使用 SharePoint 專案管理網站範本
Applies To
Microsoft 365 中的 SharePoint專案管理網站範本是專為專案小組設計做為內部首頁的小組網站。 為您的小組建立共同作業空間,讓您可以在其中共用專案更新、張貼會議記錄,以及存取小組檔。
在本文中,我們共用 SharePoint 專案管理網站範本上的元素,並討論如何自定義網站,使其成為您自己的網站。
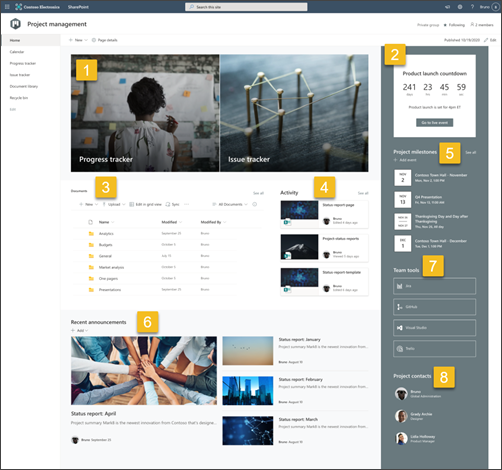
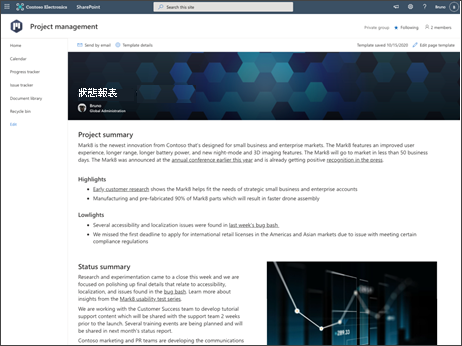
![[項目規劃] 網站首頁的螢幕快照](https://support.content.office.net/zh-tw/media/ac99d41c-dbae-4a1e-b81b-8ef09d7dc200.png)
附註:
-
此範本是Microsoft 365 連線的範本。 使用此範本建立小組時,已連線的 SharePoint 範本會套用至網站和小組。
-
網頁、清單和Power Platform整合等SharePoint元件會自動新增並釘選為小組中 [一般] 頻道的索引標籤。 用戶可以直接從 Teams 中編輯這些頁面和清單。 如需詳細數據,
網站功能
-
隨附預先填入影像、網頁元件和內容的可自定義網站,以在進行自定義時激發網站編輯者,以協助團隊共同作業。
-
現成的項目狀態報表範本,可讓您輕鬆地發佈專案更新,並與您的小組和合作夥伴共用。
-
使用 Microsoft 清單 建立專案追蹤器和問題追蹤器清單,以協助與您的小組一起管理和追蹤專案詳細數據。
附註:
-
部分功能會逐步提供給選擇加入 已設定目標發行計劃的組織。 這表示您可能還未看到這項功能,或看起來可能與說明文章中描述的不一樣。
-
當您將範本套用至現有網站時,您的內容不會自動與新範本合併。 現有內容會改為儲存為 [網站內容] 中的重複頁面。
首先,請依照如何將 範本新增至新網站或現有網站的指示進行。
附註: 您必須具備網站擁有者許可權,才能將此範本新增至您的網站。
探索預先填入的網站內容、網頁元件和頁面,並決定需要哪些網站自定義專案,以符合貴組織的品牌、語音和整體業務目標。
預先填入的網站、清單和新聞文章範本內容:
-
首頁 - 提供一個登陸位置,讓團隊輕鬆共享內容、共同作業及取得專案的更新
-
行事曆 - 顯示小組 Outlook 行事曆
-
Project Tracke r 清單 - 追蹤與預定項目相關的所有工時進度。 編輯清單文字欄位來自定義此列表範本。
-
問題追蹤器 清單 : 追蹤可能會妨礙專案的任何問題。 編輯清單文字欄位來自定義此列表範本。
-
文件庫 - 輕鬆且安全地存取項目檔
-
回收站 - 提供最近捨棄之專案相關內容的存取權
-
狀態報表範本 - 使用這個現成的範本,輕鬆地將專案狀態報告發佈給您的小組。 編輯清單文字和影像網頁元件來自定義此新聞文章範本。
新增專案管理網站範本之後,就可以自定義它,並將它設為您自己的範本。 若要開始編輯您的網站,請選取右上角的 [編輯 ]。 現在您可以開始編輯網站上的所有網頁元件及其他元素。
附註: 若要編輯 SharePoint 網站,您必須是網站擁有者或網站成員。
|
 |
自定義網站 的外觀、網站 流覽、 網頁元件和內容,以符合檢視者和組織的需求。 進行自定義時,請選取網站右上角的 [編輯 ],確保網站處於編輯模式。 當您工作時, [另存成草稿] 或 [ 重新發佈 變更] 可讓檢視者看到編輯。
1. 使用主圖網頁元件來醒目提示項目狀態

-
首先選取主圖網頁元件,然後選擇 [編輯內容 (

-
然後,選擇最符合組織需求的 [ 圖層 及 磚 ] 選項。
查看不同的版面配置,並深入瞭解編輯主圖網頁元件。
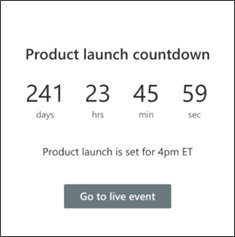
2. 使用 [倒數計時器] 網頁元件讓小組成員知道還剩多少時間

-
首先,選取 [倒數計時器] 網頁元件,然後選擇 [ 編輯屬性 (

-
新增事件的 日期 和 時間 。
-
選取定時器顯示的 格式 。
-
變更重疊文字並新增連結至詳細資訊,以新增 通話至動作 。
-
選取 [ 變更]、選擇影像來源,然後選取 [ 插入],自定義網頁元件背景影像。
深入瞭解使用 倒數計時器網頁元件。
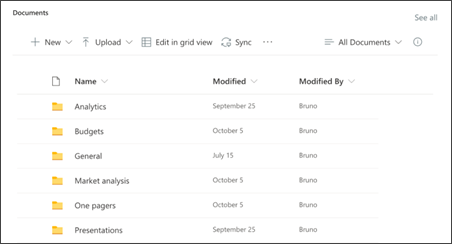
3. 使用文件庫網頁元件以提供資源的快速存取

-
若要變更文件庫網頁元件的檢視或資料夾來源,請選取 [編輯屬性 (

-
若要編輯文件庫資料夾、標籤和內容,請流覽至 [網站內容] 中的文件庫。 進行編輯,您的內容會在網頁元件中更新。
深入瞭解如何使用文 檔庫網頁元件。
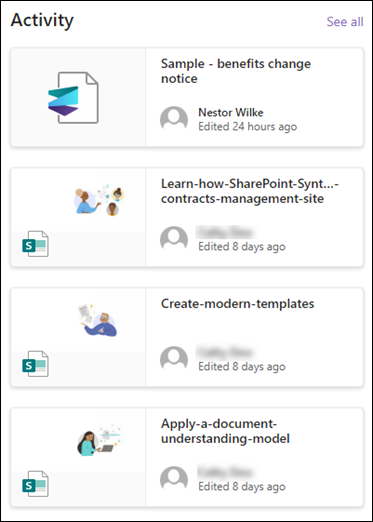
4. 使用網站活動網頁元件隨時掌握小組活動

-
首先,選取 [網站活動] 網頁元件,然後選取 [編輯屬性 (

-
在工具箱的 [一次顯示此眾多專案] 底下輸入數位。
深入瞭解如何使用 網站活動網頁元件。
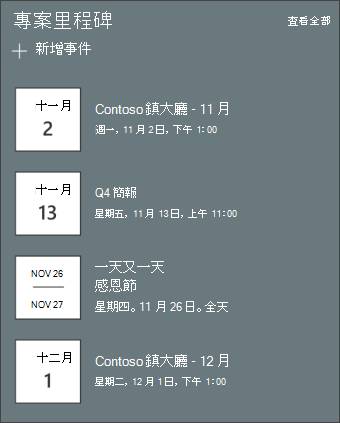
5. 使用事件網頁元件追蹤日期和期限

-
首先選取 [事件] 網頁元件,然後選擇 [ 編輯屬性 (

-
選取 [來源]。
-
然後,選取應該顯示在網站上的 日期範圍 。
-
接下來,選取 [ 版面配置]。
-
選取此網頁元件應列出 的項目數上限 。
深入瞭解事件網頁元件。
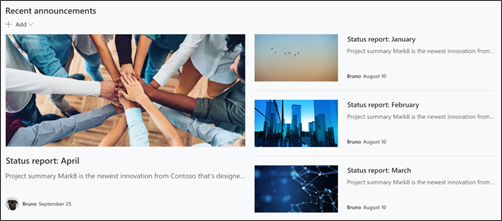
6. 使用 [新聞] 網頁元件來強調專案小組公告和活動商機。

-
首先選取 [新聞] 網頁元件,然後選擇 [ 編輯內容 (

-
然後,選取包含您要顯示之資訊的新聞 來源 。
-
選取最能顯示組織小組成員的 [ 版面配置]、[ 檢視] 選項和 [ 篩選 ]。
-
在 [ 組織 ] 區段中,決定新聞的顯示順序。
深入瞭解使用新聞網頁元件。
7. 使用 [快速連結] 網頁元件來編譯專案常用工具的清單。
![[快速連結] 網頁元件的螢幕快照](https://support.content.office.net/zh-tw/media/d677e612-6055-4f8b-bd7b-089e7fc526d2.png)
-
流覽至 [快速連結] 網頁元件並選取連結,然後選取 [ 編輯內容 (

-
視需要編輯連結、標題、圖示和描述。
-
若要新增連結,請選取 + 新增連結。
查看 [快速連結] 網頁元件的不同版面配置和編輯選項。
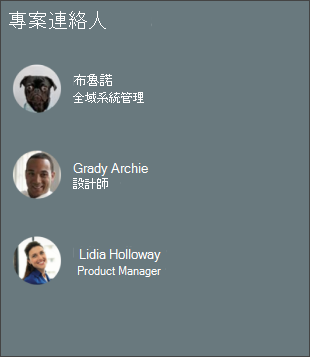
8. 使用 人員 網頁元件列出專案的主要聯繫人點

-
首先刪除 人員 網頁元件的影像。
-
在右側尋找 工具箱 (

-
選取 人員 網頁元件上的 [編輯屬性 (

-
輸入人員或群組的名稱,然後選取 [ 儲存]。
深入瞭解 人員 網頁元件。
自訂網站內的下列頁面:

-
Project Tracke r 清單 - 追蹤與預定項目相關的所有工時進度。 編輯清單文字欄位來自定義此列表範本。
-
問題追蹤器 清單 : 追蹤可能會妨礙專案的任何問題。 編輯清單文字欄位來自定義此列表範本。
-
狀態報表範本 - 在 [設定] 和 [網站內容] 中存取此範本。 使用這個現成的範本,輕鬆地將專案狀態報告發佈給您的小組。 編輯清單 文字 和 影像 網頁元件來自定義此新聞文章範本。
自定義外觀和網站導覽
與其他人共享網站之前,請先確保使用者可以找到網站、輕鬆瀏覽鏈接和頁面,以及快速存取網站上的內容,藉此完成網站的修飾。
-
編輯和 自定義網站導覽。
-
自定義網站的主題、標誌、頁首版面配置和 外觀,以變更網站的外觀。
-
選擇 將此網站與組織內的中樞網站建立關聯 ,或視需要 將此網站新增至現有的中樞網站導覽 。
在您自訂網站、檢閱網站並發佈最終草稿之後,與其他人共用您的網站。
-
依序選取 [設定] 和 [網站權限]。
-
然後選取 [邀請人員],然後選取 [ 將成員新增至群組] ,然後選取 [ 新增] 以授與小組網站內容的完整存取權、共用資源,例如小組 Outlook 行事曆和網站編輯許可權。
-
然後選 取 [邀請人員 ],然後選取 [ 僅共享網站] ,然後選 取 [儲存] 共享網站,但選取 [共享資源] 或 [網站編輯許可權]。
深入瞭解 管理團隊網站設定、網站資訊和權限。
建立並啟動網站之後,下一個重要階段是維護網站內容。 確定您有將內容和網頁元件保持在最新狀態的計劃。
網站維護最佳做法:
-
規劃網站維護 - 建立排程以視需要隨時檢閱網站內容,以確保內容仍然正確且相關。
-
定期張貼新訊 - 在整個組織中發佈最新公告、信息和狀態。 瞭解如何在小組網站或通訊網站上新增新訊貼文,以及向張貼公告的其他人顯示如何使用 SharePoint 新聞。
-
檢查連結和網頁元件 - 持續更新連結和網頁元件,以確保您運用網站的完整值。
-
使用分析來提升互動度 - 使用內建的使用狀況數據報告來檢視網站使用量,以取得熱門內容、網站造訪等資訊。
-
定期檢閱您的網站設定 - 在 SharePoint 中建立網站後,您可以變更網站的 設定、網站資訊和許可權 。
更多自訂資源
深入了解 規劃、 建置及 維護 SharePoint 網站。
查看更多 SharePoint 網站範本。










