向 网站添加新式页面时,可以添加和自定义 Web 部件,这些部件是页面的构建基块。 可以相互连接一些 Web 部件,为页面查看者创建交互式动态体验。 例如,可以将文档库 Web 部件连接到文件和媒体 Web 部件。 当用户单击文档库列表中的文件名时,文件查看器会显示该特定文件的内容。 或者,将列表 Web 部件连接到 Embed Web 部件,并为各种动态体验添加自定义代码。
注意:
-
某些功能将逐步引入已选择加入 定向发布计划的组织。 这意味着你可能不会看到此功能,或者此功能可能看起来不同于帮助文章中的描述。
-
本文中的 Web 部件在经典页面上不可用。
可以连接的 Web 部件包括:列出属性 Web 部件、文件和媒体 Web 部件以及嵌入 Web 部件。 下面是如何使用这些连接的 Web 部件的一些示例。
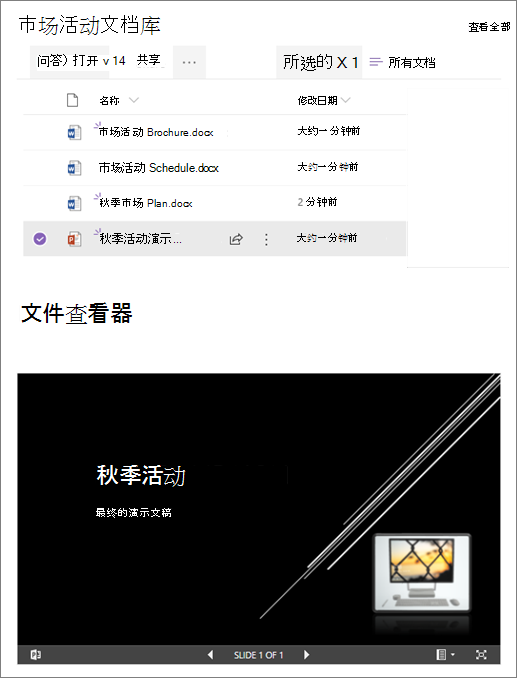
根据用户在文档库中选择的内容显示文件 (将文件和媒体 Web 部件连接到文档库 Web 部件)
在此示例中,用户可以浏览市场活动文档库并查看所选文件中的内容,而无需离开页面,也无需打开每个文件。

要执行此操作:
-
在页面上,使用要使用的库添加 文档库 Web 部件 ,并添加 文件和媒体 Web 部件。
-
如果是首次添加“文件和媒体”Web 部件,则会打开“最近使用的文档”窗格。 选择此窗格右下角的“取消 ”。
-
选择“文件和媒体”Web 部件左侧的“编辑 Web 部件

-
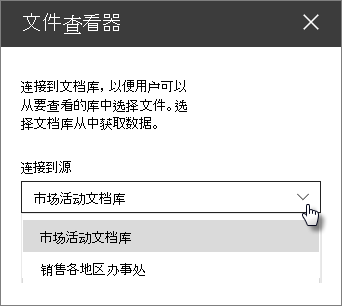
选择属性窗格右上角的省略号 (...) ,然后选择“连接到源”。

-
在“ 连接到源”下,从下拉列表中选择要使用的文档库。

-
选择窗格顶部的 X 以将其关闭。
-
选择页面顶部的“另存为草稿 ”。
-
通过从所选文档库中选择文档来测试连接。 应会看到显示在“文件和媒体”Web 部件中的文档。
-
准备好让受众查看页面后,选择页面右上角的“发布 ”。
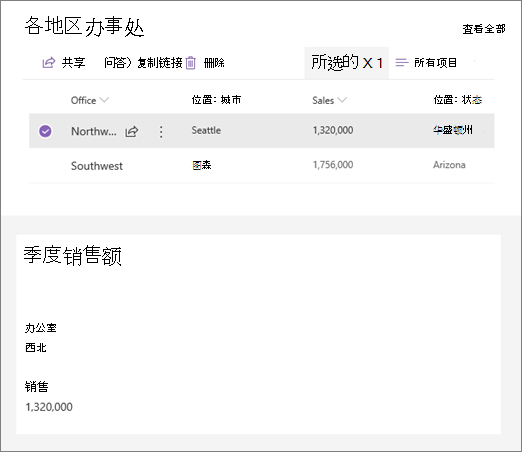
根据用户在列表 Web 部件中选择的内容显示列表中的项, (将列表属性 Web 部件连接到列表 Web 部件)
如果具有包含许多列的大型列表,则用户可能很难找到他们要查找的特定信息。 使用“列表属性”Web 部件,用户可以从列表 Web 部件中选择一项,并仅看到指定的值 () 。 在以下示例中,列表 Web 部件包含区域办事处的列表。 当用户从列表中选择某个项时,“列表属性”Web 部件仅显示 Office 名称和销售数据。

要执行此操作:
-
在页面上,使用要使用的 列表添加列表 Web 部件 ,然后添加 列表属性 Web 部件。
-
选择“列表属性”Web 部件左侧的“编辑 Web 部件

-
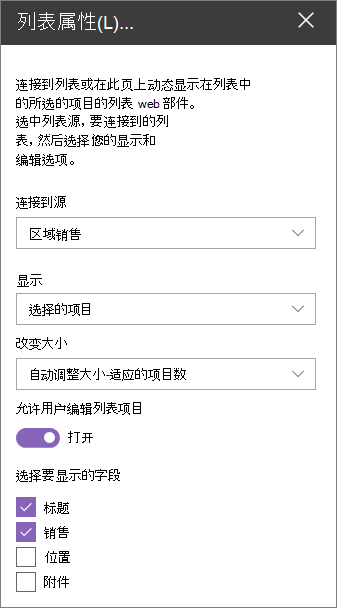
选择属性窗格右上角的省略号 (...) ,然后选择“连接到源”。

-
在 “连接到源”下,从下拉列表中选择要使用的列表。
-
在 “显示”下,选择希望用户在页面上看到的内容。
-
在“要显示的字段”下,选择要从中显示值的列旁边的检查框。

-
选择页面顶部的“另存为草稿 ”。
-
通过从所选列表中选择一项来测试连接。 应会看到在“列表属性”Web 部件中指定的值。
-
准备好让受众查看页面后,选择页面右上角的“发布 ”。
根据用户在列表 Web 部件中选择的内容显示视频、图像或位置, (将嵌入 Web 部件连接到列表 Web 部件)
使用 Embed Web 部件,可以输入使用变量的链接或嵌入代码,从而根据页面查看器选择的内容显示各种项目。 下面是如何显示所选图像、视频和位置的三个示例。
显示选定的 YouTube 视频
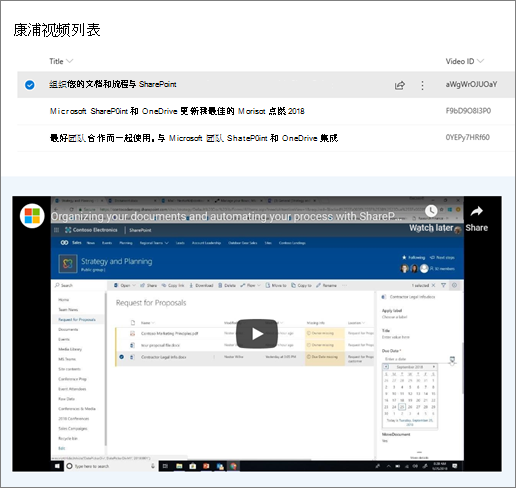
在此示例中,列表 Web 部件包含一个列表,其中包含多个 YouTube 视频的视频标题和 ID。 当用户从列表中选择视频时,嵌入 Web 部件会显示该视频。 Embed Web 部件中的链接使用变量来表示用户从列表中选择的视频的视频 ID。

要执行此操作:
-
创建一个包含 “标题”列和视频 ID 列的列表, (如上面的示例) 所示。 ID 是用于标识视频的 YouTube 链接部分,位于链接的“v=”部分之后。 例如,在以下链接中,斜体部分是视频 ID:
https://www.youtube.com/watch?v=0YEPy7HRf60
-
在页面上,添加 列表 Web 部件 ,然后选择包含视频 ID 的列表。
-
添加 嵌入 Web 部件。
-
选择“嵌入 Web 部件 ”左侧的“编辑 Web 部件

-
选择属性窗格右上角的省略号 (...) ,然后选择“连接到源”。

-
在 “连接到源”下,从下拉列表中选择列表。
-
在 “网站地址”或“嵌入代码”下,添加 YouTube 链接。 不过,不要使用单个视频 ID,而是使用包含 ID 的列表列的名称作为变量。 变量由左括号、$和名称后的右括号表示。 下面是一个示例,其中“视频 ID”是列名称:

-
选择页面顶部的“另存为草稿 ”。
-
通过从所选列表中选择一项来测试连接。 应会看到嵌入 Web 部件中显示的视频。
-
准备好让受众查看页面后,选择页面右上角的“发布 ”。
显示所选图像
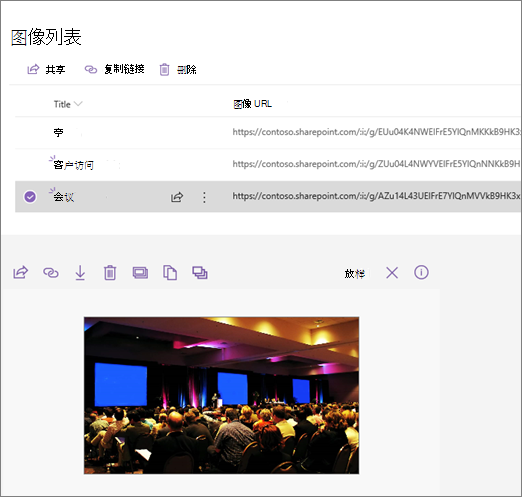
在此示例中,列表 Web 部件包含 SharePoint 网站上存储的图像的图像标题和 URL。 当用户从列表中选择图像时,“嵌入”Web 部件会显示该图像。 在此示例中,IFrame 代码用于 Embed Web 部件,变量表示图像链接。

要执行此操作:
-
创建包含 “标题”列和“图像 URL”列的列表。
提示: 若要获取图像的 URL,请转到存储图像的库,右键单击图像,然后单击“ 复制链接”。 然后单击“ 复制”。 现在可以将链接粘贴到列表中。
-
在页面上,添加 列表 Web 部件 并选择包含图像 URL 的列表。
-
添加 嵌入 Web 部件。
-
选择“嵌入 Web 部件 ”左侧的“编辑 Web 部件

-
选择属性窗格右上角的省略号 (...) ,然后选择“连接到源”。

-
在 “连接到源”下,从下拉列表中选择列表。
-
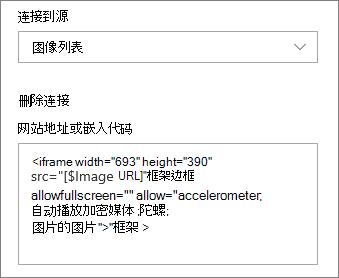
在 “网站地址”或“嵌入代码”下,添加嵌入代码。 在此示例中,嵌入代码为:
<iframe width=“693” height=“390” src=“[$Image URL]” frameborder=“0” allowfullscreen=“” allow=“accelerometer;自动播放;encrypted-media;陀螺仪;picture-in-picture“></iframe>
其中 [$Image URL] 是代表图像 URL 的列名的变量。

-
选择页面顶部的“另存为草稿 ”。
-
通过从所选列表中选择一项来测试连接。 应会看到嵌入 Web 部件中显示的图像。
-
准备好让受众查看页面后,选择页面右上角的“发布 ”。
显示所选位置
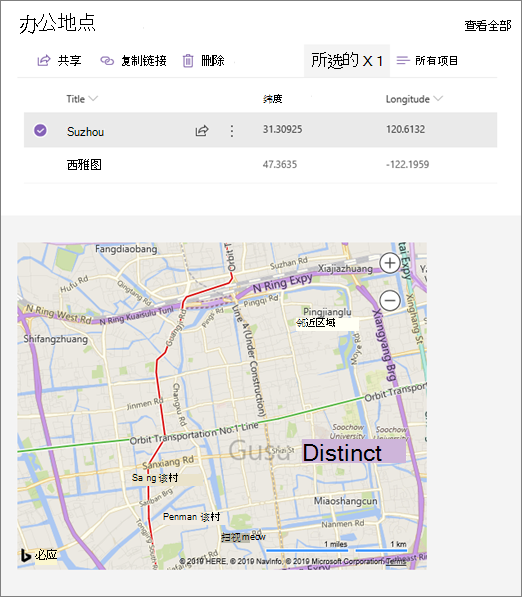
在此示例中,列表 Web 部件包含位置及其坐标。 当用户从列表中选择位置时,嵌入 Web 部件在必应地图上显示该位置。 在此示例中,嵌入 Web 部件中使用了 IFrame 代码,变量表示坐标。

要执行此操作:
-
创建一个列表 ,其中包含标题列以及经度和纬度列。
-
在页面上,添加 列表 Web 部件 并选择包含位置信息的列表。
-
添加 嵌入 Web 部件。
-
选择“嵌入 Web 部件 ”左侧的“编辑 Web 部件

-
选择属性窗格右上角的省略号 (...) ,然后选择“连接到源”。

-
在 “连接到源”下,从下拉列表中选择列表。
-
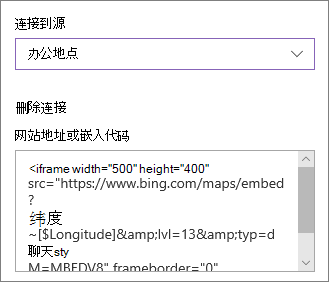
在 “网站地址”或“嵌入代码”下,添加嵌入代码。 在此示例中,嵌入代码为:
<iframe width=“500” height=“400” src=“https://www.bing.com/maps/embed?h=400&w=500&cp=[$Latitude]~[$Longitude]&lvl=13&typ=d&sty=r&src=SHELL&FORM=MBEDV8“ frameborder=”0“ scrolling=”no“> </iframe>
其中 [$Latitude] 和 [$Longitude] 是代表其中每个点的列名的变量。

-
选择页面顶部的“另存为草稿 ”。
-
通过从所选列表中选择一项来测试连接。 应会看到一个必应地图,其中显示了嵌入 Web 部件中显示的位置。
-
准备好让受众查看页面后,选择页面右上角的“发布 ”。
注意:
-
嵌入代码必须是基于 iframe 的 (即以) <iframe> 标记开头和结尾。 不支持使用 <脚本> 标记的嵌入代码。
-
只能嵌入安全网站。 确保网站的 URL 以 HTTPS 开头。
基于另一个列表或库中的选定内容筛选列表
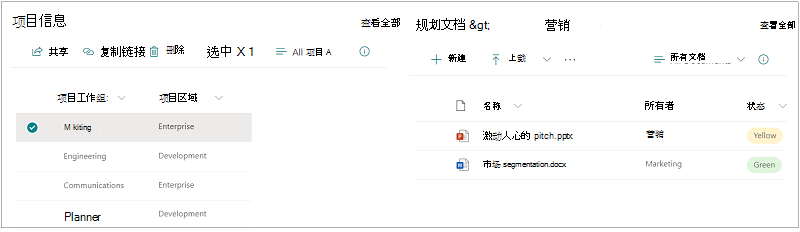
使用动态筛选,可以根据在另一个列表中所做的选择筛选一个列表。 在以下示例中,规划文档库按“项目信息”列表中的选定内容进行筛选。 “项目团队”列中的“市场营销”值处于选中状态,因此“规划文档”库中仅显示市场营销团队拥有的文档。

要执行此操作:
-
选择要筛选的列表或库 Web 部件,然后选择 Web 部件左侧的“编辑 Web 部件

-
在 “动态筛选”下,将开关滑动到“ 打开 ”位置。
-
在 [列表名称] 中的列字段中选择要筛选的列。
-
在 “包含筛选器值的列表或库”下,选择在步骤 1 中添加到页面的列表或库。
-
在 “包含筛选器值的列”下,选择包含要筛选依据的值的列。
-
选择“应用”。
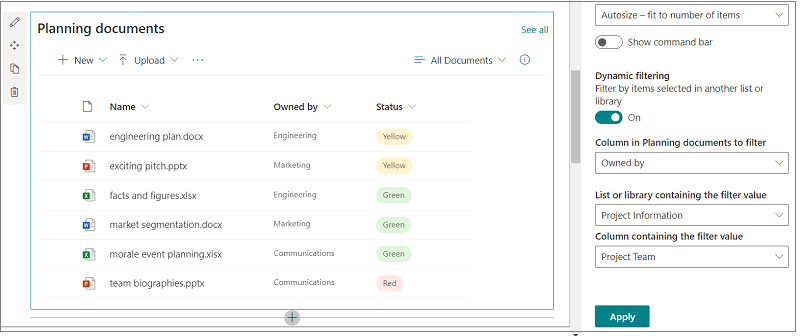
使用部分开头的示例图像,规划文档库的动态筛选选项将如下所示:

-
完成后,选择页面顶部的“另存为草稿 ”;如果已准备好让受众查看页面,请选择页面右上角的“ 发布 ”。







