Kod yok çözüm: liste öğesinin son değiştirildiği tarihten bu yana günleri görüntüleme
Applies To
Microsoft 365’te SharePoint Microsoft 365 Küçük İşletme’de SharePointNeşeli, neşeli
Not: Bu makale, SharePoint son kullanıcıları için nokta blogu alma hakkında dört yıldan oluşan bir grup parçasıdır.
Genel Bakış: kod Içermeyen özel eskime raporları
SharePoint sitesinin istenen sık rastlanan işlev parçacıbirinden biri, görevler veya liste öğeleri için eskime raporudur. Başka bir deyişle, bu liste öğesi son olarak değiştirilmesinden bu yana kaç gün/ay var?
Bu yüzeye çok basit bir istek gibi görünmektedir. Tüm öğeler için, oluşturulan ve değiştirilen öğeler için tarihlere sahibiz, bazı değişiklikler Olay alıcıları aracılığıyla yerine geldiğinde özel tarihleri depolamanıza olanak tanır. Bilgilerinizle birlikte çalışmak için Excel 'de benzer formülleri ekleyebileceğiniz sütunlar hesaplanır. Bu oldukça düz bir sarma teklifi gibidir. Tarih alanını seçiyoruz, hesaplanan bir sütun oluşturur ve [Tarihalanı]-[bugün] satırlarında bir şeyler yapın. Ah, bu kadar hızlı değil! Bu "basit" görevi, bir hesaplanan sütunda [bugün] gibi bir şey kullanmaya çalışıyor [Bugün] öğesini hesaplanan sütununuzun formül kutusuna ekleme, aşağıdakine benzer bir hata iletisi verir:

Neden? Ayrıca, hesaplanan sütunların hesaplanma biçimini de yapmanız gerekebilir.
Bir örnek olarak basit bir formül atalım:
= Eğer ( [Sütun1] <= [Sütun2], "Tamam", "Tamam değil")
Çünkü Sütun1, Sütun2 'den küçük veya eşitse, sonra da Tamam 'ı görüntüle, değilse ekran Bu, hesaplanan sütun için oldukça tipik bir temel formüldür ve bu sütunları içeren liste öğesi hakkında temel bir varsayım oluşturur: Sütun1 ve Sütun2 için değerler hiçbir zaman liste öğesinde Update olayı olmadan değiştirilemez.
Bu doğru, hesaplanan sütunlar yalnızca hesapladığınız bilgilerin öğenin kendisinde olduğunu varsaydığından, liste güncelleştirildiğinde (veya oluşturulurken) hesaplanır. Bu, bugünün tarihi gibi öğenin alanlarından bağımsız olarak değişen bir şeyi kullanmaya çalışırken bir sorun oluşturur.
Şimdi de toplantıda hesaplanan sütunların nasıl işlev yaptıklarını düşünüyorum, ancak bu şekilde, bir mete performans için bu yolla işlev sunabilirim. Binlerce öğenin bir listesi olup olmadığını, her biri "canlı" güncelleştirmesinin gerekli olduğu hesaplanan bir sütun içeriyordu. Bu, bazen bir zamanlayıcı işi olan bazı mekanizmaların, hesaplanan sütunu içeren her öğe için her zaman ve değerini güncellemesine yol açması anlamına gelir. Daha büyük dağıtımlarla, bu işin sürekli çalışıyor ve değişsi olabileceğinden performans açısından çok fazla performans olabilir. Bu yalnızca tahminim, ancak düşündüğimde biraz anlamlı olur.
Önce bugün adlı bir sütun oluşturup sonra da bunu sildikten sonra, bir bugün değerinin kabul edilmesi için SharePoint 'te daha da fazla Bunların hepsi iyi ve iyi, ancak hesaplanan sütunların güncelleştirildiği zaman hakkında söylediğim öğeleri unutmayın. Bu değer yalnızca öğenin güncelleştirildiği tarihi değiştirecek; özellikle de gün hesaplama durumunda değerlerinizin yanlış olduğu anlamına gelir.
Değerleri sayfaya yazmak için Clever JavaScript 'ı kullanarak diğer kişileri gördüm. Bu da aynı zamanda çalışır, ancak kaçınılması durumunda istemci komut dosyasına karşı oldukça çok kategorim.
Uygulamasıyla
Ne yapmalıyım? Hesaplanan sütunlar, bugün gibi "geçici" işlevleri adına çağrı dışı. Bu hesaplamanın gerekli olduğu tek tek öğeleri bir hesaplanan sütun, Zamanlayıcı işi veya zamanlanmış işlem ile birlikte gelmesi ve güncelleştirilmesi için, bu işlemi gerçekleştirmek için bazı özel kodlar geliştirebiliriz. Bu, en son paragrafta sözü edilen performans sorununa geri dönse de, söz konusu siteye/listeye/sütuna oldukça özgü olan bir Brittle çözümü. Bu iki kaygıdan en üstünde, sizin için bu çözümü nasıl kullanabileceğinizi ve bu çözümü nasıl geliştirebileceğinizi bilen bir nerde gibi. Ancak daha kolay bir yol!
Sitenizde alan oluşturma ve sayfaları düzenleme haklarınız varsa ve XSLT ve görünümler hakkında biraz bilgi sahibi olmanız durumunda, bir liste görünümüne dahil edilecek bir XSL şablonu yerleştirebilir ve sayfanın her istenilişinde değer tam olarak hesaplanır. Bu senaryo, performans üzerinden kaygımızı ortadan kaldırır ve özel kodun çözüm aracılığıyla geliştirilmesi ve dağıtılmasını gerektirmez.
Kusur. Nasıl yapılır?
-
Kaynak olarak davranacak alanı oluşturun veya seçin. Bir tarih türü olmalıdır.
-
Hesaplanan değer için yer tutucu olarak davranacak alanı oluşturun.
-
Bu alanların her ikisini de içerik türüne ekleyin ve bu içerik türünü listeye ekleyin.
-
Hem kaynak hem de yer tutucu sütunlarını içeren bu listenin bir görünümünü oluşturun.
-
XSL şablonunu stiller kitaplığına yükleyin.
-
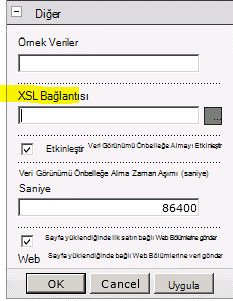
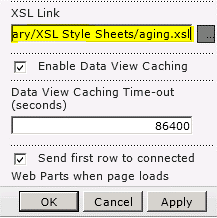
Kullanıcı arabirimi aracılığıyla liste görünümü Web bölümü için "XSL Bağlantısı" özelliğini ayarlayın.
-
Başarılı!
Bir örnek kullanım örneğini keşfedelim ve uygulamaya yol. Müşterimiz, belirli bir liste öğesinin durumuna ne kadar süre oturtmesi gerektiğini söyleyecektir. Bu listede öğe türünden türetilmiş ve listeye eklenecek özel bir site içerik türü bulunuyor. Liste öğesindeki durum alanının her değiştirildiği ve bu tarihi "Tarih durumu değiştirildi" olarak adlandırılmış bir sütuna kaydeden bir olay alıcısı var. Tüm bu kablolama gerekli değildir ve herhangi bir Tarih alanıyla yapılabilir (yalnızca bu, bu kadar sürer ama deneme için ücretsizdir). İhtiyacınız olan en düşük değer, bu çözümü sitenizdeki diğer yerlerde yeniden kullanmak istiyorsanız site sütunlarını ve site içerik türlerini kullanmanızı tavsiye ediyorum olsa da, sizin için kaynak tarihi alanınız ve yer tutucu alanıdır.
Bu nedenle, günün tarihine göre hesaplamamız ile ilgili kaynak tarihimize sahibiz. Şimdi, hesaplanan değer için kapsayıcı olarak kullanılacak özel bir site sütunu oluşturabiliyoruz. Bu durumda, yeni veya düzenleme öğesi formlarında değiştirilemediğinden bir hesaplanan sütun kullanmayı seçiyorum, ancak kullanıcıların bu sütuna rasgele değerler girmesini istediğimiz için görünümlerde görüntülenmek üzere seçilebilir. Görünümde neden görüntülenmediği konusunda kafa karıştırıcı olabilir.
Şimdi site sütunumuzu kullandığımızdan, listemizden kullanılacak içerik türlerimizle ekleyebiliriz. Ardından, daha sonra XSLT ile özelleştirilebilecek görünümümüzü oluşturmamız gerekiyor. Kaynak tarih sütununu içeren standart bir görünüm oluşturduğunuzdan ve hesaplanan değer için yer tutucu olarak davranacak yeni hesaplanan sütununuz oluşturduğunuzdan emin olun.
Şimdi özel eskime raporumuzu desteklemesi gerekmemiz için gereken her şeyi aldık. Tüm kalan değer, XSL şablonumuzu oluşturuyor, sitenin stil kitaplığına yüklüyor ve liste görünümümüze bağlanıyor. Kullandığımız XSL şablonu, görünümü oluşturmak için, görünümü oluşturmak için bazı normal SharePoint oluşturulmuş biçimlendirmeleri ve bunun yanı sıra, bu görünümün belirli parçalarını geçersiz kılmak ve size ait Desired
Kontör 'in ödenmesi gereken kreyör, bu çözüm için kullandığım gerçek hesaplamaları, MSDN forumlarında "swırch" tarafından gerektiği gibi http://social.msdn.microsoft.com/Forums/en-US/sharepointcustomization/thread/aeda905b-9bc6-40c4-bd22-21306c5cb0d2/ sağlandı.
Birlikte koydum XSL stil sayfasını (aging.zip) indirin: https://OneDrive.Live.com/?Cid=c262e8e2d59a86d9&permissionsChanged = 1&ID = c262e8e2d59a86d9! 104
Bunu sık kullanılan metin düzenleyicinizde açmak için, görünümleri işlemek üzere çok sayıda normal SharePoint XSL biçimlendirmesi göreceksiniz, bu 357 şekilde aşağı doğru kaydırma yaparsanız, işaretlere eklediğim özel şablonların başlangıcını görürsünüz, ilk olarak "DateDiff" şablonunun ve "Calculate-Jülyen-Day" ve "FieldRef_printTableCell_EcbAllowed. Days_x0020_At_x0020_Status". Bu üç şablonumlar, görünümlerimizle ilgili hesaplamalarımızı gösterecektir. Bu makalede daha önce belirtilenden farklı alan adları kullanacaksanız, bu şablonlara gidip diğer adlara yapılan tüm başvuruları değiştirmeniz gerekir. Bunun için, görünen ad olarak alanın Iç adını kullanmak isteyeceksiniz.
Şablonun gönderilmeye hazır olduğundan emin olduktan sonra, stil kitaplığınıza gidin ve "XSL stil sayfaları" klasörünün altına yükleyin ve sonra dosyaya bağlantıyı kopyalayın. Bu, daha sonra kolayca değişiklik yapabilmemize veya biz lütfen biz de sitenin farklı bölümlerine eklemeye olanak tanır.
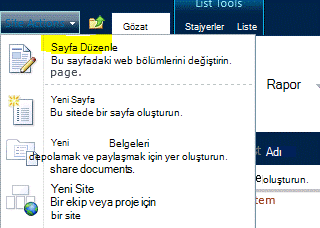
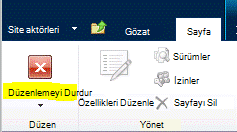
Ardından, listenize gidin ve bu makalede daha önce oluşturduğunuz görünümü seçin. "Site eylemleri" menüsünde "sayfayı Düzenle" seçeneğine tıklayın.

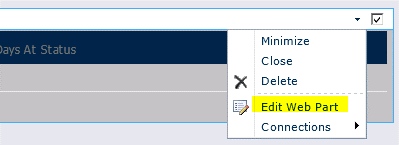
Sayfada liste görünümü Web bölümünü bulun ve sağ üst köşedeki küçük aşağı bakan oka tıklayarak Web Bölümü menüsünü açın. Bu menüden "Web bölümünü Düzenle" seçeneğini belirleyin.

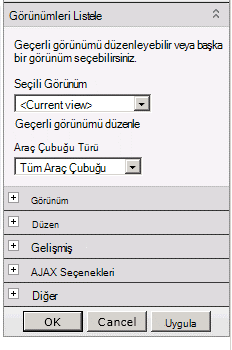
Bu, tarayıcı pencerenizin sağ tarafındaki Web Bölümü menüsünü açar.

"Çeşitli" bölümü için + simgesini tıklatın ve "XSL Bağlantısı" özelliğini bulun.

Stiller kitaplığınızda, daha önce kopyalamış olduğunuz XSL dosyanızın bağlantısına yapıştırın (Bu göreli veya mutlak bir bağlantı olabilir).

Değişikliklerinizi kaydetmek için "Tamam" a tıklayın, ardından sayfanın en üstündeki "sayfa" şeridinde "düzenlemeyi Durdur" düğmesine tıklayın.

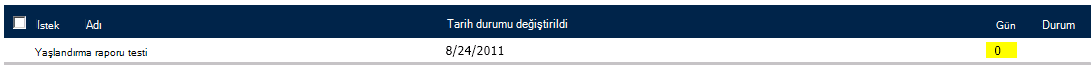
Her şey doğru yapılandırılmışsa, "durumlarındaki günler" sütunundaki sayıları görmeniz gerekir.

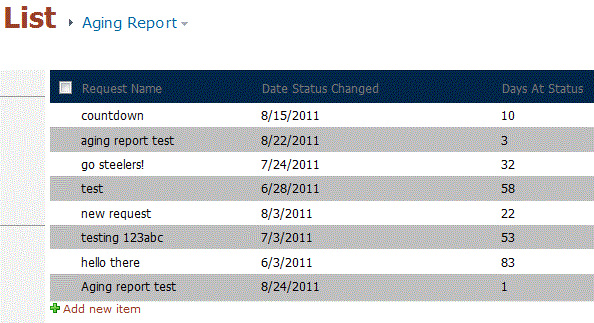
Ve son olarak, çeşitli tarihlerde bazı test verileriyle nasıl göründüklerdir:

Özet:
Burada: SharePoint 'te bir yaşlandırma raporu oluşturmanın biraz biçimlendirilmiş, sağlam ve daha iyi bir yolu. Bu, bir kullanım durumundan en çok birkaç olası uygulamaya sahiptir. Bu rapor türü için başka bir genel senaryo, bir görev listesine ilişdir; böylece bir bakışta bir görevin oluşturulmasından itibaren ne kadar süreyle olduğunu görebilirsiniz.
Tadını çıkarın!
--Da
Neşeli, Oya
Açıklamalar
Adımlar eksik 10/8/2012 3:51 Tamam adımları izledim, ancak bunun, XSL 'in hangi tarihi kullanacağınızı veya hangi alanın kime bu tarihten itibaren ekleneceğini belirten bir alan olması gerekiyor. adımlar kaçırılmadığında nefret.
Kod yok, kabul edildi! 8/30/2012 12:12 PM Bu gerçekten "kod yok" saymayı düşündüyorum.Her gün, SharePoint 'in bir bölümünü kullanarak, bugün kullanarak bir hesaplanan çalışma sütunu kullanıyorum... Bunun nasıl veya neden olduğundan emin değil, bir kez daha yapamıyorum, ancak hala orada ve çalışıyor.
"Durum-durumundaki günler" formül sütunu 5/2/2012 7:39 Örneğin, "günün başında günler" hesaplanan site sütunu (yer tutucu sütunu) için kullandığınız formül nedir? "= Bugün" oldu mu?
SharePoint 2007 12/2/2011 11:29 Şu anda bu çözümü SharePoint 2007 uygulamasına uygulamayı denemiyorum, ancak bu çözümü ben de aradım. Ne yazık ki Web bölümünde Kullanıcı arabiriminde hiçbir XslLink özelliği yok.
Harika gönderi 11/30/2011 9:53 Merhaba, Harika gönderi.SharePoint 2007 kullanıyorum.Yukarıda belirtilen bir misc bölümü yok.SP2007 yapılandırması için adımlar var mı? Teşekkür ederiz.
Ynt: kod yok çözüm: SharePoint liste öğesinin son değiştirildiği tarihten bu yana günleri görüntüleme 10/11/2011 8:24 Merhaba Chris.Harika bul! Bugün daha sonra bugün ne deftere nakledildiğini öğrenmek istiyorum ve bu çözümü biraz daha dayanıklı yapabilirim.Gönderiyi beğeniyorum ve Avrupa Tarih biçimine bir çözüm bulacağım çok sevdim. :) -Da
Avrupa tarih biçimleri için çözüm 10/11/2011 6:45 Merhaba, BILGI, daha önce bu sayfada bahsetdiğim sorun için bir çözüm buldum; https://sharepointbydummies.wordpress.com/2011/07/13/Possible-Work-Around-to-date-Format-issue-SharePoint-2010/
Avrupa tarih biçimleri 10/7/2011 3:59 Merhaba, Bu, gerçekten iyi bir çözümdür ve en son iki günü aradığınız en son iki gün için gereken her şeyi Bununla birlikte, onunla ilgili bir sorun yaşıyorum ve bana yardım edebilirsiniz."DateDiff" işlevinin son satırındaki değişkenler arasında geçiş yaparak, kodunuzun sayısını biraz daha bir süre önce değiştirdim, yani <xsl: value-of Select = "$JulianToday-$JulianStartDate" ></xsl: değer-> Ancak, yalnızca saatin doğru yarısını doğru bir şekilde gösteren farklılığı Örneğin bu tarih (gg/aa/yyyy) 30/12/2011 Doğru hesaplanır, ancak bu tarih (aynı biçim) 12/10/2011 12-Eki 2011 yerine 10 Ara 2011 olduğu gibi hesaplanır."JulianStartDate" değişkeninde gün ve ay değerlerinin konumlarını değiştirmeye çalıştım; örneğin; <xsl: with-param Name = "ay" Select = "substring (ddwrt: Formattarihsaat (dize ($StartDate), 1033, ' YYYYAAGG '), 7, 2)"/> <xsl: with-param Name = "Day" Select = "substring (ddwrt: FormatDateTime (dize ($StartDate), 1033, ' YYYYAAGG '), 5, 2)"/> Bu, ikinci tarihle ilgili sorunu düzeltti, ancak ilk tarih yanlış. Ayrıca, noktalı tarih saat çağrılarını, Avrupa LCID çağrılarını ve Formatdatetıme (örneğin, Ggmmyyyy, MMddyyyy) son parametresindeki Formatsız alt dize konumsal değişkenleriSunabilirsiniz.Teşekkürler, Chris
Kod yok 9/21/2011 4:27 XSL dilini anlamak için, XSL 'in "kod yok" çözümü olarak nitelendirir, ancak programlama gerektirmez. Bunun yanı sıra, Iyi çözüm