Løsning med manglende kode: viser dagene siden et liste element sist ble endret
Applies To
SharePoint i Microsoft 365 SharePoint i Microsoft 365 Small Businessav Justin Joyce, LANtek
Obs!: Denne artikkelen er en del av en samling av inn Legg fra fire år av få punkt -bloggen for SharePoint-brukere.
Oversikt: egen definerte rapport for alders fordeling uten kode
En av de ofte forespurte funksjons delene av et SharePoint-område er en alders fordelings rapport for enten oppgaver eller liste elementer. Hvor mange dager/måneder har det med andre ord siden dette liste elementet sist ble endret?
På overflaten ser dette ut til å være en veldig enkel forespørsel. Etter alt har vi datoer for elementer som opprettes og endres, og vi har muligheten til å lagre egen definerte datoer når visse endringer i elementer foregår gjennom hendelses mottakere. Vi har beregnet kolonner der vi kan inkludere Excel-lignende formler for å arbeide med informasjonen vår. Dette ser ut til å være en rett fremover-omflytting. Vi velger et datofelt, oppretter en beregnet kolonne, og deretter gjør du en formel noe langs linjene [DateField] – [i dag]. Ah, ikke så raskt! Siden alle som har forsøkt denne oppgaven, vet at du prøver å bruke noe som [i dag] i en beregnet kolonne for år saker problemer. Hvis du prøver å sette inn [i dag] i Formel boksen for den beregnede kolonnen, får du en feil melding som ligner på dette:

Hvorfor er dette? Det må også gjøres med hvordan beregnede kolonner beregnes.
La oss ta en enkel formel som eksempel:
= Hvis ( [Kolonne1] <= [Kolonne2], "OK", "ikke OK")
Alt dette sier at hvis Kolonne1 er mindre enn eller lik Kolonne2, viser du OK, ellers vises ikke OK. Dette er en ganske vanlig grunnleggende formel for en beregnet kolonne, og den gir en grunnleggende antakelse om liste elementet som inneholder disse Kol onnene: verdiene for Kolonne1 og Kolonne2 vil aldri kunne endres uten en Update-hendelse i liste elementet.
Det er ikke mulig å beregne beregnede kolonner på nytt når listen er oppdatert (eller opprettet), siden de antar at informasjonen du beregner, finnes i selve elementet. Dette oppretter et problem når du prøver å bruke noe som endrer uavhengig av elementets felt, for eksempel dagens dato.
Nå var jeg ikke i møtet der de vet at de beregnede Kol onnene vil fungere, men hvis jeg måtte ha et educated-gjettet, ville jeg medføre at de fungerer på denne måten for ytelse. Tenk deg om du hadde en liste over flere tusen elementer, der hvert av dem inneholdt en beregnet kolonne som trengte en direkte oppdatering. Det betyr at noen mekanisme, kanskje en tid taker jobb, må gå gjennom hvert element som inneholdt den beregnede kolonnen hver for seg ofte, og oppdatere verdien. Dette kan være svært taxing i henhold til ytelsen fordi det er med større distribusjoner at jobben hele tiden kjører og endrer ting. Det er bare mitt anslag, men det er litt fornuftig hvis du tenker på det.
Det finnes noen forslag til lignende løsninger som flyter utover det som angår SharePoint for å godta en i dag-verdi, ved først å opprette en kolonne med navnet i dag, og deretter legge den til i formelen og deretter slette den. Dette er bra og godt, men husk hva jeg sier om når beregnede kolonner oppdateres. Denne verdien endres bare når elementet oppdateres, noe som betyr at verdiene snart blir feil, spesielt når det gjelder en dag beregning.
Jeg har sett andre som bruker smart JavaScript til å skrive verdiene til siden. Dette fungerer også, men jeg er ganske mye categorically mot klient skript når det kan unngås.
Implementasjon
Så hva du må gjøre? Beregnede kolonner er utenfor spørsmålet, for eksempel kalt flyktige funksjoner som i dag. Det er mulig at vi kan utvikle noe egen definert kode for å ta hånd om dette for oss, for eksempel en beregnet kolonne, tid taker jobb eller planlagt prosess for å komme til og oppdatere hvert enkelt element som trenger denne beregningen. Som bringer oss tilbake til problemet med ytelsen jeg omtalte i det siste avsnittet, og i tillegg er det en Brittle løsning som er svært spesifikk for det aktuelle området/listen/kolonnen. På toppen av disse to bekymringene må du også gå til å finne en nerdy fyr, for eksempel selv, som vet hvordan du koder og overtaler ham til å utvikle denne løsningen for deg. Men det er en enklere måte!
Hvis du har rettigheter til å opprette felt og redigere sider på nettstedet, og du har litt kunnskap om XSLT og oppretting av visninger, kan du sette sammen en XSL-mal som kan inkluderes i en liste visning, og som vil faithfully beregne verdien hver gang siden blir bedt om det. Dette scenariet fjerner vårt forhold over ytelse og krever ikke egen definert kode som skal utvikles og distribueres via en løsning.
Perfekt. Så hvordan gjør vi det?
-
Opprett eller Velg feltet som skal fungere som kilde. Det må være en dato type.
-
Opprett feltet som skal fungere som en plassholder for verdien som beregnes.
-
Legg til begge disse feltene i en innholds type, og Legg til denne innholds typen i en liste.
-
Opprette en visning av listen som inneholder både kilde-og plassholderfelt-kolonnen.
-
Last opp XSL-malen til stil biblioteket.
-
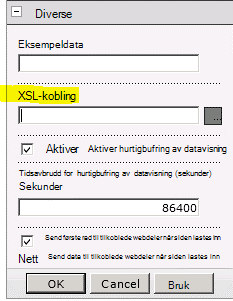
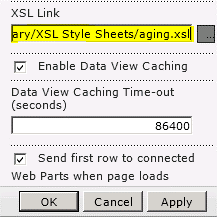
Angi «XSL link»-egenskapen for webdelen for liste visning gjennom bruker grensesnittet.
-
Vellykket!
La oss undersøke et eksempel bruks tilfelle og gå gjennom implementeringen. Kunden vår ville ønske en visning av hovedlisten som ville gi dem beskjed om hvor lenge et bestemt liste element hadde vært på statusen. Denne listen inneholder en egen definert innholds type for område avledet fra element typen og lagt til i listen. Det finnes allerede en hendelses mottaker på stedet som fanger opp hver gang status feltet i liste elementet ble endret og lagret datoen i en kolonne kalt dato status endret. Det er ikke nødvendig med alle disse kablingen, og du kan gjøre det med et hvilket som helst datofelt (det skjer bare hvis dette er vår implementering, men gjerne eksperimentering). Den eneste minimums verdien du trenger, er kilde dato feltet og plassholderfelt-feltet for å holde beregningen (mer om dette i neste avsnitt) lagt til i listen din, selv om jeg foreslår at du bruker nettsteds Kol onner og område innholds typer i tilfelle du vil bruke denne løsningen på nytt på andre steder på nettstedet.
Så vi har kilde datoen vi kan bruke i beregningen mot dagens dato. Nå kan vi opprette en egen definert nettsteds kolonne som skal brukes som en beholder for den beregnede verdien. I dette tilfellet valgte jeg å bruke en beregnet kolonne siden den ikke kan endres i de nye eller Rediger element skjemaene, men kan velges for visning i visningene, siden vi ikke vil at brukere skal skrive inn vilkårlige verdier i denne kolonnen. Det kan være forvirrende for hvorfor den ikke vises i visningene osv.
Nå som vi har nettsteds Kol onnen vår, kan vi legge den til i innholds typene som skal brukes i listen vår. Nå må vi opprette visningen som senere tilpasses med XSLT. Pass på at du oppretter en standard visning som inneholder kilde dato Kol onnen og den nye beregnede kolonnen som skal fungere som en plassholder for den beregnede verdien.
Vi har nå alt på plass som vi trenger for å støtte den egen definerte forfalls rapporten. Alle som fortsatt er i ferd med å opprette XSL-malen, laster den opp til områdets stil bibliotek og kobler den til liste visningen. XSL-malen vi bruker, vil inneholde noen vanlige SharePoint-genererte markeringer for å generere visningen i tillegg til vår egen tilpassede markering som brukes til å overstyre bestemte deler av dette, og beregne vår ønskede verdi for oss.
Hvis du gir kredit hvor kredit er forfalt, ble XSL-malene for å gjøre de faktiske beregningene jeg bruker for denne løsningen, graciously levert av «swirch» i MSDN-foraene: http://Social.msdn.Microsoft.com/forums/en-us/sharepointcustomization/Thread/aeda905b-9bc6-40c4-bd22-21306c5cb0d2/
Last ned XSL-stilarket (aging.zip) Jeg har plassert sammen her: https://OneDrive.live.com/?Cid=c262e8e2d59a86d9&permissionsChanged = 1&ID = c262e8e2d59a86d9! 104
Ved å åpne dette i tekst redigerings programmet for favoritter, vil du se rikelig med vanlig SharePoint-XSL-markering for å gjengi visningene, hvis du fortsetter å rulle ned til linje 357, vil du se starten av de egen definerte malene som jeg la til i markeringen, den første som "DateDiff"-malen, etterfulgt av "Beregn-juliansk-Day" og "FieldRef_printTableCell_EcbAllowed. Days_x0020_At_x0020_Status Dette er de tre malene som gjør og viser beregningene i våre visninger. Hvis du skal bruke andre felt navn enn det som ble angitt tidligere i denne artikkelen, må du gå gjennom disse malene og erstatte eventuelle referanser til de andre navnene. Husk at du vil bruke det interne navnet på feltet som ikke er visnings navnet.
Når du er fornøyd med at malen er klar til å gå, går du til stil biblioteket og laster det opp under «XSL-stilark»-mappen og kopierer deretter koblingen til filen. Dette gjør det enkelt å gjøre endringer i den senere, eller legge den til i forskjellige deler av nettstedet som i oss.
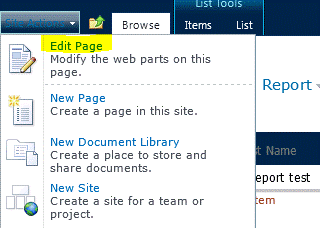
Deretter går du til listen og velger visningen du opprettet tidligere i denne artikkelen. På «nettsteds handlinger»-menyen klikker du Rediger side.

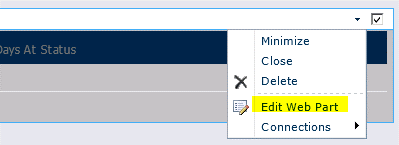
Finn webdelen for liste visning på siden, og åpne webdel-menyen ved å klikke på den lille pilen som peker nedover i øvre høyre hjørne. Velg Rediger nettdel på denne menyen.

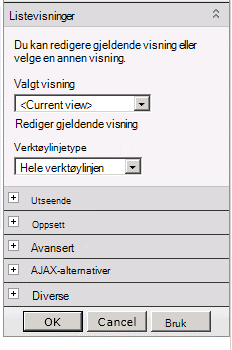
Dette åpner nett delens meny på høyre side av nett leser vinduet.

Klikk på + for delen diverse, og Finn «XSL link»-egenskapen.

Lim inn koblingen til XSL-filen i stil biblioteket du kopierte tidligere (dette kan være en relativ eller absolutt kobling).

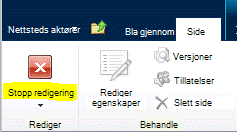
Klikk OK for å lagre endringene, og klikk deretter knappen stopp redigering på båndet på siden øverst på siden.

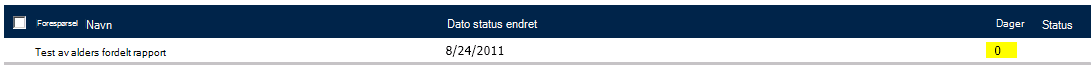
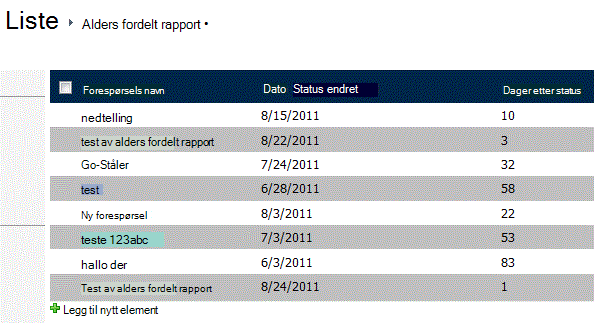
Hvis alt ble konfigurert på riktig måte, skal du nå se tallene i kolonnen «dager ved status».

Og til slutt ser du hva det vil se ut med noen test data for ulike datoer:

Sammendrag:
Det er her: en flott formatert, robust og bedre løsning for å opprette en alders fordelings rapport i SharePoint., fullstendig med en enkel implementering av ingen kode. Dette har ganske mange potensielle programmer, bortsett fra det ene bruks tilfellet vi Explored her. Et annet vanlig scenario for denne typen rapport knytter den til en oppgave liste, slik at du kan se hvor lenge det er siden en oppgave ble opprettet på et øyeblikk.
Kos deg!
--Justin
Justin Joyce, LANtek
Kommentarer
Trinn mangler 10/8/2012 3:51 AM Jeg fulgte trinnene, men det må være noe som mangler – hvordan vil XSL vite hvilken dato du skal bruke, eller hvilket felt som skal legges til i dager som er siden av? fordra det når trinn ikke blir tapt.
Uten kode, enige! 8/30/2012 12:12 PM Jeg er enig – jeg tror ikke dette faktisk som "ingen kode".Interestingly, gjennom noen Screwup av SharePoint, har jeg en aktiv beregnet kolonne i dag... ikke sikker på hvordan eller hvorfor fordi jeg ikke kan få det til å gjøre det igjen, men det er fremdeles det som fungerer.
Formel for «dager med status» beregnet kolonne? 5/2/2012 7:39 AM Justin – hva er formelen du brukte for «dager ved status» beregnet nettsteds Kol onnen)? Var det «= i dag»?
SharePoint 2007 12/2/2011 11:29 AM For øyeblikket har jeg ikke prøvd å bruke denne løsningen på SharePoint 2007, men jeg ser på den. Det finnes dessverre ingen XslLink-egenskap surfaced på nett delen gjennom bruker grensesnittet.
Flott inn Legg 11/30/2011 9:53 AM Hei, Flott inn Legg.Jeg bruker SharePoint 2007.Jeg har ikke en div. inndeling som beskrevet ovenfor.Har du trinn for en SP2007-konfigurasjon? takk.
: Ikke kode løsning: viser dagene siden et element i SharePoint-listen sist ble endret 10/11/2011 8:24 AM Hei og Chris.flott å finne! Jeg vil ta en titt på hva du har publisert for senere på i dag, og se om jeg kan gjøre denne løsningen litt mer robust.Jeg er glad du likte innlegget, og jeg er veldig glad at du kan finne en løsning til det europeiske dato formatet. :) -Justin
Løsning for europeiske dato formater 10/11/2011 6:45 AM Hei på nytt Justin, Til orientering, jeg fant en løsning på problemet som er nevnt tidligere på denne siden. https://sharepointbydummies.WordPress.com/2011/07/13/possible-work-around-to-date-format-Issue-SharePoint-2010/
Europeiske dato formater 10/7/2011 3:59 AM Hei Justin, Dette er en virkelig god løsning Takk, og bare hva som er den to siste dagene du ser etter! Jeg har imidlertid litt av et problem med det, og jeg håper at du kan hjelpe meg.Jeg har endret koden litt til calcultate antall dager til noe skjer, i stedet for siden, ved å bytte variablene i den siste linjen i funksjonen DateDiff; <xsl: value-of Select = "$JulianToday-$JulianStartDate" ></xsl: verdi for> Jeg kan imidlertid bare få det til å caclulate differansen på riktig måte halv parten av tiden. Så for eksempel med denne datoen (format DD/MM/ÅÅÅÅ); 30/12/2011 Den beregnes riktig, men med denne datoen (samme format) 12/10/2011 Det beregnes som om 10-des-2011 i stedet for 12-okt-2011.Jeg prøvde ganske enkelt å bytte posisjonene for dag-og måneds verdiene i variabelen "JulianStartDate", slik som dette; <xsl: with-param Name = "month" Select = "under streng (ddwrt: FormatDateTime, (string ($StartDate); 1033; ' ÅÅÅÅMMDD"); 7; 2) "/> <xsl: with-param Name = "Day" Select = "under streng (ddwrt: FormatDateTime, (string ($StartDate); 1033; ' ÅÅÅÅMMDD"); 5; 2) "/> Og dette løste problemet med den andre datoen, men det var feil for den første datoen. Jeg har også prøvd å endre FormatDateTime,-anropene til å bruke europeiske LCID-er og ulike endringer i den siste parameteren for FormatDateTime, (for eksempel ddMMyyyy, MMddyyyy) med de nødvendige justeringene i del streng posisjons parameterne uten suksess.Jeg setter stor pris på alle råd du kan tilby.Takk, Chris
Uten kode 9/21/2011 4:27 AM Jeg tror ikke at XSL kvalifiserer som en "no-Code"-løsning, fordi det å forstå at XSL-språket ikke er for noen, ikke involverer programmering. I tillegg til dette: god løsning, takk!