Ingen kod lösning: visar dagarna sedan ett List objekt senast ändrades
Applies To
SharePoint i Microsoft 365 SharePoint i Microsoft 365 Small Businessav Justin Joyce, LANtek
Obs!: Den här artikeln är en del av en samling inlägg från fyra år från slutanvändarna i SharePoint .
Översikt: anpassade ålders rapporter med ingen kod
En av de vanligaste funktions delarna av en SharePoint-webbplats är en ålders rapport för antingen uppgifter eller List objekt. Hur många dagar/månader har den sedan det här listobjektet senast ändrades?
På den yta som det verkar vara en väldigt enkel begäran. Efter att alla har datum som skapas och ändras har vi möjlighet att lagra anpassade datum när vissa ändringar av objekt görs via händelse mottagare. Vi har beräknade kolumner där vi kan använda Excel-liknande formler för att arbeta med vår information. Det verkar som ett ganska rakt förslag. Vi väljer ett datum fält, skapar en beräknad kolumn och gör en formel till något längs raderna i [DateField] – [i dag]. Ah, inte så snabbt! Eftersom alla som har försökt med den här "enkel" uppgiften vet att det finns problem med att använda något som [i dag] i en beräknad kolumn. Om du försöker infoga [i dag] i formel rutan för den beräknade kolumnen får du ett fel meddelande på något av följande sätt:

Varför är det här? Det är bra att göra med hur beräknade kolumner beräknas.
Låt oss ta en enkel formel som exempel:
= Om ( [kolumn1] <= [kolumn2]; "OK"; "inte OK")
Allt det här är att om kolumn1 är mindre än eller lika med kolumn2 visar du OK, annars visas inte OK. Det här är en tämligen typisk standard formel för en beräknad kolumn och den är ett grundläggande antagande om listobjektet som innehåller de här kolumnerna: värdena för kolumn1 och kolumn2 kommer aldrig att kunna ändra utan Update-händelsen för listobjektet.
Till höger kommer beräknade kolumner endast att räknas om när listan uppdateras (eller skapas) eftersom de antar att den information du beräknar ingår i själva artikeln. Detta skapar ett problem när du försöker att använda något som ändras oberoende av objektens fält, till exempel dagens datum.
Nu fanns jag inte i mötet där de bestämde att det är det sätt på vilket de beräknade kolumnerna skulle fungera, men om jag hade gjort en sammanfattande gissning skulle jag anta att de fungerar som den ska. Tänk dig att du har en lista med flera tusen objekt, som var och en innehöll en beräknad kolumn som behövde en "Live"-uppdatering. Det innebär att vissa mekanismer, kanske ett tidsinställt jobb, måste iterera genom varje objekt som innehöll den beräknade kolumnen var som helst och uppdatera värdet. Det här kan vara ytterst taxingt med avseende på prestanda, eftersom det kan vara så att jobbet alltid körs och förändras. Det är bara min gissning, men det är lite obegripligt om du tycker om det.
Det finns några förslag på liknande lösningar som är flytande på det sätt som du kan tänka på när du skapar ett idag-värde genom att först skapa en kolumn med namnet idag, sedan lägga till den i en formel och sedan ta bort den. Det här är bra och bra, men kom ihåg vad jag sade när beräknade kolumner uppdateras. Det här värdet kommer endast att ändras när objektet uppdateras, vilket innebär att dina värden snart blir fel, särskilt när det gäller en dag-beräkning.
Jag har sett andra med Clever Java Script för att skriva värden på sidan. Detta fungerar också, men det är mycket categoricallyt mot klient skript när det kan undvikas.
Följa
Vad kan jag göra? Beräknade kolumner ligger utanför frågan så kallade "volatile"-funktioner som idag. Det är möjligt att vi kan utveckla vissa anpassade koder för att ta hand om det för oss som en beräknad kolumn, tidsinställt jobb eller schemalagd process att komma utöver och uppdatera alla enskilda objekt som behöver den här beräkningen. Då kommer vi tillbaka till det problem med prestanda som jag nämnde i det sista stycket, och dessutom är det en Brittle lösning som är mycket specifik för webbplatsen/listan/kolumnen ifråga. Utöver dessa två problem måste du också hitta en Nerdy Guy, till exempel själv, som vet hur du ska koda och förmå honom att utveckla den här lösningen åt dig. Men det finns ett enklare sätt!
Om du har rätt att skapa fält och redigera sidor på webbplatsen och har lite kunskap om XSLT och skapa vyer kan du lägga samman en XSL-mall som kan ingå i en listvy och automatiskt beräkna ditt värde varje gång sidan begärs. Det här scenariot tar bort vårt problem framför prestanda och kräver inte anpassad kod för att utvecklas och distribueras via en lösning.
Helt. Hur gör vi det?
-
Skapa eller Välj det fält som ska fungera som källa. Det måste vara en datum typ.
-
Skapa fältet som ska fungera som plats hållare för värdet som beräknas.
-
Lägga till båda dessa fält i en innehålls typ och lägga till innehålls typen i en lista.
-
Skapa en vy av den listan som innehåller både käll-och plats hållarna.
-
Ladda upp XSL-mallen till format biblioteket.
-
Ange egenskapen "XSL Link" för listvywebbdelen via användar gränssnittet.
-
Klart!
Låt oss titta på ett exempel på användnings fall och gå igenom implementeringen. Vår kund ville titta på sin huvud lista för att berätta hur länge ett visst List objekt hade sin status. Listan innehöll en anpassad webbplats innehålls typ som härleds från objekt typ och läggs till i listan. Det finns redan en händelse mottagare som fångar in varje gång status fältet i listobjektet ändrades och sparades till en kolumn med namnet "datum status". Alla denna kabel är inte obligatorisk och kan göras med ett datum fält (det är bara det här är det som vår implementering är gratis). Det minsta minimum du behöver är fältet för käll datum och plats fältet som ska innehålla beräkningen (mer om det här i nästa stycke) som du har lagt till i listan, även om jag föreslår att du använder webbplats kolumner och webbplats innehålls typer om du vill återanvända den här lösningen på andra platser på webbplatsen.
Så vi har vårt käll datum som vi kan använda i beräkningen mot dagens datum. Nu kan vi skapa en anpassad webbplats kolumn och använda den som en behållare för vårt beräknade värde. I det här fallet valde jag att använda en beräknad kolumn eftersom den inte kommer att kunna ändras i de nya eller redigera objekt-formulären, men kan väljas för visning i vyerna eftersom vi inte vill att användarna ska ange godtyckliga värden i den här kolumnen. Det kan vara förvirrande att visa varför det inte visas i vyerna osv.
Nu när vi har en webbplats kolumn kan vi lägga till den i våra innehålls typer som kommer att användas i vår lista. Nu måste vi skapa en vy som senare kan anpassas med vår XSLT. Se till att du skapar en standardvy som innehåller kolumnen med käll datum och en ny beräknad kolumn som ska fungera som plats hållare för det beräknade värdet.
Nu har vi allting på plats så att vi måste stödja vår anpassade ålders rapport. Alla som återstår är att skapa en XSL-mall, överföra den till webbplatsens format bibliotek och länka den till vår listvy. XSL-mallen som vi kommer att använda kommer att innehålla vissa vanliga SharePoint-genererade markeringar för att skapa vyn samt en egen anpassad markering som används för att åsidosätta vissa delar av detta och beräkna vårt önskat värde för oss.
Om du ger kredit där krediten förfaller kommer XSL-mallarna för att utföra de faktiska beräkningarna som jag använder för den här lösningen graciously tillhandahålls av "swirch" i MSDN-forumen: http://social.msdn.Microsoft.com/forums/en-US/sharepointcustomization/Thread/aeda905b-9bc6-40c4-bd22-21306c5cb0d2/
Ladda ned XSL-formatmallen (aging.zip) Jag har placerats här: https://OneDrive.live.com/?CID=c262e8e2d59a86d9&permissionsChanged = 1&ID = c262e8e2d59a86d9! 104
Om du öppnar det här i din text redigerare i din favorit ser du massor av normal SharePoint XSL-markering för att återge vyer, om du fortsätter att bläddra ned till rad 357 visas början av de anpassade mallar som jag har lagt till i markeringen, den första som är mallen "DateDiff" följt av "beräkna-Juliansk-Day" och "FieldRef_printTableCell_EcbAllowed. Days_x0020_At_x0020_Status". Det här är våra tre mallar som du kan använda för att visa sina beräkningar i våra vyer. Om du ska använda olika fält namn än vad som anges tidigare i den här artikeln måste du gå igenom de här mallarna och ersätta alla referenser till andra namn. Kom ihåg att om du vill använda det interna namnet på fältet är visnings namnet inte.
När du är nöjd med mallen kan du gå till format biblioteket och ladda upp den under "XSL-formatmallar" och sedan kopiera länken till filen. Detta gör att vi enkelt kan göra ändringar i den senare, eller lägga till dem på olika delar av webbplatsen.
Gå sedan till listan och välj vyn som du skapade tidigare i den här artikeln. Gå till menyn webbplats åtgärder och klicka på "Redigera sida".

Leta reda på listvywebbdelen på sidan och öppna menyn webbdel genom att klicka på den lilla pilen längst ned till höger i det övre högra hörnet. Från den här menyn väljer du "Redigera webbdel".

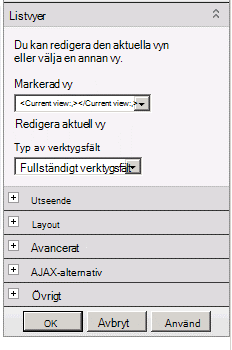
Då öppnas webb delens meny på höger sida av webbläsarfönstret.

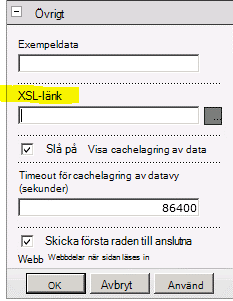
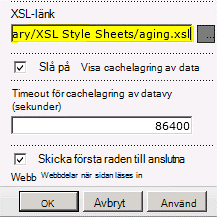
Klicka på + för avsnittet "Diverse" och leta reda på egenskapen "XSL Link".

Klistra in länken till XSL-filen i det format bibliotek som du kopierade tidigare (detta kan vara en relativ eller absolut länk).

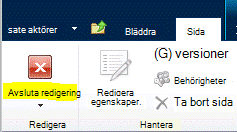
Klicka på "OK" för att spara ändringarna och klicka sedan på "sluta redigera" på sidan "sida" högst upp på sidan.

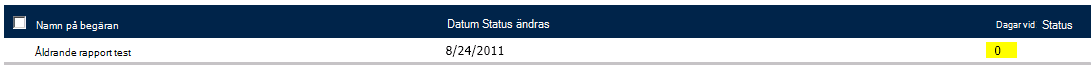
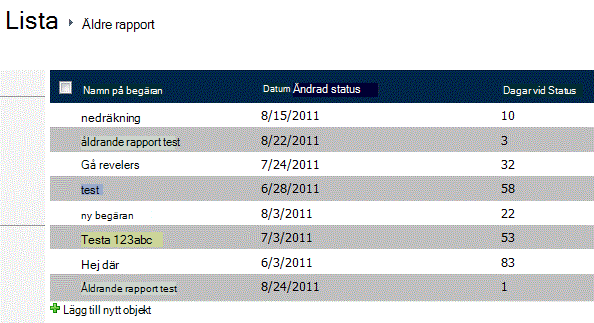
Om allt har kon figurer ATS korrekt bör du se numren i kolumnen "dagar vid status".

Och slutligen är det här hur det ser ut med vissa test data om olika datum:

Sammanfattning:
Det är: ett snyggt, robust och bättre sätt att skapa en ålders rapport i SharePoint., komplett med en enkel kod implementering. Det här är några möjliga program från ett användnings fall som vi har utforskat här. Ett annat vanligt scenario för den här typen av rapport är att koppla den till en uppgifts lista så att du kan se hur lång tid det har varit sedan en aktivitet skapades.
Upplev fördelarna!
--Justin
Justin Joyce, LANtek
Kommentarer
Steg saknas 10/8/2012 3:51 AM OK jag följde de här stegen, men det måste finnas något som saknas – hur kommer XSL att veta vilket datum som ska användas, eller vilka fält du vill lägga till dagar sedan i? avskyr det när stegen missas.
Ingen kod, fastställd! 8/30/2012 12:12 PM Jag godkänner-jag tycker inte att det här är egentligen "ingen kod".I vissa screwup av SharePoint har jag däremot en arbetande beräknad kolumn med den här funktionen... vet du inte hur eller varför jag inte kan få den att göra det igen, men det finns fortfarande kvar och fungerar.
Formel för "dagar i status"-beräknad kolumn? 5/2/2012 7:39 AM Justin – vilken är formeln som du använde för "dagar i status"-kolumnen kolumn (placeholder)? Var det "= idag"?
SharePoint 2007 12/2/2011 11:29 AM Jag har för närvarande inte försökt tillämpa den här lösningen på SharePoint 2007, men jag tittar i den. Tyvärr finns ingen XslLink-egenskap på webb delen genom användar gränssnittet.
Bra inlägg 11/30/2011 9:53 AM Hej, Bra inlägg.Jag använder SharePoint 2007.Jag har inget annat avsnitt enligt ovan.Har du anvisningar för en SP2007-konfiguration? Tack.
Re: ingen-kod lösning: visar dagar sedan ett SharePoint-listobjekt senast ändrades 10/11/2011 8:24 AM Hej.Hej! Jag ska ta en titt på vad du har gjort senare i dag och se om jag kan göra den här lösningen till lite svårare.Jag är glad att du gillade inlägget och jag har blivit glad att du kan hitta en lösning på det europeiska datum formatet. :) -Justin
Lösning för europeiskt datum format 10/11/2011 6:45 AM Hej igen Justin Jag hittade en lösning på problemet som jag nämnde ovan på den här sidan. https://sharepointbydummies.wordpress.com/2011/07/13/possible-work-around-to-date-format-Issue-SharePoint-2010/
Europeiskt datum format 10/7/2011 3:59 AM Hej Justin Det här är en riktigt bra lösning och bara vad jag har ägnat de senaste två dagarna! Men jag har lite problem med att det är klarat att du skulle kunna hjälpa mig.Jag har ändrat din kod något för att calcultate antalet dagar tills något inträffar, i stället för till och med sedan att växla mellan variablerna på den sista raden i funktionen "DateDiff"; <XSL: Value-of Select = "$JulianToday-$JulianStartDate" ></XSL: värde-av> Det går emellertid bara att få det att caclulate skillnaden i halva tiden. Till exempel med detta datum (formatet DD/MM/ÅÅÅÅ); 30/12/2011 Den beräknas korrekt men med det här datumet (samma format) 12/10/2011 Den beräknas som om 10-dec-2011 inte är 12-okt-2011.Jag försökte helt enkelt växla position för dag-och månads värden i "JulianStartDate"-variabeln, så här; <XSL: with-param Name = "månad" Select = "substring (ddwrt: format datum tid (sträng ($StartDate), 1033," ÅÅÅÅMMDD "); 7; 2)" > <XSL: with-param Name = "dag" Select = "substring (ddwrt: format datum tid (sträng ($StartDate), 1033," ÅÅÅÅMMDD "); 5; 2)" > Och det åtgärdade problemet med det andra datumet, men det var felaktigt och det första datumet! Jag har också försökt ändra format datum tid-samtalen till att använda europeiska LCID: a och olika ändringar av den senaste parametern för format datum tid (t. ex. ddMMyyyy, MMddyyyy) med lämpliga justeringar av parametrarna för under strängen utan framgång.Jag skulle gärna uppskatta alla råd som du kan erbjuda.Tack, Karin
Ingen kod 9/21/2011 4:27 AM Jag tror inte att XSL-koden kvalificerar sig som "ingen-kod"-lösning, eftersom det inte finns något stöd för XSL-språket. Förutom den här: Nice lösning, tack så mycket!