Soluție fără cod: afișarea zilelor de la Ultima modificare a unui element din listă
Applies To
SharePoint în Microsoft 365 SharePoint în Microsoft 365 pentru firme micide Justin Joyce, LANtek
Notă: Acest articol face parte dintr-o colecție de postări de la patru ani de la obțineți blogul Point pentru utilizatorii finali SharePoint.
Prezentare generală: rapoarte de îmbătrânire particularizate fără cod
Una dintre piesele funcționale adesea solicitate ale unui site SharePoint este un raport de îmbătrânire pentru activități sau elemente de listă. Cu alte cuvinte, câte zile/luni a trecut de când s-a modificat ultima dată acest element de listă?
La suprafață, aceasta pare să fie o solicitare foarte simplă. La urma urmei, avem date pentru elementele care se creează și se modifică, avem capacitatea de a stoca date particularizate atunci când anumite modificări ale elementelor se efectuează prin receptoare de eveniment. Am calculat coloane în care putem include formule ca Excel pentru a lucra cu informațiile noastre. Acest lucru pare a fi o propunere destul de dreaptă înainte. Alegem un câmp de date, creăm o coloană calculată, apoi efectuăm o formulă în linii de [DateField] – [astăzi]. Ah, nu așa de repede, deși! Ca orice persoană care a încercat această activitate "simplă" știe, încercarea de a utiliza ceva asemănător [astăzi] într-o coloană calculată cauzează probleme. Încercați să inserați [astăzi] în caseta de formule a coloanei calculate vă va oferi un mesaj de eroare asemănător cu acesta:

De ce este aceasta? Ei bine, are legătură cu modul în care se calculează coloanele calculate.
Să luăm o formulă simplă ca exemplu:
= If ( [COLUMN1] <= [COLUMN2], "OK", "not OK")
Toate acestea spun că, dacă COLUMN1 este mai mic sau egal cu Column2, atunci Afișați OK, altfel nu se afișează OK. Aceasta este o formulă de bază destul de tipică pentru o coloană calculată și face o presupunere de bază despre elementul de listă care conține aceste coloane: valorile pentru COLUMN1 și COLUMN2 nu se vor putea modifica niciodată fără un eveniment de actualizare din elementul listă.
Corect, coloanele calculate se vor recalcula numai atunci când lista este actualizată (sau creată), deoarece acestea presupun că informațiile pe care le calculați sunt conținute în elementul propriu-zis. Acest lucru creează o problemă atunci când încercați să utilizați ceva ce se modifică independent de câmpurile elementului, cum ar fi data de astăzi.
Acum, nu am fost în întâlnirea în care au decis că acesta este modul în care coloanele calculate ar funcționa, totuși, dacă ar fi să fac o presupunere educată, presupun că acestea funcționează astfel pentru performanță. Imaginați-vă dacă ați avut o listă cu câteva mii de elemente, fiecare dintre acestea conținând o coloană calculată care avea nevoie de o actualizare "în direct". Acest lucru ar însemna că un anumit mecanism, probabil un cronometru, ar trebui să reiterez prin fiecare element care conținea acea coloană calculată de fiecare dată și își actualizează valoarea. Acest lucru poate fi extrem de important din punctul de vedere al performanței, deoarece, cu implementările mai mari, această activitate poate rula și modifica în mod constant lucruri. Acesta este doar bănuiala mea, dar are sens, dacă vă gândiți la asta.
Există câteva sugestii pentru soluții similare care se află acolo, care implică trucarea SharePoint în acceptarea unei valori astăzi, creând mai întâi o coloană denumită astăzi, apoi adăugând-o la formulă, apoi ștergând-o. Toate acestea sunt bune și bine, dar nu uitați ce am spus atunci când sunt actualizate coloanele calculate. Această valoare se va modifica numai atunci când elementul este actualizat, ceea ce înseamnă că valorile dumneavoastră vor fi în curând incorecte, mai ales în cazul unui calcul de zi.
Am văzut alte persoane utilizând JavaScript inteligent pentru a scrie valorile pe pagină. Acest lucru ar funcționa, de asemenea, dar sunt în mod categoric împotriva scriptului de client atunci când poate fi evitat.
Implementarea
Ce să fac? Coloanele calculate sunt în afara întrebării pentru așa numitele funcții "volatile", cum ar fi astăzi. Este posibil să dezvoltăm un cod particularizat pentru a ne ocupa de aceasta pentru noi, cum ar fi o coloană calculată, un loc de muncă cronometru sau un proces programat care să apară și să actualizeze fiecare element care necesită efectuarea acestui calcul. Acest lucru ne aduce înapoi la problema performanței pe care am menționat-o în ultimul paragraf, deși și, în plus, este o soluție fragilă, care ar fi foarte specifică site-ului/listei/coloanei respective. Pe lângă aceste două preocupări, ar trebui, de asemenea, să găsiți un tip tocilar, cum ar fi mine, care știe cum să facă un cod și să-l convingă să dezvolte această soluție pentru dvs. Dar există o modalitate mai simplă!
Dacă aveți drepturi de a crea câmpuri și de a edita pagini pe site-ul dvs., precum și de a avea cunoștințe despre XSLT și de a crea vizualizări, puteți să creați împreună un șablon XSL care poate fi inclus într-o vizualizare listă și să vă calculeze fidel valoarea de fiecare dată când se solicită pagina. Acest scenariu elimină îngrijorarea noastră față de performanță și nu necesită ca codul particularizat să fie dezvoltat și implementat printr-o soluție.
Perfect. Cum o vom face?
-
Creați sau selectați câmpul care va funcționa ca sursă. Trebuie să fie un tip de dată.
-
Creați câmpul nostru care va funcționa ca substituent pentru valoarea calculată.
-
Adăugați ambele câmpuri la un tip de conținut și adăugați acel tip de conținut la o listă.
-
Creați o vizualizare a listei respective care conține coloanele sursă și substituent.
-
Încărcați șablonul XSL în biblioteca stiluri.
-
Setați proprietatea "link XSL" pentru partea Web vizualizare listă prin interfața de utilizator.
-
Succes!
Să explorăm un exemplu de utilizare a cazului și să parcurgem implementarea. Clientul nostru a dorit o vizualizare a listei principale care să le spună cât timp a stat un anumit element de listă la starea sa. Această listă conține un tip de conținut de site particularizat derivat din tipul de element și adăugat la listă. Există deja un receptor de eveniment care capturează de fiecare dată când câmpul de stare din elementul de listă s-a modificat și a salvat acea dată într-o coloană denumită "starea datei s-a modificat". Toate aceste cabluri nu sunt necesare și pot fi efectuate cu orice câmp dată (se întâmplă acest lucru este implementarea noastră, dar nu ezitați să experimentați). Minimul de care veți avea nevoie este câmpul dată sursă și câmpul substituent pentru a reține calculul (mai multe despre aceasta în paragraful următor) adăugat la listă, deși vă sugerez să utilizați coloane de site și tipuri de conținut de site în cazul în care doriți să reutilizați această soluție în alte locuri de pe site.
Așadar, avem data sursă pe care o putem utiliza în calculul nostru față de data de astăzi. Acum putem crea o coloană de site particularizată de utilizat ca container pentru valoarea calculată. În acest caz, am ales să utilizez o coloană calculată, deoarece aceasta nu va putea fi modificată în formularele element nou sau editare, dar poate fi selectată pentru afișare în vizualizări, deoarece nu dorim ca utilizatorii să introducă valori arbitrare în această coloană. Poate fi derutant de ce nu se afișează în vizualizări etc.
Acum că avem coloana site-ului nostru, o putem adăuga la tipurile de conținut care vor fi utilizate în lista noastră. În continuare, trebuie să creăm vizualizarea care va fi mai târziu personalizată cu XSLT. Asigurați-vă că creați o vizualizare standard care conține coloana dată sursă și noua coloană calculată care va funcționa ca substituent pentru valoarea calculată.
Acum avem totul în vigoare, pe care le vom solicita pentru a susține raportul nostru de îmbătrânire particularizată. Tot ce rămâne este să creați șablonul XSL, să-l încărcați în biblioteca de stiluri a site-ului și să-l legați la vizualizarea listă. Șablonul XSL pe care îl vom utiliza va conține unele marcaje normale generate de SharePoint pentru generarea vizualizării, precum și propriul nostru marcaj particularizat utilizat pentru a înlocui anumite părți din acesta și a calcula valoarea dorită pentru noi.
Acordarea creditului în care se datorează creditul, șabloanele XSL pentru a face calculele efective pe care le utilizez pentru această soluție au fost furnizate cu amabilitate de "swirch" pe forumurile MSDN: http://social.MSDN.Microsoft.com/forums/en-US/sharepointcustomization/thread/aeda905b-9bc6-40c4-BD22-21306c5cb0d2/
Descărcați foaia de stiluri XSL (aging.zip) am pus împreună situat aici: https://OneDrive.live.com/?CID=c262e8e2d59a86d9&permissionsChanged = 1&ID = c262e8e2d59a86d9! 104
Deschiderea acesteia în editorul de text preferat veți vedea o mulțime de marcaje XSL SharePoint normale pentru redarea vizualizărilor, Dacă continuați să defilați în jos la linia 357, veți vedea începutul șabloanelor particularizate pe care le-am adăugat la marcare, prima fiind șablonul "DateDiff" urmat de "calcul-Julian-Day" și "FieldRef_printTableCell_EcbAllowed. Days_x0020_At_x0020_Status". Acestea sunt cele trei șabloane care ne vor face și afișa calculele în vizualizările noastre. Dacă aveți de gând să utilizați nume de câmpuri diferite decât s-au specificat anterior în acest articol, va trebui să parcurgeți aceste șabloane și să înlocuiți toate referințele la alte nume. Rețineți, pentru aceasta, veți dori să utilizați numele intern al câmpului, nu numele afișat.
După ce sunteți mulțumit de faptul că șablonul este gata de plecare, navigați la biblioteca de stiluri și încărcați-l sub folderul "foi de stiluri XSL", apoi copiați linkul la fișier. Acest lucru ne va permite să le modificăm cu ușurință mai târziu sau să le adăugăm în părți diferite ale site-ului, după cum vă rugăm.
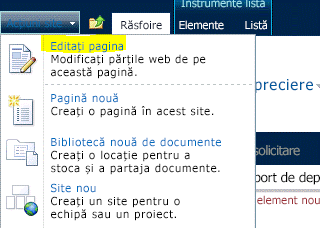
Apoi, accesați lista și selectați vizualizarea pe care ați creat-o anterior în acest articol. Din meniul "Acțiuni site", faceți clic pe "Editare pagină".

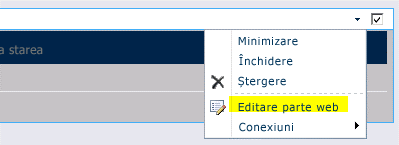
Găsiți partea Web vizualizare listă în pagină și deschideți meniul parte Web făcând clic pe săgeata mică în jos care se confruntă în colțul din dreapta sus. Din acest meniu, selectați "Editare parte Web".

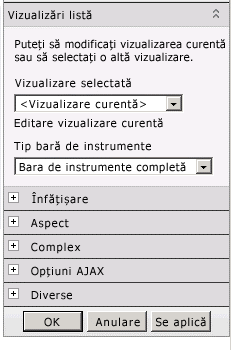
Aceasta va deschide meniul părții Web în partea dreaptă a ferestrei de browser.

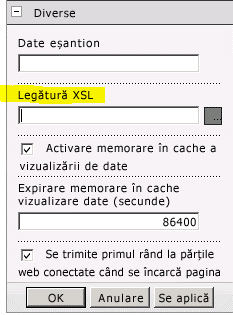
Faceți clic pe secțiunea + pentru "diverse" și găsiți proprietatea "link XSL".

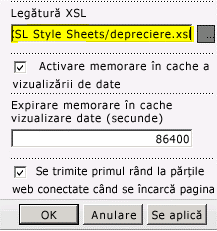
Lipiți linkul la fișierul XSL din biblioteca de stiluri pe care ați copiat-o mai devreme (acesta poate fi un link relativ sau absolut).

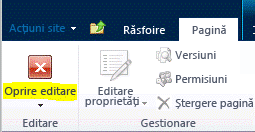
Faceți clic pe "OK" pentru a salva modificările, apoi faceți clic pe butonul "oprire editare" de pe panglica "pagină" din partea de sus a paginii.

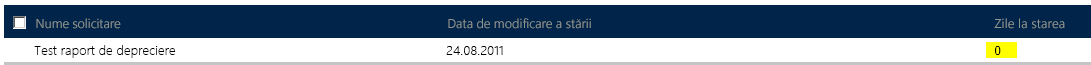
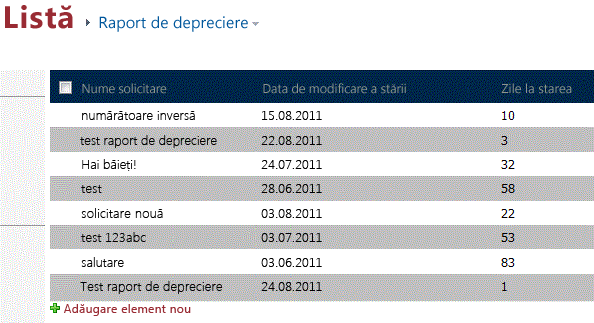
Dacă totul a fost configurat corect, ar trebui să vedeți acum numere în coloana "zile la stare".

Și, în cele din urmă, iată cum ar arăta cu unele date de test ale diferitelor date:

Rezumat:
Iată: un mod frumos formatat, robust și performant pentru a crea un raport de îmbătrânire în SharePoint., completați cu o implementare simplă fără cod. Acest lucru are câteva aplicații potențiale, în afară de singurul caz de utilizare pe care l-am explorat aici. Un alt scenariu comun pentru acest tip de raport îl atașează la o listă de activități, astfel încât să puteți vedea cât timp a trecut de când s-a creat o activitate dintr-o privire.
Sperăm să vă placă!
--Justin
Florin, LANtek
Comentarii
Pașii lipsă 10/8/2012 3:51 AM Ok am urmat pașii, dar trebuie să existe ceva care lipsește-cum va ști XSL ce dată să utilizeze sau în ce câmp să adauge zilele de atunci? Urăsc când pașii sunt ratați.
Fără cod, convenit! 8/30/2012 12:12 PM Sunt de acord-nu cred că acest lucru este într-adevăr considerat "fără cod".Interesant, printr-o greșeală de SharePoint, am o coloană calculată care funcționează astăzi... Nu știți sigur cum sau de ce, deoarece nu pot face acest lucru din nou, dar cel este încă acolo și lucrează.
Formulă pentru coloana calculată "zile la stare"? 5/2/2012 7:39 AM Justin-care este formula pe care ați utilizat-o pentru coloana de site calculată "zile la stare" (coloană substituent)? A fost "= Today"?
SharePoint 2007 12/2/2011 11:29 AM În prezent, nu am încercat să aplic această soluție la SharePoint 2007, însă mă interesează. Din păcate, nu există nicio proprietate XslLink la suprafață în partea Web prin interfața de utilizator.
Great post 11/30/2011 9:53 AM Bună ziua, Mare postare.Utilizez SharePoint 2007.Nu am o secțiune misc, după cum s-a menționat mai sus.Aveți pași pentru o configurație SP2007? vă mulţumesc.
Re: soluție fără cod: afișarea zilelor de la Ultima modificare a unui element din lista SharePoint 10/11/2011 8:24 AM Bună, Chris.Great Find! Am de gând să arunc o privire asupra a ceea ce ați postat sperăm mai târziu astăzi și vedeți dacă pot face soluția mai robustă.Mă bucur că v-a plăcut această publicare și sunt foarte bucuroasă că ați putut găsi o soluție la formatul de dată European. :) -Justin
Soluție pentru formatele de dată europene 10/11/2011 6:45 AM Salut din nou, Justin, FYI, am găsit o soluție pentru problema pe care am menționat-o anterior pe această pagină; https://sharepointbydummies.WordPress.com/2011/07/13/possible-work-around-to-date-format-Issue-SharePoint-2010/
Formatele de dată europene 10/7/2011 3:59 AM Bună, Justin. Aceasta este o soluție foarte bună, mulțumită și tocmai lucrul pe care l-am căutat în ultimele două zile! Cu toate acestea, am o mică problemă cu el și speram să mă puteți ajuta.V-am modificat ușor codul pentru a calcultate numărul de zile până când se întâmplă ceva, în loc să comutați variabilele din ultima linie a funcției "DateDiff"; <xsl: Value-of Select = "$JulianToday-$JulianStartDate" ></xsl: valoare-de> Cu toate acestea, pot doar să-l fac să caclulate diferența corect jumătate din timp. Așadar, de exemplu, cu această dată (format zz/ll/aaaa); 30/12/2011 Se calculează corect, dar cu această dată (același format) 12/10/2011 Se calculează ca dacă 10-dec-2011, mai degrabă decât 12-oct-2011.Am încercat să comut pur și simplu pozițiile valorilor de zi și lună în variabila "JulianStartDate", cum ar fi aceasta; <xsl: with-Param name = "Month" Select = "subșir (ddwrt: FormatDateTime (șir ($StartDate), 1033, ' AAAALLZZ '), 7, 2)"/> <xsl: with-Param name = "Day" Select = "subșir (ddwrt: FormatDateTime (șir ($StartDate), 1033, ' AAAALLZZ '), 5, 2)"/> Iar acest lucru a corectat problema cu a doua dată, însă a fost incorectă pentru prima dată! De asemenea, am încercat să modific apelurile FormatDateTime pentru a utiliza valori LCID europene și diverse modificări la ultimul parametru al FormatDateTime (de exemplu, ddMMyyyy,] MMDDYYYY) cu ajustările corespunzătoare ale parametrilor poziției subșir fără succes.Aș aprecia foarte mult orice sfat pe care îl puteți oferi.Mulțumim, Chris
Fără cod 9/21/2011 4:27 AM Nu cred că XSL se califică ca soluție "fără cod", deoarece înțelegerea limbii XSL nu este pentru toată lumea, însă nu implică programare. În afară de faptul că: soluția bună, vă mulțumim!