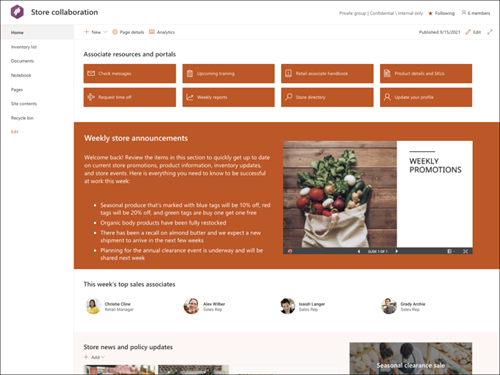
Microsoft Store 共同作業 SharePoint 網站範本是專為零售小組設計做為內部首頁的 小組網站。 協助員工輕鬆存取常用的工具、儲存新聞和每日促銷活動。
在本文中,我們共用 SharePoint 市集共同作業網站範本上的元素,並討論如何自定義網站,使其成為您自己的網站。

附註:
-
此範本是 Microsoft 365 連線的範本。 使用此範本建立小組時,已連線的 SharePoint 範本會套用至網站和小組。
-
網頁、清單和Power Platform整合等SharePoint元件會自動新增並釘選為小組中 [一般] 頻道的索引標籤。 用戶可以直接從 Teams 中編輯這些頁面和清單。
網站功能
-
隨附預先填入影像、網頁元件和內容的可自定義網站,旨在在進行自定義以符合小組需求時啟發網站編輯者。
-
考慮將 Microsoft Store 共同作業網站範本與 零售管理網站範本配對。
附註:
-
部分功能會逐步提供給選擇加入 已設定目標發行計劃的組織。 這表示您可能還未看到這項功能,或看起來可能與說明文章中描述的不一樣。
-
當您將範本套用至現有網站時,您的內容不會自動與新範本合併。 現有內容會改為儲存為 [網站內容] 中的重複頁面。
首先,請依照如何將 網站範本新增至新的或現有的 SharePoint 網站的指示進行。
附註: 您必須具備網站建立許可權,才能將此範本新增至您的網站。
探索預先填入的網站內容、網頁元件和頁面,並決定您需要哪些網站自定義專案,以符合貴組織的品牌、語音和整體商務目標。
預先填入的網站頁面:
-
首頁 - 為檢視者提供登陸地點。
-
庫存清單 - 顯示 Microsoft Store 庫存中的所有專案清單,以及其他庫存資訊。
-
檔 - 輕鬆存取共用文件。
-
筆記本 - 連線到共用的 OneNote。
-
頁面 - 儲存網站頁面和頁面範本內容。
-
網站內容 - 儲存網站頁面和頁面範本內容。
-
回收站 - 提供最近刪除內容的存取權。
一旦您新增了 Microsoft Store 共同作業網站範本,就可以自定義它,並將它設為您自己的範本。
附註: 若要編輯 SharePoint 網站,您必須是網站擁有者或網站成員。
|
 |
自定義網站 的外觀、網站 流覽、 網頁元件和內容,以符合檢視者和組織的需求。 進行自定義時,請先選取網站右上角的 [編輯 ],確保網站處於編輯模式。 工作時,您可以 [另存為草稿] 或 [ 重新發佈 變更],讓檢視者看到編輯內容。
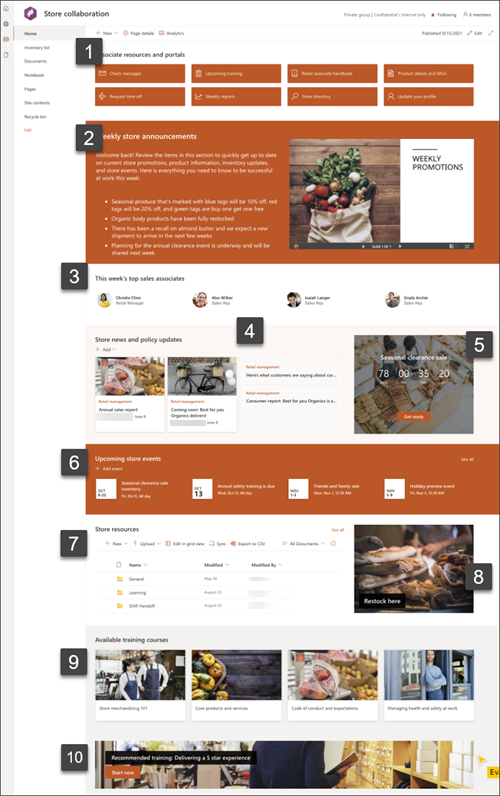
1. 顯示常用資源的連結
![[快速連結] 網頁元件的螢幕快照](https://support.content.office.net/zh-tw/media/b7c72a1a-f250-46ee-9daa-6212d86f4ea2.png)
-
選取 [快速連結] 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
視需要編輯連結、標題、圖示和描述。
-
若要新增連結,請選取 + 新增連結。
查看不同的版面配置,並深入瞭解如何編輯快速連結網頁元件。
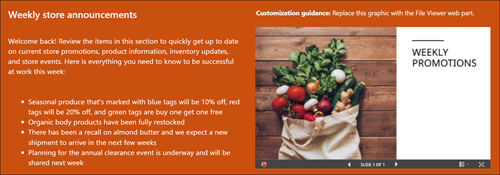
2. 使用影像和文字提供實用資訊

-
選取 [文字] 網頁元件。
-
編輯網頁元件中的文字並設定其格式。
-
選取 [影像] 網頁元件,然後選擇 [ 編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
選取 [變更 ],然後選取圖像來源。
-
選擇影像之後,請選取 [插入]。
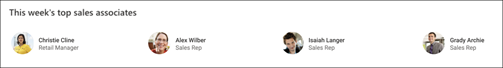
3. 讓感興趣的人成為焦點

-
選取 人員 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
輸入人員的名稱或電子郵件,以在組織的目錄中找到他們。
-
選取人員的名稱以新增人員。
深入瞭解使用 人員 網頁元件新增人員配置檔。
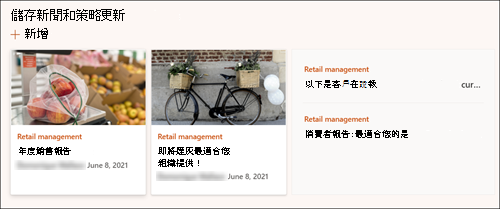
4. 醒目提示貴組織的新聞

-
選取 [新聞] 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
選擇符合組織需求的 [新聞來源]、[ 版面配置] 和 [篩選] 設定。
-
在 [ 組織] 底下, 排列 [選取新聞 ] 底下的貼文,以符合貴組織的需求來組織。
深入瞭解如何使用 新聞網頁元件來編輯、篩選和鎖定目標物件。
5. 針對即將到來的活動建立新功能

-
選取 [倒數計時] 網頁元件,然後選擇 [ 編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
輸入活動的日期和時間,然後選擇您的選項。
-
新增通話至動作連結,以及與定時器一起顯示的背景影像。
若要深入瞭解如何新增倒數定時器,請流覽 倒數定時器網頁元件。
6. 顯示即將到來的活動和重要日期

-
選取 [事件] 網頁元件,然後選擇 [ 編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
選取要顯示事件的來源、日期範圍和版面設定。
-
輸入此網頁元件應列出的項目數上限。
深入瞭解如何使用 事件網頁元件。
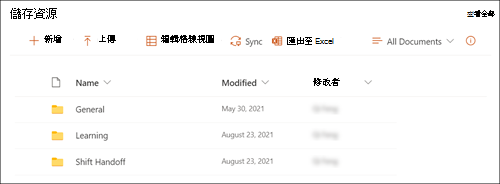
7. 授與共用文件的存取權

-
選取 [文件庫] 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
選取要顯示的 文件庫 。
-
若要編輯文檔庫資料夾、標籤和內容,請流覽至 [網站內容] 中的文檔庫,進行編輯,更新會顯示在網頁元件中。
深入瞭解編輯文 檔庫網頁元件。
8. 將圖片新增至您的網站
![[呼叫動作] 網頁元件的螢幕快照](https://support.content.office.net/zh-tw/media/b6f77c84-ba49-4fa1-8538-a4cd99d6e767.png)
-
選取 [影像] 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
然後,選取 [變更 ],然後選取影像來源。
-
選擇影像之後,請選取 [插入]。
深入瞭解使用 圖像網頁元件。
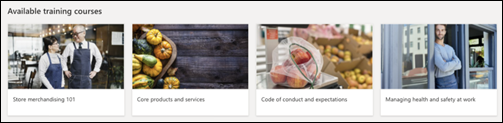
9. 提供學習數據的存取權

-
選取 [快速連結] 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
視需要編輯連結、標題、圖示和描述。
-
若要新增連結,請選取 + 新增連結。
查看不同的版面配置,並深入瞭解如何編輯快速連結網頁元件。
10. 注意資源
![[撥號至動作] 網頁元件的螢幕快照](https://support.content.office.net/zh-tw/media/9743db8b-38eb-4338-93ad-17ae407cfea5.png)
-
選取 [撥號以採取行動] 網頁元件,然後選擇 [ 編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
按兩下編輯窗格中的 [變更 ],選取影像來源,然後在選擇影像後選取 [ 插入 ],即可新增背景影像。
-
更新流覽目的地的 按鈕標籤 和 按鈕連結 。
-
調整按鈕標籤和連結的對齊方式。
深入瞭解如何使用 [呼叫動作] 網頁元件。
自定義外觀和網站導覽
與其他人共享網站之前,請先確保使用者可以找到網站、輕鬆瀏覽鏈接和頁面,以及快速存取網站上的內容,藉此完成網站的修飾。
-
編輯和 自定義網站導覽。
-
自定義網站的主題、標誌、頁首版面配置和外觀,以變更 網站的外觀。
-
選擇 將此網站與組織內的中樞網站建立關聯 ,或視需要 將此網站新增至現有的中樞網站導覽 。
自定義網站、檢閱網站併發佈最終草稿之後,與其他人共用您的網站。
-
依序選 取 [設定] 和 [ 網站許可權]。
-
然後選取 [邀請人員],然後選取 [ 將成員新增至群組] ,然後選取 [ 新增] 以授與小組網站內容的完整存取權、共用資源,例如小組 Outlook 行事曆和網站編輯許可權。
-
然後選 取 [邀請人員 ],然後選取 [ 僅共享網站] ,然後選 取 [儲存] 共享網站,但選取 [共享資源] 或 [網站編輯許可權]。
深入瞭解 管理小組網站設定、網站資訊和許可權。
建立並啟動網站之後,下一個重要階段是維護網站內容。 確定您有將內容和網頁元件保持在最新狀態的計劃。
網站維護最佳做法:
-
規劃網站維護 - 建立排程以視需要隨時檢閱網站內容,以確保內容仍然正確且相關。
-
定期張貼新訊 - 在整個組織中發佈最新公告、信息和狀態。 瞭解如何在小組網站或通訊網站上新增新訊貼文,以及向張貼公告的其他人顯示如何使用 SharePoint 新聞。
-
檢查連結和網頁元件 - 持續更新連結和網頁元件,以確保您運用網站的完整值。
-
使用分析來提升互動度 - 使用內建的使用狀況數據報告來檢視網站使用量,以取得熱門內容、網站造訪等資訊。
-
定期檢閱您的網站設定 - 在 SharePoint 中建立網站後,您可以變更網站的 設定、網站資訊和許可權 。
更多自訂資源
查看更多 SharePoint 網站範本。










