Planlegge kommunikasjonsområdet for SharePoint
Applies To
SharePoint i Microsoft 365Kommunikasjonsområder i SharePoint er utformet for å informere og engasjere seg. I motsetning til et gruppenettsted, der det primære målet er å samarbeide om å opprette innhold med en liten gruppe, er det primære målet for et kommunikasjonsområde å informere leserne – først og fremst for dem å lese, ikke opprette.
Trenger du å opprette et gruppeområde? Du kan fortsatt følge veiledningen i denne artikkelen, men du forstår at et gruppenettsted generelt sett har et mye mindre publikum med svært spesifikke mål og oppgaver som må utføres. Kommunikasjonsområder er utformet for bred kommunikasjon.
Kommunikasjonsområder er en flott måte å:
-
Del informasjon med dusinvis eller hundrevis av mennesker – eller hele organisasjonen
-
Vise frem tjenestene gruppen tilbyr eller fortelle en historie om en ny produktlansering til organisasjonen
-
Dele nyheter i et visuelt overbevisende format
Kommunikasjonsområder og intranett
Hvis du bygger et intranett, gir kommunikasjonsområder den primære typen område du skal bruke. Derfor kan du forvente at kommunikasjonsområdene får bred leserstol. Når nettsteder tiltrekker seg et bredt publikum, er det viktig å sikre:
-
Gjennomtenkt styring – Fremgangsmåter for områdeutforming og følg styringsveiledningen som leveres av organisasjonen
-
Emnespesifikke områder – Intranettet vil bestå av mange kommunikasjonsområder som er spesifikke for hvert emne, funksjon, tjeneste, program eller initiativ. Hvis du har en annen gruppe personer som er ansvarlige for et emne eller en funksjon, bør du vurdere å opprette et eget kommunikasjonsområde.
-
Godt planlagt hjemmeside – Et hjemmeside er et kommunikasjonsområde som du oppretter og konfigurerer som den øverste målsiden for alle brukere på intranettet. Det er noen spesielle hensyn for planlegging av hjemmesiden.
Plan
Forstå målgruppen
Tenk på hvert kommunikasjonsområde som en mulighet til å fortelle en historie til leserne. Et flott kommunikasjonsområde begynner med å forstå leseren. Tenk på disse spørsmålene når du planlegger nettstedet:
-
Hvem er seerne dine? Hva leter de etter?
-
Hva vil de lære eller gjøre? Hva er de viktigste oppgavene de trenger for å utføre basert på tjenestene du tilbyr? (Tenk på de viktigste oppgavene deres, ikke bare det du vil at de skal se. Tenk på de vanligste spørsmålene eller telefonsamtalene du får – spørsmålene du får, kan gi deg innsikt i hva leserne trenger eller ikke lett kan finne på ditt nåværende intranett.)
-
Hvilke begreper gir mening for dem? Husk at leserne ikke vet så mye som du gjør om innholdet , så du må tenke på deres "språk" og begreper som betyr noe for dem.
-
Hvilke resultater vil du oppnå? Hvordan vet du om området er vellykket?
-
Har du et globalt publikum? Må nettstedet presenteres på mer enn ett språk? I så fall må du se gjennom hvordan du oppretter flerspråklige kommunikasjonsområder, sider og nyheter.
Tips: Kommunikasjonsområdet vil være verdifullt for besøkende på nettstedet når det bidrar til å redusere tiden det tar å fullføre oppgaver og koble dem til ofte nødvendige ressurser. Nettstedet vil være verdifullt for organisasjonen når det reduserer kundestøtteforespørsler eller automatiserer oppgaver som kontraktbehandling eller hjelper personer med å oppdage og delta i lederutviklingskurs. Planlegging av nettstedet fra perspektivet til besøkende på nettstedet og løsning av viktige forretningsproblemer bidrar til å sikre at kommunikasjonsnettstedet gir meningsfulle resultater.
Når du har definert de primære brukermålene, kan du gå til søkeboken for å se noen eksempler på hvordan du kan representere brukerresultatmålene på nettstedet.
Eksempel på virkeligheten: definere forretningsresultater
Det er nyttig å tenke på de viktigste typene besøkende som kommer til nettstedet ditt og dokumentere sine mål i følgende format: Som en ..., må jeg ..., slik at ...
Se gjennom eksemplet nedenfor fra et kommunikasjonsområde for et Talent & Organization Development (T&OD)-team der det primære forretningsmålet var å forbedre lederferdighetene for organisasjonen. For en suksessmåling identifiserte de en proxy for å forbedre lederferdigheter – noe som økte antall personer som deltar i lederutviklingsopplæring.
For brukerresultatmålene definerte de følgende:
|
Som a(n)... |
Jeg må ... |
Slik at... |
|
Ansatt |
finn ut om lederutviklingsprogrammene som er tilgjengelige for meg for min rolle |
Jeg kan enkelt registrere meg for nødvendige og valgfrie læringsmuligheter. |
|
Ansatt |
finn læringsressurser – for eksempel lederorienterte innholdspublikasjoner som jeg har tilgang til |
Jeg kan lykkes mer i jobben min. |
|
T&OD |
fremme læringsmuligheter for ansatte for å gjøre det enkelt å registrere seg for kurs |
vi kan se meningsfulle forbedringer i lederresultater. |
|
T&OD |
fremme ulike læringsmuligheter på forskjellige tider av året |
vi kan reagere mer effektivt på endrede behov. |
I dette virkelige eksemplet overførte organisasjonen fra et klassisk SharePoint-område til et nytt SharePoint-kommunikasjonsområde med fokus på å håndtere disse målene. I stedet for å opprette kurslisten som et statisk dokument som de hadde tidligere, opprettet teamet en kursliste for å beskrive hvert kurs og en kurskalenderliste for å planlegge hvert kurs. I de første 90 dagene av lanseringen var det en 400% økning i deltakelse i lederutviklingskurs i samme tremånedersperiode fra året før!
Planlegge innholdet på området
Kommunikasjonsområdet forteller en historie for leserne. Historien blir hovedsakelig fortalt med sider, men du kan også ha andre ressurser på nettstedet, inkludert lister og dokumentbiblioteker.
Ting du bør huske på når du planlegger innholdet på nettstedet:
-
Minimer tiden (ikke klikk) det tar for leserne å få tilgang til innholdet de trenger
-
Bygge kommunikasjonsområder med flere sider enn dokumenter for å gjøre det enkelt å bruke
-
Opprett hjemmesiden sist selv om du planlegger denne siden først. På denne måten, når du oppretter navigasjonselementer på hjemmesiden, for eksempel nettdelene for banner - ellerhurtigkoblinger , kan du automatisk hente inn bildet fra hver side for å skape visuell konsekvens når leseren klikker en kobling.
Sider
Nettstedet består vanligvis av to typer sider:
Navigasjonssider inneholder kategorier med informasjon for leseren. Navigasjonssider gir ofte innhold på høyt nivå, men de handler for det meste om å presentere kategorier med informasjon for å veilede leserne på deres reise på nettstedet. På grunn av dette er etikettene du bruker til å presentere disse kategoriene spesielt viktige, og bør planlegges nøye. Hjemmesiden for området er en spesiell type navigasjonsside og inneholder en «inngangsdør» for området.
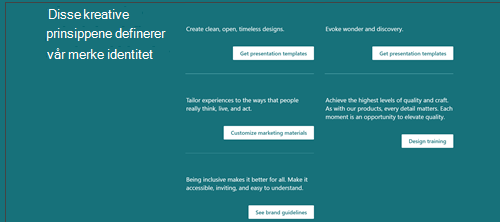
Eksempel på en navigasjonsside:

Målsider gir slutten på en bane i leserreisen og presenterer informasjon for å lese, laste ned eller skrive ut. Målet ditt med målsidene er å holde dem korte og emnespesifikke fordi folk ikke leser hvert ord på nettsider – de skanner , og brukerne får en mye bedre opplevelse med søk.
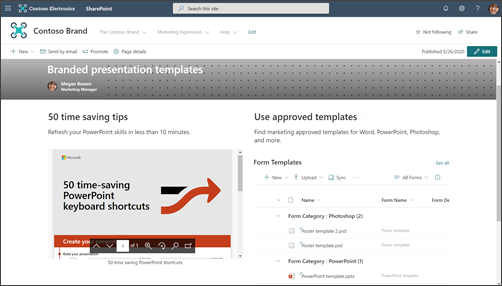
Eksempel på en målside:

Tenk på hoveddelene eller kategoriene med informasjon for nettstedet, og hvordan du vil bruke en kombinasjon av navigasjons- og målsider til å veilede betrakteren og hjelpe dem med å få tilgang til informasjonen de trenger så effektivt som mulig.
For hver side, inkludert hjemmesiden, må du sørge for at du gir visningsprogrammet følgende informasjon:
-
Hvor er jeg?
-
Hva kan jeg gjøre her?
-
Hva er neste trinn?
Lister og biblioteker
Bruk lister på nettstedet til å vise innhold dynamisk i et tabelllignende format. Lister kan brukes til å vise innhold til eller samle inn informasjon fra besøkende på nettstedet.
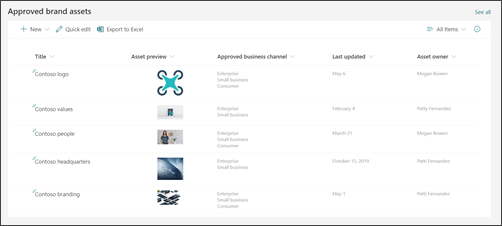
Eksempel på en listenettdel:

Tips: Selv om besøkende på nettstedet ikke kan redigere innhold på kommunikasjonsområdet som standard, har du mulighet til å administrere tillatelser på alle listene på nettstedet , slik at besøkende kan få bidra med tilgang til bare en bestemt liste og ikke hele nettstedet. Du kan bruke listenettdelen til å vise listeinformasjon på sidene.
Bruk dokumentbiblioteker til å lagre og vise innhold, for eksempel dokumenter og filer. Kommunikasjonsområdet har ett standard dokumentbibliotek , men du kan legge til flere biblioteker for ulike typer dokumenter. Du kan bruke nettdelen for dokumentbiblioteket til å vise innholdet i dokumentbibliotekene. Du kan også bruke nettdeler som nettdelen for hurtigkoblinger eller hyperkoblinger i tekstnettdelen til å vise koblinger til enkeltdokumenter. Individuelle dokumentkoblinger gjør det enklere å legge til kontekst for leserne og kan være nyttigere enn å vise et helt bibliotek. Hvis du vil vise innholdet i et dokumentbibliotek, kan du vurdere å opprette egendefinerte visninger for å filtrere innholdet som er mest relevant på hver side, og bruke denne visningen i nettdelen for dokumentbiblioteket. Mer informasjon om hvordan du oppretter egendefinerte visninger i et dokumentbibliotek.
Tips: Prøv å ikke bruke mer enn ett eller to mappenivåer i bibliotekene. Opprett i stedet et nytt bibliotek for å gjøre filstrukturene mer flatere og innholdet mer synlig. Vurder å bruke kolonner til å organisere innholdet i bibliotekene. Det er god praksis å bruke områdekolonner i stedet for listekolonner, fordi områdekolonner kan brukes på nytt i et hvilket som helst bibliotek eller i en liste, og listekolonner kan bare brukes i én enkelt liste eller et bibliotek. Mer informasjon om å bruke kolonner til å organisere lister og biblioteker.
Bestem hvordan du vil organisere sider
Når du planlegger innholdet for nettstedet, bør du tenke på hvordan du kanskje vil gruppere og organisere sidene:
-
Vil du kunne «rulle opp» alle nyhetsartikler om et bestemt emne eller av en bestemt type (for eksempel Folk Spotlight)? I så fall kan du legge til kolonner på sider som du deretter kan bruke til å gruppere og organisere sidene akkurat som filene i et dokumentbibliotek.
-
Vil du ha flere sider om et bestemt emne som du vil skal kunne koble til hverandre på en enkel måte? Du kan også bruke sideegenskaper (hvordan vi refererer til kolonner i biblioteket områdesider) for dette.
-
Opprett sideegenskapene som områdekolonner, ikke listekolonner. Dette gjør at du potensielt kan dele samme egenskap for både dokumenter og sider.
Lær hvordan du oppretter og redigerer sideegenskaper. Lær hvordan du bruker sideegenskaper i webdelen Uthevet innhold («fremhevet ». Hvis du vil bruke en sideegenskap i webdelen Uthevet innhold, velger du Sidebiblioteket på dette området som kilde.
Forstå organisasjonens retningslinjer for styring og tilgjengelighet
I den moderne SharePoint-opplevelsen kan du enkelt endre utseendet og funksjonaliteten slik at den samsvarer med firmaets eller organisasjonens merke , men organisasjonen kan ha etablerte standarder som nettstedet må justeres etter. Hvis disse retningslinjene ikke er en del av nettstedsutformingen som brukes til å opprette nettstedet, må du sørge for at du forstår hva de er, slik at nettstedet samsvarer med organisasjonens utformingsmønstre. Sørg i tillegg for at du forstår organisasjonens tilgjengelighetsstandarder. Se gjennom disse ressursene for å opprette tilgjengelige områder i SharePoint Online.
Når du samler inn innhold, spesielt bilder, for nettstedet, kan du se etter bilder med nøyaktig gjengivelse og videoressurser. Hvis styringsplanen krever bruk av merkevarekompatible bilder, må du sørge for at du velger bilder fra organisasjonens aktivabiblioteker (i koblingen «Din organisasjon» i bildevelgeren). Kontroller at du ikke bryter reglene for opphavsrett når du legger til bilder på SharePoint-sidene. Dra nytte av de royalty-frie arkivbildene fra Microsoft som er tilgjengelige i bildevelgeren.
Planlegge sider
Unngå å overbelaste siden med for mye informasjon
-
Hvis en nyhetsartikkel eller innholdsside bare er relevant for en bestemt gruppe personer, kan du målrette innholdet til denne gruppen av personer ved hjelp av målgruppeanvisning. Målgruppemålretting gjør det mulig å prioritere spesifikt innhold for bestemte målgrupper på SharePoint-startsiden, nyheter i mobilappen og nettdelene Nyheter og Uthevet innhold når målgruppeanvisning er aktivert.
-
Seere prøver å få en jobb gjort. For mye innhold blir overveldende og tar for mye tid å finne informasjon.
-
Øv på progressiv avsløring. Hold seerne fokusert på innhold med høy prioritet først, og oppgi sekundært innhold bare hvis en seer velger mer informasjon
-
Grupper detaljert informasjon i naturlige kategorier. Gjør det enkelt å raskt skanne kategoriene for å klikke deg gjennom for å lære mer om en gitt kategori.
-
Del opp innholdet i inndelinger. Inndelinger bidrar til å forbedre lesbarheten både på store og små skjermer.
-
Bruk innebygde overskriftsstiler til å skille tekstinndelinger visuelt. Overskriftsstiler støtter ankerkoder for lange sider, og de tillater også at personer som bruker en skjermleser, kan hoppe fra inndeling til inndeling uten å måtte lese hele skjermen.
Gjør sider «skannelige»
-
Én idé per avsnitt med tekst. Den første setningen skal gi sammendraget eller konklusjonen.
-
Bruk punktlister.
-
Mindre er mer. Bruk så få ord som mulig.
-
Ikke understrek ord. Understreking på nettsider signaliserer hyperkoblinger, og du vil forvirre leserne hvis du har understreket tekst som ikke er en hyperkobling.
-
Aldri legg inn en lang nettadresse. Bruk ord med hyperkoblinger i stedet.
-
Bruk bilder til å opprette engasjerende innhold. Bruk nettdeler til å legge til bilder, og kontroller at bildene er relatert til emnet og er kompatible med organisasjonens merkestil.
-
Knytt aldri en hyperkobling til ordet "her". Flere klikk her-koblinger på siden krever at leseren stopper, leser teksten før og etter ordet «her», og deretter finner du ut hvor målet for koblingen skal være. Hyperkoblinger bør i stedet alltid knyttes til måletiketten, slik som dette:
-
Ikke bruk: Klikk her for programskjemaet
-
Bedre: Last ned programskjemaet
-
Best: Programskjema
-
Sikre at sidene er tilgjengelige
-
Kontroller at bildene har «alternativ» tekst. Når en skjermleser støter på et bilde, vil det forsøke å lese et tekstalternativ. Se gjennom den automatisk genererte «alternative teksten» for bilder som du laster opp, og endre beskrivelsen hvis den ikke samsvarer med bildet.
-
Nettlesere viser «alternativ» tekst når bilder ikke lastes inn. Tekstalternativer er også viktige når bilder ikke lastes inn av vanlige årsaker, for eksempel dårlig nettverkstilkobling.
-
Vær forsiktig når du bruker animerte bilder. Brukere med kognitive funksjonshemninger, bevegelsesfølsomhet eller anfallsforstyrrelser tolererer kanskje ikke å bevege seg, blinke eller automatisk animere bilder (inkludert GIF-er) problematiske.
-
Se gjennom disse ressursene for å opprette tilgjengelige områder i SharePoint Online.
Planlegge hjemmesiden
Hver side er viktig, men hjemmesiden på nettstedet er der de besøkende får sitt "førsteinntrykk". Hjemmesiden spiller spesielt viktig rolle i å skape en god opplevelse for besøkende. Hjemmesiden må være visuelt engasjerende og funksjonell samtidig.
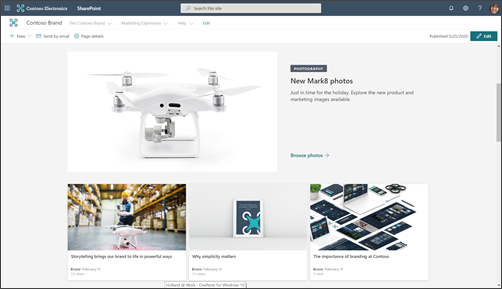
Eksempel på hjemmeside:

Lookbook har eksempler for å vise hvordan du kan utforme hjemmesiden din, men forretningsresultatene du identifiserte under planleggingen, bør drive frem hvordan ideer fra lookbook oversettes til hjemmesideutformingen.
Utformingen av kommunikasjonsområdet som brukes i denne artikkelen, er eksempelet på varemerkingsområde.
Hjemmesiden er hovedsakelig en navigasjonsside. Målet er å presentere en oversikt over hva nettstedet har å tilby og gi leserne en sjanse til å velge sin vei basert på hva de trenger å vite eller oppnå. Hjemmesiden trenger ikke å gi en kobling til hver side på nettstedet – eller hvert dokument. Hjemmesiden som kombineres med nettstedsnavigasjonen, bør imidlertid veilede leseren til alle hovedkategorier eller emner som nettstedet dekker.
Plasser innhold med høy verdi øverst på siden
Siden dette er inngangsdøren til nettstedet, er det spesielt viktig at du inkluderer koblinger til det mest nødvendige innholdet for leserne øverst på siden. Du identifiserte det mest nødvendige innholdet da du samlet inn informasjonen for å planlegge nettstedet. Hjemmesiden (og den øverste navigasjonen) er det beste stedet å sette denne informasjonen i bruk! Nettdelen for hurtigkoblinger inneholder flere ulike oppsettalternativer for å presentere koblinger til det mest nødvendige innholdet eller emnene dine, og du kan også bruke hovedbannernettdelen til dette formålet.
Vis kontaktinformasjon for områdeeier for områdevisningsprogrammer
Det kan være svært nyttig å legge til navnet på områdeeieren på hjemmesiden. Det beste stedet for denne informasjonen er nederst på siden. Selv om det er viktig, er det ikke nødvendig hele tiden. Hvis alle kommunikasjonsområdene har områdeeieren (eller nettstedskontakten) nederst på hjemmesiden, gjenkjenner besøkende dette mønsteret og vet å bla til bunnen hvis de trenger å finne en kontakt for nettstedet. Bruk den Folk nettdelen til å legge til navnet på områdeeieren.
Bruk Nyheter til å promotere aktiviteter, milepæler og innhold
Bruk Nyheter til å heve innhold, milepæler eller aktiviteter relatert til emnet eller avdelingen som representeres av nettstedet. Du kan raskt opprette iøynefallende innlegg som kan inneholde grafikk og rik formatering. Hvis du vil gjøre det enklere å opprette nyhetsartikler, kan du vurdere å opprette en sidemal for nyhetsinnlegg.
Nyheter vises vanligvis basert på den første publiserte datoen i artikkelen, med den nyeste artikkelen oppført først. Du kan imidlertid også «feste» nyhetsartikler i en bestemt rekkefølge i nyhetsnettdelen.
Bruke nyheter-nettdelen
Nyhetsnettdelen inneholder flere oppsett og ulike opplevelser basert på størrelsen på kolonnen der du plasserer nettdelen. Som god praksis kan du bruke nyheter-nettdelen øverst på siden og forplikte deg til jevnlige oppdateringer. Alle nyhetsinnlegg du oppretter, vises automatisk i nyhetsnettdelen.
Oppfordre seere til å «følge» nettstedet. Dette vil forfremme de nye nyhetsinnleggene til SharePoint-startsiden og Nyheter-fanen i mobilappen for tilhengerne dine.
Eksempel på en utfylt nyhetsnettdel:

De fleste nyhetsnettdeloppsettene bruker miniatyrbildet for siden. Miniatyrbildet opprettes automatisk fra det første bildet av høy kvalitet på siden. Dette kan være topptekstbildet på siden, eller hvis siden ikke har et topptekstbilde, bruker SharePoint det første bildet i den første kolonnen i den første inndelingen på siden. Du får best resultat ved å bruke et liggende bilde på det primære bildet for hver nyhetsartikkel. Lær hvordan du endrer eller velger miniatyrbildet for en side.
Opprette engasjerende innhold
Legg alltid den viktigste informasjonen i nyhetsartikkelen din "på toppen", akkurat som en nyhetsartikkel i en avis.
Bruk følgende tips for nyhetssidetitler for å fange leserens oppmerksomhet:
-
Bruk tall. Det er greit å starte overskriften med et tall.
-
Bruk setningstilfelle (med mindre organisasjonens standarder dikterer noe annet). Det første ordet i hodet skal ha stor forbokstav som skal alle riktige substantiv. De fleste overskriftsord skal vises med små bokstaver. Ikke bruk stor forbokstav i hvert ord. I de fleste tilfeller kan du bruke stor forbokstav i det første ordet etter et kolon. (I noen tilfeller, når bare ett ord følger kolon, vil ikke ordet ha stor forbokstav. Bruk din beste dømmekraft.)
-
Bruk engasjerende adjektiver. For eksempel: Effortless, Fun, Free, Incredible, Essential, Strange, Amazing.
-
Minimer hype og uttrykk. Bruk av uttrykk eller idiomer i nyhetsartikkeltitlene mangler ofte mening for engelsktalende personer som ikke er morsmål.
-
Bruk unik begrunnelse. Folk som «liste»-artikler. Hvis du vil fange noens oppmerksomhet med et listeinnlegg, kan du bruke ord som: Grunner, prinsipper, fakta, leksjoner, ideer, måter, hemmeligheter og triks.
-
Bruk hva, hvorfor, hvordan eller når. Dette er spesielt nyttig når du skriver en artikkel for å overtale.
-
Gi et dristig løfte. Lov leseren noe verdifullt – for eksempel en ny ferdighet eller en løsning på et uløst mysterium. Våg leseren å lese artikkelen – og lever deretter!
-
Skriv i nåtid. Bruk nåtid for umiddelbar tidligere informasjon, tidligere anspenthet for tidligere innhold og fremtidig anspenthet for kommende hendelser.
Planlegge navigasjon
De mest effektive SharePoint-områdene hjelper brukerne med å finne det de trenger raskt, slik at de kan bruke informasjonen de finner, til å ta beslutninger, finne ut mer om hva som skjer. få tilgang til verktøyene de trenger, eller Kommuniser med kolleger for å løse et problem. Planlegging av en effektiv navigasjonsopplevelse er derfor et viktig element i utformingen av kommunikasjonsområder. Gode navigasjonsopplevelser gir besøkende et fullstendig bilde av hva som er tilgjengelig på nettstedet og, kombinert med hjemmesiden, gir en omfattende «historie» for nettstedet.
Finn ut mer om organisasjonens hubstruktur , og vurder å knytte nettstedet til som hub for bedre synlighet og rekkevidde. Når du knytter nettstedet til en hub, kan det hende at nettstedet arver hubtemaet og tillatelsene avhengig av organisasjonens styringsregler.
Lær hvordan du planlegger områdenavigasjon.
Plantillatelser
Kommunikasjonsområder har vanligvis et lite antall innholdsforfattere og et mye større antall lesere. Tillatelser administreres av SharePoint-grupper og inkluderer som standard tre tillatelsesnivåer:
-
Eiere – tillatelser for full kontroll. Det er god praksis å ha minst to (2) eiere for hvert kommunikasjonsområde.
-
Medlemmer – rediger tillatelser. Du kan ha så mange medlemmer du vil, men det er lurt å holde tallet relativt lite, slik at du kan gi riktig tilsyn. Alle medlemmer kan redigere innhold som er opprettet av andre medlemmer, og vise sider som er i en kladdetilstand.
-
Besøkende – lesetillatelser. Det er mye enklere å administrere besøksgruppen hvis du bruker en eksisterende bred gruppe personer for besøkende– for eksempel Alle unntatt eksterne brukere. Hvis du vil opprette et privat kommunikasjonsområde, kan du legge til en eksisterende Microsoft 365-gruppe i besøkende-gruppen eller en eksisterende e-postaktivert sikkerhetsgruppe.
Innholdsforfattere legges til i Medlemmer-gruppen. Den primære forskjellen mellom tillatelsene for eiere og medlemmer er muligheten til å tilordne tillatelser for området. I tillegg til de tre tillatelsesgruppene som er oppført ovenfor, har hvert nettsted også en områdeadministrator (tidligere kalt administrator for områdesamling). Hvis organisasjonen støtter selvbetjent oppretting for kommunikasjonsområder, vil nettstedets Admin være personen som opprettet nettstedet.