Solución sin código: mostrar los días desde la última vez que se modificó un elemento de lista
Applies To
SharePoint en Microsoft 365 SharePoint en Microsoft 365 Pequeña Empresapor Diego Joyce, LANtek
Nota: Este artículo forma parte de una colección de publicaciones de cuatro años del blog obtener el punto para los usuarios finales de SharePoint.
Información general: informes de antigüedad personalizados sin código
Una de las partes funcionales de un sitio de SharePoint que se solicitan con frecuencia es un informe de antigüedad para las tareas o los elementos de lista. En otras palabras, ¿cuántos días/meses se han modificado desde la última vez que se modificó el elemento de la lista?
En la superficie parece ser una solicitud muy simple. Después de todo, tenemos las fechas de creación y modificación de los elementos, tenemos la capacidad de almacenar fechas personalizadas cuando se producen determinados cambios en los elementos mediante receptores de eventos. Hemos calculado columnas en las que podemos incluir fórmulas similares a las de Excel para trabajar con nuestra información. Esto parece una propuesta muy atractiva. Seleccionamos un campo de fecha, creamos una columna calculada y, a continuación, realizamos una fórmula en las líneas de [DateField]: [hoy]. Ah, ¡ pero no tan rápido! Como cualquier persona que haya intentado usar esta tarea "sencilla", se debe a que el intento de usar algo como [hoy] en una columna calculada provoca problemas. Si intenta insertar [hoy] en el cuadro de fórmula de la columna calculada, obtendrá un mensaje de error similar a este:

¿Por qué? Bueno, tiene que hacer con el modo en que se calculan las columnas calculadas.
Echemos una fórmula simple como ejemplo:
= Si ( [Columna1] <= [columna2], "correcto", " incorrecto")
Todo esto dice que si Columna1 es menor o igual que Columna2, se muestra aceptar; de lo contrario, se muestra incorrecto. Esta es una fórmula básica bastante típica para una columna calculada y hace una hipótesis básica sobre el elemento de lista que contiene estas columnas: los valores de Columna1 y Columna2 nunca podrán cambiar sin un evento Update en el elemento de lista.
Es decir, las columnas calculadas solo volverán a calcular cuando la lista se actualice (o se cree) porque se supone que la información que está calculando se encuentra en el propio elemento. Esto crea un problema cuando está intentando usar algo que cambia independientemente de los campos del elemento, como la fecha de hoy.
Ahora no estoy en la reunión, porque decidió que esta era la manera en que funcionarían las columnas calculadas, pero si tuve que hacer una conjetura educada, supongo que funcionarían de esta manera para mejorar el rendimiento. Imagínese si tiene una lista de varios miles de elementos, cada uno de los cuales contenía una columna calculada que necesitaba una actualización "en vivo". Esto significa que un determinado mecanismo, tal vez un trabajo del temporizador, tendría que recorrer en iteración cada elemento que contuviera esa columna calculada con tanta frecuencia y actualizara su valor. Esto podría ser extremadamente complicado en términos de rendimiento porque con implementaciones mayores, este trabajo se puede ejecutar constantemente y cambiar de contenido. Eso es solo mi conjetura, pero le da un poco de sentido si lo piensa.
Hay algunas sugerencias para soluciones similares que flotan a través de ahí que implican engañar a SharePoint para que acepten un valor hoy creando primero una columna llamada hoy, después agregándolo a la fórmula y, a continuación, eliminándola. Estos son buenos y buenos, pero recuerda lo que dije cuando se actualizan las columnas calculadas. Este valor solo cambiará cuando se actualice el elemento, lo que significa que los valores serán incorrectos muy pronto, especialmente en el caso de un cálculo de días.
He visto que otras personas usan JavaScript Clever para escribir los valores en la página. Esto también funcionaba, pero a partir de la secuencia de comandos de cliente no me importa cuando se puede evitar.
Puesta
¿Qué debe hacer? Las columnas calculadas están fuera de la pregunta para las denominaciones "volátil", como hoy. Es posible que podamos desarrollar algo de código personalizado para que lo hagamos como si fuera una columna calculada, un trabajo del temporizador o un proceso programado, así como actualizar todos los elementos que necesite este cálculo. Eso nos lleva al problema de rendimiento mencionado en el último párrafo, pero además es una solución frágil que sería muy específica para el sitio/la lista/columna en cuestión. Además de estas dos preocupaciones, también tendría que buscar un chico de Nerdy, como yo, que sepa cómo codificar y convencer a él para que lo desarrolle para usted. Pero hay una manera más fácil.
Si tiene derechos para crear campos y editar páginas en el sitio, y tiene conocimientos sobre el XSLT y la creación de vistas, puede reunir una plantilla XSL que se puede incluir en una vista de lista y calcular fielmente su valor cada vez que se solicite la página. Este escenario elimina nuestra preocupación por el rendimiento y no requiere que el código personalizado se desarrolle e implemente a través de una solución.
Perfecto. ¿Cómo lo hacemos?
-
Cree o seleccione el campo que actuará como nuestro origen. Debe ser un tipo de fecha.
-
Cree nuestro campo que actuará como un marcador de posición para el valor que se va a calcular.
-
Agregue ambos campos a un tipo de contenido y agregue ese tipo de contenido a una lista.
-
Crear una vista de la lista que contenga las columnas de origen y de marcador de posición.
-
Cargue la plantilla XSL en la biblioteca de estilos.
-
Establezca la propiedad "vínculo XSL" para el elemento web vista de lista a través de la interfaz de usuario.
-
¡Perfecto!
Exploremos un caso de uso de ejemplo y Recorramos la implementación. Nuestro cliente deseaba una vista de su lista principal que les indicaba cuánto tiempo se había sentado un determinado elemento de la lista en su estado. Esta lista contenía un tipo de contenido de sitio personalizado derivado del tipo de elemento y agregado a la lista. Ya había un receptor de eventos que captura cada vez que se cambiaba ese campo de estado en el elemento de lista y se guardaba esa fecha en una columna denominada "Date status Changed". Todo este cableado no es necesario y puede hacerse con cualquier campo de fecha (es decir, esto es lo que es nuestra implementación pero se siente libre para experimentar). El mínimo que necesitará es el campo de fecha de origen y el campo de marcador de posición para mantener el cálculo (más información en este párrafo del párrafo siguiente) agregada a la lista, aunque le sugiero usar columnas de sitio y tipos de contenido de sitio en caso de que desee volver a usar esta solución en otros lugares del sitio.
Por eso tenemos la fecha de origen que podemos usar en nuestro cálculo con la fecha de hoy. Ahora podemos crear una columna de sitio personalizada para usarla como contenedor de nuestro valor calculado. En este caso, elijo usar una columna calculada, ya que no se podrá cambiar en los formularios nuevo o editar elemento, pero se puede seleccionar para mostrarla en las vistas, ya que no se desea que los usuarios escriban valores arbitrarios en esta columna. Puede resultar confuso el motivo por el que no se muestra en las vistas, etc.
Ahora que tenemos nuestra columna de sitio, podemos agregarla a los tipos de contenido que se usarán en la lista. A continuación, debemos crear la vista que se personalizará más adelante con nuestro XSLT. Asegúrese de crear una vista estándar que contenga la columna de fecha de origen y la nueva columna calculada que actuará como un marcador de posición para el valor calculado.
Ahora tenemos todo lo que necesitaremos para admitir nuestro informe de antigüedad personalizado. Todo lo que queda es crear nuestra plantilla XSL, cargarla en la biblioteca de estilos del sitio y vincularla a nuestra vista de lista. La plantilla XSL que usaremos contendrá algunas revisiones normales generadas por SharePoint para generar la vista, así como nuestro propio marcado personalizado que se usa para invalidar ciertas partes de esto y calcular nuestro valor deseado.
Proporcionar crédito en el que vencen las plantillas XSL para realizar los cálculos reales que estoy usando para esta solución fueron graciously proporcionadas por "swirch" en los foros de MSDN: http://social.msdn.Microsoft.com/forums/en-US/sharepointcustomization/Thread/aeda905b-9bc6-40c4-BD22-21306c5cb0d2/
Descargar la hoja de estilos XSL (aging.zip) he colocado juntos aquí: https://OneDrive.Live.com/?CID=c262e8e2d59a86d9&permissionsChanged = 1&ID = c262e8e2d59a86d9
Si lo abre en su editor de texto preferido, verá una gran cantidad de marcado normal de SharePoint para representar las vistas, si mantiene el desplazamiento hacia abajo de la línea 357 verá el inicio de las plantillas personalizadas que agregué al marcado, la primera será la plantilla "DateDiff" seguida de "Calculation-Juliano-Day" y "FieldRef_printTableCell_EcbAllowed. Days_x0020_At_x0020_Status". Estas son nuestras tres plantillas que harán y mostramos nuestros cálculos en nuestras vistas. Si va a usar nombres de campo diferentes a los especificados anteriormente en este artículo, tendrá que examinar estas plantillas y reemplazar las referencias a los otros nombres. Recuerde que, para esto, querrá usar el nombre interno del campo, no el nombre para mostrar.
Cuando esté satisfecho con la plantilla, vaya a la biblioteca de estilos y cárguela en la carpeta "hojas de estilos XSL" y, a continuación, copie el vínculo en el archivo. Esto nos permitirá realizar cambios en él fácilmente más adelante o agregarlo a las distintas partes del sitio como lo hacemos.
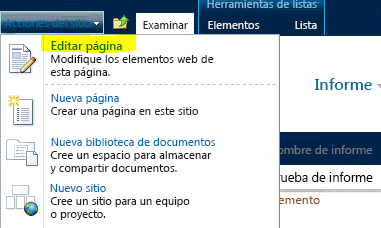
A continuación, vaya a la lista y seleccione la vista que creó anteriormente en este artículo. En el menú "acciones del sitio", haz clic en "editar página".

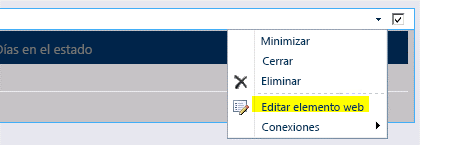
Busque el elemento web vista de lista en la página y abra el menú del elemento web haciendo clic en la pequeña flecha hacia abajo de la esquina superior derecha. En este menú, seleccione "editar elemento Web".

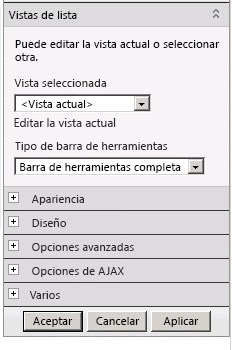
Se abrirá el menú del elemento Web en el lado derecho de la ventana del explorador.

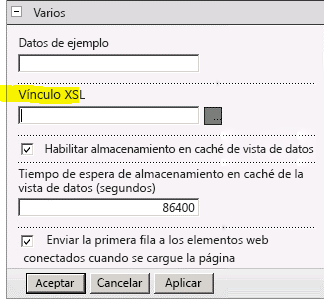
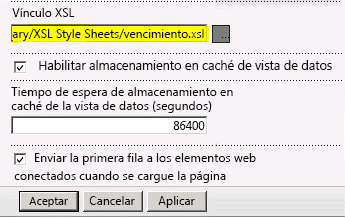
Haz clic en el signo + para la sección "varios" y busca la propiedad "vínculo XSL".

Pegue el vínculo a su archivo XSL en la biblioteca de estilos que ha copiado anteriormente (puede ser un vínculo relativo o absoluto).

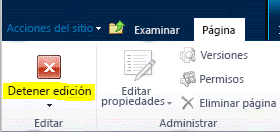
Haga clic en "Aceptar" para guardar los cambios y, después, haga clic en el botón "detener la edición" en la cinta "página" en la parte superior de la página.

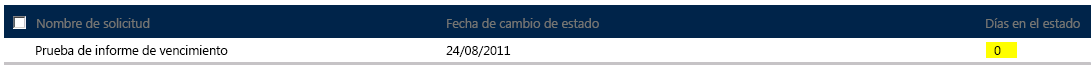
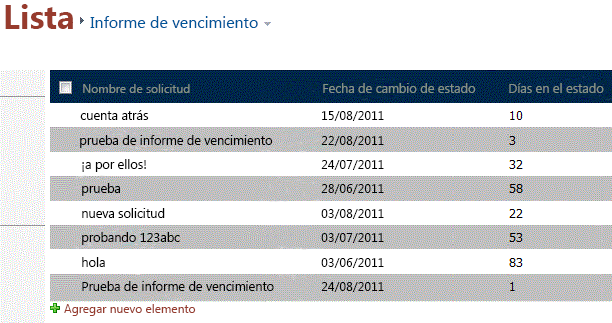
Si todo se configuró correctamente, ahora deberías ver los números en la columna "días al día".

Y, por último, este es el aspecto que tendría con algunos datos de prueba de varias fechas:

Resumen:
Allí está: una forma eficaz, sólida y con un formato óptimo para crear un informe de antigüedad en SharePoint y con una implementación simple sin código. Esto tiene muy pocas aplicaciones potenciales aparte de un caso de uso que examinamos aquí. Otro escenario común para este tipo de informe es adjuntarlo a una lista de tareas para que pueda ver cuánto tiempo se ha creado desde que se creó una tarea de un vistazo.
¡A disfrutar!
--Diego
Diego Joyce, LANtek
Comentarios
Pasos que faltan 10/8/2012 3:51 A.M. después de haber seguido los pasos, pero debe haber algo que no le falte, ¿cómo se sabe el XSL qué fecha usar o qué campo agregar los días desde el? la odiamos cuando se pierden los pasos.
¡ Sin código, acordado! 8/30/2012 12:12 P.M. Acepto: no creo que esto se cuente como "sin código".Curiosamente, a través de algunos screwup de SharePoint, tengo una columna calculada que funciona con hoy... no está seguro de cómo o por qué porque no puedo hacerlo de nuevo, pero aún así está trabajando.
Fórmula de la columna calculada "días al estado" 5/2/2012 7:39 A.M. Diego-¿cuál es la fórmula que usó para la columna de sitio calculada "días al día" (columna de marcador de posición)? ¿Fue "= hoy"?
SharePoint 2007 12/2/2011 11:29 A.M. En este momento, no he intentado aplicar esta solución a SharePoint 2007, pero estoy buscando en ella. Lamentablemente, no hay ninguna propiedad XslLink expuesta en el elemento Web a través de la interfaz de usuario.
Gran mensaje 11/30/2011 9:53 A.M. Hola, Gran mensaje.Estoy usando SharePoint 2007.No tengo una sección de varios, tal y como se indicó anteriormente.¿Tiene pasos para una configuración de SP2007? Gracias.
Re: solución sin código: mostrar los días desde que se modificó por última vez un elemento de la lista de SharePoint 10/11/2011 8:24 A.M. Hola, Carlos.¡ genial! voy a echar un vistazo a lo que publicas hasta el momento hoy y veamos si puedo hacer que esta solución sea algo más eficaz.me encanta que te gustó la publicación y me encanta poder encontrar una solución para el formato de fecha europeo. :) -Diego
Solución para los formatos de fecha europeos 10/11/2011 6:45 A.M. Hola, de nuevo, Para su información, encontré una solución para el problema que mencioné anteriormente en esta página. https://sharepointbydummies.wordpress.com/2011/07/13/possible-Work-around-to-Date-Format-Issue-SharePoint-2010/
Formatos de fecha europeos 10/7/2011 3:59 A.M. Hola, Diego, Esta es una solución realmente buena gracias, ¡ y solo el tipo de cosa que he dedicado los dos últimos días buscando! Sin embargo, tengo un poco de problemas con él y espero que pudiera ayudarme.He modificado el código ligeramente para calcultate el número de días que transcurridos hasta que sucede algo, en lugar de hacerlo, cambiando las variables en la última línea de la función "DateDiff"; <xsl: value-of Select = "$JulianToday-$JulianStartDate" ></xsl: valor> Sin embargo, solo puedo conseguir que caclulate la diferencia correctamente la mitad del tiempo. Así, por ejemplo, con esta fecha (formato DD/MM/AAAA); 30/12/2011 Se calcula correctamente, pero con esta fecha (el mismo formato) 12/10/2011 Calcula como si el 10-Dic-2011, en lugar de 12-Oct-2011.Intenté cambiar simplemente las posiciones de los valores de día y mes en la variable "JulianStartDate", como esta. <xsl: with-param name = "Month" Select = "substring (ddwrt: FormatDateTime (String ($StartDate), 1033," AAAAMMDD "), 7, 2)"/> <xsl: with-param name = "Day" Select = "substring (ddwrt: FormatDateTime (String ($StartDate), 1033," AAAAMMDD "), 5, 2)"/> Y esto corrigió el problema con la segunda fecha, pero no era correcto para la primera fecha. También intenté modificar las llamadas de FormatDateTime para que usen LCID Europeo y distintas alteraciones en el último parámetro de FormatDateTime (por ejemplo, ddMMyyyy, MMDDAAAA) con los ajustes adecuados para los parámetros posicionales de subcadena sin éxito.Agradecemos enormemente los consejos que puedas ofrecer.Gracias, Cristina
Sin código 9/21/2011 4:27 A.M. No creo que XSL califique como una solución de "no código", ya que comprender el lenguaje XSL no es para todos, sin embargo, no implica programación. Además de eso: solución atractiva, gracias.







