A SharePoint kommunikációs webhelyének megtervezve
Applies To
Microsoft 365 SharePointA SharePoint kommunikációs webhelyei a tájékoztatásra és a kommunikációra szolgálnak. A csapatwebhelyekkel ellentétben, ahol az elsődleges cél a tartalom kis csoportokkal való közös létrehozása , a kommunikációs webhely elsődleges célja az olvasók tájékoztatása – elsősorban olvasásra, nem létrehozásra.
Létre kell hoznia egy csoportwebhelyet? Továbbra is követheti az ebben a cikkben található útmutatást, de tisztában van azzal, hogy egy csapatwebhely általában sokkal kisebb közönséggel rendelkezik, nagyon konkrét célokkal és feladatokkal, amelyeket el kell végezni. A kommunikációs webhelyeket széles körű kommunikációra tervezték.
A kommunikációs webhelyek nagyszerű módot kínálnak a következő helyekre:
-
Információk megosztása több tucat vagy több száz emberrel – vagy a teljes szervezettel
-
Bemutathatja a csoport által kínált szolgáltatásokat, vagy mesélhet egy új termékindításról a szervezet számára
-
Hírek megosztása látványos formátumban
Kommunikációs helyek és intranetek
Ha intranetet hoz létre, a kommunikációs helyek adják meg a használni kívánt elsődleges helytípust. Ezért számíthat arra, hogy a kommunikációs webhelyek széles körű olvasási jogosultságot kapnak. Ha a webhelyek széles közönséget vonzanak, fontos biztosítani az alábbiakat:
-
Átgondolt irányítás – Webhelytervezési eljárások és a szervezet által biztosított szabályozási útmutató követése
-
Témakörspecifikus webhelyek – Az intranet számos kommunikációs webhelyet tartalmaz, amelyek az egyes témakörökre, funkciókra, szolgáltatásokra, programokra vagy kezdeményezésekre vonatkoznak. Ha egy témakörért vagy funkcióért más csoport felelős, érdemes lehet külön kommunikációs webhelyet létrehoznia.
-
Jól megtervezett kezdőlap – A kezdőlap egy kommunikációs webhely, amelyet az intranet összes felhasználójának első kezdőlapjaként hozhat létre és állíthat be. A kezdőlap tervezésének néhány speciális szempontja van.
Csomag
A célközönség megismerése
Gondoljon az egyes kommunikációs webhelyekre, mint arra, hogy elmeséljen egy történetet az olvasóknak. Egy nagyszerű kommunikációs webhely az olvasó megértésével kezdődik. A webhely tervezésekor gondolja át ezeket a kérdéseket:
-
Kik a nézői? Mit keresnek?
-
Mit akarnak megtanulni vagy csinálni? Melyek azok a legfontosabb feladatok, amelyeket el kell végezniük az Ön által biztosított szolgáltatások alapján? (Gondoljon a legfontosabb feladataikra , nem csak arra, amit látni szeretne. Gondolja át a legfontosabb kérdéseket vagy telefonhívásokat– a kérdések alapján betekintést nyerhet abba, hogy az olvasóknak mire van szükségük, vagy nem találják meg könnyen az aktuális intraneten.)
-
Milyen kifejezéseknek van értelme? Ne feledje, hogy az olvasók nem tudnak annyit, mint amennyit a tartalomról tesznek – ezért gondoljon a "nyelvükre" és azokra a kifejezésekre, amelyek jelentenek számukra valamit.
-
Milyen eredményeket szeretne elérni? Honnan fogja tudni, hogy webhelye sikeres-e?
-
Van globális közönsége? A webhelyet egynél több nyelven kell bemutatni? Ha igen, mindenképpen tekintse át, hogyan hozhat létre többnyelvű kommunikációs webhelyeket, lapokat és híreket.
Tipp: A kommunikációs webhely értékes lesz a webhely látogatói számára, ha csökkenti a feladatok elvégzéséhez szükséges időt, és összekapcsolja őket a gyakran szükséges erőforrásokkal. A webhely értékes lesz a szervezet számára, ha csökkenti az ügyféltámogatási jegyeket, vagy automatizálja az olyan feladatokat, mint a szerződésfeldolgozás, vagy segít az embereknek felfedezni és részt venni a vezetői fejlesztési tanfolyamokon. Ha a webhelyet a látogatók szemszögéből tervezi meg, és meg tudja oldani a legfontosabb üzleti problémákat, azzal biztosíthatja, hogy a kommunikációs webhely értelmes eredményeket nyújtson.
Miután meghatározta az elsődleges felhasználói célokat, látogasson el a lookbookba , és tekintsen meg néhány példát arra, hogyan képviselheti a felhasználói eredmények céljait a webhelyen.
Valós példa: üzleti eredmények meghatározása
Hasznos, hogy gondoljon a főbb típusú látogatók, akik jönnek a webhelyre, és dokumentálja a célokat a következő formátumban: Mint egy ..., meg kell ... , hogy ...
Tekintse át az alábbi példát egy talent & szervezetfejlesztési (T&OD) csapat kommunikációs webhelyéről, ahol az elsődleges üzleti cél a szervezet vezetői készségeinek fejlesztése volt. A sikeresség metrikájában a vezetői készségek fejlesztésének proxyját azonosították– ezzel növelve a vezetői fejlesztési képzésben részt vevő személyek számát.
A felhasználói eredmények céljaihoz a következőket határozták meg:
|
A(n)... |
Meg kell ... |
Hogy... |
|
Alkalmazott |
ismerje meg azokat a vezetői fejlesztési programokat, amelyek a szerepköröm számára elérhetők |
Könnyen regisztrálhatok a szükséges és választható tanulási lehetőségekre. |
|
Alkalmazott |
tanulási forrásanyagokat találhatok – például vezetésorientált tartalomkonkrediteket, amelyekhez hozzáféréssel rendelkezem |
Sikeresebb lehetek a munkámban. |
|
T&OD |
az alkalmazottak tanulási lehetőségeinek előmozdítása, hogy könnyen regisztráljanak a kurzusokra |
jelentős fejlesztéseket láthatunk a vezetői eredményekben. |
|
T&OD |
különböző tanulási lehetőségek támogatása az év különböző időszakaiban |
hatékonyabban tudunk reagálni a változó igényekre. |
Ebben az igazi példában a szervezet egy klasszikus SharePoint-webhelyről áttelepített egy új SharePoint kommunikációs webhelyre, amely ezeknek a céloknak a kezelésére összpontosított. Ahelyett, hogy a korábbiakhoz hasonló statikus dokumentumként hoznák létre a tanfolyamlistát, a csapat létrehozott egy tanfolyamlistát az egyes kurzusok leírásához, valamint egy tanfolyamnaptár-listát az egyes kurzusok ütemezéséhez. Az első 90 napon belül 400%-kal nőtt a vezetői továbbképzéseken való részvétel az előző év azonos három hónapos időszakában!
A webhely tartalmának megtervezve
A kommunikációs webhely egy történetet mesél el az olvasóknak. A történet elsősorban lapokkal lesz elmesélve, de más erőforrások is lehetnek a webhelyen, beleértve a listákat és a dokumentumtárakat is.
A webhely tartalmának megtervezése során szem előtt tartandó szempontok:
-
Minimalizálja az olvasók számára szükséges tartalomhoz szükséges időt (nem kattintásokat)
-
A dokumentumoknál több oldalból álló kommunikációs webhelyeket hozhat létre, hogy megkönnyítse a használatot
-
Még akkor is létrehozhatja a kezdőlapot, ha először ezt a lapot tervezi meg. Így amikor navigációs elemeket hoz létre a kezdőlapon, például a Fő kép vagy a Gyorshivatkozások kijelzőt, automatikusan beolvashatja a képet az egyes lapokról, így vizuális konzisztenciát hozhat létre, amikor az olvasó egy hivatkozásra kattint.
Lapok
A webhely általában kétféle lapból áll:
A navigációs oldalak információkategóriákat biztosítanak az olvasó számára. A navigációs oldalak gyakran biztosítanak magas szintű tartalmat, de többnyire az információkategóriák bemutatásáról szólnak, hogy útmutatást nyújtsanak az olvasóknak a webhelyen való utazásukhoz. Ezért különösen fontosak a kategóriák bemutatásához használt címkék, amelyeket gondosan meg kell tervezni. A webhely kezdőlapja egy speciális típusú navigációs lap, és "bejárati ajtót" biztosít a webhely számára.
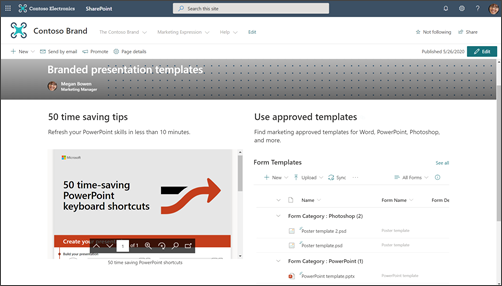
Példa navigációs lapra:

A céloldalak biztosítják az olvasói út végét, és információkat mutatnak be az olvasáshoz, letöltéshez vagy nyomtatáshoz. A céloldalakkal az a cél, hogy rövidek és témakörspecifikusak maradjanak, mert az emberek nem olvasnak el minden szót az online lapokon – szkennelnek , és a megtekintők sokkal jobb keresési élményt kapnak.
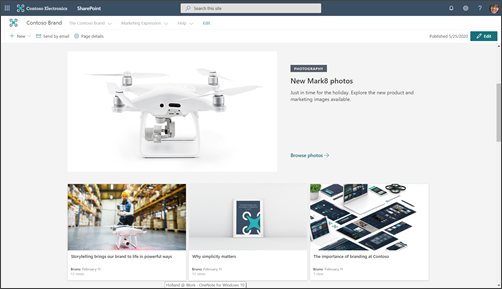
Példa céloldalra:

Gondoljon a webhely főbb szakaszaira vagy információkategóriáira, és hogy hogyan fogja használni a navigációs és céloldalak kombinációját a megtekintő irányításához, és segít nekik a lehető leghatékonyabban elérni a szükséges információkat.
A kezdőlapot is beleértve minden oldal esetében győződjön meg arról, hogy a megtekintőnek a következő információkat adja meg:
-
Where am I? (Hol vagyok?)
-
Mit tehetek itt?
-
Mi legyen a következő lépés?
Listák és kódtárak
A webhelyen lévő listák segítségével dinamikusan jelenítheti meg a tartalmat táblázatszerű formátumban. Listák használható tartalmak megjelenítésére vagy a webhely látogatóitól származó információk gyűjtésére.
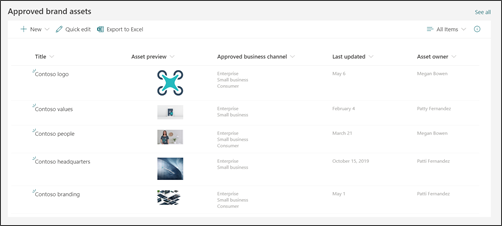
Példa Egy Lista kijelzőre:

Tipp: Annak ellenére, hogy a webhely látogatói alapértelmezés szerint nem fogják tudni szerkeszteni a kommunikációs webhely tartalmát, lehetősége van a webhely bármely listájára vonatkozó engedélyek kezelésére , hogy a látogatók csak egy adott listához, nem pedig a teljes webhelyhez járulhassanak hozzá. A Lista kijelzővel listaadatokat jeleníthet meg a lapokon.
Dokumentumtárak használatával tárolhat és jeleníthet meg tartalmakat, például dokumentumokat és fájlokat. A kommunikációs webhely egyetlen alapértelmezett dokumentumtárral rendelkezik, de a különböző típusú dokumentumokhoz további tárakat is hozzáadhat. A dokumentumtár kijelzővel megjelenítheti a dokumentumtárak tartalmát. Vagy használhat kijelzőket, például a Gyorshivatkozások kijelzőt vagy a Szöveg kijelző hivatkozásait az egyes dokumentumokra mutató hivatkozások megjelenítéséhez. Az egyes dokumentumhivatkozások megkönnyítik a kontextus hozzáadását az olvasók számára, és hasznosabbak lehetnek, mint egy teljes tár megjelenítése. Ha meg szeretné jeleníteni egy dokumentumtár tartalmát, érdemes lehet egyéni nézeteket létrehozni az egyes oldalakon legrelevánsabb tartalmak szűréséhez és a Dokumentumtár kijelzőben való használatához. További információ arról, hogyan hozhat létre egyéni nézeteket a dokumentumtárakban.
Tipp: Próbáljon meg egynél több mappaszintet használni a tárakban. Ehelyett hozzon létre egy új tárat, hogy a fájlstruktúrák és a tartalom könnyebben felfedezhető legyen. Fontolja meg oszlopok használatát a tárakban lévő tartalom rendszerezéséhez. Célszerű a listaoszlopok helyett webhelyoszlopokat használni, mert a webhelyoszlopok bármely tárban vagy listában újra felhasználhatók, és a listaoszlopok csak egyetlen listában vagy tárban használhatók. További információ arról, hogyan rendszerezheti a listákat és tárakat oszlopok használatával.
Döntse el, hogyan szeretné rendszerezni a lapokat
A webhely tartalmának megtervezése során gondolja át, hogyan szeretné csoportosítani és rendszerezni a lapokat:
-
Szeretné"összesíteni" egy adott témakörrel vagy egy adott típussal (például Kapcsolatok Spotlight) kapcsolatos összes hírcikket? Ha igen, oszlopokat adhat a lapokhoz, amelyek segítségével a dokumentumtárakban lévő fájlokhoz hasonlóan csoportosíthatja és rendszerezheti a lapokat.
-
Több oldala is lesz egy adott témakörről, amelyeket szeretne könnyen összekapcsolni egymással? Ehhez a laptulajdonságokat is használhatja (ahogyan a Webhelylapok tár oszlopaira hivatkozunk).
-
A laptulajdonságokat webhelyoszlopokként, nem listaoszlopokként hozza létre. Ez lehetővé teszi, hogy ugyanazt a tulajdonságot ossza meg a dokumentumok és a lapok esetében is.
Megtudhatja, hogyan hozhat létre és szerkeszthet oldaltulajdonságokat. Megtudhatja , hogyan használhatja a laptulajdonságokat a Kiemelt tartalom ("összesítő") kijelzőben. Ha egy laptulajdonságot szeretne használni a Kiemelt tartalom kijelzőben, válassza a Laptár ezen a webhelyen lehetőséget forrásként.
A szervezet irányítási és akadálymentességi irányelveinek megismerése
A modern SharePoint-felületen egyszerűen módosíthatja a megjelenést, és úgy érezheti magát, hogy megfeleljen a vállalat vagy a szervezet márkájának – de előfordulhat, hogy szervezete olyan szabványokat hozott létre, amelyekhez a webhelynek igazodnia kell. Ha ezek az irányelvek nem részei a webhely létrehozásához használt webhelytervnek, győződjön meg arról, hogy tisztában van azokkal, hogy a webhely összhangban legyen a szervezet tervezési mintáival. Emellett győződjön meg arról, hogy ismeri a szervezet akadálymentességi szabványait. Ezeket az erőforrásokat áttekintve akadálymentes webhelyeket hozhat létre a SharePoint Online-ban.
Amikor tartalmat gyűjt, különösen képeket a webhelyéhez, keressen kiváló minőségű képeket és videoeszközöket. Ha a szabályozási tervhez márkavédett rendszerképek használatára van szükség, győződjön meg arról, hogy a rendszerképeket a szervezeti adategység-kódtárakból választja ki (a rendszerkép-választóban található "A szervezet" hivatkozáson található). Győződjön meg arról, hogy nem szegi meg a szerzői jogi szabályokat, amikor képeket ad hozzá a SharePoint-lapokhoz. Használja ki a Microsoft által a képválasztóban elérhető jogdíjmentes stockképeket.
Oldalak megtervezése
Ne terhelje túl az oldalt túl sok információval
-
Ha egy hírcikk vagy tartalomoldal csak bizonyos személyek egy adott csoportja számára releváns, a tartalmat célközönség-megcélzásthasználó személyek csoportjára célozhatja. A célközönség-megcélzás lehetővé teszi, hogy adott tartalmakat a SharePoint kezdőlapján, a mobilalkalmazás híreiben és a Hírek és kiemelt tartalmak kijelzőkben meghatározott célközönségek számára priorizáljon, ha engedélyezve van a célközönség-megcélzás.
-
A nézők egy feladatot próbálnak elvégezni. A túl sok tartalom túlterheltté válik, és túl sok időt vesz igénybe az információk megkeresése.
-
A fokozatos közzététel gyakorlata. A megtekintőket mindig a magas prioritású tartalomra összpontosítsa, és csak akkor tegye közzé a másodlagos tartalmakat, ha a megtekintő több információ mellett dönt
-
Csoportosítsa a részletes információkat természetes kategóriákba. Az adott kategóriával kapcsolatos további információkért egyszerűen áttekintheti a kategóriákat, majd átkattinthatja őket.
-
Szakaszokra bonthatja a tartalmat. A szakaszok nagy és kis képernyőkön is javítják az olvashatóságot.
-
A szövegszakaszok vizuális elválasztásához használjon beépített címsorstílusokat. A címsorstílusok támogatják a hosszú oldalak horgonycímkéinek használatát, és lehetővé teszik a képernyőolvasót használó felhasználóknak, hogy a teljes képernyő felolvasása nélkül ugorjanak a szakaszokról a szakaszokra.
Oldalak "kereshetővé tétele"
-
Bekezdésenként egy ötlet. Az első mondatnak meg kell adnia az összefoglalást vagy a következtetést.
-
Listajeles listák használata.
-
A kevesebb több. Használjon minél több szót.
-
Ne húzza alá a szavakat. A weblapok aláhúzásai hivatkozásokat jeleznek, és összezavarja az olvasókat, ha olyan szöveget aláhúzott, amely nem hivatkozás.
-
Soha ne tegyen közzé hosszú URL-címet. Használjon inkább hivatkozásokat tartalmazó szavakat.
-
Képek használatával vonzó tartalmakat hozhat létre. Kijelzők használatával képeket vehet fel, és meggyőződhet arról, hogy a képek kapcsolódnak a témakörhöz, és megfelelnek a szervezet arculati stílusának.
-
Soha ne társítson hivatkozást az "itt" szóhoz. Ha többször kattint az "itt" hivatkozásra az oldalon, az olvasónak le kell állnia, el kell olvasnia a szöveget az "itt" szó előtt és után, majd ki kell derítenie, hogy hová tart a hivatkozás célja. Ehelyett a hivatkozásokat mindig a célcímkéhez kell társítani, a következőképpen:
-
Nincs használatban: Kattintson ide az alkalmazásűrlaphoz
-
Jobb: Töltse le az alkalmazásűrlapot
-
Legjobb: Alkalmazásűrlap
-
A lapok elérhetőségének biztosítása
-
Győződjön meg arról, hogy a képeken "alt" szöveg szerepel. Amikor egy képernyőolvasó képpel találkozik, egy szöveges alternatívát próbál olvasni. Tekintse át az automatikusan létrehozott "helyettesítő szöveget" a feltöltött képekhez, és módosítsa a leírást, ha az nem egyezik a képpel.
-
A böngészők "helyettesítő" szöveget jelennek meg, ha a képek nem töltődnek be. A szöveges alternatívák akkor is fontosak, ha a képek nem töltődnek be olyan gyakori okok miatt, mint például a gyenge hálózati kapcsolat.
-
Legyen óvatos animált képek használatakor. A kognitív zavarokkal, mozgásérzékenységgel vagy rohamzavarokkal küzdő felhasználók nem tolerálhatják a mozgó, villogó vagy automatikusan animáló képeket (beleértve a GIF-eket is).
-
Ezeket az erőforrásokat áttekintve akadálymentes webhelyeket hozhat létre a SharePoint Online-ban.
A kezdőlap megtervezése
Minden oldal fontos, de a webhely kezdőlapja az, ahol a látogatók megkapják az "első benyomást". A kezdőlap különösen fontos szerepet játszik abban, hogy jó élményt teremtsen a látogatók számára. A kezdőlapnak egyszerre kell vizuálisan vonzónak és funkcionálisnak lennie.
Példa kezdőlapra:

A lookbook példákat mutat be arra, hogyan tervezheti meg a kezdőlapot – de a tervezés során azonosított üzleti eredményeknek azt kell eredményeznie, hogy a lookbook ötletei hogyan alakítják át a kezdőlap kialakítását.
A jelen cikkben használt kommunikációs webhely-kialakítás a védjegyzési webhelypéldája.
A kezdőlap elsősorban navigációs oldal. A cél az, hogy bemutassa az áttekintést, amit a webhely kínál, és hogy az olvasók egy esélyt, hogy válassza ki az utat alapján, amit tudniuk kell, vagy elérni. A kezdőlapnak nem kell hivatkozást megadnia a webhely minden oldalára – vagy minden dokumentumra. A kezdőlap és a webhelynavigáció együttes használata azonban minden olyan fő kategóriához vagy témakörhöz eligazítást nyújt, amelyet a webhely tartalmaz.
Nagy értékű tartalom elhelyezése az oldal tetején
Mivel ez a webhely bejárata, különösen fontos, hogy hivatkozásokat tartalmazzon a leggyakrabban szükséges tartalmakra az olvasók számára a lap tetején. Ön azonosította a leggyakrabban szükséges tartalmat, amikor összegyűjtötte a webhely megtervezéséhez szükséges információkat. A kezdőlap (és a felső navigáció) a legjobb hely, ahol ezeket az információkat működésbe helyezheti! A Gyorshivatkozások kijelző számos különböző elrendezési lehetőséget biztosít a leggyakrabban szükséges tartalmakra vagy témakörökre mutató hivatkozások bemutatásához, és a fő kép kijelzőt is használhatja erre a célra.
Webhelytulajdonos kapcsolattartási adatainak megjelenítése a webhelymegjelenítők számára
Nagyon hasznos lehet hozzáadni a webhely tulajdonosának nevét a kezdőlaphoz. Ennek az információnak a legjobb helye az oldal alján található. Bár fontos, nem szükséges mindig. Ha az összes kommunikációs webhelyen megtalálható a webhely tulajdonosa (vagy a webhely kapcsolattartója) a kezdőlap alján, a látogatók felismerik ezt a mintát, és tudják, hogy görgessen az aljára, ha partnert kell keresniük a webhelyhez. A webhely tulajdonosának nevét a Kapcsolatok kijelzővel adhatja hozzá.
Tevékenységek, mérföldkövek és tartalmak előléptetése a Hírek használatával
A Hírek segítségével meghirdetheti a webhelye által képviselt témakörhöz vagy részleghez kapcsolódó tartalmat, mérföldköveket vagy tevékenységeket. Gyorsan készíthet szemet gyönyörködtető bejegyzéseket, amelyek grafikus elemeket és gazdag formázást tartalmazhatnak. A hírcikkek könnyebb létrehozása érdekében érdemes lehet lapsablont létrehozni a hírbejegyzésekhez.
A hírek általában a cikk első közzétételi dátuma alapján jelennek meg, és a legfrissebb cikk jelenik meg először. A Hírek kijelzőben azonban egy adott sorrendben is rögzítheti a híreket.
A Hírek kijelző használata
A Hírek kijelző több elrendezést és különböző szolgáltatásokat tartalmaz attól függően, hogy milyen méretű oszlopban helyezi el a kijelzőt. Ajánlott eljárásként használja a lap tetején található Hírek kijelzőt, és véglegesítse a gyakori frissítéseket. A létrehozott hírbejegyzések automatikusan megjelennek a Hírek kijelzőben.
Bátorítsa a nézőket, hogy "kövessék" a webhelyet. Ezzel előlépteti az új hírbejegyzéseket a SharePoint kezdőlapjára és a Mobilalkalmazás Hírek lapjára a követői számára.
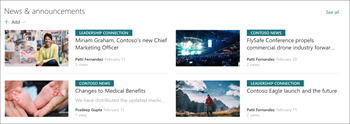
Példa egy feltöltött Hírek kijelzőre:

A Hírek kijelzőelrendezések többsége a lap miniatűr képét használja. A miniatűrkép automatikusan létrejön az oldal első kiváló minőségű képéből. Ez lehet az oldalfej képe, vagy ha a lap nem tartalmaz fejlécképet, a SharePoint a lap első szakaszának első oszlopában lévő első képet fogja használni. A legjobb eredmény érdekében minden hírcikkhez használjon fekvő képet az elsődleges képnél. Megtudhatja , hogyan módosíthatja vagy választhatja ki egy lap miniatűr képét.
Vonzó tartalom létrehozása
Mindig tegye a legfontosabb információkat a hírcikkében "felülre", akárcsak egy újságban lévő hír.
Az alábbi tippek segítségével felhívhatja a figyelmet a híroldalak címére:
-
Használjon számokat. Nem baj, ha számmal kezdi a főcímet.
-
Használjon mondatos esetet (hacsak a szervezeti szabványok másként nem rendelkeznek). A fejben lévő első szót nagybetűsre kell formázni, mint minden megfelelő főnevet. A főcímszavak többségének kisbetűkben kell megjelennie. Ne nagybetűsítsen minden szót. A legtöbb esetben a kettőspont utáni első szót nagybetűssé kell tenni. (Bizonyos esetekben, ha csak egy szó követi a kettőspontot, a szó nem lesz nagybetűs. Használja a legjobb ítélőképességét.)
-
Használjon vonzó mellékneveket. Például: Könnyed, Szórakoztató, Ingyenes, Hihetetlen, Alapvető, Furcsa, Csodálatos.
-
A hype és a kifejezések minimalizálása. Ha kifejezéseket vagy kifejezéseket használ a cikkcímekben, gyakran nincs értelme a nem anyanyelvi angolul beszélőknek.
-
Használjon egyedi logikát. Kapcsolatok például a "lista" című cikkeket. Ha fel szeretné venni valaki figyelmét egy listabemutatóval, használjon olyan szavakat, mint: Okok, Alapelvek, Tények, Leckék, Ötletek, Módszerek, Titkos kódok és Trükkök.
-
Mit, miért, hogyan és mikor használjon. Ez különösen akkor hasznos, ha cikket ír, hogy meggyőzze.
-
Tegyen merész ígéretet. Ígérjen az olvasónak valami értékeset – például egy új készséget vagy megoldást egy megoldatlan rejtélyre. Merje elolvasni a cikket az olvasónak – majd kézbesítse!
-
Írjon a jelenlegi feszült. Használja a jelenlegi tense-t a közvetlen múltbeli információkhoz, a múltbeli tartalom múltbeli feszültségéhez és a jövőbeli események jövőbeli feszültségéhez.
Tervnavigáció
A leghatékonyabb SharePoint-webhelyek segítségével a felhasználók gyorsan megtalálhatják, amire szükségük van, hogy az általuk talált információkat felhasználva döntéseket hozhassanak, megismerhessék, mi történik, elérhessék a szükséges eszközöket, vagy kapcsolatba léphessenek munkatársaikkal egy probléma megoldásához. A hatékony navigációs élmény megtervezése ezért kritikus fontosságú eleme a kommunikációs webhelyek tervezésének. A jó navigációs élmények teljes képet nyújtanak a látogatóknak arról, hogy mi érhető el a webhelyen, és a kezdőlaptal együtt átfogó "történetet" biztosítanak a webhely számára.
Ismerje meg a szervezet központstruktúráját , és fontolja meg a webhely központként való társítását a jobb láthatóság és elérhetőség érdekében. Amikor a webhelyet egy központhoz társítja , a webhely a szervezet irányítási szabályaitól függően örökölheti a hubs témáját és engedélyeit.
Megtudhatja, hogyan tervezheti meg a webhely-navigációt.
Tervengedélyek
A kommunikációs webhelyek általában kevés tartalomkészítővel és sokkal nagyobb számú olvasóval rendelkeznek. Az engedélyeket SharePoint-csoportok kezelik, és alapértelmezés szerint három engedélyszintet tartalmaznak:
-
Tulajdonosok – teljes körű vezérlési engedélyek. Ajánlott minden kommunikációs webhelyhez legalább két (2) tulajdonossal rendelkezni.
-
Tagok – engedélyek szerkesztése. Tetszőleges számú taggal rendelkezhet, de érdemes viszonylag alacsonyan tartani a számot, hogy megfelelő felügyeletet biztosítson. Bármely tag szerkesztheti a többi tag által létrehozott tartalmat, és megtekintheti a piszkozat állapotú lapokat.
-
Látogatók – olvasási engedélyek. Sokkal egyszerűbb a látogatói csoport kezelése, ha meglévő széles körű csoportot használ a látogatók számára – például Mindenki, kivéve a külső felhasználókat. Ha privát kommunikációs webhelyet szeretne létrehozni, hozzáadhat egy meglévő Microsoft 365-csoportot a látogatók csoportjához vagy egy meglévő levelezési biztonsági csoporthoz.
A tartalomkészítők fel lesznek véve a Tagok csoportba. A Tulajdonosok és a Tagok engedélyeinek elsődleges különbsége a webhely engedélyeinek hozzárendelése. A fent felsorolt három engedélycsoporton kívül mindegyik webhely rendelkezik webhelygazdával (korábbi nevén webhelycsoportgazdával). Ha a szervezete támogatja az önkiszolgáló létrehozást a kommunikációs webhelyekhez, a webhely Rendszergazda lesz az a személy, aki létrehozta a webhelyet.