aide de l’interface utilisateur.
-
Réussite !
Voici un exemple d’utilisation du cas d’utilisation et parcourez les étapes de l’implémentation. Notre client a cherché une vue de sa liste principale qui lui indiqueait la durée d’un élément de liste particulier. Cette liste contient un type de contenu de site personnalisé dérivé du type d’élément et ajouté à la liste. Il y a déjà un destinataire d’événement sur place qui capture chaque fois que le champ Status de l’élément de liste a été modifié et enregistré cette date dans une colonne appelée « état de date modifié ». Ce type de connexion n’est pas obligatoire et peut être réalisé à l’aide de n’importe quel champ de date (il s’agit d’une mise en œuvre gratuite). Le minimum dont vous aurez besoin est le champ de date source et le champ d’espace réservé pour contenir votre calcul (plus en complément dans le paragraphe suivant) ajouté à votre liste, même si vous vous suggérez d’utiliser des colonnes de site et des types de contenu de site au cas où vous souhaiteriez réutiliser cette solution dans d’autres emplacements sur votre site.
C’est la date à laquelle nous pouvons nous servir dans le calcul de la date du jour. À présent, nous pouvons créer une colonne de site personnalisée à utiliser en tant que conteneur pour notre valeur calculée. Dans ce cas, j’ai choisi d’utiliser une colonne calculée, car elle ne peut pas être modifiée sur les formulaires de l’élément nouveau ou modifié, mais peut être sélectionné pour affichage dans les affichages puisque nous ne voulons pas que les utilisateurs entrent des valeurs arbitraires dans cette colonne. Il peut être difficile de ne pas afficher les vues, etc.
Maintenant que nous disposons d’une colonne de site, vous pouvez l’ajouter à nos types de contenu qui seront utilisés dans notre liste. À présent, nous devons créer un affichage qui sera personnalisé ultérieurement avec notre XSLT. Veillez à créer un affichage standard qui contient votre colonne de date source et votre nouvelle colonne calculée qui fera office d’espace réservé pour la valeur calculée.
Pour le moment, nous avons besoin d’utiliser notre rapport de vieillissement personnalisé. Il ne reste plus qu’à créer notre modèle XSL, à le télécharger dans la bibliothèque de styles du site, puis à le lier à l’affichage de liste. Le modèle XSL que nous allons utiliser va contenir du balisage SharePoint classique pour générer l’affichage, ainsi que notre propre balisage personnalisé utilisé pour remplacer certaines parties de cette valeur et calculer la valeur souhaitée pour nous.
Le fait de donner du crédit à la date d’échéance, les modèles XSL permettant d’effectuer les calculs réels que j’utilise pour cette solution ont été graciously fournis par « Swirch » sur les forums MSDN : http://social.msdn.Microsoft.com/forums/en-US/sharepointcustomization/thread/aeda905b-9bc6-40c4-BD22-21306c5cb0d2/
Téléchargez la feuille de style XSL (aging.zip) que vous avez placée à l’emplacement suivant : https://OneDrive.live.com/ ?CID=c262e8e2d59a86d9&permissionsChanged = 1&ID = c262e8e2d59a86d9 ! 104
L’ouverture de celle-ci dans votre éditeur de texte, vous verrez le balisage XSL SharePoint normal pour le rendu des vues, si vous continuez à faire défiler jusqu’à la ligne 357, vous verrez les modèles personnalisés que j’ai ajoutés au balisage, le premier étant le modèle « DiffDate » suivi de « Calculate-Julien-Day » et « FieldRef_printTableCell_EcbAllowed. Days_x0020_At_x0020_Status ». Il s’agit de nos trois modèles qui vous permettent d’afficher et d’afficher nos calculs dans nos vues. Si vous envisagez d’utiliser des noms de champs différents de ceux indiqués précédemment dans cet article, vous devez passer en revue ces modèles et remplacer les références aux autres noms. N’oubliez pas que pour cela, vous devez utiliser le nom interne du champ et non le nom d’affichage.
Lorsque le modèle est prêt à l’emploi, accédez à votre bibliothèque de styles et chargez-le sous le dossier « feuilles de style XSL », puis copiez le lien vers le fichier. Cela nous permettra d’y apporter des modifications ultérieures ou de l’ajouter à différentes parties du site.
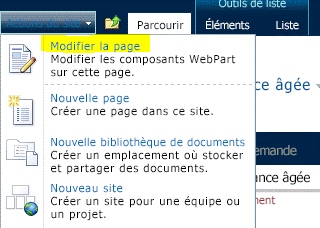
Accédez ensuite à votre liste et sélectionnez l’affichage que vous avez créé précédemment dans cet article. Dans le menu actions du site, cliquez sur « modifier la page ».

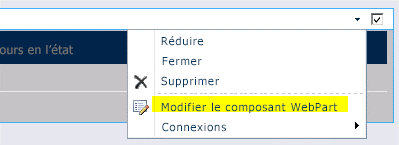
Recherchez votre composant WebPart Affichage de liste sur la page et ouvrez le menu composant WebPart en cliquant sur la petite flèche vers le bas dans le coin supérieur droit. Dans ce menu, sélectionnez « Modifier le composant WebPart ».

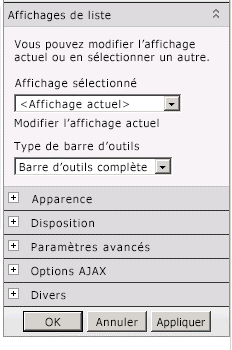
Le menu du composant WebPart s’ouvre à droite de la fenêtre de votre navigateur.

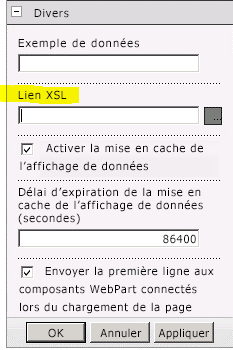
Cliquez sur le signe + pour la section « divers » et recherchez la propriété « lien XSL ».

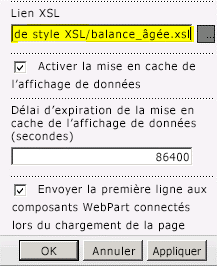
Collez le lien dans votre fichier XSL dans votre bibliothèque de styles que vous avez copiée précédemment (il peut s’agir d’un lien relatif ou absolu).

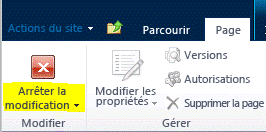
Cliquez sur « OK » pour enregistrer vos modifications, puis cliquez sur le bouton « arrêter la modification » sur le ruban « page » en haut de la page.

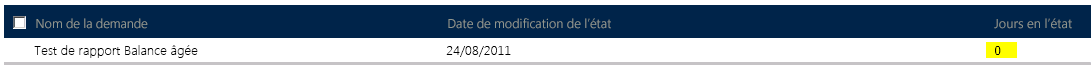
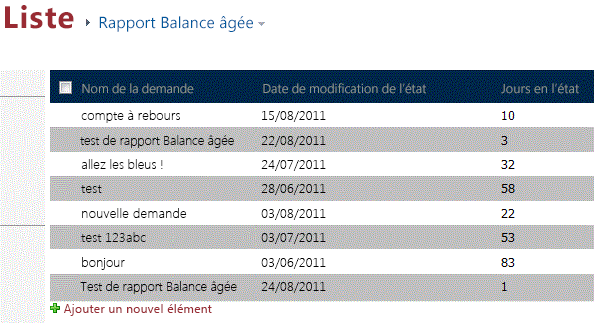
Si tout a été correctement configuré, vous devez maintenant voir les numéros dans la colonne « jours à l’État ».

Enfin, voici à quoi ressemble l’exemple de données de test de diverses dates :

Résumé
Il s’agit de la méthode de création d’un rapport d’antériorité dans SharePoint, qui a été correctement mise en forme, robuste et plus efficace. Il y a quelques applications potentielles, exceptées dans le cas d’utilisation que nous avons exploré ici. Un autre scénario courant pour ce type de rapport consiste à le joindre à une liste de tâches afin de vous permettre de déterminer le temps qu’une tâche a été créée en un clin d’œil.
Amusez-vous bien !
--Justin
Justin Joyce, LANtek
Commentaires
Étapes manquantes 10/8/2012 3:51 AM J’ai suivi les étapes, mais il doit y avoir un message manquant : comment le XSL détermine-t-il quelle date utiliser ou quel champ Ajouter aux jours depuis ? ne manquez pas les étapes suivantes.
Pas de code, convenu 8/30/2012 12:12 PM J’en suis d’accord-je ne pense pas que le nombre de « pas de code ».Par le biais de certaines Screwup de SharePoint, j’ai une colonne calculée qui fonctionne à l’heure actuelle... vous ne savez pas quelle est la raison pour laquelle je ne peux plus le faire, mais celle-ci reste là et fonctionne.
Formule pour la colonne calculée « jours à l’État » 5/2/2012 7:39 AM Justin-quelle est la formule que vous avez utilisée pour votre colonne de site calculé « jours à l’État » (colonne d’espace réservé) ? S’agissait-il "= aujourd’hui" ?
SharePoint 2007 12/2/2011 11:29 AM Pour l’instant, je n’ai pas essayé d’appliquer cette solution à SharePoint 2007, mais je le cherche. Malheureusement, il n’existe aucune propriété XslLink en surface sur le composant WebPart dans l’interface utilisateur.
Bon article 11/30/2011 9:53 AM Bonjour, Excellent article.J’utilise SharePoint 2007.Je n’ai pas de section misc comme indiqué ci-dessus.Avez-vous des étapes pour une configuration de la version Merci.
Re : solution sans code : affichage des jours écoulés depuis la dernière modification d’un élément de liste SharePoint 10/11/2011 8:24 AM Bonjour Chris.excellent recherche Je vais jeter un coup d’œil à ce que vous avez publié dans le monde, et voyons si je peux rendre cette solution un peu plus fiable.Je suis heureux d’avoir aimé le billet et je suis heureux de trouver une solution au format de date européen. :) -Justin
Solution pour les formats de date européens 10/11/2011 6:45 AM Bonjour, Je trouve une solution pour le problème que j’ai mentionné précédemment sur cette page. https://sharepointbydummies.wordpress.com/2011/07/13/possible-work-around-to-date-format-issue-SharePoint-2010/
Formats de date européenne 10/7/2011 3:59 AM Bonjour Justin, Il s’agit d’une bonne solution, et ce n’est qu’un type d’astuce que j’ai consacré aux deux derniers jours. Je n’ai pas de problème et j’espère que tu aurais pu vous aider.J’ai altéré votre code légèrement pour calcultate le nombre de jours avant qu’un événement ne se produise, en changeant les variables de la dernière ligne de la fonction « DiffDate »; <xsl : value-of select = "$JulianToday-$JulianStartDate" ></xsl : value-of> Par contre, je ne peux faire qu’il s’agit de la seule caclulate la différence. Par exemple, avec cette date (format JJ/MM/AAAA); 30/12/2011 Elle effectue une calcul correcte, mais avec cette date (même format) 12/10/2011 Il effectue la calcul de la manière si si 10-Dec-2011 au lieu de 12-oct-2011.J’ai essayé simplement de basculer les positions des valeurs jour et mois dans la variable « JulianStartDate », comme suit. <xsl : with-param Name = "month" Select = "sous-chaîne (ddwrt : FormatDateTime (chaîne ($StartDate); 1033 ; 'AAAAMMJJ'); 7 ; 2)"/> <xsl : with-param Name = "Day" Select = "sous-chaîne (ddwrt : FormatDateTime (chaîne ($StartDate); 1033 ; 'AAAAMMJJ'); 5 ; 2)"/> Cela a résolu le problème avec la deuxième date, mais il était alors incorrect pour la première date. J’ai également essayé de changer les appels de FormatDateTime pour utiliser les LCID de l’Europe et différentes modifications du dernier paramètre de FormatDateTime (par exemple, ddMMyyyy, MMddyyyy) avec les ajustements appropriés aux paramètres de position de sous-chaîne sans succès.J’apprécie grandement les conseils proposés.Merci, Chris
Aucun code 9/21/2011 4:27 AM Je ne pense pas que XSL est qualifié comme une solution « sans code », car le fait de comprendre le langage XSL n’est pas pour tout le monde, mais il n’implique pas de programmation. Outre ce qui suit : une solution sympa, Merci










