當您 新增新式頁面至網站時,您可以新增及自定義 網頁元件,這些網頁元件是頁面的建置元件。
本文著重於倒數計時器網頁元件,可讓您顯示計數 (或計數) 事件。 您可以新增標題、設定日期格式、新增描述,以及含有連結的 [通話至動作] 按鈕。

附註:
-
部分功能會逐步提供給選擇加入 「已設定目標發行計劃」的組織。 這表示您可能還無法看到此功能,或看起來可能與說明文章中描述的不一樣。
-
SharePoint Server 2019不提供倒數計時器網頁元件。
新增倒數定時器網頁元件
-
移至您要新增倒數定時器網頁元件的頁面。
-
如果您的頁面尚未處於編輯模式,請按下頁面右上角的 [編輯 ]。 在右側尋找 工具箱 (

-
選取 [查看所有網頁元件],然後從網頁元件清單中選取或拖放倒數定時器 。
-
按兩下網頁元件左上角 (

-
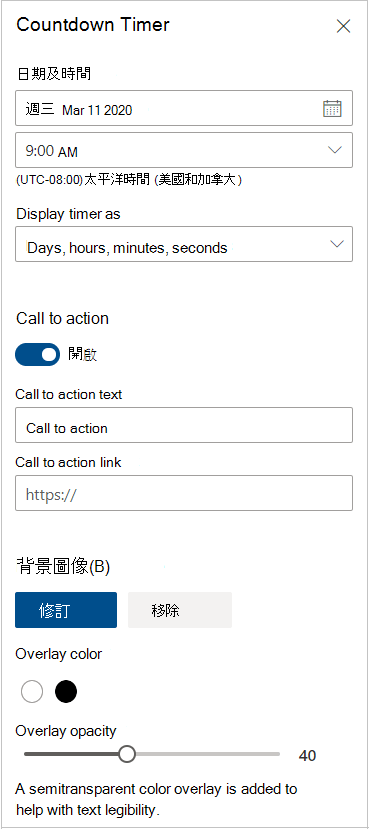
在右側屬性中,輸入您要顯示的資訊,然後選擇選項。
當您新增影像時,您也可以選擇重疊色彩和不透明度層級,以協助文字的可讀性。

當您準備好要顯示頁面時,請按下頁面右上角的 [發佈 ]。










