SharePoint 통신 사이트 계획
Applies To
Microsoft 365의 SharePointSharePoint 통신 사이트는 정보를 제공하고 참여하도록 설계되었습니다. 주요 목표는 소규모 그룹으로 콘텐츠를 만들기 위해 공동 작업하는 팀 사이트와 달리 커뮤니케이션 사이트의 주요 목표는 독자에게 주로 읽기를 알리고 만들지 않는 것입니다.
팀 사이트를 만들어야 합니까? 이 문서의 지침을 따를 수 있지만 일반적으로 팀 사이트에는 수행해야 하는 매우 구체적인 목표와 작업을 가진 훨씬 작은 대상 그룹이 있다는 것을 이해합니다. 통신 사이트는 광범위한 통신을 위해 설계되었습니다.
커뮤니케이션 사이트는 다음을 수행하는 좋은 방법을 제공합니다.
-
수십 또는 수백 명의 사용자 또는 전체 organization 정보 공유
-
그룹이 제공하는 서비스를 소개하거나 organization 새 제품 출시에 대한 이야기를 들려주세요.
-
시각적으로 매력적인 형식으로 뉴스 공유
통신 사이트 및 인트라넷
인트라넷을 빌드하는 경우 통신 사이트는 사용할 기본 유형의 사이트를 제공합니다. 따라서 통신 사이트가 광범위한 독자층을 얻을 것으로 예상할 수 있습니다. 사이트가 광범위한 대상 그룹을 유치하는 경우 다음을 보장하는 것이 중요합니다.
-
신중한 거버넌스 - 사이트 디자인 사례 및 organization 제공된 거버넌스 지침을 따릅니다.
-
토픽별 사이트 - 인트라넷은 각 토픽, 기능, 서비스, 프로그램 또는 이니셔티브와 관련된 많은 통신 사이트로 구성됩니다. 토픽 또는 기능을 담당하는 다른 그룹이 있는 경우 별도의 통신 사이트를 만드는 것이 좋습니다.
-
잘 계획된 홈 사이트 - 홈 사이트는 인트라넷의 모든 사용자에 대한 상위 방문 페이지로 만들고 설정하는 통신 사이트입니다. 홈 사이트를 계획하기 위한 몇 가지 특별한 고려 사항이 있습니다.
계획 이러한 도구와 리소스를 통해 Office 365에 대해 네트워크, 디렉터리, 사용자를 준비할 수 있습니다.
대상 그룹 이해
각 커뮤니케이션 사이트를 독자에게 스토리를 전할 수 있는 기회라고 생각해 보세요. 훌륭한 커뮤니케이션 사이트는 독자를 이해하는 것부터 시작합니다. 사이트를 계획할 때 다음 질문에 대해 생각해 보세요.
-
시청자는 누구인가요? 그들은 무엇을 찾고 있습니까?
-
그들은 무엇을 배우거나 하고 싶습니까? 제공하는 서비스에 따라 수행해야 하는 주요 작업은 무엇인가요? (보고 싶은 것뿐만 아니라 상위 작업에 대해서도 생각해 보세요. 얻을 수 있는 주요 질문 또는 전화 통화에 대해 생각해 보세요. 받는 질문은 독자가 필요로 하거나 현재 인트라넷에서 쉽게 찾을 수 없는 것에 대한 몇 가지 인사이트를 제공할 수 있습니다.)
-
그들에게 어떤 용어가 의미가 있습니까? 독자는 콘텐츠에 대해 잘 모르기 때문에 자신의 "언어"와 의미 있는 용어에 대해 생각해야 합니다.
-
어떤 결과를 달성하시겠습니까? 사이트가 성공했는지 어떻게 알 수 있나요?
-
전 세계 시청자가 있나요? 사이트를 둘 이상의 언어로 제공해야 하나요? 그렇다면 다국어 통신 사이트, 페이지 및 뉴스를 만드는 방법을 검토해야 합니다.
팁: 커뮤니케이션 사이트는 작업을 완료하는 데 필요한 시간을 줄이고 일반적으로 필요한 리소스에 연결하는 데 도움이 되는 경우 사이트 방문자에게 중요합니다. 사이트는 고객 지원 티켓을 줄이거나 계약 처리와 같은 작업을 자동화하거나 사람들이 리더십 개발 과정을 검색하고 참여하는 데 도움이 될 때 organization 중요합니다. 사이트 방문자의 관점에서 사이트를 계획하고 주요 비즈니스 문제를 해결하면 커뮤니케이션 사이트에서 의미 있는 결과를 제공하는 데 도움이 됩니다.
기본 사용자 목표가 정의되면 lookbook 을 방문하여 사이트에서 사용자 결과 목표를 나타내는 방법에 대한 몇 가지 예를 확인합니다.
실제 예제: 비즈니스 결과 정의
그것은 당신의 사이트에 와서 다음 형식으로 자신의 목표를 문서화 방문자의 주요 유형에 대해 생각하고 도움이된다 : 로 ...
주요 비즈니스 목표는 organization 리더십 기술을 향상시키는 것이었습니다. T&OD(Talent & Organization Development) 팀의 커뮤니케이션 사이트에서 아래 예제를 검토합니다. 성공 메트릭을 위해 리더십 기술을 향상시키기 위한 프록시를 식별하여 리더십 개발 교육에 참여하는 사람들의 수를 늘렸습니다.
사용자 결과 목표에 대해 다음을 정의했습니다.
|
as a(n)... |
나는 ... |
그런즉... |
|
Employee |
내 역할에 사용할 수 있는 리더십 개발 프로그램에 대해 알아보기 |
필수 및 선택적 학습 기회에 쉽게 등록할 수 있습니다. |
|
Employee |
내가 액세스할 수 있는 리더십 지향 콘텐츠 게시와 같은 학습 리소스 찾기 |
나는 내 직장에서 더 성공할 수 있습니다. |
|
T&OD |
직원이 강좌에 쉽게 등록할 수 있도록 학습 기회 촉진 |
우리는 리더십 결과의 의미있는 개선을 볼 수 있습니다. |
|
T&OD |
연중 다른 시간에 다양한 학습 기회 촉진 |
변화하는 요구에 보다 효과적으로 대응할 수 있습니다. |
이 실제 예제에서 organization 클래식 SharePoint 사이트에서 이러한 목표 해결에 중점을 두는 새 SharePoint 통신 사이트로 마이그레이션되었습니다. 팀은 과거와 같이 과정 목록을 정적 문서로 만드는 대신 각 과정을 설명하는 과정 목록과 각 과정을 예약하는 과정 일정 목록을 만들었습니다. 출시 첫 90일 동안 전년과 같은 3개월 동안 리더십 개발 과정 참여가 400% 증가했습니다!
사이트 콘텐츠 계획
커뮤니케이션 사이트에서 독자를 위한 스토리를 알려줍니다. 스토리는 주로 페이지로 전달되지만 목록 및 문서 라이브러리를 포함하여 사이트에도 다른 리소스가 있을 수 있습니다.
사이트의 콘텐츠를 계획할 때 유의해야 할 사항:
페이지
사이트는 일반적으로 두 가지 유형의 페이지로 구성됩니다.
탐색 페이지는 판독기의 정보 범주를 제공합니다. 탐색 페이지는 종종 몇 가지 높은 수준의 콘텐츠를 제공하지만, 주로 사이트의 여정에서 독자를 안내하는 정보의 범주를 제시하는 것에 관한 것입니다. 이러한 이유로 이러한 범주를 표시하는 데 사용하는 레이블은 특히 중요하며 신중하게 계획해야 합니다. 사이트의 홈페이지는 특별한 유형의 탐색 페이지이며 사이트에 대한 "현관"을 제공합니다.
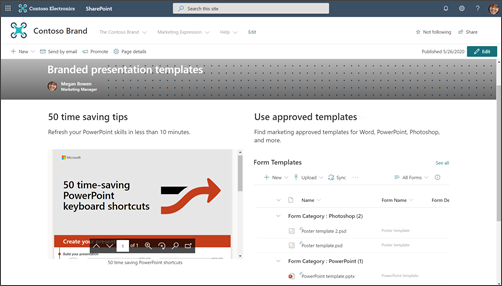
탐색 페이지의 예:

대상 페이지는 읽기 권한자 경험에서 경로의 끝을 제공하고 읽기, 다운로드 또는 인쇄할 정보를 제공합니다. 대상 페이지의 목표는 사람들이 온라인 페이지의 모든 단어를 읽지 않기 때문에 짧고 토 픽별로 유지하는 것입니다 .
대상 페이지의 예:

사이트의 주요 섹션 또는 정보 범주와 탐색 및 대상 페이지의 조합을 사용하여 뷰어를 안내하고 가능한 한 효율적으로 필요한 정보를 얻는 방법을 생각해 보세요.
홈페이지를 비롯한 모든 페이지에 대해 뷰어에 다음 정보를 제공하고 있는지 확인합니다.
-
현재 위치 확인
-
여기서 무엇을 할 수 있나요?
-
다음으로 이동할 위치
목록 및 라이브러리
사이트의 목록을 사용하여 테이블과 같은 형식으로 동적으로 콘텐츠를 표시합니다. Lists 사이트 방문자에게 콘텐츠를 표시하거나 정보를 수집하는 데 사용할 수 있습니다.
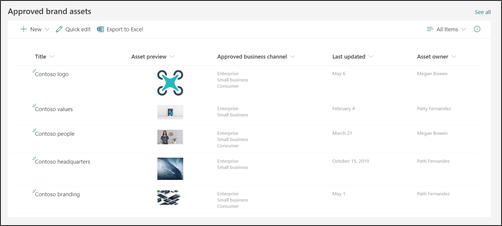
목록 웹 파트의 예:

팁: 사이트 방문자가 기본적으로 통신 사이트의 콘텐츠를 편집할 수 없더라도 방문자에게 전체 사이트가 아닌 특정 목록에 대한 액세스 권한을 부여할 수 있도록 사이트의 목록에 대한 사용 권한을 관리할 수 있습니다. 목록 웹 파트를 사용하여 페이지에 목록 정보를 표시할 수 있습니다.
문서 라이브러리를 사용하여 문서 및 파일과 같은 콘텐츠를 저장하고 표시합니다. 통신 사이트에는 하나의 기본 문서 라이브러리가 있지만 다양한 유형의 문서에 대한 라이브러리를 더 추가할 수 있습니다. 문서 라이브러리 웹 파트를 사용하여 문서 라이브러리의 콘텐츠를 표시할 수 있습니다. 또는 텍스트 웹 파트의 빠른 링크 웹 파트 또는 하이퍼링크와 같은 웹 파트 를 사용하여 개별 문서에 대한 링크를 보여 줍니다. 개별 문서 링크를 사용하면 읽기 권한자에 대한 컨텍스트를 더 쉽게 추가할 수 있으며 전체 라이브러리를 표시하는 것보다 더 유용할 수 있습니다. 문서 라이브러리의 내용을 표시하려면 사용자 지정 보기를 만들어 각 페이지에서 가장 관련성이 큰 콘텐츠를 필터링하고 문서 라이브러리 웹 파트에서 해당 보기를 사용하는 것이 좋습니다. 문서 라이브러리에서 사용자 지정 보기를 만드는 방법에 대해 자세히 알아봅니다.
팁: 라이브러리에서 둘 이상의 폴더 수준을 사용하지 마세요. 대신 파일 구조를 더 돋보이게 하고 콘텐츠를 더 쉽게 검색할 수 있도록 새 라이브러리를 만듭니다. 열을 사용하여 라이브러리의 콘텐츠를 구성하는 것이 좋습니다. 모든 라이브러리 또는 목록에서 사이트 열을 다시 사용할 수 있고 목록 열은 단일 목록 또는 라이브러리에서만 사용할 수 있으므로 목록 열 대신 사이트 열을 사용하는 것이 좋습니다. 열을 사용하여 목록 및 라이브러리를 구성하는 방법에 대해 자세히 알아봅니다.
페이지를 구성하는 방법 결정
사이트의 콘텐츠를 계획할 때 페이지를 그룹화하고 구성하는 방법을 생각해 보세요.
-
특정 주제 또는 특정 형식(예: 사람 Spotlight)에 대한 모든 뉴스 기사를 "롤업"할 수 있나요? 그렇다면 문서 라이브러리의 파일처럼 페이지를 그룹화하고 구성하는 데 사용할 수 있는 열을 페이지에 추가할 수 있습니다.
-
서로 쉽게 연결할 수 있는 특정 토픽에 대한 페이지가 여러 개 있나요? 페이지 속성(사이트 페이지 라이브러리의 열을 참조하는 방법)도 사용할 수 있습니다.
-
페이지 속성을 목록 열이 아닌 사이트 열로 만듭니다. 이렇게 하면 문서와 페이지 모두에 대해 동일한 속성을 공유할 수 있습니다.
페이지 속성을 만들고 편집하는 방법을 알아봅니다. 강조 표시된 콘텐츠("롤업") 웹 파트 에서 페이지 속성을 사용하는 방법을 알아봅니다. 강조 표시된 콘텐츠 웹 파트에서 페이지 속성을 사용하려면 이 사이트의 페이지 라이브러리를 원본으로 선택합니다.
organization 거버넌스 및 접근성 지침 이해
최신 SharePoint 환경에서 회사 또는 organization 브랜드와 일치하도록 모양과 느낌을 쉽게 변경할 수 있지만 organization 사이트에 맞춰야 하는 표준을 설정했을 수 있습니다. 이러한 지침이 사이트를 만드는 데 사용되는 사이트 디자인의 일부가 아닌 경우 사이트가 organization 디자인 패턴에 맞게 조정되도록 해당 지침이 무엇인지 이해해야 합니다. 또한 organization 접근성 표준을 이해해야 합니다. SharePoint Online에서 액세스 가능한 사이트를 만들기 위해 이러한 리소스를 검토합니다.
사이트에 대한 콘텐츠, 특히 이미지를 수집할 때 충실도가 높은 이미지와 비디오 자산을 찾습니다. 거버넌스 계획에 브랜드 규격 이미지를 사용해야 하는 경우 organization 자산 라이브러리에서 이미지를 선택해야 합니다(이미지 선택기의 "organization" 링크에 있습니다). SharePoint 페이지에 이미지를 추가할 때 저작권 규칙을 위반하지 않는지 확인합니다. 이미지 선택기에서 사용할 수 있는 Microsoft에서 제공하는 로열티 없는 스톡 이미지를 활용합니다.
계획 페이지
너무 많은 정보로 페이지 오버로드 방지
-
뉴스 기사 또는 콘텐츠 페이지가 특정 사용자 그룹과만 관련이 있는 경우 대상 그룹 타겟팅을 사용하여 해당 그룹의 콘텐츠를 대상으로 지정할 수 있습니다. 대상 그룹 대상 지정을 사용하면 대상 그룹 타겟팅을 사용할 때 SharePoint 시작 페이지, 모바일 앱의 뉴스 및 뉴스 및 강조 표시된 콘텐츠 웹 파트에서 특정 콘텐츠의 우선 순위를 특정 대상에 지정할 수 있습니다.
-
시청자는 작업을 완료하려고 합니다. 콘텐츠가 너무 많아서 정보를 찾는 데 시간이 너무 많이 걸립니다.
-
점진적 공개를 연습합니다. 뷰어가 우선 순위가 높은 콘텐츠에 우선 순위를 두고 뷰어가 더 많은 정보를 선택하는 경우에만 보조 콘텐츠를 공개합니다.
-
자세한 정보를 자연 범주로 그룹화합니다. 범주를 빠르게 스캔한 다음 클릭을 통해 지정된 범주에 대해 자세히 알아볼 수 있도록 합니다.
-
콘텐츠를 섹션으로 나누세요. 섹션은 크고 작은 화면 모두에서 가독성을 개선하는 데 도움이 됩니다.
-
기본 제공 제목 스타일을 사용하여 텍스트 섹션을 시각적으로 구분합니다. 제목 스타일은 긴 페이지에 대한 앵커 태그를 지원하며 화면 읽기 프로그램을 사용하는 사용자가 전체 화면을 읽을 필요 없이 구역에서 섹션으로 이동할 수 있습니다.
페이지를 "스캔 가능"으로 만들기
-
텍스트 단락당 하나의 아이디어입니다. 첫 번째 문장은 요약 또는 결론을 제공해야 합니다.
-
글머리 기호 목록을 사용합니다.
-
더 적습니다. 가능한 한 적은 단어를 사용합니다.
-
단어에 밑줄을 긋지 마세요. 웹 페이지의 밑줄은 하이퍼링크를 신호하고 하이퍼링크가 아닌 텍스트에 밑줄을 긋는 경우 독자를 혼동합니다.
-
긴 URL을 게시하지 마세요. 대신 하이퍼링크가 있는 단어를 사용합니다.
-
이미지를 사용하여 매력적인 콘텐츠를 만듭니다. 웹 파트를 사용하여 이미지를 추가하고 이미지가 토픽과 관련이 있고 조직 브랜드 스타일을 준수하는지 확인합니다.
-
하이퍼링크를 "here"라는 단어와 연결하지 마세요. 페이지에서 "여기" 링크를 여러 번 클릭하려면 읽기 프로그램을 중지하고 단어 "here"의 전후에 있는 텍스트를 읽은 다음 링크의 대상이 어디로 가는지 파악해야 합니다. 대신 하이퍼링크는 항상 다음과 같이 대상 레이블과 연결되어야 합니다.
-
사용 안 함: 애플리케이션 양식을 보려면 여기 를 클릭하세요.
-
더 나은: 애플리케이션 양식 다운로드
-
최적: 애플리케이션 양식
-
페이지에 액세스할 수 있는지 확인
-
이미지에 "대체" 텍스트가 있는지 확인합니다. 화면 읽기 프로그램에서 이미지가 발견되면 텍스트 대안을 읽으려고 시도합니다. 업로드하는 이미지에 대해 자동으로 생성된 "대체 텍스트"를 검토하고 그림과 일치하지 않는 경우 설명을 변경합니다.
-
이미지가 로드되지 않으면 브라우저에 "대체" 텍스트가 표시됩니다. 네트워크 연결 불량과 같은 일반적인 이유로 이미지가 로드되지 않는 경우에도 텍스트 대안이 중요합니다.
-
애니메이션 이미지를 사용할 때는 주의해야 합니다. 인지 장애, 동작 민감도 또는 발작 장애가 있는 사용자는 이미지(GIF 포함)의 이동, 깜박임 또는 자동 애니메이션 효과를 허용할 수 없습니다.
홈페이지 계획
모든 페이지는 중요하지만 사이트의 홈페이지는 방문자가 "첫인상"을 받는 곳입니다. 홈페이지는 방문자에게 좋은 환경을 만드는 데 특히 중요한 역할을 합니다. 홈페이지는 시각적으로 매력적이고 동시에 작동해야 합니다.
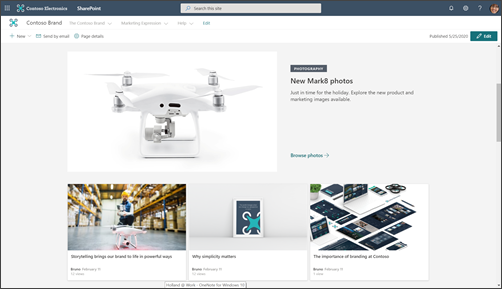
홈페이지 예제:

lookbook에는 홈페이지를 디자인하는 방법을 보여주는 예제가 있지만 계획 중에 식별한 비즈니스 결과는 룩북의 아이디어가 홈페이지 디자인으로 변환되는 방식을 이끌어야 합니다.
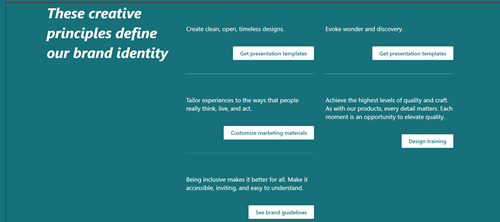
이 문서에서 사용되는 통신 사이트 디자인은 브랜딩 사이트예제입니다.
홈페이지는 주로 탐색 페이지입니다. 목표는 사이트에서 제공해야 하는 사항에 대한 개요를 제시하고 독자가 알고 있거나 성취해야 하는 사항에 따라 경로를 선택할 수 있는 기회를 제공하는 것입니다. 홈페이지는 사이트의 모든 페이지 또는 모든 문서에 대한 링크를 제공할 필요가 없습니다. 그러나 사이트 탐색과 결합된 홈페이지는 읽기 프로그램을 사이트에서 다루는 모든 주요 범주 또는 토픽 으로 안내해야 합니다.
페이지 맨 위에 고가치 콘텐츠 배치
사이트의 현관문이므로 페이지 맨 위에 독자에게 가장 자주 필요한 콘텐츠에 대한 링크를 포함하는 것이 특히 중요합니다. 사이트를 계획하기 위해 정보를 수집할 때 가장 자주 필요한 콘텐츠를 식별했습니다. 홈페이지(및 위쪽 탐색)는 이 정보를 실행하기에 가장 좋은 장소입니다! 빠른 링크 웹 파트는 가장 자주 필요한 콘텐츠 또는 topics 대한 링크를 제공하는 여러 가지 레이아웃 옵션을 제공하며 이 목적을 위해 Hero 웹 파트를 사용할 수도 있습니다.
사이트 뷰어에 대한 사이트 소유자 연락처 정보 표시
홈페이지에 사이트 소유자의 이름을 추가하는 것이 매우 유용할 수 있습니다. 이 정보에 가장 적합한 곳은 페이지 맨 아래에 있습니다. 중요하지만 항상 필요하지는 않습니다. 모든 통신 사이트에 홈페이지 아래쪽에 사이트 소유자(또는 사이트 연락처)가 있는 경우 방문자는 이 패턴을 인식하고 사이트에 대한 연락처를 찾아야 하는 경우 아래쪽으로 스크롤해야 한다는 것을 알게 됩니다. 사람 웹 파트를 사용하여 사이트 소유자의 이름을 추가합니다.
뉴스를 사용하여 활동, 마일스톤 및 콘텐츠 홍보
뉴스를 사용하여 사이트에서 나타내는 주제 또는 부서와 관련된 콘텐츠, 마일스톤 또는 활동을 홍보할 수 있습니다. 그래픽과 서식이 풍부한 서식을 포함할 수 있는 눈길을 끄는 게시물을 빠르게 만들 수 있습니다. 뉴스 기사를 더 쉽게 만들려면 뉴스 게시물에 대한 페이지 템플릿을 만드는 것이 좋습니다.
뉴스는 일반적으로 기사의 첫 번째 게시 날짜를 기준으로 표시되며 가장 최근 문서가 먼저 나열됩니다. 그러나 뉴스 웹 파트에서 특정 순서로 뉴스 기사를 "고정"할 수도 있습니다.
뉴스 웹 파트 사용
뉴스 웹 파트에는 웹 파트를 배치하는 열의 크기에 따라 여러 레이아웃과 다양한 환경이 포함됩니다. 좋은 방법은 페이지 맨 위에 있는 뉴스 웹 파트를 사용하고 자주 업데이트하도록 커밋하는 것입니다. 사용자가 만든 모든 뉴스 게시물은 뉴스 웹 파트에 자동으로 표시됩니다.
시청자가 사이트를 "팔로우"하도록 권장합니다. 그러면 새 뉴스 게시물이 SharePoint 시작 페이지로 승격되고 팔로워를 위해 모바일 앱의 뉴스 탭으로 승격됩니다.
채워진 뉴스 웹 파트의 예:

대부분의 뉴스 웹 파트 레이아웃은 페이지에 썸네일 이미지를 사용합니다. 축소판 그림 이미지는 페이지의 첫 번째 고품질 이미지에서 자동으로 만들어집니다. 페이지 머리글 이미지일 수도 있고 페이지에 머리글 이미지가 없는 경우 SharePoint는 페이지의 첫 번째 섹션에 있는 첫 번째 열의 첫 번째 이미지를 사용합니다. 최상의 결과를 보려면 각 뉴스 기사의 기본 이미지에서 가로 이미지를 사용합니다. 페이지의 썸네일 이미지를 변경하거나 선택하는 방법을 알아봅니다.
매력적인 콘텐츠 만들기
항상 신문의 뉴스 기사처럼 뉴스 기사에서 가장 중요한 정보를 "맨 위에"놓습니다.
뉴스 페이지 제목에 대한 다음 팁을 사용하여 독자의 관심을 끌 수 있습니다.
-
숫자를 사용합니다. 숫자로 헤드라인을 시작하는 것도 괜찮습니다.
-
문장 대/소문자를 사용합니다(organization 표준이 달리 지시하지 않는 한). 머리의 첫 번째 단어는 모든 적절한 명사처럼 대문자로 표시되어야 합니다. 대부분의 헤드라인 단어는 소문자로 표시되어야 합니다. 모든 단어를 대문자로 표시하지 마세요. 대부분의 경우 콜론 뒤의 첫 번째 단어를 대문자로 표시합니다. (경우에 따라 한 단어만 콜론을 따르는 경우 단어는 대문자로 표시되지 않습니다. 최선의 판단을 사용합니다.)
-
매력적인 형용사를 사용합니다. 예: 간편, 재미, 무료, 인크레더블, 필수, 이상한, 놀라운.
-
과대 광고 및 표현을 최소화합니다. 뉴스 기사 제목에서 식이나 관용구를 사용하는 경우 영어가 아닌 사용자에게는 의미가 없는 경우가 많습니다.
-
고유한 근거를 사용합니다. "목록" 문서와 같은 사람. 목록 게시물로 다른 사람의 관심을 끌려면 이유, 원칙, 사실, 수업, 아이디어, 방법, 비밀 및 트릭과 같은 단어를 사용합니다.
-
무엇을, 왜, 어떻게 또는 언제 사용합니다. 이는 설득할 기사를 작성할 때 특히 유용합니다.
-
대담한 약속을 합니다. 독자에게 새로운 기술이나 해결되지 않은 신비에 대한 해결책과 같은 귀중한 것을 약속하십시오. 독자가 귀하의 기사를 읽고 다음을 제공 감히!
-
현재 시제에 씁니다. 현재 시제를 사용하여 즉각적인 과거 정보, 과거 콘텐츠에 대한 과거 시제 및 향후 이벤트에 대한 향후 시제를 사용합니다.
계획 탐색
가장 효과적인 SharePoint 사이트를 활용하여 사용자가 필요한 사항을 빠르게 찾고, 찾은 정보를 사용하여 결정을 내리고, 상황을 파악하고, 필요한 도구를 사용하거나 동료와 소통하며 문제를 해결할 수 있습니다. 따라서 효과적인 탐색 환경을 계획하는 것은 통신 사이트를 설계하는 데 중요한 요소입니다. 좋은 탐색 환경은 방문자에게 사이트에서 사용할 수있는 것에 대한 완전한 그림을 제공하고 홈 페이지와 결합하여 사이트에 대한 포괄적 인 "이야기"를 제공합니다.
organization 허브 구조에 대해 알아보고 사이트를 허브로 연결하여 가시성과 도달 범위를 높이는 것이 좋습니다. 사이트를 허브에 연결하는 경우 사이트는 organization 거버넌스 규칙에 따라 허브 테마 및 권한을 상속할 수 있습니다.
사이트 탐색을 계획하는 방법에 대해 알아봅니다.
계획 권한
통신 사이트에는 일반적으로 적은 수의 콘텐츠 작성자와 훨씬 더 많은 수의 독자가 있습니다. 권한은 SharePoint 그룹에서 관리되며 기본적으로 다음 세 가지 권한 수준을 포함합니다.
-
소유자 – 모든 권한. 각 통신 사이트에 대해 2명 이상의 소유자가 있는 것이 좋습니다.
-
멤버 – 권한을 편집합니다. 원하는 만큼 구성원을 가질 수 있지만 적절한 감독을 제공할 수 있도록 숫자를 상대적으로 작게 유지하는 것이 좋습니다. 모든 멤버는 다른 멤버가 만든 콘텐츠를 편집하고 초안 상태에 있는 페이지를 볼 수 있습니다.
-
방문자 – 읽기 권한. 외부 사용자를 제외한 모든 사용자와 같이 방문자를 위해 기존 광범위한 사용자 그룹을 사용하는 경우 방문자 그룹을 관리하는 것이 훨씬 쉽습니다. 개인 통신 사이트를 만들려는 경우 방문자 그룹 또는 기존 메일 사용 보안 그룹에 기존 Microsoft 365 그룹을 추가할 수 있습니다.
콘텐츠 작성자가 멤버 그룹에 추가됩니다. 소유자와 구성원에 대한 사용 권한의 주요 차이점은 사이트에 대한 권한을 할당하는 기능입니다. 위에 나열된 세 가지 권한 그룹 외에도 각 사이트에는 사이트 관리자(이전에 사이트 모음 관리자라고 함)가 있습니다. organization 통신 사이트에 대한 셀프 서비스 만들기를 지원하는 경우 사이트 관리 사이트를 만든 사람이 됩니다.