サイトのブランド化
サイト所有者は、プロのスタイルとブランドを反映するために、サイトのブランド オプションを作成および管理できます。

サイトのブランド化は、SharePoint サイトの右上隅にある [設定] で使用できます。 サイトのブランド化機能をorganizationブランド化と共に使用して、ブランドの個人的な表現でサイトやエクスペリエンスを向上させることができます。
注: サイトのブランド化は、ハブに関連付けられているサイトの設定をオーバーライドしません
テーマを作成して使用する
サイトのブランド化では、サイトとエクスペリエンスの独自のテーマを作成および管理するためのオプションが導入されています。 これらのテーマは、サイト所有者が [外観の変更] で選択するために作成されたサイト内でのみ使用できます。 テーマの作成の詳細については、「サイト のテーマ」を参照してください。
注:
-
サイトのブランド化オプションは、[作成後にルック エクスペリエンスを変更する] で選択できます。
-
ハブ サイトに関連付けられているサイトは、ハブ サイトごとにテーマを適用できません。 ハブ サイトについて詳しくは、こちらをご覧ください。
-
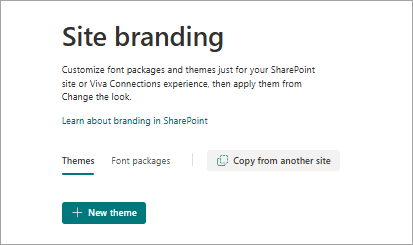
サイトで、[ 設定] を選択し、[ サイトのブランド化 ] > [テーマ] を選択します。
-
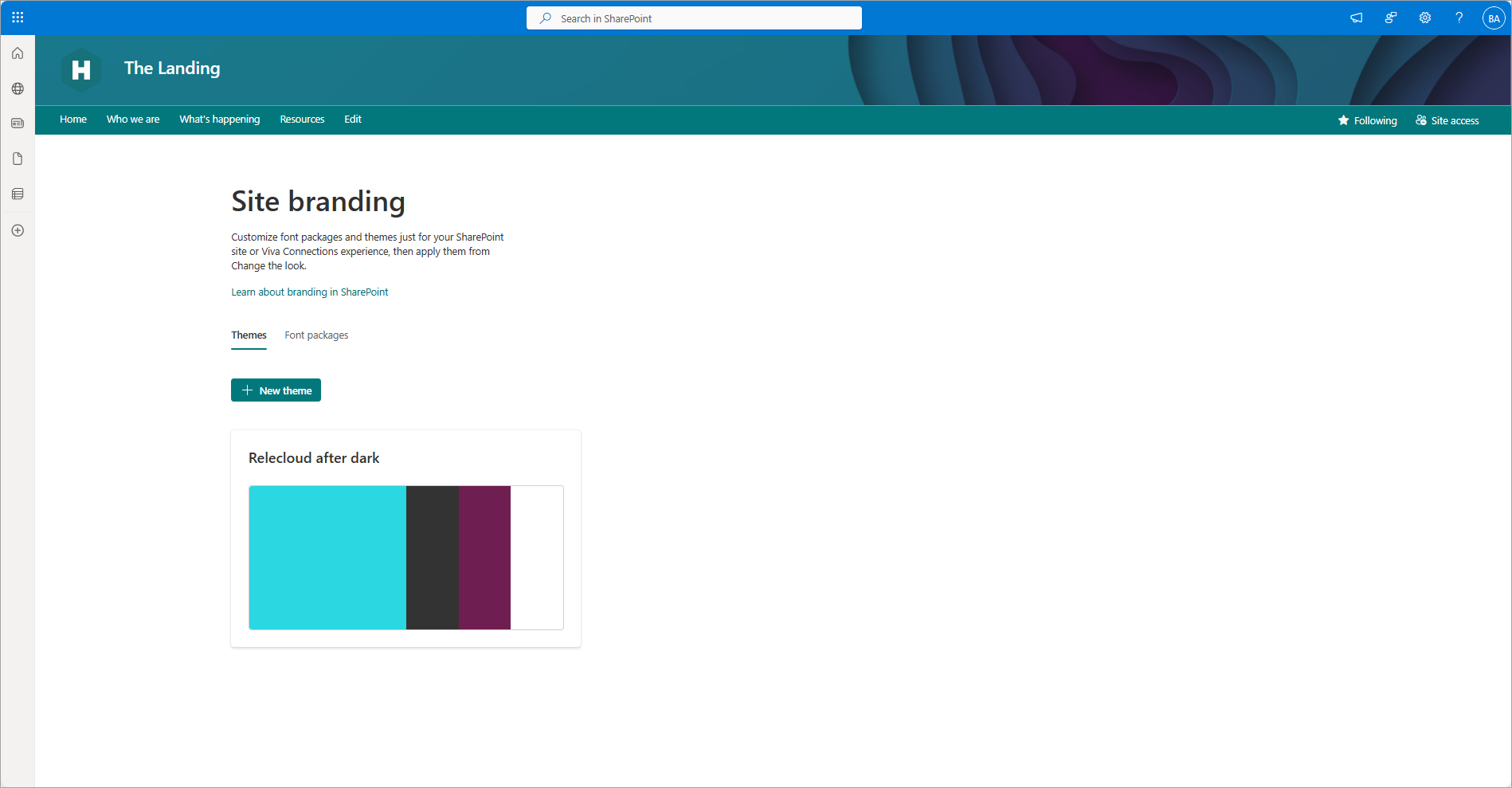
[ + 新しいテーマ ] を選択して、テーマ デザイナー エクスペリエンスを起動します。
-
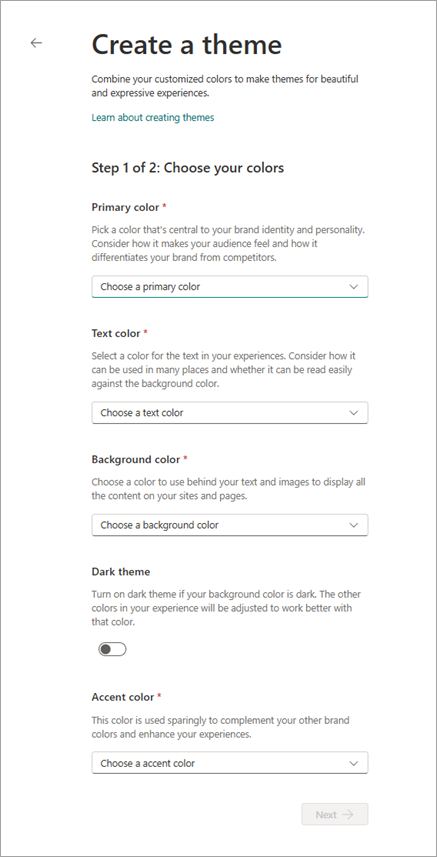
テーマの [プライマリ]、[テキスト]、[背景]、[アクセント] の色を選択します。
-
原色: 原色は、ブランド ID とパーソナリティの中心です。 この色は、サイトとエクスペリエンスで主に使用されます。
-
テキストの色: この色は、エクスペリエンスのテキストに使用されます。 選択した原色と背景色でこの色がどのように機能するかを検討してください。
-
背景色: 背景の色は、テキストと画像の背後で使用され、サイトやエクスペリエンスのすべてのコンテンツを表示します。
-
アクセントカラー: この色は、プライマリカラーを補完し、コンテンツを強化するために控えめに使用されます。
注: organizationには、テーマを作成するために利用できるブランドの色のセットが用意されている場合があります。

-
-
テーマの [ダーク テーマ] 設定を構成します。 テーマで背景色をカスタマイズした場合は、この設定を考慮する必要があります。 テーマの背景色に淡色を使用した場合、これはオフのままです。 テーマの背景色に濃い色または濃い色を使用している場合は、この設定をオンにする必要があります。
注: 暗いテーマは、テキストやその他のメニュー項目を自動的に調整して明るい色を使用して、より簡単に見ることができるようにするのに役立ちます。 この設定は、主に暗い背景のテーマに使用されます。
-
テーマに一意の名前を付けて保存して、テーマの作成を完了します。 この名前は、[ルック エクスペリエンスの変更] に表示される名前になります。
フォント パッケージを作成して使用する
サイトのブランド化では、独自のフォント パッケージを使用してサイトをカスタマイズする機能も導入されています。 . これらのフォント パッケージは、サイト所有者が [外観の変更] で選択するために作成されたサイト内でのみ使用できます。 フォント パッケージの作成の詳細については、「フォント パッケージ」を参照してください 。
注:
-
フォント パッケージ エクスペリエンスは、管理者が SharePoint ブランド センターを設定し、カスタム フォントを使用できるようにしたテナントでのみ使用できます。
-
フォント パッケージは、SharePoint ブランド センターを通じて指定されたフォントを含むフォントからのみ作成できます。
-
サイトで、[ 設定] を選択し、[サイトのブランド化] > [フォント パッケージ] を選択します。
-
[ + 新しいフォント パッケージ ] を選択して、フォント パッケージ デザイナー エクスペリエンスを起動します。
-
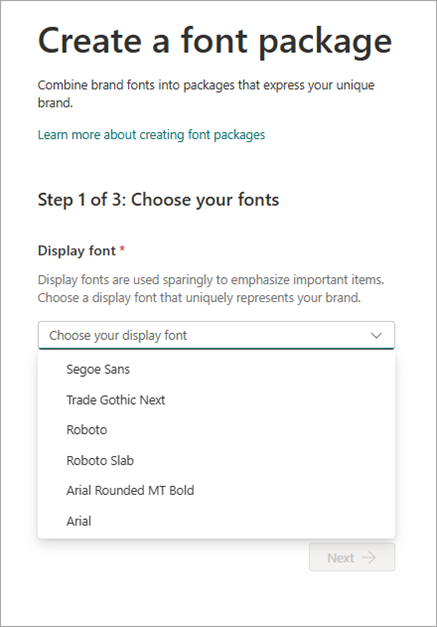
手順 1: フォント ピッカーに表示されるフォント ファミリを使用して、表示フォントとコンテンツ フォントを選択します。 最大 2 つの異なるフォント ファミリを選択できます。必要に応じて、表示フォントとコンテンツ フォントの両方に同じフォント ファミリを選択できます。
-
手順 2: 4 つのフォント スロット マッピングのそれぞれについて、フォント ファミリとフォント スタイルを選択します。
-
手順 3: さまざまなエクスペリエンスでフォント パッケージとプレビューに名前を付けます。 この一意のフォント パッケージ名は、アプリケーションの外観をサイトに変更するに表示されます。
-

サイトのブランド化を管理する
サイトのテーマまたはフォント パッケージを作成すると、ブランド オプションがサイトのブランド化エクスペリエンスに表示されます。 このエクスペリエンスでは、[ 名前の変更 ] を選択して名前を変更するか、[ 削除 ] を選択してサイトから選択したオプションを削除できます。
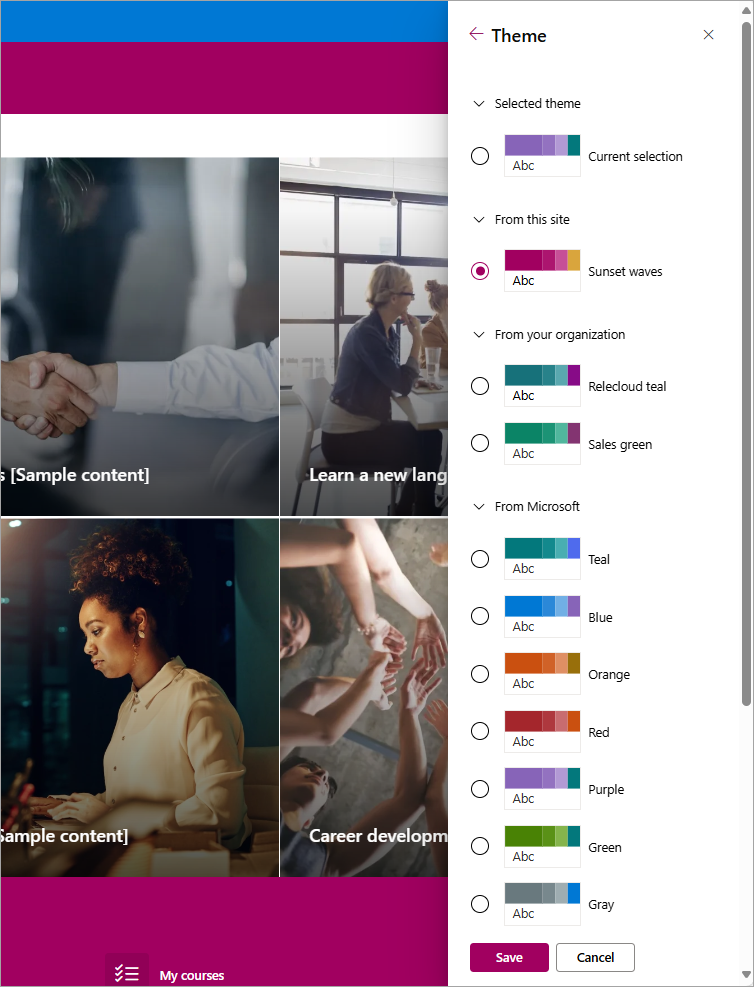
テーマやフォント パッケージを作成したら、[サイトの外観の変更] にアクセスし、ブランド化を選択してサイトに適用します。

サイトのブランド化を適用する
サイトブランドのカスタマイズを適用するには、[外観設定の変更] にアクセスし、オプションを選択して適用します。 外観設定の変更 は、SharePoint サイトの右上隅にある [設定] の下にあります。

サイトブランドのコピー
サイトのブランド化エクスペリエンスで独自のブランド資産を作成するとともに、アプリケーション用に別のサイトのブランド化をサイトにコピーする機能を導入しています。
注:
-
さまざまな地域のサイト間でのサイト ブランド化の検索とコピーは、現在サポートされていません。
-
サイト所有者がコピー プロセスを開始してサイトにアクセスするには、ブランド化資産をコピーする必要があります。
-
[ 別のサイトからコピー] を選択して、コピー プロセスを開始します。

-
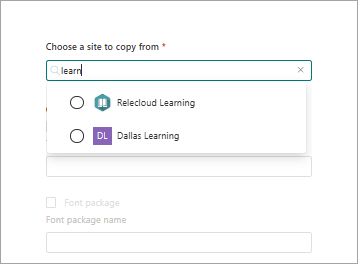
コピー元のサイトを選択するには、サイト タイトルに含まれるキーワード (keyword)で検索するか、サイト URL を検索ボックスに貼り付けます。

-
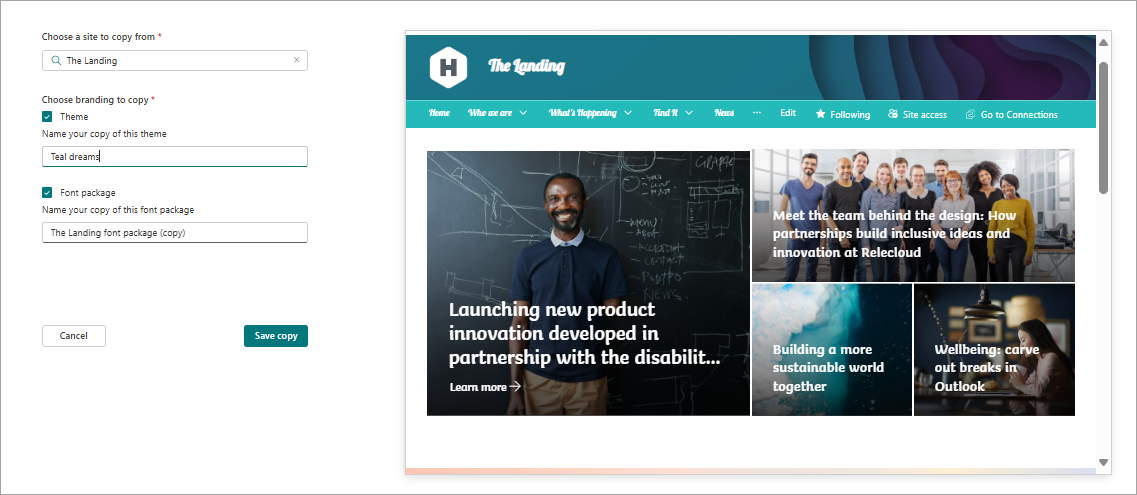
サイトが選択されて表示されると、サイトの選択の下にある [テーマ ] または [ フォント パッケージ ] セクションに、使用可能なサイトブランドが表示されます。

-
コピーするブランドアセットを選択し、必要に応じて名前を変更します。 この手順の名前は、サイトのブランド化エクスペリエンスに表示され、[外観の変更] で名前を変更せずに表示されます。
-
コピーを保存して、サイトのブランド化エクスペリエンスにコピー アクションを開始します。
リソース:
詳細については、「 外観の変更」を参照してください。










