Webbplatsanpassning
Som webbplatsägare kan du skapa och hantera varumärkesalternativen för din webbplats för att återspegla din professionella stil och varumärke.

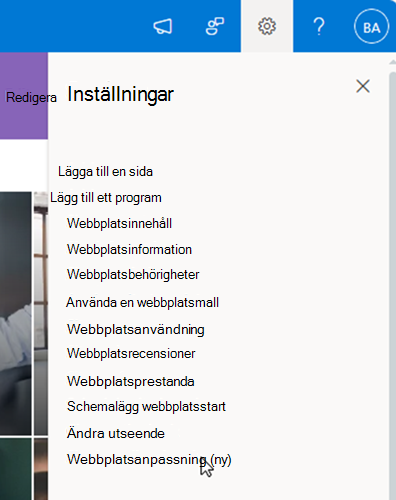
Webbplatsanpassning är tillgängligt under Inställningar i det övre högra hörnet på Din SharePoint-webbplats. Du kan använda funktionen för webbplatsanpassning tillsammans med företagets varumärke för att förbättra din webbplats eller upplevelse med ett personligt uttryck för ditt varumärke.
Obs!: Webbplatsanpassning åsidosätter inte inställningarna för en webbplats som är kopplad till en hubb
Skapa och använda ett tema
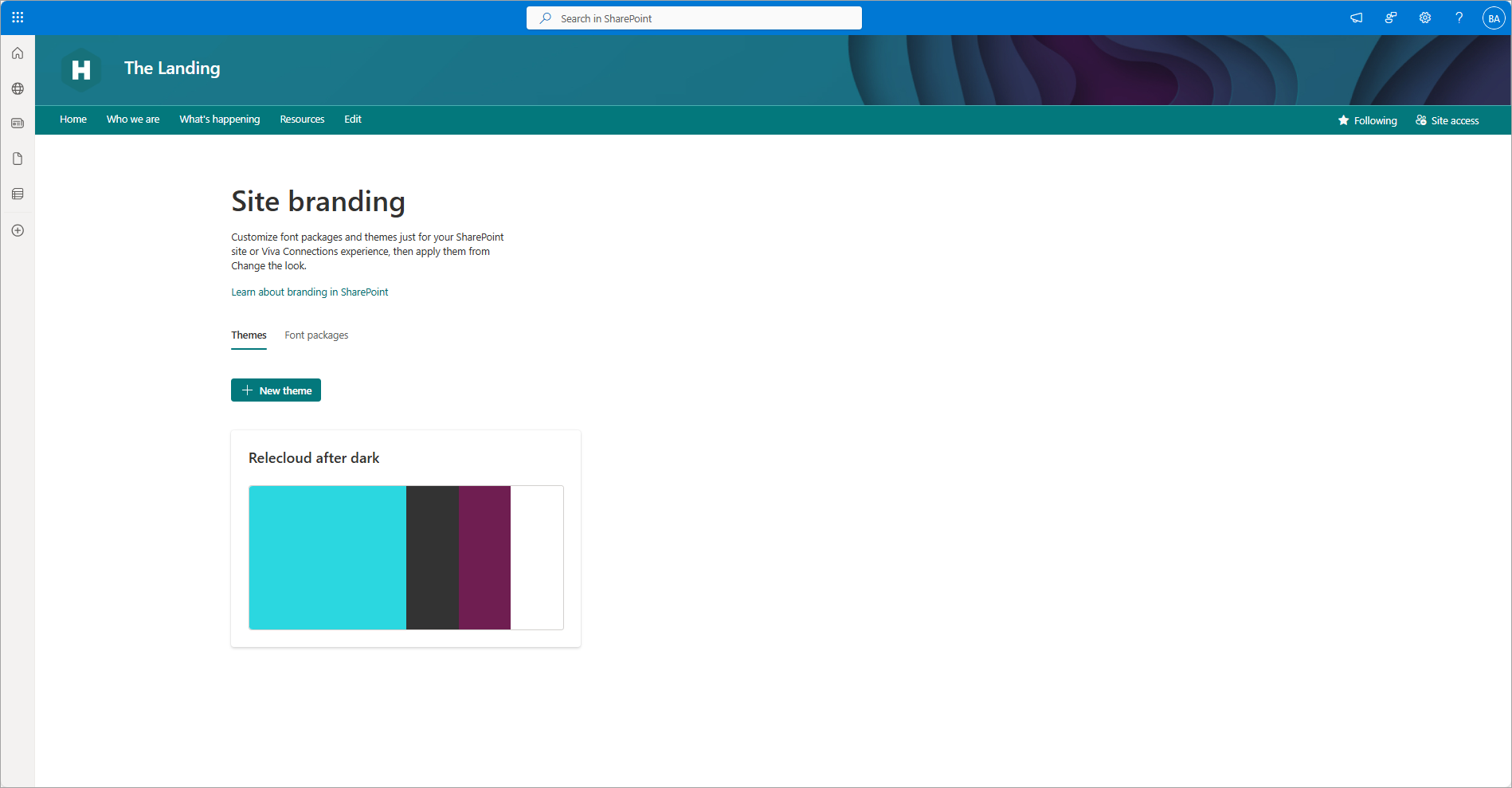
Webbplatsens varumärke introducerar alternativet för dig att skapa och hantera ditt eget tema för dina webbplatser och upplevelser. De här temana är bara tillgängliga på den webbplats där de skapades så att webbplatsägare kan välja dem i Ändra utseende. Mer information om hur du skapar teman finns i Webbplatstema.
Meddelanden:
-
Alternativ för webbplatsanpassning är tillgängliga för val i Ändra utseendet efter att det har skapats.
-
Webbplatser som är kopplade till en navplats kommer inte att kunna använda ett tema per navplats. Läs mer om vad som är en navplats.
-
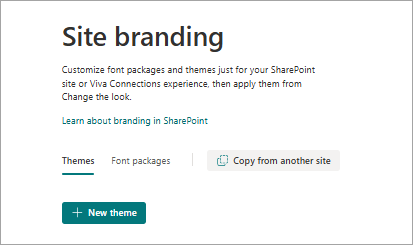
På din webbplats väljer du Inställningar och sedan Webbplatsanpassning > Tema.
-
Välj + Nytt tema för att starta temadesignern.
-
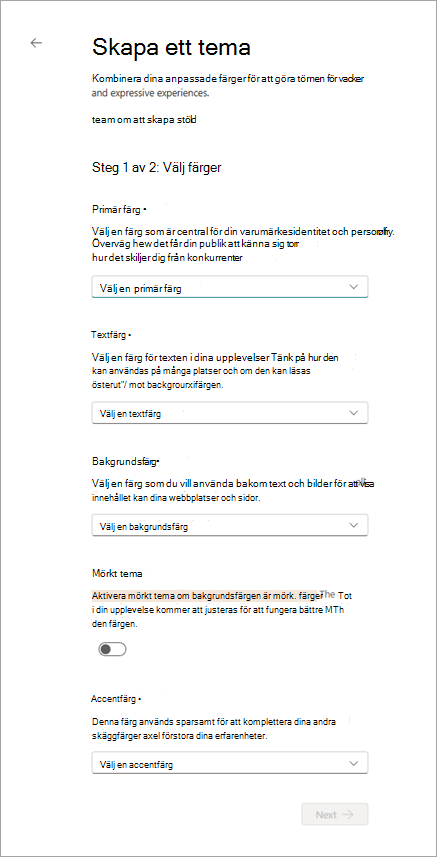
Välj färger för temats primära färger, text, bakgrund och accentfärger.
-
Primär färg: Den primära färgen är central för ditt varumärkes identitet och personlighet. Denna färg används främst på dina webbplatser och erfarenheter.
-
Textfärg: Den här färgen används för texten i dina upplevelser. Fundera över hur den här färgen fungerar med dina valda primära färger och bakgrundsfärger.
-
Bakgrundsfärg: Bakgrundsfärgen används bakom text och bilder för att visa allt innehåll på dina webbplatser och upplevelser.
-
Accentfärg: Den här färgen används sparsamt för att komplettera din primära färg och förbättra innehållet.
Obs!: Din organisation kan ha tillhandahållit en uppsättning varumärkesfärger som du kan använda för att skapa ditt tema.

-
-
Konfigurera inställningen mörkt tema för ditt tema. Den här inställningen bör övervägas om du har anpassat bakgrundsfärgen i temat. Om du har använt en ljus färg för bakgrundsfärgen i temat förblir detta avstängt. Om du har använt en mörk eller mörkare färg för bakgrundsfärgen i temat bör du aktivera den här inställningen.
Obs!: Mörkt tema hjälper till att automatiskt justera texten och andra menyobjekt så att de använder ljusare färger så att det blir lättare att se det. Den här inställningen används främst för mörka bakgrundsteman.
-
Ge ditt tema ett unikt namn och spara för att slutföra skapandet av ditt tema. Det här namnet visas i Ändra utseendet.
Skapa och använda ett teckensnittspaket
Webbplatsens varumärke introducerar också möjligheten att anpassa din webbplats med ditt eget teckensnittspaket. . De här teckensnittspaketen är endast tillgängliga på webbplatsen som skapades för webbplatsägare att välja i Ändra utseende. Mer information om hur du skapar teckensnittspaket finns i Teckensnittspaket.
Meddelanden:
-
Teckensnittspaketfunktionen är endast tillgänglig i klientorganisationer där administratören har konfigurerat varumärkescentret för SharePoint och anpassade teckensnitt har gjorts tillgängliga för användning.
-
Teckensnittspaket kan bara skapas utifrån teckensnitt med teckensnitt som anges via varumärkescentret för SharePoint.
-
På webbplatsen väljer du Inställningar och sedan Webbplatsanpassning > teckensnittspaket.
-
Välj + Nytt teckensnittspaket för att starta teckensnittspaketdesignern.
-
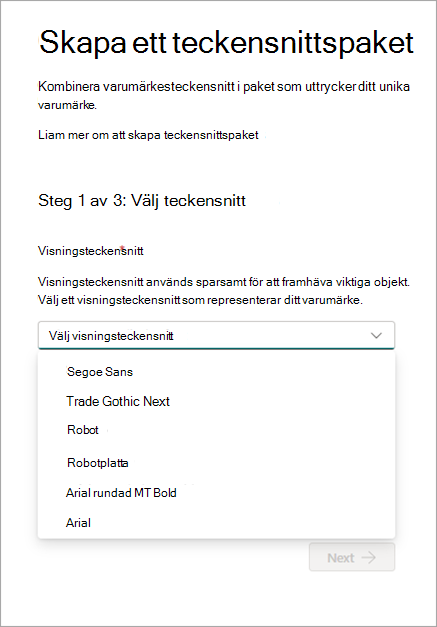
Steg 1: Välj visnings- och innehållsteckensnitt med hjälp av teckensnittsfamiljerna som visas i teckensnittsväljaren. Du kan välja upp till två olika teckensnittsfamiljer, du kan välja samma teckensnittsfamilj för både visnings- och innehållsteckensnitt om du vill.
-
Steg 2: Välj teckensnittsfamilj och teckensnittsstil för var och en av de fyra mappningarna av teckenplatser.
-
Steg 3: Namnge teckensnittspaketet och förhandsgranskningen i olika upplevelser. Namnet på det här unika teckensnittspaketet visas i Ändra utseendet för programmet på din webbplats.
-

Hantera din webbplatsanpassning
När du har skapat ett tema- eller teckensnittspaket för webbplatsen visas dina varumärkesalternativ i varumärkesupplevelsen för webbplatsen. Från det här gränssnittet kan du välja Byt namn för att ändra namnet eller så kan du välja Ta bort för att ta bort det markerade alternativet från webbplatsen.
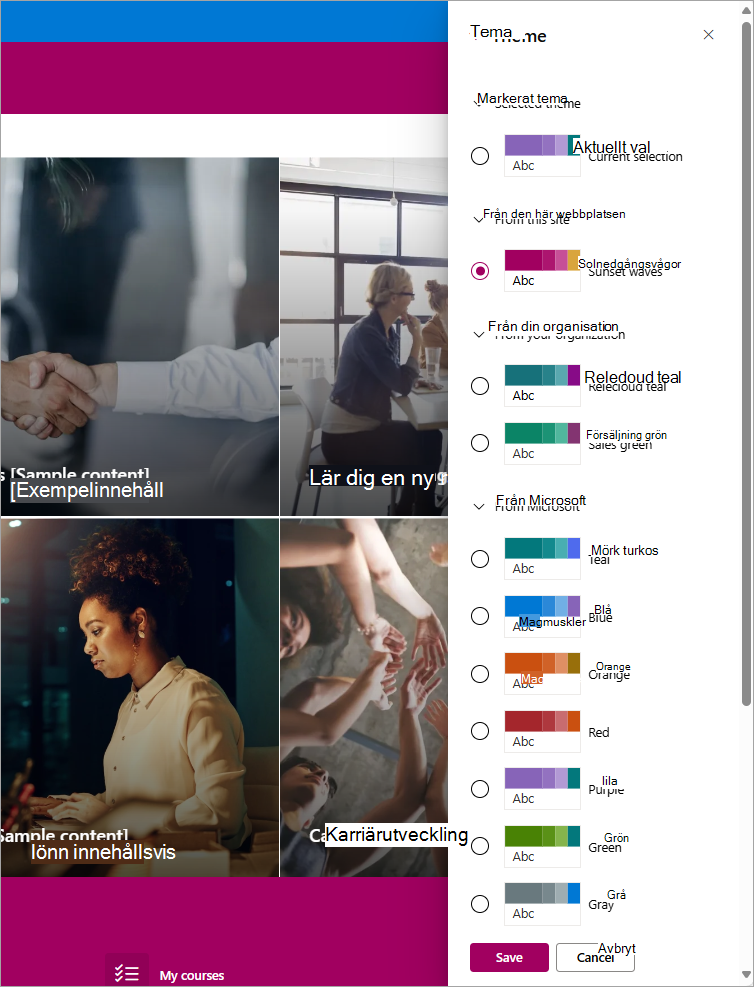
När du har skapat ditt tema- och/eller teckensnittspaket går du till Ändra utseendet på webbplatsen och väljer och tillämpar ditt varumärke på webbplatsen.

Använda din webbplatsanpassning
Om du vill använda anpassningar av webbplatsens varumärke går du till Ändra utseendeinställningar och väljer alternativ och tillämpar. Ändra utseendeinställningarna finns under Inställningar i det övre högra hörnet på SharePoint-webbplatsen.

Kopiera webbplatsanpassning
Tillsammans med att skapa dina egna varumärkestillgångar i webbplatsens varumärkesupplevelse introducerar vi möjligheten att kopiera en annan webbplats varumärke till din webbplats för applikation.
Meddelanden:
-
Sökning och kopiering av webbplatsanpassning mellan webbplatser i olika områden stöds för närvarande inte.
-
Besökarens åtkomst till webbplatsen av webbplatsägaren som påbörjar kopieringsprocessen krävs för att kopiera varumärkestillgångarna.
-
Välj Kopiera från en annan webbplats för att påbörja kopieringsprocessen.

-
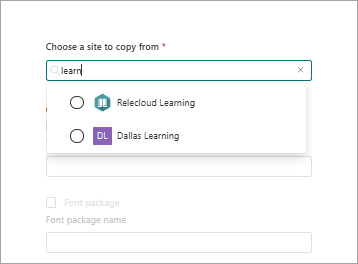
Välj en webbplats att kopiera från genom att söka med ett nyckelord som ingår i webbplatsens rubrik eller genom att klistra in en webbplats-URL i sökrutan.

-
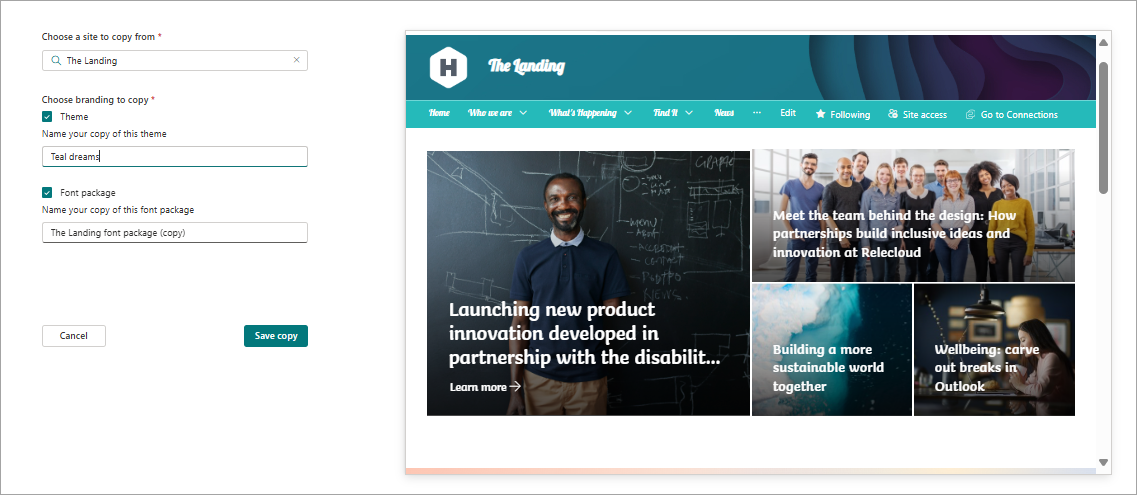
När webbplatsen väljs och visas visas den tillgängliga webbplatsanpassningen i avsnitten Tema eller Teckensnittspaket under webbplatsvalet.

-
Välj de varumärkestillgångar du vill kopiera och byta namn på efter behov. Namnen i det här steget blir det som visas i webbplatsens varumärkesgränssnitt och utan att byta namn i Ändra utseendet.
-
Spara kopia för att initiera kopieringsåtgärden i webbplatsens varumärkesupplevelse.
Resurs:
Läs mer om Ändra utseende.