本文介绍一个示例通信网站的元素,以激发你灵感,并帮助你了解如何为你自己的组织创建类似的网站。 本示例使用具有视觉冲击力且原生移动的页面来共享视觉、新闻、信息和资源,通信网站可通知和吸引整个组织的人。 此通信网站设计使用多个部分,每个部分具有不同的布局,以优化相关信息的呈现。
首先,如果尚未创建通信网站,请查看本文 中的创建 网站部分。 如果需要了解如何编辑和发布网站上的页面,请查看本文中的编辑、使用分区和 Web 部件以及发布部分。
创建网站并了解如何编辑页面后,可以使用以下步骤添加显示的元素。
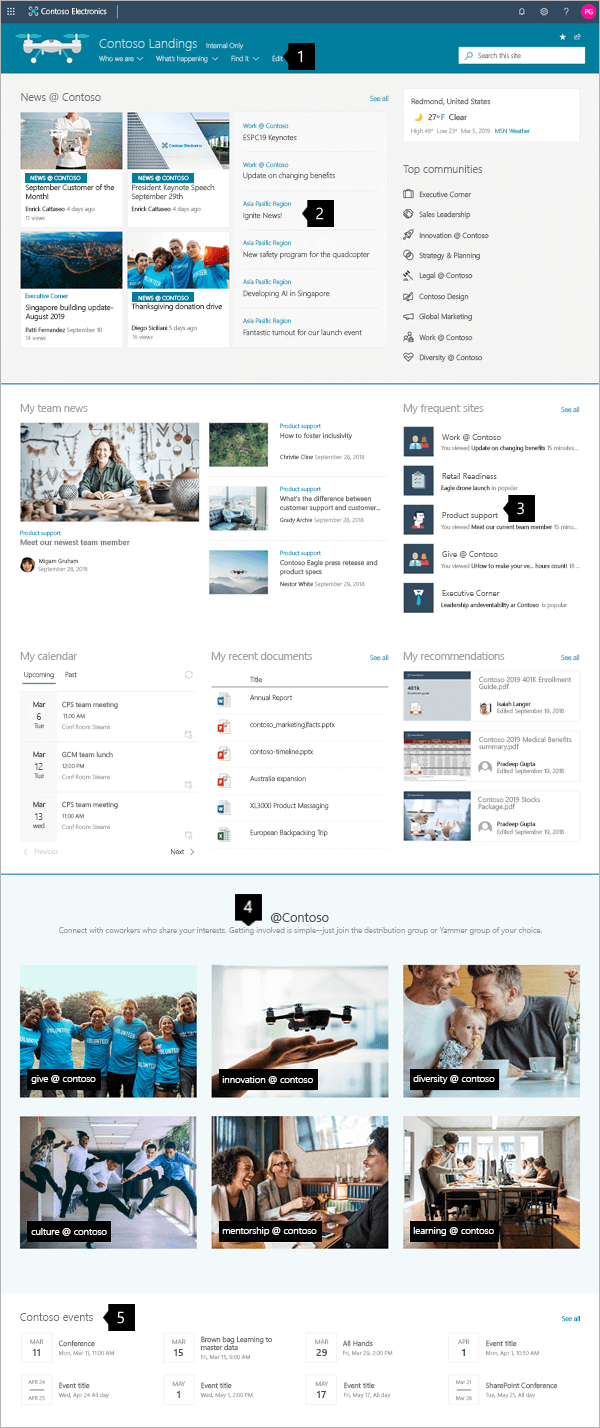
示例通信站点
 |
创建网站
若要创建如下所示的网站,请创建通信 网站。 为此,请在 SharePoint起始页 (中单击"创建网站",或者,如果要将该网站与中心网站相关联,请导航到中心网站,然后单击"创建网站",以便通信站点自动与该中心网站) 相关联。

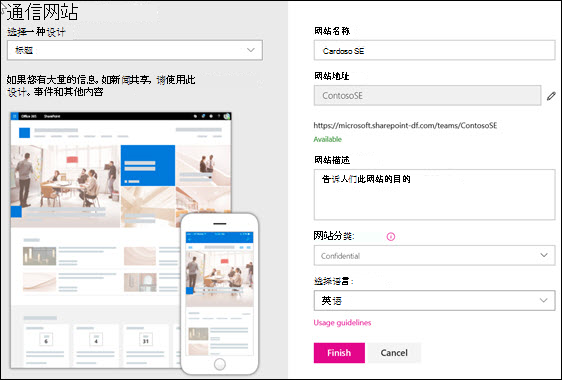
接下来,选择 "通信网站",然后选择" 主题" 布局。 填写网站名称、说明和其他信息,然后单击"完成"。 然后,你将获得一个模板,其布局类型与本文中的示例相同。

有关详细信息,请参阅在SharePoint Online 中创建通信网站。
管理分区和 Web 部件
单击 页面右上方 的"编辑"开始编辑。

编辑时,可在标题的左侧保存草稿供以后或丢弃。

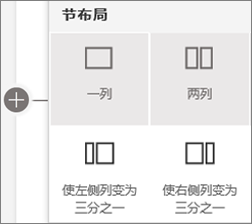
节之前或之后的 + 符号将使用多个布局之一添加节。

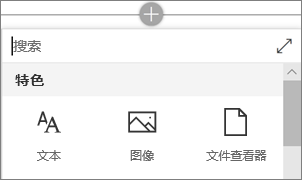
分区组成页面,并且是否放置一个或多个 Web 部件。 编辑页面时,每个部分将显示用于编辑布局、移动或删除分区的控件。 有关使用分区的信息,请参阅在页面上添加或删除分区和列。

单击分区 

可以在分区内编辑、移动或删除 Web 部件。 " 编辑 Web 部件" 图标将打开每个 Web 部件类型特有的详细控件。

页面更新准备就绪后, 单击"发布 ",使其对整个组织可见。

提示: 若要管理网站上的所有页面,请单击 顶部菜单上的 "页面"。
有关使用页面的更多详细信息,请参阅在 SharePoint网站上创建和使用新式页面。
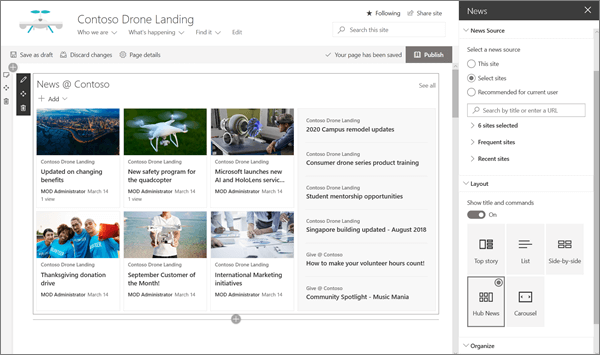
使用新闻 Web 部件添加重要新闻
新闻 Web 部件提供用于选择新闻源和布局的控件,以及用于组织和筛选内容以从组织中选择满足网站目标的新闻的控件。
选择布局并组织内容
在 "布局"下,有五个选项用于调整新闻项目的显示方式。 通信网站设计使用 顶部的"中心新闻 "布局和中间附近的 " 热门文章"布局。 选择新闻源和布局后,组织新闻以与网站优先级保持一致。 由于网站上只发布了三篇新闻故事,因此这些故事与一个较大的图像和两个较小的图像并排呈现。
此示例中,Web 部件位于单列部分中。

有关使用新闻 Web 部件的详细信息,请参阅在"新闻"页面上使用SharePoint部件。
样式链接以将页面与快速链接 Web 部件匹配
此通信网站使用"快速链接"Web 部件链接到热门社区。 每个社区可以使用通信站点或中心网站来引导访问者更深入地了解其内容。 通过选择混合图标和文本的多种布局选项之一来调整"快速链接"Web 部件的外观,以提高视觉效果。 添加链接很容易,添加链接后,将鼠标悬停在链接上可控制"编辑、重新排序"或"删除链接"。
本示例将通信网站的"快速链接"Web 部件设置为"列表"。

有关使用快速链接 Web 部件的详细信息,请参阅 使用快速链接 Web 部件。
使用"突出显示的内容"Web 部件展示重要信息
使用"突出显示的内容"Web 部件的灵活性显示多种类型的内容,如任务、视频或文档。 筛选器允许精确选择特色内容,包括动态显示当前访问者最近处理的内容。
此通信网站在两个视图中并排使用同一 Web 部件,并使用不同的设置来显示其功能。

有关使用突出显示内容 Web 部件的详细信息,请参阅 使用突出显示的内容 Web 部件。
使用文本 Web 部件添加带格式的文本
在标题部分使用带格式的文本来优化文本,并添加说明以改进访问者的体验。 本示例中的文本 Web 部件使用"普通 "文本 样式。 单击 格式 工具栏右端上的"..."控件,Web 部件右侧提供了其他选项。

有关使用文本 Web 部件的详细信息,请参阅使用文本 Web 部件向 页面添加文本和表格
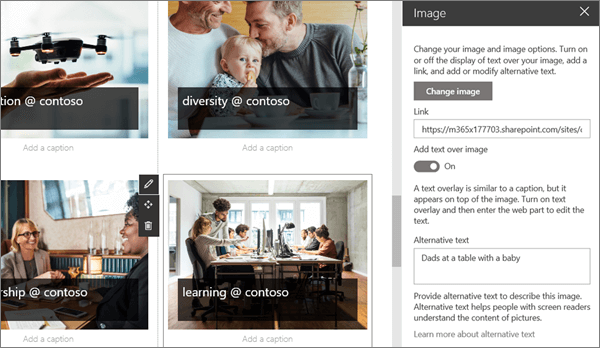
使用图像 Web 部件添加图形
图像 Web 部件将固定图像放在页面上。 使用图像 Web 部件设置具有图像的通信网站的色调,添加链接以引导查看者查看相关内容,并使用辅助字幕和替换文字增强图像,实现辅助功能。

有关使用图像 Web 部件的详细信息,请参阅 使用图像 Web 部件。
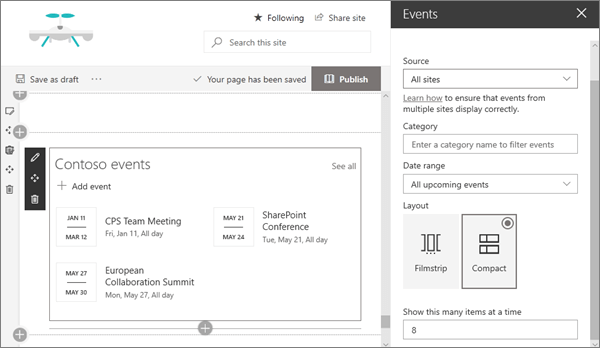
使用事件 Web 部件添加事件的日历
事件 Web 部件使您可以轻松地在"通信"页面上显示即将开始的事件。 易于使用的控件可聚焦列表并调整外观,观看者可以轻松单击事件以将其添加到其日历中。
在此通信站点示例中,此 Web 部件使用"压缩"布局。

有关使用事件 Web 部件的详细信息,请参阅 使用事件 Web 部件。
希望获得更多信息?
在"查找书"中通过更多SharePoint获得灵感。








