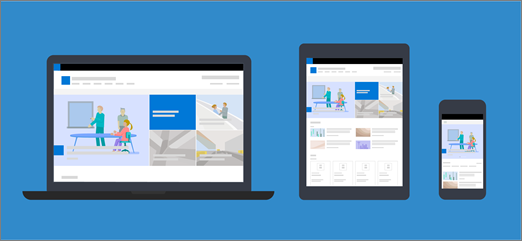
A modern lapok és kijelzők úgy vannak kialakítva, hogy teljes mértékben reagáljanak az eszközökre, ami azt jelenti, hogy a kijelzőkben használt képek a megjelenítési helyeiktől, a használt elrendezéstől és az eszköztől függően eltérően fognak skálázni. A modern oldalakat például úgy tervezték, hogy jól nézzen ki a mobileszközökön, és az automatikus képskálázás segít létrehozni ezt a vonzó élményt.

Milyen képméretek működnek a legjobban?
A rugalmas oldalkialakítás miatt a képpontokban nincs olyan magasság vagy szélesség, amely biztosíthatja, hogy a képek egy adott alakzatot tartsanak fenn az eszközökön és az elrendezéseken. A képek átméretezése és körülvágása automatikusan megtörténik, hogy a lehető legjobb eredményt jelenítse meg különböző eszközökön és elrendezésekben. Vannak azonban olyan irányelvek, amelyek segíthetnek biztosítani, hogy a képek jól nézzen ki az oldalain.
Az oldalhoz leginkább megfelelő képméret megkeresése az alábbi tényezőktől függ:
-
Méretarány: a képek magassága és szélessége közötti kapcsolat
-
Oszlopelrendezés: az oldalon lévő oszlopok típusa és száma
-
Kijelző elrendezése: annak a kijelzőnek az elrendezése, amelyben a képet használja
Méretarány
Az oldalarány a képek szélessége és magassága közötti kapcsolat. Általában két számként van kifejezve, például 3:2, 4:3 vagy 16:9. A szélesség mindig az első szám. A 16:9 arány például 1600 képpont szélességű és 900 képpontos magasságú lehet. Vagy lehet 1920 x 1080, 1280 x 720, vagy bármilyen más, 16:9-nek számítható szélesség/magasság kombináció. Az oldalarány-kalkulátorokat megtalálhatja az interneten és néhány fényképszerkesztő eszközben, amelyek segítenek meghatározni a képek oldalarányait.

A legtöbb esetben a modern kijelzők képei akkor működnek a legjobban az elrendezések és az eszközök között, ha az elrendezéstől függően 16:9 vagy 4:3 méretaránysal rendelkeznek.
Oszlopelrendezések
A lapok különböző oszloptípusokat és elrendezéseket tartalmazó szakaszokkal helyezhetők el, például teljes szélességű oszlopokkal, egy oszloppal, két oszloppal, három oszloppal, egy harmadik bal és egy harmadik jobb oldali oszloppal. Az oszlopok szélességét várhatóan kitöltendő képek általános szabálya, hogy legalább olyan szélesek, mint az oszlop, amelyben elhelyezték őket. Például egy kép kijelző egy oszlopban legalább 1204 képpont szélességűnek kell lennie.
Az egyes oszlopelrendezések szélességi irányelvei a következők:
|
Elrendezés |
Szélesség képpontban |
|
Teljes szélességű oszlop |
1920 |
|
Egy hasáb |
1204 |
|
Két oszlop |
Oszloponként 586 |
|
Három oszlop |
Oszloponként 380 |
|
Egyharmad bal oldali oszlop |
bal oldali oszlop esetén 380; 792 a jobb oldali oszlophoz |
|
Egyharmad jobb oldali oszlop |
bal oldali oszlop esetén 792; 380 a jobb oldali oszlophoz |
Az oldalak rugalmas jellege miatt a teljes szélességű oszlopokban lévő képek mindig a képernyő teljes szélességében jelennek meg a képernyő méretétől függően automatikus magassággal.
A más oszlopelrendezésekben elhelyezett képek magassága az oldalaránytól függ. Íme a magasságra/szélességre vonatkozó irányelvek a 16:9 és a 4:3 méretarányhoz (felfelé/lefelé kerekítve a legközelebbi képpontra). Ez hasznos lehet, ha a képek szélességét és magasságát a mobileszközöknek megfelelően méretezi, például:
|
OLDALARÁNY ELRENDEZÉS |
16 x 9 Szélesség x Magasság képpontban |
4 x 3 Szélesség x Magasság képpontban |
|---|---|---|
|
Egy hasáb |
1204 x 677 |
1204 x 903 |
|
Két oszlop |
586 x 330 |
586 x 439 |
|
Három oszlop |
380 x 214 |
380 x 285 |
|
Egyharmad bal oldali oszlop |
380 x 446 a bal oldali oszlophoz; 792 x 446 a jobb oldali oszlophoz |
380 x 594 a bal oldali oszlophoz; 792 x 594 a jobb oldali oszlophoz |
|
Egyharmad jobb oldali oszlop |
792 x 446 a bal oldali oszlophoz; 380 x 446 a jobb oldali oszlophoz |
792 x 594 a bal oldali oszlophoz; 380 x 594 a jobb oldali oszlophoz |
Kijelzőelrendezések
A kijelzők elrendezései szintén befolyásolják a képek méretezését. Az alábbi példák különböző kijelzőket, valamint a használható lehetőségeket és méretarányokat mutatják be.
|
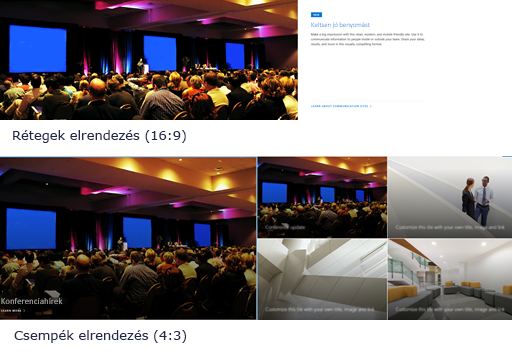
A csempék és rétegek elrendezésének alábbi méretarányai a következők:
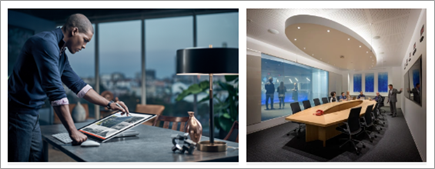
Íme egy példa egy képre, amely a Rétegek elrendezésben (fent) és a Csempék elrendezésben (alul) látható:
|
|
|
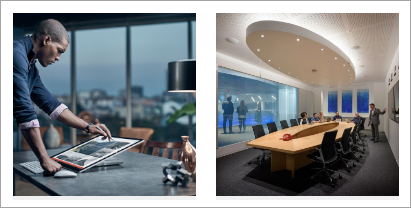
A 16:9 a Körhinta, a Filmszalag és a Rács elrendezések oldalaránya. Íme egy példa a 16:9 képarányra. Az első képen a Filmszalag elrendezés, a második pedig a Rács elrendezés látható:
|
|
|
A képek a kijelzőt tartalmazó szakasz szélességére lesznek kibontva. Íme egy példa egy képre a Kép kijelzőben, amely a 16:9 képarányt használja.
Az oldalarányt vagy a szabadkézi körülvágást a Képszerkesztő eszközzel is módosíthatja, vagy az átméretező fogópontok használatával nagyobbá vagy kicsinyebbé teheti a képet.
|
|
|
A következő méretarányok használhatók különböző elrendezésekben:
Az első képen a Tégla elrendezés látható aKépgyűjtemény kijelzőben (megtartva a 16:9 és az 1:1 képarányt). A második képen a Rács elrendezés látható (az 1:1 méretarány használatával).
|
|
|
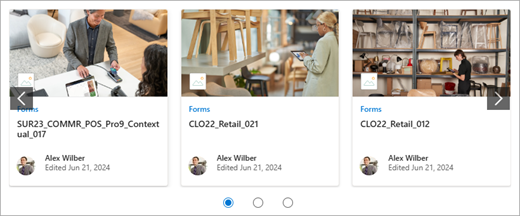
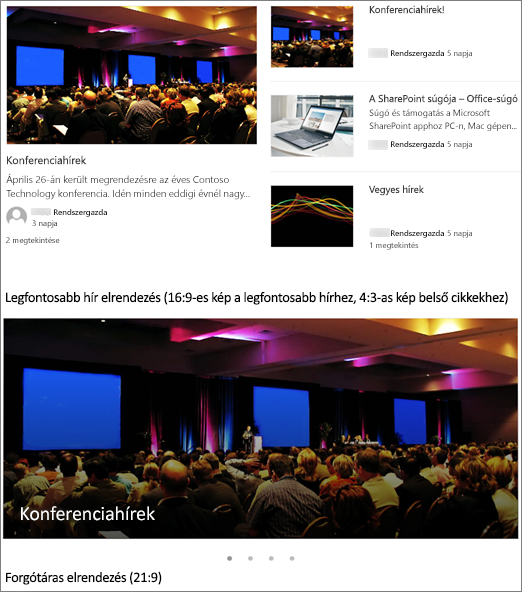
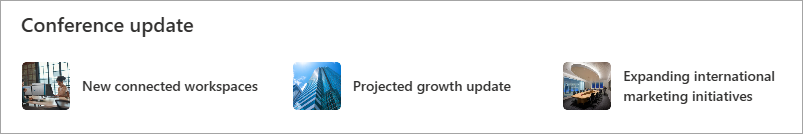
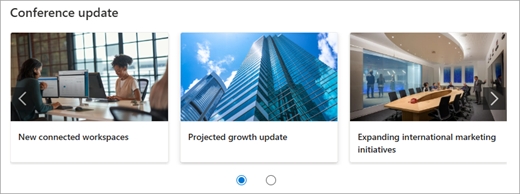
Az elrendezéstől függően a Hírek kijelző képei 4:3, 16:9 vagy 21:9 lehetnek. Íme egy példa a Top story és a Carousel elrendezésű képekre:
|
|
|
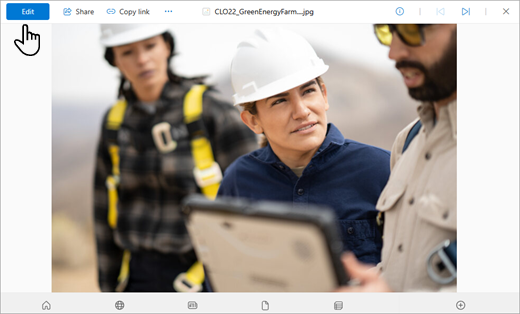
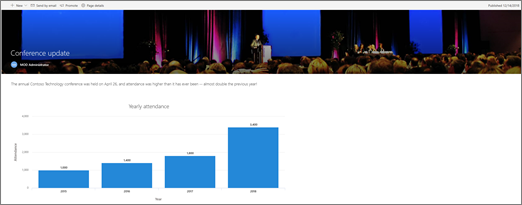
A képek akkor néznek ki a legjobban, ha fekvő vagy 16:9-es vagy nagyobb méretarányban vannak, és ha legalább 1 MB méretűek. Emellett mindenképpen állítson be egy fókuszpontot a kép legfontosabb részének megtekintéséhez, különösen akkor, ha a képet miniatűrökben, hírelrendezésekben és keresési eredményekben használja. Példa (eredeti kép 16:9) a hangszórón beállított fókuszponttal:
|
|
|
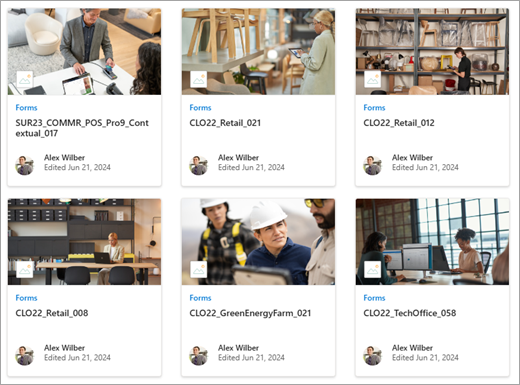
A lap miniatűrjei olyan helyeken jelennek meg, mint a keresési eredmények, a kiemelt tartalomeredmények, a hírbejegyzések és egyebek. Alapértelmezés szerint a miniatűr a lap címterületéről vagy a lap első sorrendjében lévő kijelzőből (például egy lapelrendezés bal felső sarkából) származik. Felülbírálhatja az alapértelmezett beállítást, és módosíthatja a lap miniatűrjeit. Ebben az esetben a legjobb, ha 16:9 képarányú képet használ. Példa (eredeti kép 16:9):
|
|
|
A Gyorshivatkozások kijelző hat különböző elrendezést tartalmaz. Az előre beállított méretarányok a következők:
Az első képen a Gyorshivatkozások kijelző Kompakt elrendezéselátható. A második képen ugyanaz a Gyorshivatkozások kijelző látható a Filmstrip elrendezés használatával.
|
Tippek:
-
Amikor képet ad hozzá egy lap címterületéhez vagy a Fő kép kijelzőhöz, a legjobb, ha beállítja a fókuszpontot a kép azon területén, amelyet mindig meg szeretne jeleníteni. Ha többet szeretne megtudni arról, hogyan állíthat be fókuszpontot ehhez a két forgatókönyvhöz, olvassa el a Fő kép kijelző használata és Modern lapok létrehozása és használata SharePoint-webhelyen című témakört.
-

Webhelyfejléc képére vonatkozó javaslatok
A lapok mellett egyéni emblémákat vagy képeket is hozzáadhat kiterjesztett elrendezésben. Íme a méretjavaslatok ezekhez az elemekhez.
|
Elem |
Leírás |
Javaslat Szélesség x Magasság képpontban |
|---|---|---|
|
Webhely emblémája |
Nagyobb embléma, amely a feltöltött tervtől függően nem négyzetes és átlátszó lehet. |
192 x 64 Formátum: PNG, JPEG, SVG (az SVG csoporthoz csatlakoztatott webhelyeken nem engedélyezett) |
|
Webhelyembléma miniatűrje |
Egy négyzet alakú embléma miniatűrje, amelyet akkor használunk, ha nem tölt fel webhelyemblémát, vagy olyan helyeken, ahol négyzet alakú formátumra van szükség. Ez az elem kötelező. |
64 x 64 Formátum: PNG, JPEG, SVG (az SVG csoporthoz csatlakoztatott webhelyeken nem engedélyezett) |
|
Bővített elrendezésű webhelyembléma |
A bővített fejlécelrendezés kibővített webhely-emblémaszélességgel rendelkezik. |
300 x 64 Formátum: JPEG, PNG, SVG |
|
Bővített elrendezés háttérképe |
Egy új háttérkép, amely a kiterjesztett fejléccel használható. |
2560 x 164 Formátum: JPEG, PNG |