Soluzione senza codice: la visualizzazione dei giorni dopo l'ultima modifica di una voce di elenco
Applies To
SharePoint in Microsoft 365 SharePoint in Microsoft 365 Small BusinessDi Justin Joyce, LANtek
Nota: Questo articolo fa parte di una raccolta di post pubblicati in quattro anni sul blog Get the Point rivolto agli utenti finali di SharePoint.
Panoramica: report di aging personalizzati senza codice
Una delle parti funzionali più richieste di un sito di SharePoint è un report di aging per attività o elementi di elenco. In altre parole, quanti giorni/mesi sono passati dall'ultima volta in cui questo elemento di elenco è stato modificato?
A un primo sguardo, questa sembra una richiesta molto semplice. Dopo tutto, gli elementi creati e modificati sono associati a date specifiche e chiunque è in grado di memorizzare date personalizzate quando vengono apportate determinate modifiche agli elementi tramite ricevitori di elenchi. Esistono inoltre colonne calcolate in cui è possibile includere formule simili a quelle di Excel da usare con le informazioni. Può sembrare una questione piuttosto lineare. Si seleziona un campo data, si crea una colonna calcolata e quindi si crea una formula del tipo [DateField] - [Today]. Tuttavia, non è un'operazione così immediata. Come sa chiunque abbia provato questa "semplice" attività, se si usa qualcosa di simile a [Today] in una colonna calcolata, si verifica un problema. Se si prova a inserire [Today] nella casella della formula della colonna calcolata, si ottiene un messaggio di errore simile a questo:

Qual è il motivo? Dipende dal modo in cui le colonne calcolate vengono effettivamente calcolate.
Ad esempio, si consideri una semplice formula come questa:
= IF( [Column1]<=[Column2], "OK", "NO")
Tutto questo significa che se Column1 è minore o uguale a Column2, allora visualizza OK, altrimenti visualizza Not OK. Questa è una formula di base abbastanza tipica per una colonna calcolata e presuppone di base la voce di elenco che contiene queste colonne: i valori di Column1 e Column2 non saranno mai in grado di cambiare senza un evento Update sulla voce di elenco.
Questo è vero, perché le colonne calcolate vengono ricalcolate solo quando l'elenco viene aggiornato (o creato), in quanto presuppongono che le informazioni calcolate sono contenute nell'elemento stesso. Di conseguenza, si crea un problema quando si prova a usare un valore che cambia indipendentemente dai campi dell'elemento, ad esempio la data odierna.
Ora non ero nella riunione in cui hanno deciso che questo è il modo in cui le colonne calcolate funzionerebbero, tuttavia, se dovessi fare un'ipotesi istruita presumo che funzionino in questo modo per le prestazioni. Si supponga di avere un elenco di diverse migliaia di elementi, ognuno dei quali conteneva una colonna calcolata che necessitava di un aggiornamento "attivo". Questo significa che alcuni meccanismi, ad esempio un processo timer, dovrebbero scorrere ogni elemento che conteneva la colonna calcolata ogni volta e aggiornarne il valore. Questo potrebbe essere estremamente tassante in termini di prestazioni, perché con distribuzioni più grandi questo processo potrebbe essere costantemente in esecuzione e le cose cambiano. Questa è solo la mia ipotesi, ma ha un po 'di senso se ci pensi.
Alcuni suggerimenti per soluzioni simili comportano la capacità di fare in modo che SharePoint accetti un valore di data odierna creando per prima cosa una colonna denominata Today, quindi aggiungendola alla formula e infine eliminandola. Si tratta di soluzioni valide, ma è bene ricordare cosa è stato detto riguardo all'aggiornamento delle colonne calcolate. Questo valore viene modificato solo quando viene aggiornato l'elemento e questo significa che i valori risulteranno presto non corretti, in particolare nel caso di un calcolo di giorni.
Altri adottano la soluzione di usare JavaScript per scrivere i valori nella pagina. Anche questa soluzione funziona, ma è meglio evitare categoricamente uno script client quando è possibile.
Implementazione:
Che fare? Le colonne calcolate sono da evitare per funzioni cosiddette "volatili" come Today. Per gestire questo aspetto, si potrebbe sviluppare codice personalizzato, come una colonna calcolata, un processo timer o un processo pianificato, che potrebbero aggiornare ogni singolo elemento per cui è necessaria l'esecuzione di questo calcolo. Questo approccio ripropone tuttavia il problema delle prestazioni posto nell'ultimo paragrafo ed è inoltre una soluzione poco efficace e altamente specifica per il sito/elenco/colonna in questione. Oltre a questi due problemi, sarebbe inoltre necessaria una persona molto competente, che sappia come creare il codice e che sviluppi questa soluzione. C'è un'alternativa più semplice!
Chi ha i diritti necessari per creare campi e modificare le pagine nel sito e ha una certa competenza in XSLT e nella creazione di visualizzazioni può creare un modello XSL, che può essere incluso in una visualizzazione elenco e calcolare fedelmente il valore ogni volta che la pagina viene richiesta. Questo scenario elimina le preoccupazioni riguardo alle prestazioni e non richiede lo sviluppo e la distribuzione di codice personalizzato tramite una soluzione.
Perfetto. Come si fa?
-
Creare o selezionare il campo che fungerà da origine. Deve essere un campo di tipo data.
-
Creare il campo che fungerà da segnaposto per il valore calcolato.
-
Aggiungere entrambi i campi a un tipo di contenuto e aggiungere quest'ultimo a un elenco.
-
Creare una visualizzazione dell'elenco che contenga le colonne di origine e segnaposto.
-
Caricare il modello XSL nella raccolta stili.
-
Impostare la proprietà "Collegamento XSL" per la web part della visualizzazione elenco tramite l'interfaccia utente.
-
Ecco fatto!
Esploriamo un esempio di caso d'uso e passiamo all'implementazione. Il cliente voleva una visualizzazione dell'elenco principale che indicasse per quanto tempo una determinata voce di elenco era rimasta nello stato. Questo elenco conteneva un tipo di contenuto del sito personalizzato derivato dal tipo di elemento e aggiunto all'elenco. C'era già un ricevitore di eventi che acquisisce ogni volta che il campo di stato sulla voce di elenco è stato modificato e salvato tale data in una colonna denominata "Data stato modificato". Tutto questo cablaggio non è necessario, e può essere fatto con QUALSIASI campo data (è proprio così accade questa è la nostra implementazione, ma non esitare a sperimentare). Il minimo minimo necessario è il campo della data di origine e il campo segnaposto per bloccare il calcolo (altre informazioni su questo argomento nel paragrafo successivo) aggiunto all'elenco, anche se è consigliabile usare le colonne del sito e i tipi di contenuto del sito nel caso in cui si voglia riutilizzare questa soluzione in altre posizioni del sito.
Abbiamo quindi la data di origine che possiamo usare nel calcolo rispetto alla data odierna. Ora è possibile creare una colonna del sito personalizzata da usare come contenitore per il valore calcolato. In questo caso ho scelto di usare una colonna calcolata perché non sarà possibile modificarla nei moduli nuovo o modifica elemento, ma può essere selezionata per la visualizzazione nelle visualizzazioni perché non vogliamo che gli utenti immettono valori arbitrari in questa colonna. Potrebbe confondere il motivo per cui non viene visualizzato nelle visualizzazioni, ecc.
Una volta definita la colonna del sito, è possibile aggiungerla ai tipi di contenuto che verranno usati nell'elenco. È quindi necessario creare la visualizzazione che verrà successivamente personalizzata con XSLT. Assicurarsi di creare una visualizzazione standard contenente la colonna di date di origine e la nuova colonna calcolata che fungerà da segnaposto per il valore calcolato.
A questo punto sono stati definiti tutti gli elementi necessari per supportare il report di aging personalizzato. Non resta che creare il modello XSL, caricarlo nella raccolta stili del sito e collegarlo alla visualizzazione elenco. Il modello XSL usato conterrà una parte di markup normale generato da SharePoint per la creazione della visualizzazione, nonché il markup personalizzato usato per eseguire l'override di certe parti e calcolare automaticamente il valore desiderato.
Dando credito dove il credito è dovuto, i modelli XSL per fare i calcoli effettivi che sto usando per questa soluzione sono stati forniti con cura da "vortice" nei forum MSDN:http://social.msdn.microsoft.com/Forums/en-US/sharepointcustomization/thread/aeda905b-9bc6-40c4-bd22-21306c5cb0d2/
Scaricare il foglio di stile XSL (aging.zip), disponibile qui:https://OneDrive.live.com/?cid=c262e8e2d59a86d9&permissionsChanged=1&id=C262E8E2D59A86D9!104
Aprendo l'editor di testo nell'editor di testo preferito, si noteranno molti normali markup XSL di SharePoint per il rendering delle visualizzazioni, se si continua a scorrere fino alla riga 357 si vedrà l'inizio dei modelli personalizzati aggiunti al markup, il primo dei quali è il modello "DateDiff" seguito da "calculate-julian-day" e "FieldRef_printTableCell_EcbAllowed.Days_x0020_At_x0020_Status". Questi sono i tre modelli che creeranno e visualizzeranno i calcoli nelle nostre visualizzazioni. Se si intende usare nomi di campo diversi da quelli specificati in precedenza in questo articolo, è necessario esaminare questi modelli e sostituire eventuali riferimenti ad altri nomi. Tenere presente che per questo si vorrà usare il nome INTERNO del campo e non il nome visualizzato.
Quando si è soddisfatti del modello e si è pronti a continuare, passare alla raccolta stili e caricarlo nella cartella "Fogli di stile XSL" e quindi copiare il collegamento al file. In questo modo, sarà possibile modificarlo facilmente in seguito o aggiungerlo ad altre parti del sito nel modo desiderato.
Passare quindi all'elenco e selezionare la visualizzazione creata in precedenza in questo articolo. Nel menu "Azioni sito" scegliere "Modifica pagina".

Trovare la web part della visualizzazione elenco nella pagina e aprire il menu Web part facendo clic sulla piccola freccia rivolta verso il basso nell'angolo in alto a destra. In questo menu scegliere "Modifica web part".

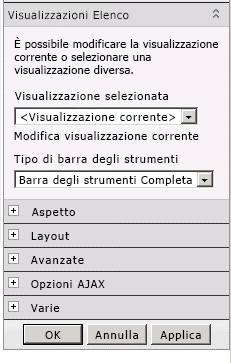
Verrà visualizzato il menu della web part sul lato destro della finestra del browser.

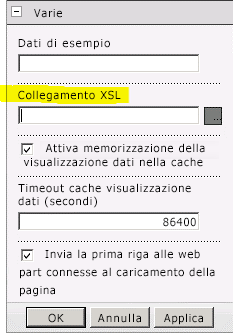
Fare clic sul segno + per la sezione "Vari" e individuare la proprietà "Collegamento XSL".

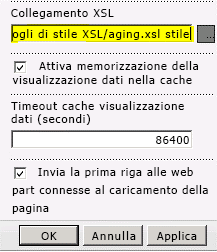
Incollare nella raccolta stili il collegamento al file XSL copiato prima. Il collegamento può essere relativo o assoluto.

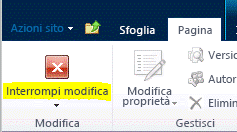
Fare clic su "OK" per salvare le modifiche e quindi sul pulsante "Interrompi modifica" nella scheda "Pagina" della barra multifunzione nella parte superiore della pagina.

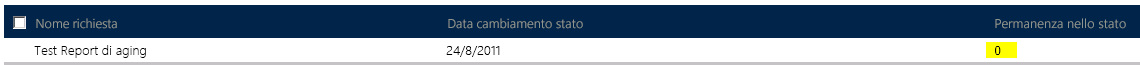
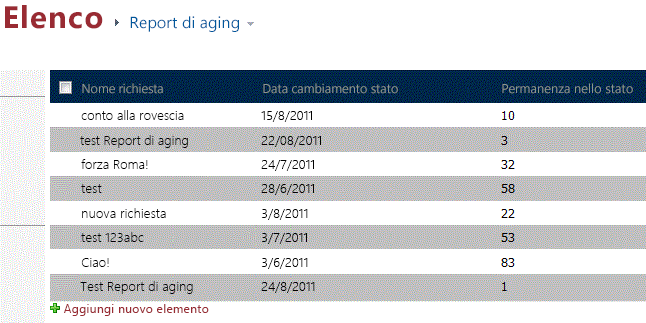
Se la configurazione è corretta, i numeri dovrebbero ora essere visualizzati nella colonna dei giorni di permanenza nello stato.

Infine, ecco cosa succederebbe con alcuni dati di prova di date diverse:

Riepilogo:
Ecco qui: un metodo solido, con formattazione accurata e prestazioni migliori per creare un report di aging in SharePoint, completo di una semplice implementazione senza codice. Questo report può avere diverse possibili applicazioni oltre al caso d'uso esplorato in questo articolo. Un altro scenario comune per questo tipo di report consiste nel collegarlo a un elenco attività in modo da poter determinare immediatamente il tempo trascorso da quando è stata creata un'attività.
Buon divertimento!
--Justin
Justin Joyce, LANtek
Commenti
Passaggi mancanti 8/10/2012 3:51 AM ok Ho seguito i passaggi, ma ci deve essere qualcosa che manca: come fa XSL a sapere in quale data usare o in quale campo aggiungere i giorni successivi? odio quando passi sono persi.
Nessun codice, d'accordo! 30/8/2012 12:12 PM Sono d'accordo - Non credo che questo conteggi davvero come "nessun codice".È interessante notare che, con qualche errore di SharePoint, ho una colonna calcolata funzionante che usa Oggi... non so come o perché perché non riesco a farlo di nuovo, ma quello è ancora lì e funziona.
Formula per la colonna calcolata "Giorni allo stato"? 2/5/2012 7:39 AM Justin: qual è la formula usata per la colonna calcolata del sito "Giorni allo stato" (colonna segnaposto)? Forse "=today"?
SharePoint 2007 2/12/2011 11:29 Attualmente non ho provato ad applicare questa soluzione a SharePoint 2007, ma sto cercando in esso. Sfortunatamente non esiste alcuna proprietà Collegamento XSL nella web part tramite l'interfaccia utente.
Ottimo post 30/11/2011 9:53 Ciao Ottimo post.Sto usando SharePoint 2007.Non ho una sezione Misc come indicato in precedenza.Sono disponibili i passaggi per una configurazione DI SP2007? Grazie.
R: Soluzione senza codice: visualizzazione dei giorni dall'ultima modifica di una voce di elenco di SharePoint 11/10/2011 8:24 AM Ciao Chris.ottima ricerca! Ho intenzione di dare un'occhiata a quello che hai postato si spera più tardi su oggi e vedere se riesco a rendere questa soluzione un po 'più robusto.Sono contento che ti sia piaciuto il post e sono molto contento che tu sia stato in grado di trovare una soluzione al formato data europeo. :) -Justin
Soluzione per i formati di data europei 11/10/2011 6:45 AM Ciao ancora Justin, Per informazione, ho trovato una soluzione per il problema che ho menzionato in precedenza in questa pagina;https://sharepointbydummies.wordpress.com/2011/07/13/possible-work-around-to-date-format-issue-sharepoint-2010/
Formati di data europei 7/10/2011 3:59 AM Ciao Justin, Questa è una buona soluzione grazie, e proprio il tipo di cosa che ho trascorso gli ultimi due giorni alla ricerca! Ho però un piccolo problema per cui spero tu possa aiutarmi.Ho modificato leggermente il tuo codice per calcolare il numero di giorni fino a quando accade qualcosa, piuttosto che da allora, cambiando le variabili nell'ultima riga della funzione "DateDiff"; <xsl:value-of select="$JulianToday - $JulianStartDate"></xsl:value-of> Tuttavia sono in grado solo di ottenere per caclulate la differenza correttamente metà del tempo. Quindi, ad esempio, con questa data (formato gg/MM/aaaa); 12/30/2011 Calcola correttamente, ma con questa data (stesso formato) 10/12/2011 Calcola come se 10-dic-2011 invece di 12-oct-2011.Ho provato semplicemente a cambiare le posizioni dei valori di giorno e mese nella variabile "JulianStartDate", in questo modo; <xsl:with-param name="Month" select="substring(ddwrt:FormatDateTime(string($StartDate), 1033, 'yyyyMMdd'),7,2)"/> <xsl:with-param name="Day" select="substring(ddwrt:FormatDateTime(string($StartDate), 1033, 'yyyyMMdd'),5,2)"/> E questo ha corretto il problema con la seconda data, tuttavia era poi errato per la prima data! Ho anche provato a modificare le chiamate FormatDateTime per utilizzare ID europei e varie modifiche all'ultimo parametro di FormatDateTime (ad esempio ddMMyyyy, MMddyyyy) con le modifiche appropriate ai parametri posizionali delle sottostringhe senza successo.Apprezzerei molto qualsiasi consiglio tu possa offrire.Grazie Chris
Nessun codice 21/9/2011 4:27 AM Non credo che XSL sia una soluzione "senza codice", poiché la comprensione del linguaggio XSL non è adatta a tutti, ma non implica la programmazione. A parte questo, ottima soluzione, grazie!










