Bawa fokus dan visual menarik ke halaman dan video Anda dengan komponen web Hero. Anda dapat menampilkan hingga lima item dalam komponen web Hero dan menggunakan gambar, teks, dan tautan yang menarik untuk menarik perhatian pada masing-masing item. Komponen web Hero disertakan secara default pada situs Komunikasi, namun Anda juga dapat menambahkan komponen web Hero ke halaman lainnya.
Jika video disiapkan di webpart Hero, video tersebut akan diputar sebaris sementara Anda dapat tetap berada dan menelusuri halaman yang sama, bukan dibawa ke jendela baru. Beberapa fungsi diperkenalkan secara bertahap ke organisasi yang telah memilih program Rilis Bertarget. Artinya, Anda mungkin belum melihat fitur ini atau fitur mungkin terlihat berbeda dari yang dijelaskan dalam artikel bantuan.
Catatan:
-
Anda harus memiliki izin Edit untuk membuat halaman. Jika Anda adalah pemilik tetapi tidak dapat menambahkan halaman, administrator Anda mungkin telah menonaktifkan kemampuan untuk melakukannya.
Konten
Komponen web Hero di situs Komunikasi: Topik dan Showcase
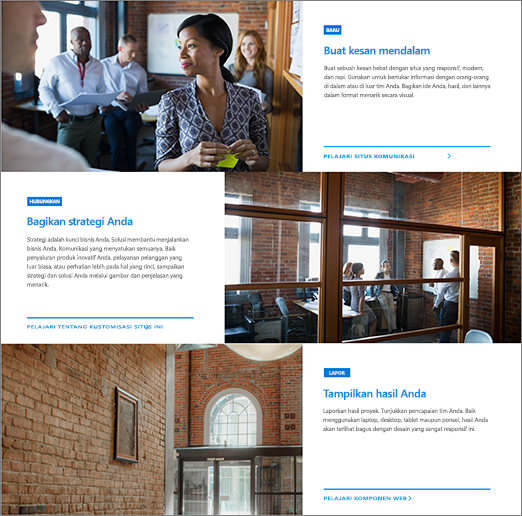
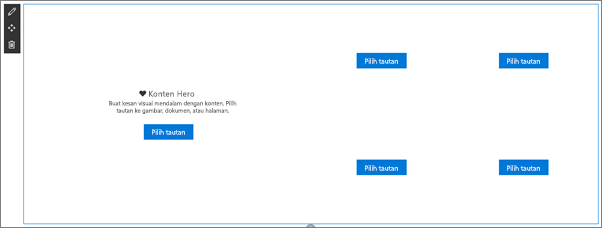
Saat Anda membuat situs Komunikasi, komponen web Hero disertakan di halaman Anda secara default. Ini telah diisi dengan gambar, teks, dan tautan default yang Anda ubah untuk menampilkan gambar, teks, halaman, tautan, atau dokumen Anda sendiri.
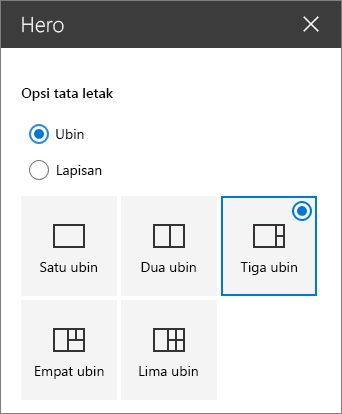
Ketika Anda memilih Topik untuk tipe situs komunikasi yang Anda inginkan, pahlawan default adalah tata letak ubin dengan lima ubin (yang bisa Anda ubah dari satu menjadi lima):

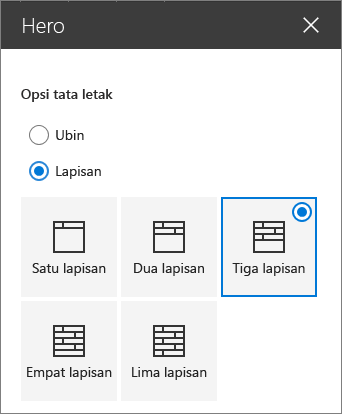
Ketika Anda memilih Tampilkan untuk tipe situs komunikasi yang Anda inginkan, pahlawan default adalah tata letak vertikal dengan tiga lapisan (yang dapat Anda ubah dari satu menjadi lima lapisan):

Anda dapat mengubah tata letak komponen web Hero dari kisi menjadi lapisan vertikal menggunakan properti Edit (


1. Tombol Edit komponen web
2. Tombol Edit detail
Mengubah tata letak komponen web Hero
Tonton video ini untuk melihat cara melakukannya, atau ikuti langkah-langkah di bawah video.

-
Jika Anda belum berada dalam mode edit di halaman Anda, pilih Edit di bagian kanan atas halaman.
-
Pilih Edit properti (



Mengubah gambar, teks, dan link untuk setiap ubin atau lapisan
Tonton video ini untuk melihat cara melakukannya, atau ikuti langkah-langkah di bawah video.

-
Jika Anda belum berada dalam mode edit di halaman Anda, pilih Edit di bagian kanan atas halaman.
-
Pilih Edit detail (

-
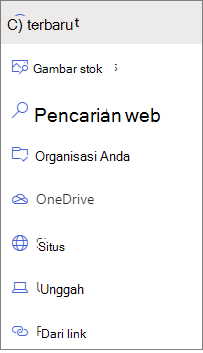
Di kotak alat, pilih Ubah, lalu pilih lokasi untuk mendapatkan tautan Anda:

-
Terbaru: Jika Anda baru saja membuka gambar, halaman, atau dokumen, Anda akan menemukannya tercantum di sini.
-
Gambar saham Gambar saham disediakan oleh Microsoft. Mereka berkualitas tinggi dan berukuran tepat untuk penggunaan Anda. Jika Anda admin SharePoint, kami menyarankan agar Anda mengaktifkan Jaringan Pengiriman Konten (CDN) untuk meningkatkan kinerja mendapatkan gambar.
-
Pencarian web: Anda dapat menemukan gambar dari Bing yang menggunakan lisensi Creative Common. Anda bertanggung jawab untuk meninjau lisensi suatu gambar sebelum Anda memasukkannya ke halaman Anda. SharePoint hanya di Microsoft 365.
-
Organisasi Anda: Jika organisasi Anda telah menentukan sekumpulan aset yang disetujui, Anda akan dapat memilih dari kumpulan tersebut di sini. Jika Anda adalah Admin SharePoint dan ingin mempelajari cara membuat pustaka aset untuk organisasi Anda, lihat Membuat pustaka aset organisasi.
-
OneDrive: Anda dapat memperoleh tautan untuk dokumen atau gambar yang disimpan di OneDrive. SharePoint hanya di Microsoft 365.
-
Situs: Anda bisa mendapatkan link untuk dokumen, gambar, atau halaman dari Situs yang Anda tentukan.
-
Unggah: Anda dapat mengunggah dokumen atau gambar dari perangkat pribadi.
-
Dari tautan: Masukkan tautan untuk halaman, dokumen, atau gambar dari OneDrive atau SharePoint di Microsoft 365.
Catatan: Tautan eksternal ke situs Anda tidak akan menampilkan pratinjau gambar di GCC High dan DoD Pemerintah AS, serta Office 365 yang dioperasikan oleh 21Vianet.
-
-
Pilih gambar, halaman, atau dokumen, lalu pilih Buka.
-
Di kotak alat, di bawah Gambar, pilih Gambar kustom atau Warna saja (Warna hanya tersedia hanya untuk tata letak Ubin, dan warnanya sesuai dengan warna tema situs Anda).
Opsi Dipilih secara otomatis memilih gambar dari halaman atau dokumen yang Anda tautkan, jika tersedia.
-
Masukkan Teks alternatif untuk gambar.
-
Di bawah Opsi:
-
Anda bisa memperlihatkan link tindakan Panggil ke dengan mengalihkan tombol ke Ya. Lalu tambahkan teks tindakan Ajakan ke (misalnya, "Pelajari selengkapnya"). Link Ajakan untuk tindakan tersedia untuk setiap lapisan dalam tata letak berlapis, tetapi hanya untuk ubin terbesar dalam tata letak ubin.
-
Untuk tata letak berlapis, Anda juga bisa memperlihatkan judul Topik untuk setiap lapisan dengan mengalihkan tombol untuk judul Topik ke Ya. Lalu tambahkan teks judul Topik Anda.
-
Mengubah titik fokus gambar
Dalam SharePoint di Microsoft 365, Anda dapat mengubah titik fokus pada gambar yang dipilih dalam komponen web Hero untuk mendapatkan bagian terpenting gambar Anda dalam bingkai.
-
Jika Anda belum berada dalam mode edit di halaman Anda, pilih Edit di bagian kanan atas halaman.
-
Pilih Atur titik fokus

-
Seret titik fokus ke tempat yang Anda inginkan dalam gambar.

Mengurutkan ulang ubin atau lapisan
Anda bisa mengurutkan ulang ubin atau lapisan dengan memindahkannya ke tempat yang Anda inginkan.
-
Jika Anda belum berada dalam mode edit di halaman Anda, pilih Edit di bagian kanan atas halaman.
-
Pilih dan tahan tombol Pindahkan item , lalu seret ubin atau lapisan ke tempat yang Anda inginkan.

Meletakkan komponen web Hero dalam satu kolom
Komponen web Hero dirancang untuk memenuhi lebar penuh halaman. Jika Anda lebih suka komponen web Hero tidak mengambil lebar penuh, Anda bisa menambahkannya ke dalam kolom yang tidak lebar penuh.
Tonton video ini untuk melihat cara melakukannya, atau ikuti langkah-langkah di bawah video.

-
Jika Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Arahkan mouse tepat di atas komponen web Hero, lalu pilih + dilingkari di sebelah kiri komponen web
-
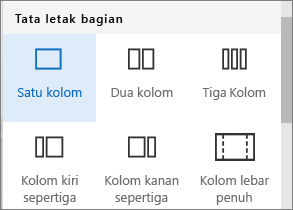
Di bawah Tata letak bagian, pilih satu kolom.

-
Di sisi kiri komponen web, gunakan tombol Pindahkan komponen web untuk menyeret komponen web Hero ke dalam kolom yang baru saja Anda tambahkan.


Menambahkan komponen web Hero kosong ke halaman
Anda bisa menambahkan komponen web Hero ke halaman di situs Tim atau situs Komunikasi . Untuk melakukannya:
-
Jika Anda belum berada dalam mode edit di halaman Anda, pilih Edit di bagian kanan atas halaman. Temukan Toolbox (

-
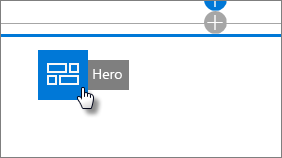
Pilih Lihat semua komponen web, lalu pilih atau seret dan jatuhkan Hero dari daftar komponen web.

-
Pilih Edit properti (

-
Pilih Pilih tautan untuk setiap ubin yang ingin Anda ubah.
-
Untuk setiap ubin, dalam kotak alat, pilih Pilih, lalu pilih lokasi untuk mendapatkan tautan Anda:
Di kotak alat, pilih Ubah, lalu pilih lokasi untuk mendapatkan tautan Anda:

-
Terbaru: Jika Anda baru saja membuka gambar, halaman, atau dokumen, Anda akan menemukannya tercantum di sini.
-
Pencarian web: Anda dapat menemukan gambar dari Bing yang menggunakan lisensi Creative Common. Anda bertanggung jawab untuk meninjau lisensi suatu gambar sebelum Anda memasukkannya ke halaman Anda. SharePoint hanya di Microsoft 365.
-
Organisasi Anda: Jika organisasi Anda telah menentukan sekumpulan aset yang disetujui, Anda akan dapat memilih dari kumpulan tersebut di sini. Jika Anda adalah Admin SharePoint dan ingin mempelajari cara membuat pustaka aset untuk organisasi Anda, lihat Membuat pustaka aset organisasi.
-
OneDrive: Anda dapat memperoleh tautan untuk dokumen atau gambar yang disimpan di OneDrive. SharePoint hanya di Microsoft 365.
-
Situs: Anda bisa mendapatkan link untuk dokumen, gambar, atau halaman dari Situs yang Anda tentukan.
-
Unggah: Anda dapat mengunggah dokumen atau gambar dari perangkat pribadi.
-
Dari tautan: Masukkan tautan untuk halaman, dokumen, atau gambar dari OneDrive untuk SharePoint di Microsoft 365.
-
-
Pilih gambar, halaman, atau dokumen Anda dan klik Buka.
-
Di kotak alat, di bawah Gambar, pilih Gambar kustom atau Warna saja. Opsi Dipilih secara otomatis memilih gambar dari halaman atau dokumen yang Anda tautkan, jika tersedia. Warna hanya tersedia hanya untuk tata letak Ubin, dan warnanya sesuai dengan warna tema situs Anda.
-
Masukkan Teks alternatif untuk gambar.
-
Di bawah Opsi ( hanyaSharePoint di Microsoft 365):
-
Anda bisa memperlihatkan link tindakan Panggil ke dengan mengalihkan tombol ke Ya. Lalu tambahkan teks tindakan Ajakan ke (misalnya, "Pelajari selengkapnya"). Link Ajakan untuk tindakan tersedia untuk setiap lapisan dalam tata letak berlapis, tetapi hanya untuk ubin terbesar dalam tata letak ubin.
-
Untuk tata letak berlapis, Anda juga bisa memperlihatkan judul Topik untuk setiap lapisan dengan mengalihkan tombol untuk judul Topik ke Ya. Lalu tambahkan teks judul Topik Anda.
-
Penskalan gambar di komponen web Hero
Untuk memilih pas dengan ukuran gambar untuk komponen web Hero, pertimbangkan hal berikut:
-
Komponen web dirancang agar pas dengan lebar layar dalam tata letak berdarah penuh.
-
Dalam tata letak Ubin , tinggi komponen web diskalakan untuk mengikuti rasio aspek 8:3, dan gambar di dalam skala komponen web terhadap rasio aspek 4:3.
-
Dalam tata letak Lapisan , lapisan individual menyesuaikan rasio aspek 8:3, dan gambar di dalam setiap skala lapisan untuk rasio aspek dekat 9:16.
Catatan: Anda dapat menambahkan tautan ke video atau mengunggah video ke komponen web Hero. Video kini didukung di komponen web Hero dengan integrasi Stream.










