Solusi tanpa kode: Menampilkan hari sejak item daftar terakhir diubah
Applies To
SharePoint dalam Microsoft 365 SharePoint dalam Microsoft 365 Small Businessoleh Justin Joyce, LANtek
Catatan: Artikel ini merupakan bagian dari kumpulan postingan dari empat tahun Get The Point blog untuk pengguna akhir SharePoint.
Gambaran umum: laporan penuaan kustom tanpa kode
Salah satu dari bagian yang sering diminta dari situs SharePoint adalah laporan penuaan untuk tugas atau item daftar. Dengan kata lain, berapa hari/bulan karena item daftar ini terakhir diubah?
Di permukaan, tampaknya ini adalah permintaan yang sangat sederhana. Bagaimanapun, kami memiliki tanggal untuk item yang sedang dibuat dan dimodifikasi, kami memiliki kemampuan untuk menyimpan tanggal kustom saat perubahan tertentu pada item berlangsung melalui receiver acara. Kami memiliki kolom terhitung tempat kami dapat menyertakan rumus seperti Excel untuk bekerja dengan informasi kami. Ini terlihat seperti proposisi maju lurus. Kami memilih bidang tanggal, membuat kolom terhitung, lalu melakukan sesuatu rumus di sepanjang baris [DateField] – [Today]. Ah, tidak begitu cepat! Sebagai orang yang telah mencoba tugas "sederhana" ini, mencoba menggunakan sesuatu seperti [hari ini] dalam kolom terhitung yang menyebabkan masalah. Cobalah untuk menyisipkan [hari ini] ke dalam kotak rumus kolom terhitung Anda akan memberi Anda pesan kesalahan seperti ini:

Mengapa ini? Nah, harus dilakukan dengan kolom terhitung cara terhitung.
Mari kita ambil rumus sederhana sebagai contoh:
= If ( [kolom1] <= [kolom2], "OK", "tidak OK")
Semua ini mengatakan bahwa jika Kolom1 kurang dari atau sama dengan Kolom2, maka Tampilkan OK, jika tidak, Tampilkan tidak OK. Ini adalah rumus dasar yang cukup umum untuk kolom terhitung dan itu membuat asumsi dasar tentang item daftar yang berisi kolom ini: nilai untuk Kolom1 dan Kolom2 tidak akan pernah bisa berubah tanpa acara pembaruan pada item daftar.
Benar, kolom terhitung akan dihitung ulang saat daftar diperbarui (atau dibuat) karena mereka menganggap informasi yang Anda hitung dimuat dalam item itu sendiri. Hal ini akan membuat masalah ketika Anda mencoba menggunakan sesuatu yang tidak bergantung pada bidang item, seperti tanggal hari ini.
Sekarang saya tidak berada dalam Rapat di mana mereka memutuskan bahwa ini adalah cara perhitungan kolom terhitung, namun, jika saya harus membuat dugaan terdidik saya berasumsi bahwa mereka berfungsi dengan cara ini untuk kinerja. Bayangkan jika Anda memiliki daftar beberapa ribu item, masing-masing berisi kolom terhitung yang memerlukan pembaruan "langsung". Itu berarti bahwa beberapa mekanisme, mungkin pekerjaan timer, harus mengulangi setiap item yang berisi kolom terhitung tersebut setiap begitu sering dan memperbarui nilainya. Ini dapat sangat membebani dalam hal kinerja karena dengan penyebaran yang lebih besar pekerjaan ini mungkin selalu berjalan dan berubah. Itu hanya dugaan saya, namun cukup sedikit masuk akal jika Anda memikirkannya.
Ada beberapa saran untuk solusi yang sama yang mengambang di sekitar sana yang melibatkan menipu SharePoint untuk menerima nilai hari ini dengan terlebih dahulu membuat kolom yang bernama hari ini, lalu menambahkannya ke rumus Anda, lalu menghapusnya. Ini semua baik dan bagus, tapi ingat apa yang saya katakan tentang saat kolom terhitung diperbarui. Nilai ini hanya akan berubah ketika item diperbarui yang berarti nilai Anda akan segera salah, terutama dalam kasus perhitungan hari.
Saya telah melihat orang lain menggunakan JavaScript cerdas untuk menulis nilai ke halaman. Ini juga akan berfungsi, tapi saya cukup banyak untuk menentang skrip klien saat hal ini dapat dihindari.
Meng
Jadi apa yang harus dilakukan? Kolom terhitung di luar pertanyaan untuk fungsi "volatil" yang disebut hari ini. Ada kemungkinan bahwa kami dapat mengembangkan beberapa kode kustom untuk mengurus hal ini untuk kami seperti kolom yang dihitung, pekerjaan timer, atau proses terjadwal untuk datang dan memperbarui setiap item yang memerlukan perhitungan ini. Yang membawa kita kembali ke masalah kinerja yang saya sebutkan di paragraf terakhir, dan tambahannya adalah solusi yang rapuh yang akan sangat spesifik untuk situs/daftar/kolom yang dimaksud. Di atas dua masalah tersebut, Anda juga harus mencari orang yang kutu buku, seperti saya, yang mengetahui cara membuat kode dan membujuk dia untuk mengembangkan solusi ini untuk Anda. Tapi ada cara yang lebih mudah!
Jika Anda memiliki hak untuk membuat bidang dan mengedit halaman di situs Anda, dan memiliki sedikit pengetahuan tentang XSLT dan membuat tampilan, Anda bisa menyatukan Templat XSL yang bisa disertakan dalam tampilan daftar dan akan dengan setia menghitung nilai Anda setiap kali halaman diminta. Skenario ini menghapus perhatian kami atas kinerja, dan tidak memerlukan kode kustom untuk dikembangkan dan disebarkan melalui solusi.
Sempurna. Jadi bagaimana cara melakukannya?
-
Membuat atau memilih bidang yang akan bertindak sebagai sumber kami. Harus berupa tipe tanggal.
-
Buat bidang kami yang akan bertindak sebagai placeholder untuk nilai yang dihitung.
-
Tambahkan kedua bidang ini ke tipe konten dan tambahkan tipe konten tersebut ke daftar.
-
Membuat tampilan daftar yang berisi kolom sumber dan tempat penampung.
-
Unggah Templat XSL ke pustaka gaya.
-
Atur properti "link XSL" untuk komponen Web tampilan daftar melalui UI.
-
Template!
Mari kita Jelajahi contoh kasus penggunaan dan menelusuri pelaksanaannya. Pelanggan kami menginginkan tampilan daftar utama mereka yang akan memberi tahu mereka berapa lama item daftar tertentu telah berada pada statusnya. Daftar ini berisi tipe konten situs kustom yang diturunkan dari tipe item dan ditambahkan ke daftar. Sudah ada receiver kejadian di tempat yang menangkap setiap kali bidang status tersebut pada item daftar diubah dan disimpan tanggal tersebut ke kolom yang disebut "status tanggal diubah". Semua pengabelan ini tidak diperlukan, dan dapat dilakukan dengan bidang tanggal apa pun (hanya saja terjadi hal ini adalah pelaksanaannya tetapi jangan ragu untuk bereksperimen). Minimal yang Anda perlukan adalah bidang tanggal sumber dan tempat penampung untuk menahan perhitungan Anda (selengkapnya tentang ini di paragraf berikutnya) ditambahkan ke daftar Anda, meskipun saya menyarankan Anda menggunakan kolom situs dan tipe konten situs jika Anda ingin menggunakan kembali solusi ini di tempat lain di situs Anda.
Jadi kami memiliki tanggal sumber kami yang dapat kami gunakan dalam penghitungan kami terhadap tanggal hari ini. Sekarang kita bisa membuat kolom situs kustom untuk digunakan sebagai wadah untuk nilai terhitung kita. Dalam hal ini saya memilih untuk menggunakan kolom terhitung karena tidak akan bisa diubah pada formulir item baru atau edit, tapi bisa dipilih untuk ditampilkan dalam tampilan karena kami tidak ingin pengguna memasukkan nilai arbitrer ke kolom ini. Ini mungkin membingungkan mengapa tidak ditampilkan dalam tampilan, dsb.
Sekarang kita memiliki kolom situs, kita bisa menambahkannya ke tipe konten kami yang akan digunakan dalam daftar kami. Berikutnya, kita perlu membuat tampilan kami yang nantinya akan dikustomisasi dengan XSLT kami. Pastikan Anda membuat tampilan standar yang berisi kolom tanggal sumber Anda dan kolom hitung baru Anda yang akan bertindak sebagai placeholder untuk nilai terhitung.
Kami kini memiliki segalanya agar kami perlu mendukung laporan penuaan kustom kami. Semua yang tersisa adalah membuat Templat XSL, mengunggahnya ke pustaka gaya situs, dan menghubungkannya ke tampilan daftar kami. Templat XSL yang akan kami gunakan akan berisi beberapa markup normal yang dihasilkan SharePoint untuk menghasilkan tampilan serta markup kustom kami sendiri yang digunakan untuk mengesampingkan bagian tertentu dari ini dan menghitung nilai yang diinginkan untuk kami.
Memberikan kredit di mana kredit jatuh tempo, Templat XSL untuk melakukan penghitungan aktual yang saya gunakan untuk solusi ini dengan anggun disediakan oleh "berputar-putar" di forum MSDN: http://Social.msdn.Microsoft.com/forums/en-US/sharepointcustomization/thread/aeda905b-9bc6-40c4-bd22-21306c5cb0d2/
Unduh stylesheet XSL (aging.zip) saya telah menyatukan terletak di sini: https://OneDrive.Live.com/?Cid=c262e8e2d59a86d9&permissionsChanged = 1&id = c262e8e2d59a86d9! 104
Membukanya di editor teks favorit Anda, Anda akan melihat banyak markup SharePoint XSL normal untuk rendering tampilan, jika Anda tetap menggulir ke bawah ke garis 357 Anda akan melihat awal Templat kustom yang saya tambahkan ke markup, yang pertama adalah Templat "DateDiff" yang diikuti dengan "Hitung-Julian-hari" dan "FieldRef_printTableCell_EcbAllowed. Days_x0020_At_x0020_Status". Berikut adalah tiga Templat kami yang akan membuat dan menampilkan penghitungan kami dalam tampilan kami. Jika Anda akan menggunakan nama bidang yang berbeda dari yang ditentukan sebelumnya dalam artikel ini, Anda harus melewati Templat ini dan mengganti referensi apa pun ke nama lain. Ingat, untuk ini Anda akan ingin menggunakan nama INTERNAL bidang bukan nama tampilan.
Setelah Anda yakin bahwa Templat sudah siap, navigasikan ke pustaka gaya Anda dan Unggah di bawah folder "lembar gaya XSL" lalu salin link ke file tersebut. Ini akan memungkinkan kami untuk dengan mudah membuat perubahan ke nanti, atau menambahkannya ke bagian situs yang berbeda sesuai dengan yang kami harap.
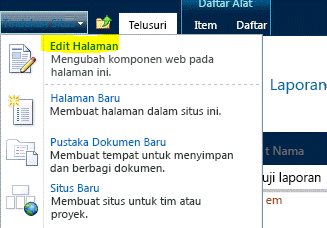
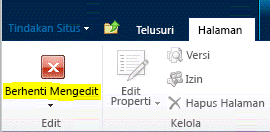
Berikutnya, masuk ke daftar Anda dan pilih tampilan yang Anda buat sebelumnya dalam artikel ini. Dari menu "tindakan situs" klik "Edit halaman".

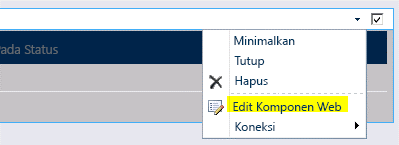
Temukan komponen Web tampilan daftar Anda di halaman dan buka menu komponen web dengan mengklik panah kecil menghadap ke bawah di sudut kanan atas. Dari menu ini, pilih "Edit komponen Web".

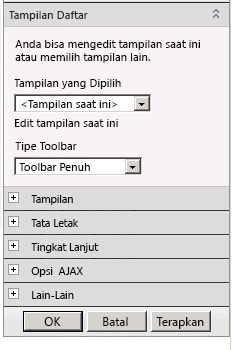
Ini akan membuka menu komponen Web di sisi kanan jendela browser Anda.

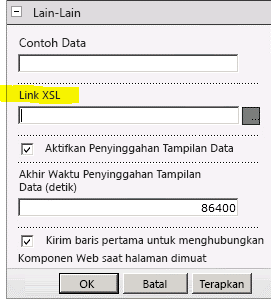
Klik + untuk bagian "Miscellaneous" dan temukan properti "link XSL".

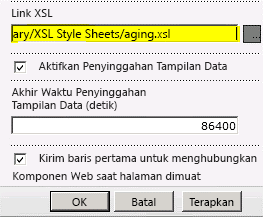
Tempelkan tautan ke file XSL Anda di pustaka gaya yang sudah Anda salin sebelumnya (ini bisa berupa link relatif atau absolut).

Klik "OK" untuk menyimpan perubahan Anda, lalu klik tombol "Hentikan pengeditan" pada pita "halaman" di bagian atas halaman.

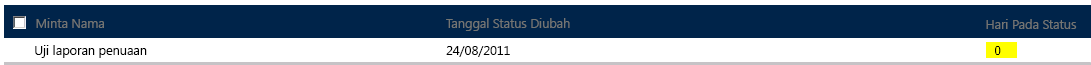
Jika semuanya telah dikonfigurasikan dengan benar, Anda kini akan melihat angka di kolom "hari di status" Anda.

Dan akhirnya, berikut adalah tampilannya dengan beberapa data uji dari berbagai tanggal:

Ringkasan:
Ada: yang diformat dengan baik, kuat, dan cara yang lebih baik untuk membuat laporan penuaan di SharePoint., lengkap dengan implementasi tanpa kode sederhana. Ini memiliki beberapa potensi aplikasi selain dari satu kasus penggunaan yang kami Jelajahi di sini. Skenario umum lainnya untuk tipe laporan ini dilampirkan ke daftar tugas sehingga Anda bisa melihat berapa lama sejak tugas dibuat sekilas.
Silakan dinikmati!
--Justin
Justin Joyce, LANtek
Komentar
Langkah yang hilang 10/8/2012 3:51 OK saya mengikuti langkah-langkah, tapi harus ada sesuatu yang hilang-bagaimana XSL mengetahui tanggal yang digunakan, atau bidang mana yang akan ditambahkan hari sejak ke waktu? benci ketika langkah dilewatkan.
Tanpa kode, setuju! 8/30/2012 12:12 WIB Saya setuju-saya tidak berpikir ini benar-benar dihitung sebagai "tidak ada kode".Menariknya, melalui beberapa screwup of SharePoint, saya memiliki kolom terhitung kerja menggunakan hari ini... tidak yakin bagaimana atau mengapa karena saya tidak bisa mendapatkannya untuk melakukannya lagi, tapi yang satu masih ada dan bekerja.
Rumus untuk kolom Hitung "hari di status"? 5/2/2012 7:39 Justin-apa rumus yang Anda gunakan untuk "hari di status" kolom situs terhitung (kolom placeholder)? Apakah "= hari ini"?
SharePoint 2007 12/2/2011 11:29 Saat ini saya belum mencoba menerapkan solusi ini ke SharePoint 2007, namun saya mencarinya. Sayang sekali tidak ada properti XslLink yang muncul di komponen web melalui UI.
Postingan Hebat 11/30/2011 9:53 Halo, Postingan hebat.Saya menggunakan SharePoint 2007.Saya tidak memiliki bagian Misc seperti yang disebutkan di atas.Apakah Anda memiliki langkah-langkah untuk konfigurasi SP2007? Terima kasih.
Re: solusi tanpa kode: Menampilkan hari sejak item daftar SharePoint terakhir diubah 10/11/2011 8:24 Hai Chris.Temukan hebat! saya akan melihat apa yang Anda diposting mudah-mudahan nanti hari ini dan melihat apakah saya bisa membuat solusi ini sedikit lebih kuat.Saya senang Anda menyukai postingan tersebut, dan saya sangat senang Anda dapat menemukan solusi untuk format tanggal Eropa. :) -Justin
Solusi untuk format tanggal Eropa 10/11/2011 6:45 Hai lagi Justin, FYI, saya menemukan solusi untuk masalah yang saya sebutkan sebelumnya pada Halaman ini; https://sharepointbydummies.Wordpress.com/2011/07/13/Possible-Work-Around-to-date-format-Issue-SharePoint-2010/
Format tanggal Eropa 10/7/2011 3:59 Hai Justin, Ini adalah solusi yang sangat baik terima kasih, dan hanya jenis yang saya telah menghabiskan dua hari terakhir untuk mencari! Namun saya mengalami sedikit masalah dengan hal ini dan saya berharap Anda dapat membantu saya.Saya telah mengubah sedikit kode Anda ke calcultate jumlah hari hingga terjadi sesuatu, daripada karena, dengan mengalihkan variabel di baris terakhir dari fungsi "DateDiff"; <XSL: Value-of Select = "$JulianToday-$JulianStartDate" ></XSL: Value-of> Namun saya hanya bisa mendapatkannya untuk mengiahkan selisih separuh waktu dengan benar. Jadi misalnya dengan tanggal ini (format DD/MM/yyyy); 30/12/2011 Ini menghitung dengan benar, tapi dengan tanggal ini (format yang sama) 12/10/2011 Ini menghitung seolah-olah if 10-Dec-2011 dan bukan 12-Oct-2011.Saya mencoba mengalihkan posisi nilai hari dan bulan dalam variabel "JulianStartDate", seperti ini; <XSL: with-Param name = "month" Select = "substring (DDWRT: FormatDateTime (string ($StartDate), 1033, ' yyyyMMdd '), 7, 2)"/> <XSL: with-Param name = "Day" Select = "substring (DDWRT: FormatDateTime (string ($StartDate), 1033, ' yyyyMMdd '), 5, 2)"/> Dan ini memperbaiki masalah dengan tanggal kedua, namun lalu tidak tepat untuk kencan pertama! Saya juga telah mencoba mengubah FormatDateTime untuk menggunakan LCIDs dan berbagai perubahan pada parameter terakhir FormatDateTime (misalnya ddMMyyyy, MMddyyyy) dengan penyesuaian yang sesuai pada parameter posisional substring tanpa keberhasilan.Saya akan sangat menghargai saran yang dapat Anda tawarkan.Terima kasih, Egan
Tanpa kode 9/21/2011 4:27 Saya tidak berpikir bahwa XSL memenuhi syarat sebagai solusi "tanpa kode", karena memahami bahasa XSL bukan untuk semua orang-namun tidak melibatkan pemrograman. Selain itu: solusi bagus, terima kasih!










