Microsoft Viva Amplify 게시 만들기
Viva Amplify 발행물이란?
Viva Amplify 게시는 캠페인의 일부로 생성된 커뮤니케이션입니다. 각 캠페인에 대해 여러 게시를 만들어 대상 그룹을 알리고, 교육하고, 참여시킬 수 있습니다. 전자 메일, Teams 및 SharePoint에 게시할 수 있습니다. Viva Amplify 발행물은 시기적절하고 효과적인 방식으로 대상 그룹에 도달하는 데 도움이 될 수 있습니다.
기본 초안을 사용하면 이메일, SharePoint 및 Teams에 맞게 조정되는 기본 게시를 Viva Amplify 수 있습니다. 여기에서 기본 초안을 만드는 방법을 알아봅니다.
Viva Amplify 사용자 지정하고 organization 공유할 수 있는 미리 빌드된 캠페인을 포함합니다. 현재 사용 가능한 캠페인에는 사용자 지정 가능한 게시와 목표 및 주요 메시지가 포함된 사전 초안 캠페인 브리핑이 포함됩니다. 미리 빌드된 캠페인을 사용해보는 방법을 알아봅니다.
참고 사항: Viva Amplify 각 발행물을 보낼 수 있는 받는 사람 수에 제한이 있습니다.
-
개별 이메일 주소 200개(개인, 메일 그룹 및 그룹 포함)
-
SharePoint 사이트 10개
-
5 Teams 채널
새 게시 만들기
캠페인 개요 페이지에서
캠페인 개요 페이지에서 템플릿에서 발행물을 만들 수 있습니다.
게시 페이지에서
게시 페이지에서 +새로 만들기 단추를 선택하여 빈 발행물을 만들 수 있습니다.
기존 게시에 액세스
개요 페이지에서
개요 페이지에서 최근에 만든 초안을 볼 수 있습니다. 초안 제목을 선택하여 발행물을 보고 편집합니다.
게시 페이지에서
기본 탐색에서 게시를 선택하여 게시 개요 페이지를 엽니다. 여기에서 제목을 선택하여 편집할 게시를 선택할 수 있습니다.
콘텐츠 추가, 제거 및 수정
새 템플릿 또는 기존 발행물의 경우 콘텐츠 및 서식을 쉽게 추가하고 수정하여 개인 설정된 통신을 만들 수 있습니다. 각 템플릿은 디자인의 시작점을 제공하지만 특정 요구 사항 및 요구 사항에 맞게 유연하게 사용자 지정할 수 있습니다.
제목 영역 사용자 지정
다음 옵션을 사용하여 제목 영역을 사용자 지정할 수 있습니다.
-
이미지
-
4개의 레이아웃 중 선택
-
제목 위의 텍스트
-
표시된 작성자
-
게시된 날짜 표시 또는 숨기기
제목 추가(필수)
게시에 제목을 추가하는 것은 만들기 프로세스에서 중요한 단계입니다. 게시에 명확하고 간결한 이름을 제공할 뿐만 아니라 작업을 저장하고 협력자와 공유할 수도 있습니다.
참고: 다음 단계로 이동하기 전에 제목을 입력해야 합니다. 타이틀을 추가하는 것을 잊어버린 경우 계속하기 전에 미리 알림 팝업이 표시됩니다.
제목 이미지 추가(선택 사항)
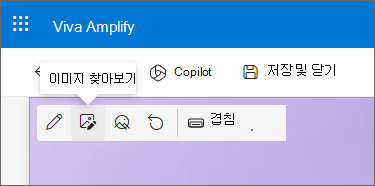
이미지를 추가하려면 도구 모음에서 이미지 찾아보기 아이콘을 선택합니다. 제목 위로 마우스를 가져가면 도구 모음이 표시됩니다.
이미지를 변경하려면 이미지 찾아보기로 이동하여 다른 이미지를 선택합니다.
최근 이미지를 선택하거나 Microsoft에서 제공하는 스톡 이미지, 웹 검색, 사이트, 컴퓨터 또는 링크에서 이미지를 가져옵니다. organization 승인된 이미지 집합을 지정한 경우 사용자 organization 해당 집합 중에서 선택할 수 있습니다.
스크린샷
참고 사항:
-
웹 검색은 Creative Common 라이선스를 활용하는 Bing 이미지를 사용합니다. 페이지에 삽입하기 전에 이미지에 대한 라이선스를 검토할 책임이 있습니다.
-
가로 또는 가로 세로 비율이 16:9 이상인 경우 이미지가 가장 잘 보입니다.
-
모든 채널의 받는 사람이 포함하는 이미지에 액세스할 수 있는지 확인합니다.
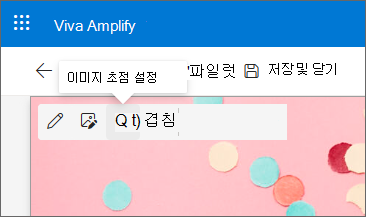
초점 설정(선택 사항)
초점 을 설정하여 그림의 가장 중요한 부분이 프레임에 있는지 확인할 수 있습니다. 도구 모음에서 이미지 초점 설정을 선택한 다음 이미지의 포커스를 원하는 위치로 끌어 놓습니다.
표시된 페이지 작성자 추가 또는 변경(선택 사항)
제목 영역에서 작성자 상자에 이름, 부분 이름 또는 전자 메일 이름을 추가합니다. Amplify organization 프로필에 대해 이름을 검색하고 추천 사용자를 제공합니다. 원하는 대상을 선택합니다. 이름을 입력하지 않으면 게시에 작성자 바이라인이 표시되지 않습니다.
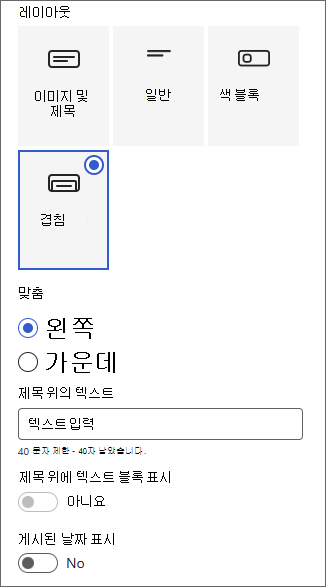
제목 레이아웃 선택(선택 사항)
웹 파트 편집 

제목 맞춤 설정(선택 사항)
도구 상자가 아직 표시되지 않으면 
제목 위에 텍스트 추가(선택 사항)
타이틀 위의 대비 블록에 텍스트를 추가하여 적격 정보를 추가하거나 페이지의 항목에 주의를 끌 수 있습니다. 블록의 색은 사이트 테마를 기반으로 합니다.
-
웹 파트 편집

-
도구 상자의 제목 위의 텍스트 상자에 최대 40자의 텍스트를 입력합니다.
-
그런 다음 제목 위의 텍스트 블록 표시 토글을 예로 변경합니다.
게시된 날짜 표시 또는 숨기기(선택 사항)
-
제목 영역을 선택합니다.
-
웹 파트 편집

-
게시된 날짜 표시에서 토글을 사용하여 게시된 날짜를 표시하거나 숨깁니다.
섹션을 사용하여 기본 콘텐츠 만들기
열이 있는 섹션을 추가하여 매력적인 구성 레이아웃을 만듭니다. 콘텐츠를 나란히 표시하려면 각 섹션에 최대 3개의 열을 추가할 수 있습니다. 다양한 수의 열이 있는 여러 섹션을 스택할 수도 있습니다. 오른쪽에 빠른 링크, 연락처, 카운트다운 타이머 등의 항목을 표시하는 데 유용한 세로 섹션을 추가할 수도 있습니다.
다음 예제에서는 왼쪽에 세 개의 열 섹션이 있고 오른쪽에는 세로 섹션이 있습니다.
참고: 일부 기능은 대상 릴리스 프로그램을 옵트인한 조직에 점진적으로 도입됩니다. 즉, 이 기능이 아직 표시되지 않거나 여기에 설명된 것과 다르게 보일 수 있습니다.
섹션 레이아웃 추가
-
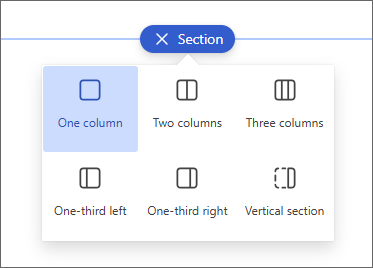
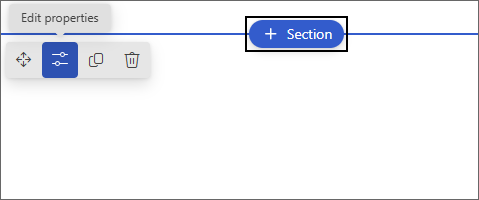
편집 모드에 있는지 확인합니다. 섹션 구분선의 + 아이콘을 마우스로 가리키고 + 섹션을 선택합니다.
-
원하는 열 수를 선택합니다. 또는 전체 페이지에 걸쳐 하나의 전체 너비 열을 선택할 수 있습니다.

디자인 아이디어를 사용하여 섹션 만들기
디자인 아이디어를 사용하여 요구 사항에 맞는 섹션을 쉽게 만들 수 있습니다. 디자인 아이디어 아이콘을 선택하여 다양한 섹션을 탐색합니다. 디자인 아이디어에 대해 자세히 알아보세요.
섹션 템플릿 추가
-
마우스를 제목 영역 아래 또는 페이지의 맨 왼쪽에 있는 기존 웹 파트 위 또는 아래를 마우스로 가리킵니다. 새 섹션 추가라는 도구 설명과 함께 원을 그리는 더하기 기호(+)가 있는 줄이 표시됩니다.
-
더하기 아이콘을 선택합니다.
-
열리는 창에서 템플릿 탭을 선택합니다.
-
템플릿 목록에서 요구 사항에 가장 적합한 템플릿을 선택합니다. 그런 다음 템플릿의 각 필드에 콘텐츠를 추가합니다.
세로 섹션 추가
팁: 좁은 브라우저 창에서 세로 구역이 페이지 아래쪽으로 이동합니다. 창을 넓게 만들면 세로 섹션이 페이지의 오른쪽으로 돌아갑니다. 이는 뷰어의 화면 너비가 1024픽셀 미만인 경우에도 발생할 수 있습니다.
-
마우스를 제목 영역 아래 또는 페이지의 맨 왼쪽에 있는 기존 웹 파트 위 또는 아래를 마우스로 가리킵니다. 새 섹션 추가라는 도구 설명과 함께 원을 그리는 더하기 기호(+)가 있는 줄이 표시됩니다.
-
더하기 아이콘을 선택합니다.
-
구역 레이아웃에서 세로 섹션을 선택합니다.
-
좁은 브라우저 창에서 세로 섹션을 페이지의 아래쪽 또는 맨 위로 이동할 수 있습니다. 편집 섹션을 선택하여 브라우저 창이 더 작은 크기로 압축될 때 세로 섹션을 페이지의 맨 위 또는 아래쪽으로 이동하도록 할지 여부를 선택합니다.
참고 사항:
-
세로 섹션은 현재 페이지의 오른쪽에서만 사용할 수 있습니다.
-
세로 구역의 길이는 페이지의 콘텐츠에 따라 조정되며, 수직이 아닌 섹션의 콘텐츠 길이에 따라 증가하거나 축소됩니다.
-
동일한 페이지에는 전체 너비 열과 세로 섹션이 있을 수 없습니다.
-
기존 섹션 변경
팁: 두 개 이상의 열에 콘텐츠가 있는 경우 열 수를 줄이면 대부분의 오른쪽 열에 있는 콘텐츠가 왼쪽의 다음 열로 이동합니다. 하나의 열로 줄이면 두 번째 또는 세 번째 열의 콘텐츠가 첫 번째 열의 맨 아래로 이동합니다.
-
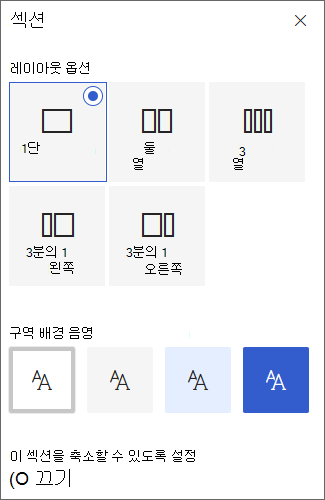
페이지의 각 섹션은 줄로 표시됩니다. 열을 추가할 섹션을 선택한 다음 속성 편집을 선택합니다.

-
섹션 도구 상자에서 원하는 열의 수와 유형을 선택합니다. 섹션에 강조를 추가하거나 모양을 변경하려면 구역 배경색을 선택합니다. 사용 가능한 색은 사이트 테마를 기반으로 합니다.

참고: 섹션 배경색은 대부분의 웹 파트를 통해 표시됩니다. 다른 웹 파트는 섹션이 아닌 페이지의 배경을 유지 관리합니다. 접근성을 위해 목록, 문서 라이브러리 및 빠른 차트 웹 파트는 항상 페이지 배경을 유지합니다.
열에 콘텐츠 추가
-
콘텐츠를 추가할 열로 이동합니다.
-
열을 마우스로 가리키고 더하기(+) 아이콘을 선택합니다.
-
열에 추가할 웹 파트를 선택한 다음 웹 파트에 콘텐츠를 추가합니다.
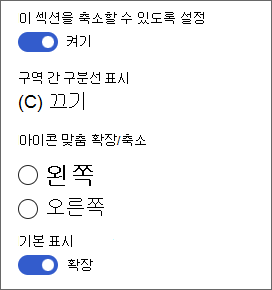
섹션을 축소 가능으로 만들기
-
축소할 섹션을 선택합니다. 그런 다음, 편집 섹션을 선택합니다.
-
섹션 서식 창에서 이 섹션을 축소할 수 있도록 만들기를 찾아 토글을 켜기로 전환합니다.

-
섹션 표시 이름을 추가하여 섹션을 식별합니다.
-
구역 간 구분선 표시 토글을 사용하여 구역 간 구분선을 사용하도록 설정할지 여부를 선택합니다.
-
왼쪽 또는 오른쪽을 선택하여 확장 또는 축소 아이콘 맞춤을 선택합니다.
-
각 섹션에 대해 토글을 전환하여 기본 디스플레이를 확장하거나 축소할지 결정합니다.
웹 파트를 사용하여 콘텐츠 사용자 지정
Viva Amplify 기본 초안을 Teams 및 Outlook과 같은 다양한 커뮤니케이션 채널에 맞게 조정된 매력적이고 매력적인 커뮤니케이션으로 변환할 수 있는 다양한 웹 파트를 제공합니다. 제목 영역 아래에 포인터를 가져가 웹 파트를 찾을 수 있습니다. 원을 그리는 더하기 기호(+)가 있는 줄을 선택하여 사용 가능한 모든 편집 옵션을 확인합니다. 도구 상자에서 웹 파트를 추가할 수도 있습니다.
참고 사항:
-
이전에 SharePoint 페이지를 사용한 경우 Viva Amplify 사용할 수 없는 추가 웹 파트가 표시되었을 수 있습니다. 웹 파트 선택 감소는 각 웹 파트가 Outlook 및 Teams와 같은 다양한 배포 채널에 올바르게 표시되도록 하는 것입니다. 이 선택을 확장하기 위해 노력하고 있습니다.
-
콘텐츠 및 서식 지정 적응: 일부 웹 파트 및 웹 파트 속성은 기본 동작과 다른 동작을 표시합니다. 예를 들어 섹션 레이아웃에서 콘텐츠를 두 개 또는 세 개의 열로 구성하면 동일한 콘텐츠가 게시될 때 단일 열에 쌓입니다. 또한 이 배포 채널에 대해 이미지, 열 및 중대형 웹 파트의 텍스트와 같은 일부 속성이 변경되었을 수 있습니다. 콘텐츠 및 서식 조정의 전체 목록은 Viva Amplify 변경 내용 서식 지정을 참조하세요.
텍스트 웹 파트를 사용하여 페이지에 단락을 추가합니다. 스타일, 글머리 기호, 들여쓰기, 강조 표시 및 링크와 같은 서식 옵션을 사용할 수 있습니다. 텍스트로 인라인 이미지를 붙여넣을 수도 있습니다.
-
더하기 기호를 선택하고 웹 파트 목록에서 텍스트를 선택합니다.

-
상자 내부를 클릭합니다. 서식 도구 모음이 표시됩니다.
-
텍스트를 입력하고 도구 모음을 사용하여 서식을 지정합니다. 도구 모음에서 타원(...)을 선택하여 더 많은 서식 옵션을 봅니다.
-
테이블을 추가하려면 타원을 선택하고 테이블 삽입을 선택합니다. 테이블을 클릭하면 테이블 스타일 옵션이 표시됩니다. 테이블 자체를 선택하여 이 메뉴에 액세스할 수도 있습니다.
참고: 테이블 크기를 Amplify 배포에 추가할 수 있지만 큰 테이블을 600px 배포 너비로 변환하면 바람직하지 않은 재배치가 발생할 수 있습니다. 미리 보기에서 볼 때 테이블이 정상으로 표시되는지 확인합니다. 일부 메일 클라이언트에서는 리플로 문제를 방지하기 위한 가로 스크롤 막대가 제공되지만 전부는 아닙니다.
이미지 웹 파트를 사용하여 페이지에 이미지를 추가합니다.
-
더하기 기호를 선택하고 이미지를 선택합니다.

-
이미지 선택기를 찾아 이미지를 선택합니다.
-
이미지를 선택하면 이미지 도구 모음에 다음 옵션이 표시됩니다. 이미지 편집 기능에 대해 자세히 알아보세요.
-
이동
-
편집
-
복제
-
웹 파트 삭제
-
이미지 찾아보기
-
텍스트 오버레이(이미지 위에 표시됨)
-
크기 조정
-
자르기
-
가운데 맞춤
-
고급 편집
-
다시 설정
-
인라인 이미지
이미지를 복사하여 커서의 위치에 있는 텍스트 웹 파트에 붙여넣어 텍스트가 있는 인라인 이미지를 추가할 수 있습니다. 그런 다음 웹 파트 내에서 이미지를 선택하고 이미지의 왼쪽 위에 있는 도구 모음을 사용하여 이미지를 편집하거나, 이동하거나, 왼쪽, 오른쪽 또는 가운데에 맞춥다. 이미지의 각 모서리에서 핸들을 선택하여 이미지의 크기를 조정할 수 있습니다.
참고: 생성된 전자 메일 배포에서는 이미지가 텍스트와 인라인으로 표시되지 않습니다. 대신 텍스트는 인라인 이미지와 관련하여 위치에 따라 이미지 위 또는 아래에 렌더링됩니다. 인라인 이미지의 크기가 유지됩니다. 최상의 변환 결과를 위해 전체 이미지 웹 파트를 사용합니다.
누가 팀에 있습니까? 그들은 무엇을 책임지고 있는가? 어떻게 연락할 수 있나요? 사람 웹 파트를 사용하여 독자에게 이러한 질문에 쉽게 대답할 수 있습니다. organization 사진, 연락처 정보 및 더 많은 사람들을 표시할 수 있습니다.
-
더하기 기호를 선택하고 웹 파트 목록에서 사람 선택합니다.

-
사람 프로필을 입력하는 텍스트를 선택하여 웹 파트의 제목을 변경합니다.
-
상자에 이름 또는 부분 이름을 입력합니다. 일치하는 결과 목록이 표시되고 원하는 사람을 선택할 수 있습니다. 그런 다음 프로필에 추가를 선택합니다.
-
필요한 만큼 사람을 선택합니다.
카드 유형
세 가지 유형의 카드가 지원됩니다. 소형, 중형 및 대형입니다. 표시할 카드 유형을 선택하여 더 많거나 적은 정보를 표시하도록 선택할 수 있습니다. 작은 카드는 위의 이미지와 같이 그림(사용할 수 있는 경우)과 사용자의 이름 또는 이메일 주소를 표시합니다. 중간 레이아웃은 텍스트 설명의 한 행을 표시합니다. 큰 레이아웃에는 그림, 이름 또는 전자 메일, 제목(사용 가능한 경우) 및 선택적 링크 및 설명이 표시됩니다.
카드 유형을 변경하려면 웹 파트 도구 모음의 드롭다운 메뉴를 사용합니다.
사용자 프로필의 순서를 다시 지정하려면 이동 단추를 사용하여 각 프로필을 원하는 위치로 끌어서 놓습니다.
Ctrl + 왼쪽 또는 Ctrl + 오른쪽 화살표 키를 사용하여 사용자 카드의 순서를 변경할 수도 있습니다.
파일 및 미디어 웹 파트를 사용하여 페이지에 파일을 삽입합니다. 삽입할 수 있는 파일 형식에는 Excel, Word, PowerPoint, Visio, PDF, 3D 모델, 비디오 등이 있습니다.
-
더하기 기호를 선택한 다음 파일 및 미디어 웹 파트를 선택합니다.

-
최근 파일을 선택하거나 SharePoint 사이트, 컴퓨터 또는 링크에서 파일을 가져옵니다. organization 승인된 이미지 집합을 지정한 경우 사용자 organization 해당 집합 중에서 선택할 수 있습니다. 그러면 해당 파일이 페이지에 줄로 표시됩니다.
참고 사항:
-
웹 검색은 Creative Commons 라이선스를 활용하는 Bing 이미지를 사용합니다. 초안에 삽입하기 전에 이미지에 대한 라이선스를 검토할 책임이 있습니다.
-
imbedded 파일의 경우 웹 파트는 전체 파일 양식에 다시 연결되는 카드 번역됩니다. 비디오의 경우 첫 번째 프레임의 미리 보기를 보여 주는 더 큰 카드 생성됩니다.
팁:
-
이미지 파일은 파일 및 미디어 웹 파트에서 지원되지 않습니다. 이미지를 삽입하려면 이미지 웹 파트를 사용할 수 있습니다.
-
-
더하기 기호를 선택한 다음, Divider 웹 파트를 선택합니다.

-
웹 파트 편집을 선택하여 구분선의 길이와 너비를 사용자 지정합니다.
-
구분선의 길이를 20%에서 100%로 설정합니다. 변경 사항을 미리 볼 수 있도록 슬라이더를 끌 때 구분선의 길이가 변경됩니다.
-
구분선의 가중치를 1(가장 얇음)에서 6(가장 두꺼운)으로 설정합니다. 변경 사항을 미리 볼 수 있도록 슬라이더를 끌면 구분선의 가중치가 변경됩니다.
-
더하기 기호를 선택한 다음 빠른 링크 웹 파트를 선택합니다.

-
빠른 링크 제목을 입력하여 고유한 제목을 추가합니다.
-
빠른 링크 위의 레이아웃 옵션을 선택하여 레이아웃을 선택합니다.
참고: 선택한 레이아웃에 관계없이 배포에서 단추 형식으로 변환됩니다.
링크 추가
-
+추가를 선택합니다.
-
최근 파일을 선택하거나 다음 위치 중 하나에서 파일 또는 이미지를 가져옵니다.
-
Microsoft에서 제공하는 스톡 이미지
-
SharePoint 사이트
-
OneDrive 계정
-
컴퓨터
-
링크
-
organization 승인된 이미지 집합을 지정한 경우 사용자 organization 해당 집합 중에서 선택할 수 있습니다.
-
-
이미지, 페이지 또는 문서를 선택하고 삽입을 선택합니다.
-
도구 상자에는 각 링크에 대한 옵션이 있습니다. 옵션은 레이아웃에 대해 선택한 설정에 따라 달라집니다. 예를 들어 목록 레이아웃에 대한 설명 표시 를 선택한 경우 개별 링크에 대한 설명을 추가할 수 있습니다. 레이아웃 옵션에 따라 개별 링크에 대한 다른 유형의 옵션에는 이미지 변경, 아이콘 서식 지정, 설명 추가 및 대체 텍스트 추가가 포함됩니다.
링크 편집, 제거 또는 순서 변경
-
편집하려는 항목을 마우스로 가리킵니다. 편집하려는 항목의 아래쪽에 있는 편집 아이콘

-
그러면 해당 링크에 대한 옵션이 있는 해당 항목에 대한 도구 상자가 열립니다. 옵션은 레이아웃에 대해 선택한 설정에 따라 달라집니다. 예를 들어 목록 레이아웃에 대한 설명 표시 를 선택한 경우 개별 링크에 대한 설명을 추가할 수 있습니다. 레이아웃 옵션에 따라 개별 링크에 대한 다른 유형의 옵션에는 이미지 변경, 아이콘 서식 지정, 설명 추가 및 대체 텍스트 추가가 포함됩니다.
-
링크를 제거하려면 항목의 휴지통 아이콘을 선택합니다.
-
링크의 순서를 변경하려면 이동 아이콘을 사용하여 항목을 새 위치로 끌어서 놓습니다. Ctrl + 왼쪽 또는 Ctrl + 오른쪽 키를 사용하여 링크의 순서를 변경할 수도 있습니다.
참고: Filmstrip 레이아웃에서는 링크의 순서를 변경할 수 없습니다.
링크 웹 파트를 사용하여 내부 또는 외부 페이지, 비디오, 이미지 또는 문서에 링크를 미리 보기와 함께 추가합니다.
-
더하기 기호를 선택한 다음 링크 웹 파트를 선택합니다.

-
페이지, 비디오 또는 문서에 대한 링크를 붙여넣습니다. 링크 텍스트 외에도 사용 가능한 경우 항목의 미리 보기가 페이지에 표시됩니다. 링크 또는 미리 보기를 제거하려면 옆에 있는 X를 선택합니다.
링크 웹 파트는 최종 배포에서 유사하게 표시됩니다.
콘텐츠 저장
Viva Amplify 발행물에 대한 공동 작업을 보다 원활하고 효율적으로 만드는 몇 가지 기능을 제공합니다.
자동 저장
Amplify 콘텐츠는 예기치 않은 중단이 발생할 경우 초안의 진행률을 잃지 않도록 정기적으로 자동 저장됩니다.
저장 후 닫기
편집이 완료되면 저장 및 닫기를 선택하여 편집 모드를 종료하고 다른 협력자가 입력하고 변경할 수 있도록 할 수 있습니다.
탐색할 때 저장
캠페인 또는 다음을 사용하여 기본 초안에서 벗어나면 캠페인의 협력자가 볼 수 있도록 콘텐츠가 자동으로 업데이트됩니다. 이렇게 하면 모든 사용자가 최신 버전의 게시를 사용할 수 있습니다.
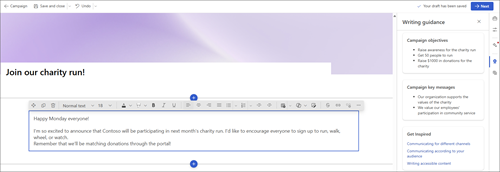
작성 지침을 사용하여 초안을 알릴 수 있습니다.
대상 그룹을 위한 쓰기는 효과적인 커뮤니케이션을 만드는 데 중요한 측면입니다. 대상 그룹에 도달할 수 있는 위치에 따라 메시지에 적합한 톤을 찾는 것이 중요합니다. 대상 그룹을 이해하면 메시지를 조정하여 공감하고 원하는 결과를 얻을 수 있습니다.
영감을 주는 기본 콘텐츠
다양한 대상 그룹을 위해 작성할 수 있도록 접근성 있는 콘텐츠를 작성하고 다양한 배포 채널에 대한 통신을 만드는 방법에 대한 지침을 제공하는 영감을 주는 콘텐츠를 제공합니다. 이 콘텐츠는 사용자가 대상 그룹 또는 배포 채널에 관계없이 매력적이고 효과적인 통신을 만드는 방법을 이해할 수 있도록 설계되었습니다.
캠페인 개요의 주요 메시지 및 목표
Viva Amplify 사용자가 이전에 캠페인 개요에서 결정한 주요 메시지와 목표를 기본 초안으로 가져옵니다. 이러한 메시지는 발행물의 사이드바에 표시되므로 콘텐츠를 만들 때 항상 앞과 가운데에 표시됩니다. 이 기능은 콘텐츠가 캠페인 목표에 부합하고 원하는 메시지를 대상에게 효과적으로 전달하는 데 도움이 됩니다.