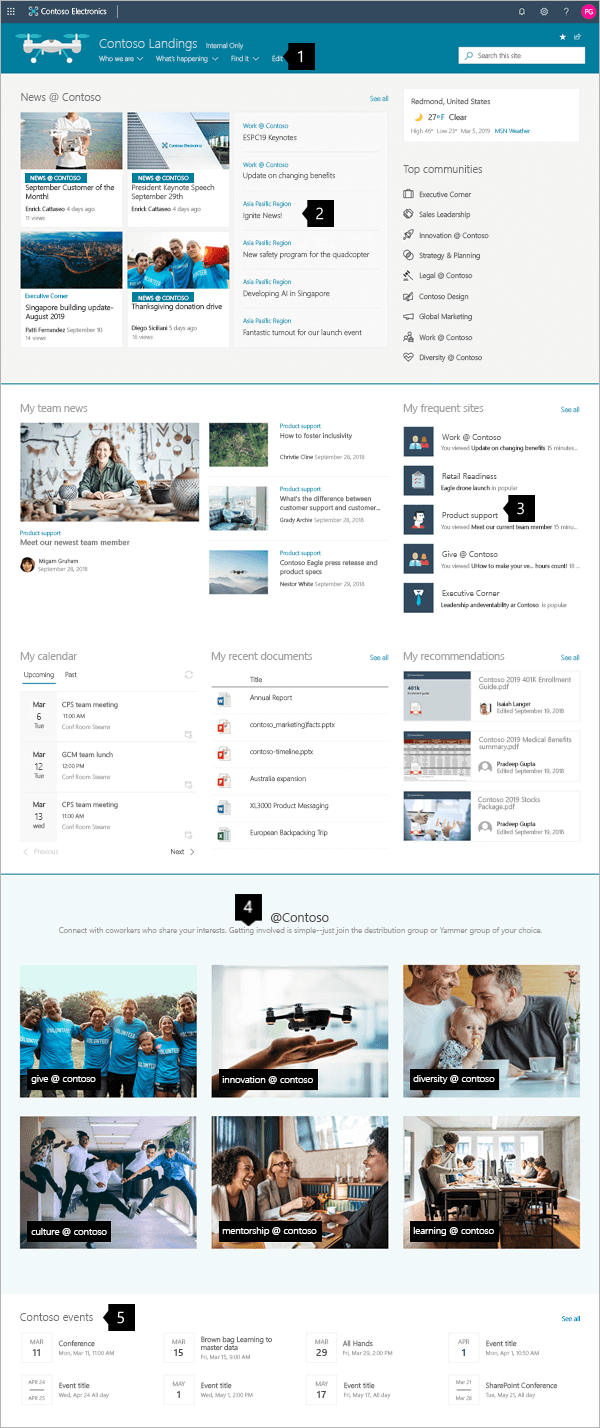
本文中,我們會顯示通訊網站範例的元素,以激發您的靈感,並説明您瞭解如何為您自己的組織建立類似的網站。 在此範例中,使用視覺上令人驚豔且原生移動的頁面來共用視覺、新聞、資訊和資源,通訊網站會通知並吸引貴組織人員。 此通訊網站設計會使用數個區段,每個區段的版面配置都不同,以優化相關資訊的簡報。
首先,如果您尚未建立通訊網站,請查看本文中的建立網站一節。 如果您需要瞭解如何編輯和發佈您網站上的頁面,請查看編輯、使用節和網頁元件,以及本文 中的發佈一節。
建立網站並瞭解如何編輯頁面之後,您可以使用下列步驟新增顯示的元素。
通訊網站範例
 |
建立您的網站
若要建立類似此處所示的網站,您將建立通訊 網站。 若要這麼做,請從SharePoint 起始頁面 (按一下 [建立網站>,或者如果您要將這個網站與中樞網站建立關聯,請流覽至中樞網站,然後按一下 [建立網站,讓通訊網站自動與該中樞網站關聯) 。

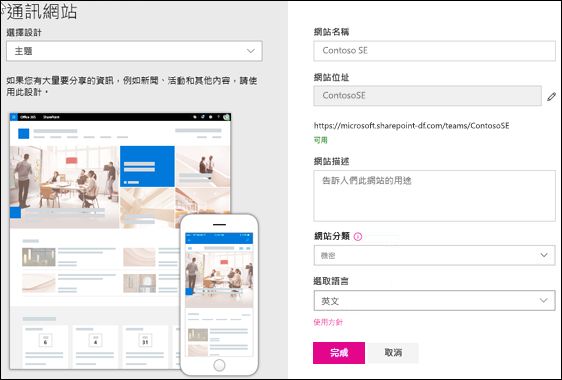
接下來,選擇 通訊網站, 然後選擇主題版面 配置。 填寫您的網站名稱、描述及其他資訊,然後按一下 [完成。 接著,您將取得與本文範例相同的版面配置類型的範本。

有關詳細資料,請參閱在 SharePoint Online 中建立通訊網站。
管理節和網頁元件
按一下頁面右 上方的編輯 ,即可開始編輯。

編輯時,您可以在標題左側的下方儲存草稿供日後使用或捨棄。

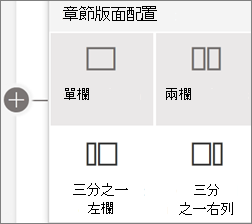
節之前或之後的 +符號會使用數種版面配置之一新增節。

節會組成您的頁面,而您放置的就是一或多個網頁元件。 編輯頁面時,每個節都會顯示可編輯版面配置、移動或刪除節的控制項。 有關使用節的資訊,請參閱新增或移除頁面上的節和欄。

按一下節 

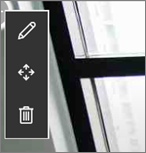
網頁元件可以在節內編輯、移動或刪除。 編輯 網頁零件圖示 會開啟每個網頁零件類型所特有的詳細控制項。

當您的頁面更新準備就緒時,請按一下 [ 發佈 >,讓整個組織看到更新。

提示: 若要管理您網站上的所有頁面,請按一下 頂端功能表上的 [頁面。
有關使用頁面的詳細資訊,請參閱在網站建立及使用新式SharePoint頁面。
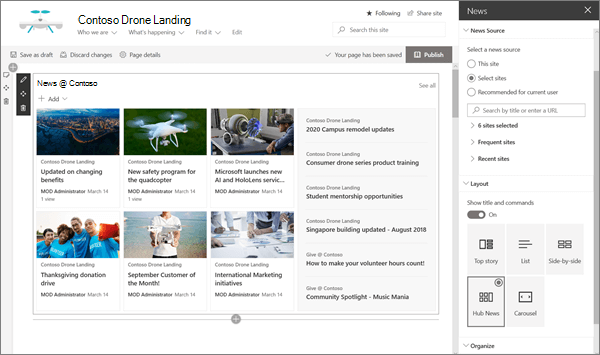
使用新聞網頁元件新增重要消息
新聞網頁部分提供控制項,以選擇新聞來源和版面配置,以及組織和篩選內容,以選取符合網站目標的全組織新聞。
挑選版面配置及整理內容
在 版面配置下,有五個選項可調整新聞專案的顯示方式。 通訊網站設計使用頂端的 中樞新聞 版面配置,中間附近的 頂端故事 版面配置。 選擇新聞來源和版面配置之後,請整理新聞,以配合網站優先順序。 由於網站上只有三則新聞報導會發佈,因此這些報導會以一張大型影像和兩張較小的影像並排呈現。
在此範例中,網頁部分位於單欄區段。

有關使用新聞網頁部分的更多詳細資料,請參閱使用新訊網頁SharePoint部分。
樣式連結,讓頁面與快速連結網頁部分相符
此通訊網站使用快速連結網頁部分連結至熱門社群。 每個社群都可使用通訊網站或中樞網站,引導訪客深入瞭解其內容。 選擇混合圖示和文字的其中一個版面配置選項,以調整快速連結網頁部分的外觀,以改善視覺效果。 您可以輕鬆新增連結,一旦新增連結,將游標停留在連結上,即提供編輯、重新排序或移除連結的控制項。
在此範例中,通訊網站的快速連結網頁部分 設定為清單。

有關使用快速連結網頁部分的詳細資訊,請參閱 使用快速連結網頁部分。
使用強調的內容網頁部分展示重要資訊
使用強調的內容網頁部分的彈性功能,顯示許多類型的內容,例如工作、影片或檔。 篩選可精確選取精選的內容,包括動態顯示目前訪客最近處理過的內容。
此通訊網站在兩個視圖中並排使用相同的網頁部分,並使用不同的設定來顯示其功能。

有關使用強調的內容網頁部分的更多詳細資料,請參閱 使用強調的內容網頁部分。
使用文字網頁元件新增格式化的文字
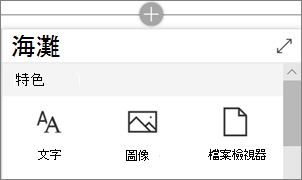
在標題區段使用格式化的文字來改善文字,並新增描述以改善訪客的體驗。 在此範例中,文字網頁部分使用標準 文字 樣式。 按一下 格式工具列 右端上的 ...控制項,即可在網頁部分右側提供其他選項。

有關使用文字網頁元件的詳細資訊,請參閱使用文字網頁元件將文字和表格 新增到頁面
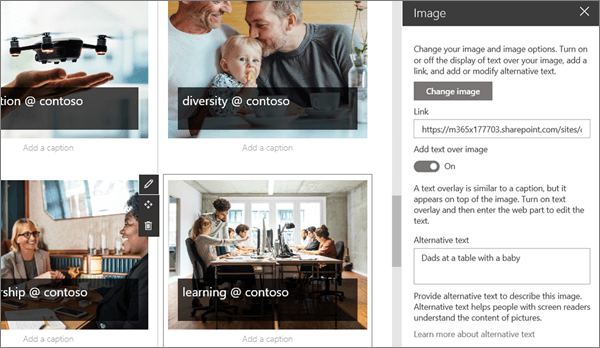
使用影像網頁元件新增圖形
影像網頁部分會將固定影像放在頁面上。 使用影像網頁元件來設定通訊網站與影像的色調、新增連結以引導檢視器至相關內容,以及使用輔助字幕和替代文字強化影像。

有關使用影像網頁零件的詳細資訊,請參閱 使用影像網頁部分。
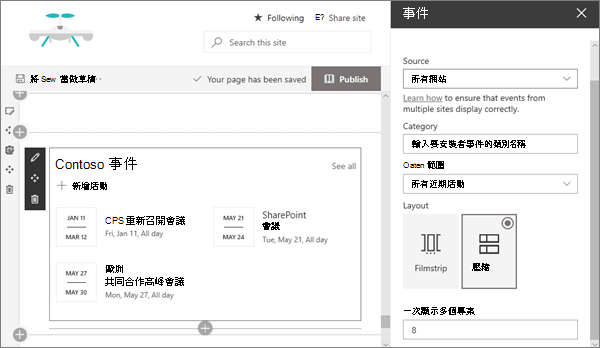
使用事件網頁元件新增活動日曆
事件網頁部分可讓您輕鬆在通訊頁面上顯示即將到來的活動。 便於使用的控制項會集中清單並調整外觀,而檢視器可以輕鬆地按一下活動,將其新加入其日曆。
在此通訊網站範例中,此網頁部分使用精簡版面配置。

有關使用事件網頁部分的更多詳細資料,請參閱 使用事件網頁部分。
想要更多資訊嗎?
在書籍外觀中,以更多範例SharePoint靈感。











