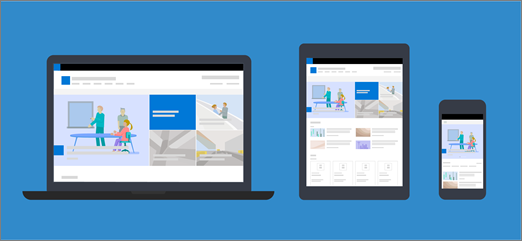
Moderne stranice i veb segmenti dizajnirani su tako da se u potpunosti odaziva na svim uređajima, što znači da će se slike korišćene u veb segmentima razlikovati u zavisnosti od toga gde su prikazani, koji raspored se koristi i uređaja na kom se prikazuju. Na primer, moderne stranice su dizajnirane tako da odlično izgledaju na mobilnim uređajima, a automatsko podešavanje razmere slika pomaže u pravljenju tog privlačnog utiska pri radu.

Koje veličine slike najbolje funkcionišu?
Zbog odzivnog dizajna stranice, u pikselima ne postoji određena visina ili širina koja će obezbediti da slika održava određeni oblik na uređajima i u rasporedima. Slike se automatski promene i izrezuju da bi se prikazao najbolji mogući rezultat na različitim uređajima i rasporedima. Međutim, postoje neke smernice koje vam mogu pomoći da se uverite da slike izgledaju odlično na stranicama.
Pronalaženje najboljih veličina slike za stranicu zavisi od ovih faktora:
-
Odnos širina/visina: odnos između visine i širine slika
-
Raspored kolona: tip i broj kolona na stranici
-
Raspored veb segmenta: raspored koji odaberete za veb segment u kojem se slika koristi
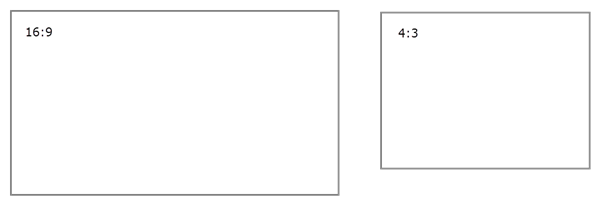
Odnos širina/visina
Odnos širina/visina je odnos širine i visine slika. Obično se izražavaju kao dva broja, na primer 3:2, 4:3 ili 16:9. Širina je uvek prvi broj. Na primer, odnos od 16:9 može da bude 1600 piksela širine i 900 piksela visine. Odnosno može biti 1920 x 1080, 1280 x 720 ili bilo koje druge kombinacije širine/visine koje se mogu izračunati da bi bila jednaka 16:9. Kalkulatore odnosa širina/visina možete da pronađete na mreži i u nekim alatkama za uređivanje fotografija kako bi vam pomogle da utvrdite odnos širina/visina slika.

U većini slučajeva, slike u modernim veb segmentima najbolje funkcionišu u rasporedima i uređajima kada imaju odnos širina/visina od 16:9 ili 4:3, u zavisnosti od rasporeda.
Rasporedi kolona
Stranica se može rasporediti sa odeljcima koji uključuju različite tipove kolona i rasporede, kao što su kolone pune širine, jedna kolona, dve kolone, tri kolone, jedna treća leva i jedna treća desna kolona. Opšte pravilo za slike za koje se očekuje da ispune širinu kolone jeste da su bar široke kao kolona u kojoj su postavljene. Na primer, slika u veb segmentu za sliku u jednoj koloni treba da bude široka najmanje 1204 piksela.
Slede uputstva za širinu za svaki raspored kolone:
|
Raspored |
Širina u pikselima |
|
Kolona pune širine |
1920 |
|
Jedna kolona |
1204 |
|
Dve kolone |
586 po koloni |
|
Tri kolone |
380 po koloni |
|
Jedna treća leva kolona |
380 za levu kolonu; 792 za desnu kolonu |
|
Jedna treća desna kolona |
792 za levu kolonu; 380 za desnu kolonu |
Zbog prirode stranica koje se odaziva, slike u kolonama pune širine će uvek biti prikazane u punoj širini ekrana sa automatskom visinom zasnovanom na veličini ekrana.
Visina slika postavljenih u okviru drugih rasporeda kolona zavisiće od vašeg odnosa širina/visina. Ovo su smernice za visinu/širinu za 16:9 i 4:3 odnosa širina/visina (zaokruženi nagore/nadole na najbliži piksel). Ovo je korisno da zadržite slike na širini i visini koja se podešava na odgovarajući način za mobilne uređaje, na primer:
|
ODNOS ŠIRINA/VISINA RASPORED |
16 x 9 Širina x visina u pikselima |
4 x 3 Širina x visina u pikselima |
|---|---|---|
|
Jedna kolona |
1204 x 677 |
1204 x 903 |
|
Dve kolone |
586 x 330 |
586 x 439 |
|
Tri kolone |
380 x 214 |
380 x 285 |
|
Jedna treća leva kolona |
380 x 446 za levu kolonu; 792 x 446 za desnu kolonu |
380 x 594 za levu kolonu; 792 x 594 za desnu kolonu |
|
Jedna treća desna kolona |
792 x 446 za levu kolonu; 380 x 446 za desnu kolonu |
792 x 594 za levu kolonu; 380 x 594 za desnu kolonu |
Rasporedi veb segmenata
Rasporedi u veb segmentima koje koristite uticaće i na razmeru slika. Sledeći primeri pokazuju različite veb segmente, kao i neke od opcija i odnosa širina/visina koje možete da koristite.
|
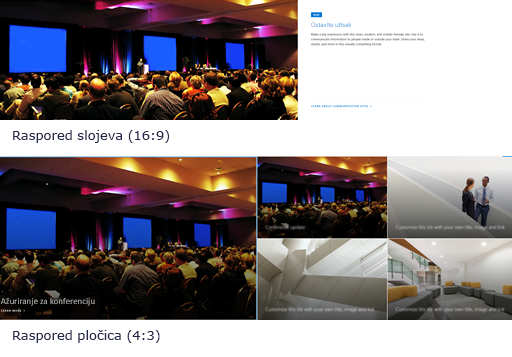
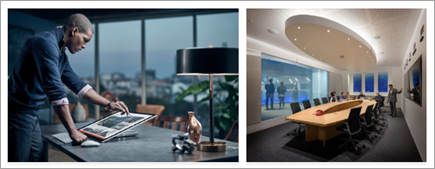
Sledeći odnos širina/visina za rasporede Pločice i Slojevi su:
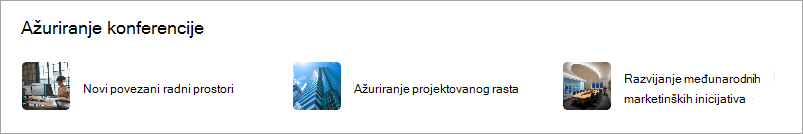
Evo primera slike prikazane u rasporedu Slojevi (vrh) i Pločice (dno):
|
|
|
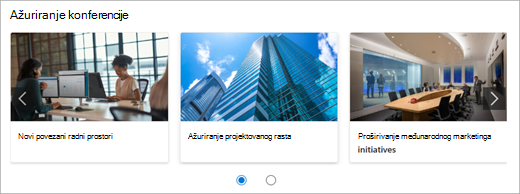
16:9 je odnos širina/visina za rasporede "Vrteška", "Filmska traka" i "Koordinatna mreža". Evo primera odnosa širina/visina 16:9. Na prvoj slici je prikazan raspored Filmska traka, a druga prikazuje raspored Koordinatna mreža:
|
|
|
Slike će se razviti do širine odeljka koji sadrži veb segment. Evo primera slike u veb segmentu Slika koja koristi odnos širina/visina 16:9.
Takođe imate opciju da promenite odnos širina/visina ili izrezivanje slobodnog oblika pomoću alatke za uređivanje slike ili da koristite regulatore za promenu veličine da biste povećali ili smanjili sliku.
|
|
|
Sledeći odnos širina/visina mogu da se koriste u različitim rasporedima:
Prva slika prikazuje raspored "Cigla" u veb segmentu Galerija slika (zadržavajući odnos širina/visina 16:9 i 1:1). Druga slika prikazuje raspored Koordinatna mreža (koristeći odnos širina/visina 1:1).
|
|
|
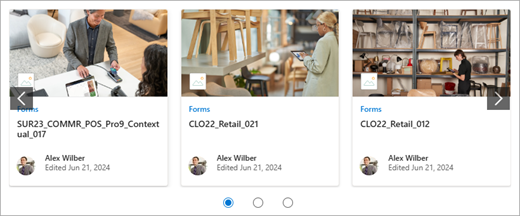
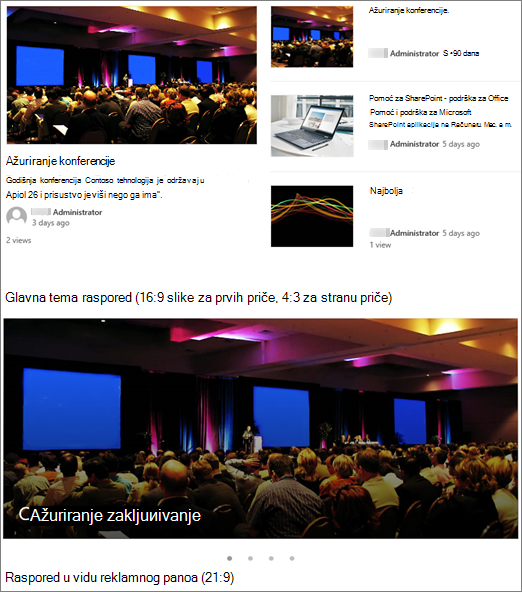
U zavisnosti od rasporeda, slike u veb segmentu Vesti mogu biti 4:3, 16:9 ili 21:9. Evo primera slika u najvažnijoj rubriki i rasporeda na vrtešci:
|
|
|
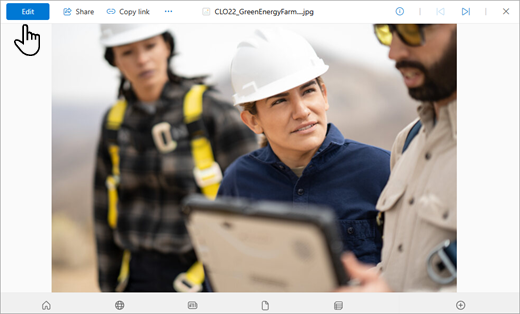
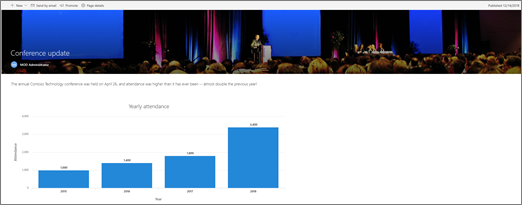
Slike izgledaju najbolje kada su položene ili 16:9 ili veće u odnosu širina/visina i kada su veličine najmanje 1 MB. Takođe, obavezno postavite fokalnu tačku na najvažniji deo slike u prikazu, naročito kada se slika koristi na sličicama, rasporedima vesti i rezultatima pretrage. Primer (originalna slika 16:9) sa skupom fokalnih tačaka na zvučniku:
|
|
|
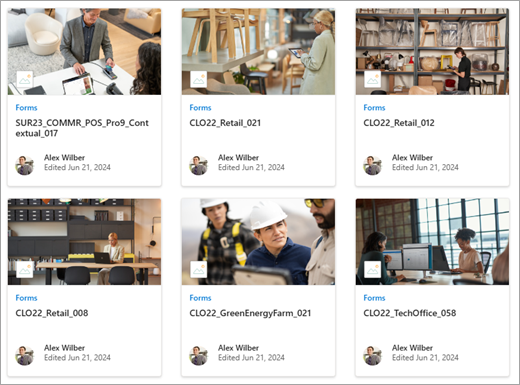
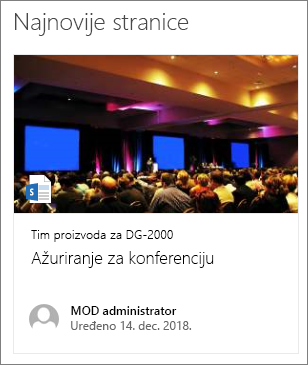
Sličice stranica se prikazuju na mestima kao što su rezultati pretrage, istaknuti rezultati sadržaja, objave vesti i još mnogo toga. Sličica podrazumevano potiče iz oblasti za naslov stranice ili iz veb segmenta koji je po prvom redosledu na stranici (kao što je gornji levi ugao rasporeda na stranici). Možete da zamenite podrazumevanu sličicu i promenite sličicu stranice. Kada to uradite, najbolje je da koristite sliku sa odnosom širina/visina 16:9. Primer (originalna slika 16:9):
|
|
|
Veb segment Brze veze ima šest različitih rasporeda. Evo unapred određenih odnosa širina/visina:
Prva slika prikazuje sažeti raspored u veb segmentuBrze veze. Druga slika prikazuje isti veb segment "Brze veze" pomoću rasporeda "Filmska traka".
|
Saveti:
-
Kada dodate sliku u oblast za naslov stranice ili u veb segment Heroj, najbolje je da postavite fokalnu tačku u oblasti slike koju želite uvek da prikažete. Da biste saznali više o postavljanju fokalne tačke za ova dva scenarija, pogledajte članke Korišćenje veb segmenta Heroj i Kreiranje i korišćenje modernih stranica na SharePoint lokaciji.
-

Preporuke za sliku zaglavlja lokacije
Pored stranica, možda ćete želeti da dodate prilagođene logotipe ili slike u prošireni raspored. Evo preporuka veličine za te elemente.
|
Element |
Opis |
Preporuka Širina x visina u pikselima |
|---|---|---|
|
Logotip lokacije |
Veći logotip koji može da bude neproziran i proziran u zavisnosti od otpremljenog dizajna. |
192 x 64 Format: PNG, JPEG, SVG (SVG nije dozvoljen na sajtovima povezanim sa grupom) |
|
Sličica logotipa lokacije |
Sličica kvadratnog logotipa koja se koristi ako nije otpremljen logotip lokacije ili na mestima na kojima je neophodan kvadratni format. Ovaj element je obavezan. |
64 x 64 Format: PNG, JPEG, SVG (SVG nije dozvoljen na sajtovima povezanim sa grupom) |
|
Prošireni logotip lokacije rasporeda |
Prošireni raspored zaglavlja ima proširenu širinu logotipa lokacije. |
300 x 64 Format: JPEG, PNG, SVG |
|
Slika pozadine "Prošireni raspored" |
Nova slika u pozadini koja može da se koristi sa proširenim zaglavljem. |
2560 x 164 Format: JPEG, PNG |