Kijelző hozzáadása, szerkesztése, kicsinyítése és törlése egy klasszikus lapon
Applies To
SharePoint Server előfizetői kiadás SharePoint Server 2019 SharePoint Server 2016 SharePoint Server 2013 Enterprise SharePoint Foundation 2013 SharePoint Server 2010A Microsot SharePoint-webhelyek lapjainak testreszabásához kijelzőket adhat hozzá vagy módosíthat. Kijelzők használatával változatos funkciókat adhat a lapokhoz, például dokumentumtárakat vagy diagramokat helyezhet el programkód írása nélkül.
Megjegyzés: Ha a következőt használja: SharePoint a Microsoft 365-ben: Kijelzők használata modern lapokon.
Kijelző hozzáadása weblaphoz
Lap szerkesztéséhez legalább az alapértelmezett <Webhely neve> tagjai SharePoint-csoport tagjainak járó jogosultsági szinttel kell rendelkeznie.
-
Lépjen arra a lapra, ahol a kijelzőt szerkeszteni szeretné. Ha a lap tetején megjelenik a Lap lap, kattintson a Lap , majd a Szerkesztés gombra. A lap jobb felső sarkában a Szerkesztés parancsra is kattinthat.

Ha sem a Lap lap, sem a Szerkesztés parancs nem található meg, kattintson a Beállítások

Megjegyzés: Ha a Szerkesztés gomb nem érhető el, akkor lehetséges, hogy nem rendelkezik a megfelelő engedélyekkel. Kérje a rendszergazda segítségét.
-
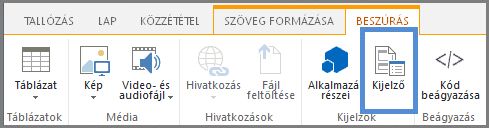
Kattintson a lap azon pontjára, ahol fel szeretné venni a kijelzőt, majd kattintson a Beszúrás fülre, végül pedig a Kijelző gombra.

-
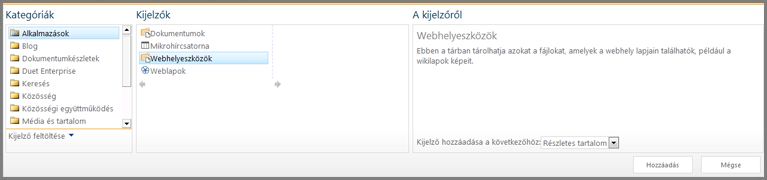
A Kategóriák területen válasszon ki egy kategóriát (például Alkalmazások), jelölje ki a laphoz hozzáadni kívánt kijelzőt (például Webhelyeszközök), majd kattintson a Hozzáadás gombra. Amikor kiválaszt egy kijelzőt, a kijelzővel kapcsolatos információk a Kijelző névjegye területen jelennek meg.

-
Ha befejezte a lap szerkesztését, a Szöveg formázása lapon kattintson a Mentés gombra.
Beállíthatja, hogy a kijelzők alapértelmezés szerint kis méretűre legyenek állítva egy lapon. Ezt akkor teheti meg, ha egy oldal zsúfoltnak tűnik. A lap olvasói visszaállíthatják a kijelzőt, miközben olvassák a lapot. Ha bezárják, majd újra megnyitja a lapot, a kijelző ismét kis méretű lesz.
-
Lépjen arra a lapra, ahol a kijelzőt szerkeszteni szeretné. Ha a lap tetején megjelenik a Lap lap, kattintson a Lap , majd a Szerkesztés gombra. A lap jobb felső sarkában a Szerkesztés parancsra is kattinthat.

Ha sem a Lap lap, sem a Szerkesztés parancs nem található meg, kattintson a Beállítások

-
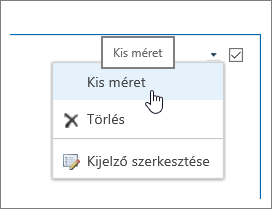
A lapon mutasson a kijelzőre, kattintson a lefelé mutató nyílra
-
Ha befejezte a lap szerkesztését, a Szöveg formázása lapon kattintson a Mentés gombra.
Az alábbi képen egy olyan lap látható, amelyen a Webhelycsatorna kijelző kis méretűre van állítva.

-
Lépjen arra a lapra, ahol a kijelzőt szerkeszteni szeretné. Ha a lap tetején megjelenik a Lap lap, kattintson a Lap , majd a Szerkesztés gombra. A lap jobb felső sarkában a Szerkesztés parancsra is kattinthat.

Ha sem a Lap lap, sem a Szerkesztés parancs nem található meg, kattintson a Beállítások

-
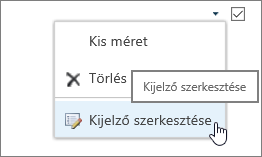
A lapon mutasson a kijelzőre, kattintson a lefelé mutató nyílra
-
A képernyő jobb oldalán megjelenik a kijelző szerkesztősávja. Itt módosíthatja a nézeteket, a megjelenést, az elrendezést és sok más tulajdonságot. Ha olyan kijelzőt szerkeszt, amely egy lapon lefelé volt, előfordulhat, hogy felfelé kell görgetnie a kijelző szerkesztősávjának megjelenítéséhez.
Megjegyzés: Ez az eljárás nem törli a kijelzőt a webhelyről. Csak a lapról törli
-
Keresse meg a lapot, és kattintson a Szerkesztés parancsra.
-
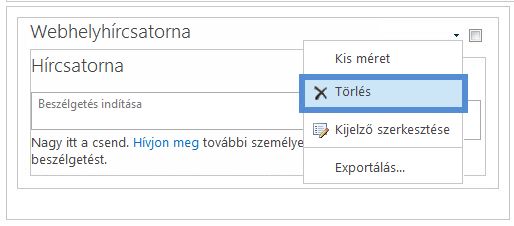
Mutasson arra a kijelzőre, amelyet el szeretne távolítani a lapról, kattintson a lefelé mutató nyílra, majd a Törlés parancsra.

-
Ha befejezte a lap szerkesztését, a Szöveg formázása lapon kattintson a Mentés gombra.
Ha Ön SharePoint-fejlesztő, és saját kijelzőket szeretne létrehozni, tekintse meg ezeket a hivatkozásokat.
-
Kijelzők létrehozása a SharePointhoz – Kijelzők létrehozása a Visual Studióban.
-
WebPart osztály – A SharePoint API-t és osztályokat ismerteti.