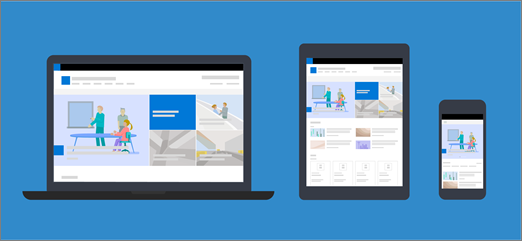
Halaman modern dan komponen web dirancang untuk sepenuhnya responsif di seluruh perangkat, yang berarti bahwa gambar yang digunakan dalam komponen web akan diskalakan secara berbeda tergantung pada di mana gambar diperlihatkan, tata letak mana yang digunakan, dan perangkat tempatnya ditampilkan. Misalnya, halaman modern dirancang agar terlihat hebat di perangkat seluler, dan penskalaan gambar otomatis membantu menciptakan pengalaman yang menarik.

Ukuran gambar apa yang paling sesuai?
Karena desain halaman responsif, tidak ada tinggi atau lebar tertentu dalam piksel yang akan memastikan bahwa gambar akan mempertahankan bentuk tertentu di seluruh perangkat dan tata letak. Gambar diubah ukurannya dan dipangkas secara otomatis untuk memperlihatkan hasil terbaik di berbagai perangkat dan tata letak. Namun, ada beberapa panduan yang bisa membantu Anda memastikan gambar Anda terlihat bagus di halaman Anda.
Menemukan ukuran gambar terbaik untuk halaman Anda bergantung pada faktor-faktor ini:
-
Rasio aspek: hubungan antara tinggi dan lebar gambar
-
Tata letak kolom: tipe dan jumlah kolom di halaman Anda
-
Tata letak komponen web: tata letak yang Anda pilih untuk komponen web di mana gambar sedang digunakan
Rasio aspek
Rasio aspek adalah hubungan antara lebar dan tinggi gambar. Biasanya dinyatakan sebagai dua angka, seperti 3:2, 4:3, atau 16:9. Lebar selalu angka pertama. Sebagai contoh, rasio 16:9 dapat memiliki lebar 1600 piksel dengan tinggi 900 piksel. Atau, bisa 1920 x 1080, 1280 x 720, atau kombinasi lebar/tinggi lainnya yang dapat dihitung sama dengan 16:9. Anda bisa menemukan kalkulator rasio aspek secara online dan di beberapa alat pengeditan foto untuk membantu Anda menentukan rasio aspek gambar Anda.

Biasanya, gambar di komponen web modern berfungsi paling baik di seluruh tata letak dan perangkat ketika memiliki rasio aspek 16:9 atau 4:3, tergantung pada tata letak.
Tata letak kolom
Halaman dapat ditata dengan bagian yang menyertakan tipe kolom dan tata letak yang berbeda, seperti kolom lebar penuh, satu kolom, dua kolom, tiga kolom, kolom kiri ketiga, dan kolom kanan ketiga. Aturan umum untuk gambar yang diharapkan mengisi lebar kolom adalah bahwa kolom setidaknya selebar kolom tempatnya ditempatkan. Misalnya, gambar dalam komponen web gambar dalam satu kolom harus memiliki lebar minimal 1204 piksel.
Berikut adalah panduan lebar untuk setiap tata letak kolom:
|
Tata Letak |
Lebar dalam piksel |
|
Kolom lebar penuh |
1920 |
|
Satu kolom |
1204 |
|
Dua kolom |
586 per kolom |
|
Tiga kolom |
380 per kolom |
|
Kolom kiri ketiga |
380 untuk kolom kiri; 792 untuk kolom kanan |
|
Kolom kanan satu per tiga |
792 untuk kolom kiri; 380 untuk kolom kanan |
Karena sifat responsif halaman, gambar dalam kolom lebar penuh akan selalu ditampilkan pada lebar penuh layar Anda dengan tinggi otomatis berdasarkan ukuran layar.
Tinggi gambar yang ditempatkan di dalam tata letak kolom lain akan bergantung pada rasio aspek Anda. Berikut panduan tinggi/lebar untuk rasio aspek 16:9 dan 4:3 (dibulatkan ke atas/ke bawah ke piksel terdekat). Ini berguna untuk menjaga gambar Anda pada lebar dan tinggi yang diskalakan dengan tepat untuk perangkat seluler, misalnya:
|
RASIO ASPEK TATA LETAK |
16 x 9 Lebar x Tinggi dalam piksel |
4 x 3 Lebar x Tinggi dalam piksel |
|---|---|---|
|
Satu kolom |
1204 x 677 |
1204 x 903 |
|
Dua kolom |
586 x 330 |
586 x 439 |
|
Tiga kolom |
380 x 214 |
380 x 285 |
|
Kolom kiri ketiga |
380 x 446 untuk kolom kiri; 792 x 446 untuk kolom kanan |
380 x 594 untuk kolom kiri; 792 x 594 untuk kolom kanan |
|
Kolom kanan satu per tiga |
792 x 446 untuk kolom kiri; 380 x 446 untuk kolom kanan |
792 x 594 untuk kolom kiri; 380 x 594 untuk kolom kanan |
Tata letak komponen web
Tata letak di komponen web yang Anda gunakan juga akan memengaruhi cara gambar Anda diskalakan. Contoh berikut ini memperlihatkan komponen web yang berbeda dan beberapa opsi serta rasio aspek yang bisa Anda gunakan.
|
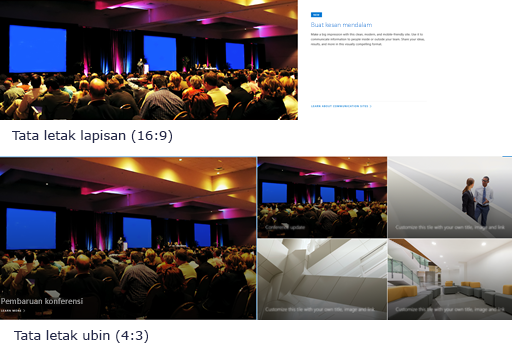
Rasio aspek berikut untuk tata letak Ubin dan Lapisan adalah:
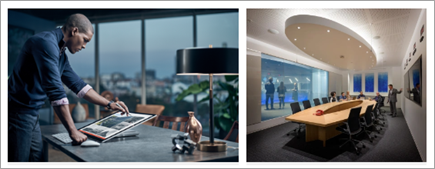
Berikut contoh gambar yang diperlihatkan dalam tata letak Lapisan (atas) dan tata letak Ubin (bawah):
|
|
|
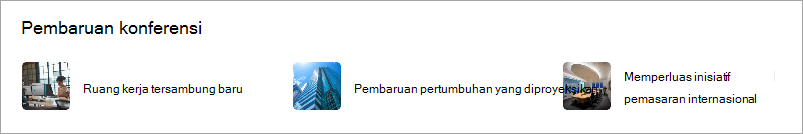
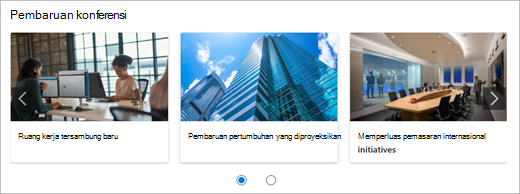
16:9 adalah rasio aspek untuk tata letak Carousel, Filmstrip, dan Grid. Berikut adalah contoh rasio aspek 16:9. Gambar pertama memperlihatkan tata letak Filmstrip, dan gambar kedua memperlihatkan tata letak Kisi:
|
|
|
Gambar akan diperluas ke lebar bagian yang berisi komponen web. Berikut adalah contoh gambar di komponen web Gambar yang menggunakan rasio aspek 16:9.
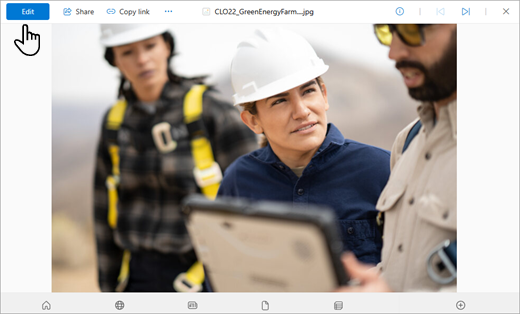
Anda juga memiliki opsi untuk mengubah rasio aspek atau pemotongan tangan bebas menggunakan alat Pengeditan gambar atau gunakan gagang pengubah ukuran untuk memperbesar atau memperbesar gambar.
|
|
|
Rasio aspek berikut dapat digunakan dalam tata letak yang berbeda:
Gambar pertama memperlihatkan tata letak Bata dikomponen web Galeri gambar (mempertahankan rasio aspek 16:9 dan 1:1). Gambar kedua memperlihatkan tata letak Kisi (menggunakan rasio aspek 1:1).
|
|
|
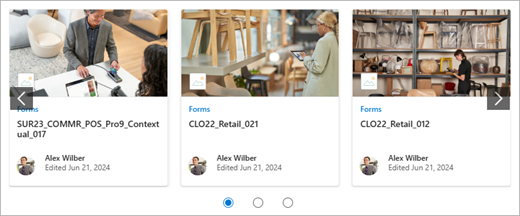
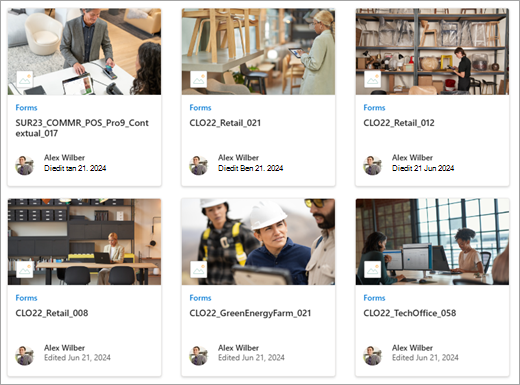
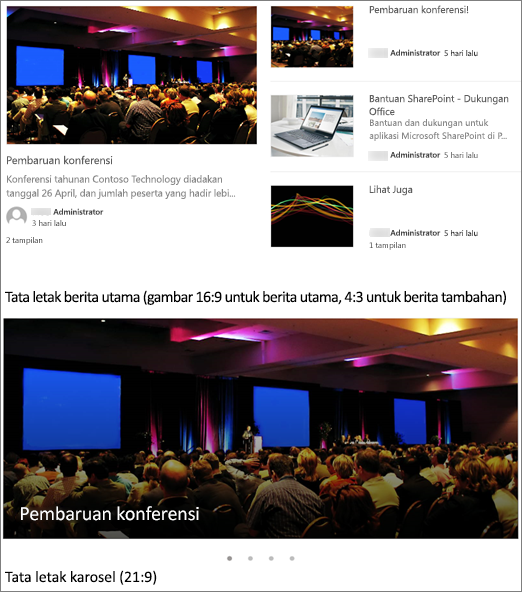
Tergantung pada tata letak, gambar di komponen web Berita bisa 4:3, 16:9, atau 21:9. Berikut adalah contoh gambar dalam cerita teratas dan tata letak Korsel:
|
|
|
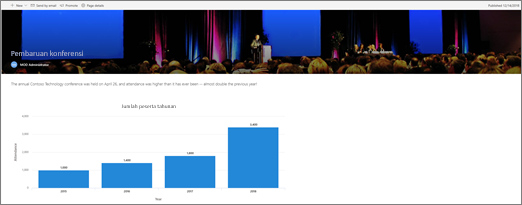
Gambar terlihat paling baik ketika lanskap atau 16:9 atau lebih besar dalam rasio aspek, dan ukurannya setidaknya 1 MB. Selain itu, pastikan untuk mengatur titik fokus agar bagian gambar yang paling penting tetap terlihat, terutama saat gambar digunakan dalam gambar mini, tata letak berita, dan hasil pencarian. Contoh (gambar asli 16:9) dengan titik fokus yang diatur pada speaker:
|
|
|
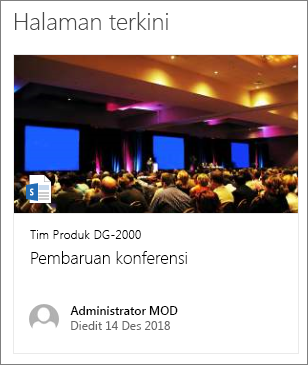
Gambar mini halaman diperlihatkan di tempat-tempat seperti hasil pencarian, hasil konten yang disorot, postingan berita, dan lainnya. Secara default, gambar mini berasal dari area judul halaman atau dari komponen web yang berada dalam urutan pertama di halaman (seperti kiri atas tata letak halaman). Anda bisa menimpa default dan mengubah gambar mini halaman. Saat Anda melakukannya, sebaiknya gunakan gambar dengan rasio aspek 16:9. Contoh (gambar asli 16:9):
|
|
|
Komponen web Link cepat memiliki enam tata letak yang berbeda. Berikut adalah rasio aspek prasetel:
Gambar pertama memperlihatkan tata letak Ringkas dalamkomponen web Link cepat. Gambar kedua memperlihatkan komponen web Link cepat yang sama menggunakan tata letak Landasan Film.
|
Tips:
-
Saat Anda menambahkan gambar ke area judul halaman atau komponen web Hero, sebaiknya atur titik fokus di area gambar yang ingin selalu Ditampilkan. Untuk mempelajari selengkapnya tentang mengatur titik fokus untuk kedua skenario ini, lihat Menggunakan komponen web Hero dan Membuat dan menggunakan halaman modern di situs SharePoint.
-

Rekomendasi gambar header situs
Selain halaman, Anda mungkin ingin menambahkan logo atau gambar kustom dalam tata letak yang diperluas. Berikut rekomendasi ukuran untuk elemen tersebut.
|
Elemen |
Deskripsi |
Rekomendasi Lebar x Tinggi dalam piksel |
|---|---|---|
|
Logo situs |
Logo yang lebih besar dan bisa non-persegi dan transparan tergantung pada desain yang diunggah. |
192 x 64 Format: PNG, JPEG, SVG (SVG tidak diperbolehkan di situs yang terhubung ke grup) |
|
Gambar mini logo situs |
Gambar mini logo persegi yang digunakan jika tidak ada logo situs yang diunggah atau di tempat yang memerlukan format persegi. Elemen ini diperlukan. |
64 x 64 Format: PNG, JPEG, SVG (SVG tidak diperbolehkan di situs yang terhubung ke grup) |
|
Logo situs tata letak diperpanjang |
Tata letak header yang diperluas memiliki lebar logo situs yang diperluas. |
300 x 64 Format: JPEG, PNG, SVG |
|
Gambar latar belakang Tata Letak Diperpanjang |
Gambar latar belakang baru yang dapat digunakan dengan header yang diperluas. |
2560 x 164 Format: JPEG, PNG |