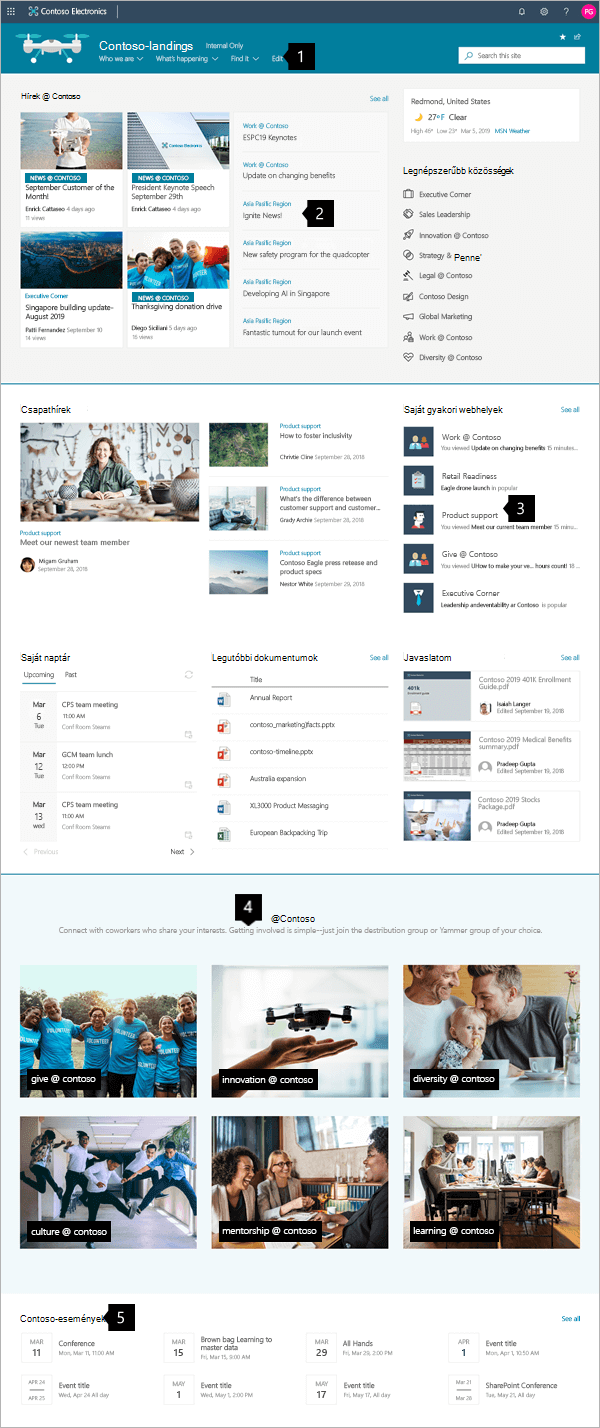
Ebben a cikkben egy kommunikációs példawebhely elemeit mutatjuk be, amelyek inspirálják, és segítenek abban, hogy miként hozhat létre hasonló webhelyeket a saját szervezete számára. Ebben a példában látványos és natív mobillapok használatával megoszthatja a vízióit, híreit, információit és erőforrásait, a kommunikációs webhely tájékoztatja és bevonja a szervezetben lévő személyeket. Ez a kommunikációs webhelyterv több, eltérő elrendezésű szakaszt használ a kapcsolódó információk bemutatásának optimalizálásához.
Először is, ha még nem hozott létre kommunikációs webhelyet, tekintse meg a jelen cikk Webhely létrehozása című szakaszát. Ha meg szeretné tudni, hogy miként szerkesztheti és tehet közzé egy lapot a webhelyén, olvassa el a jelen cikk Szerkesztés, szakaszok és kijelzők szerkesztése, szakaszok és kijelzők szerkesztése és közzététele című szakaszát.
Miután létrehozta a webhelyet, és már tudja, hogyan szerkesztheti a lapokat, az alábbi lépésekkel hozzáadhatja a megjelenő elemeket.
Example Communication site
 |
|
A webhely létrehozása
Ha az itt láthatóhoz hasonló webhelyet szeretne létrehozni, kommunikációs webhelyet kell létrehoznia. Ehhez kattintson a Webhely létrehozása elemre a SharePoint kezdőlapján (vagy ha a webhelyet egy központi webhelyhez fogja társítani, keresse meg a központi webhelyet, és kattintson a Webhely létrehozása elemre, hogy a kommunikációs webhely automatikusan a központi webhelyhez legyen társítva).

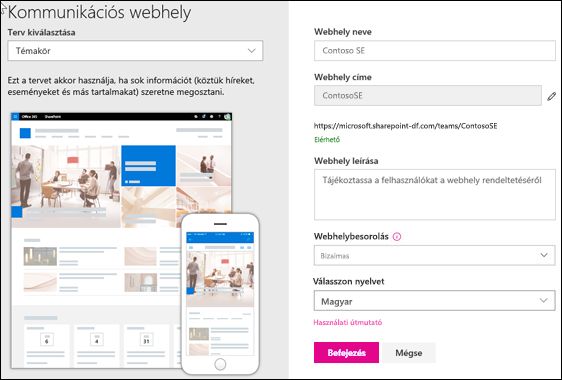
Ezután válassza a Kommunikációs webhely, majd a Témakör elrendezés lehetőséget. Adja meg a webhely nevét, leírását és egyéb adatait, majd kattintson a Befejezés gombra. Ezután a cikkben példával azonos elrendezésű sablont fog kapni.

További információt a Kommunikációs webhely létrehozása a SharePoint webhelyen SharePoint talál.
Szakaszok és kijelzők kezelése
Kezdje el a szerkesztést a lap jobb felső oldalán a Szerkesztés gombra kattintva.

Szerkesztés közben a bal oldali élőfej alatt mentheti a piszkozatokat későbbi használatra, illetve elvetheti őket.

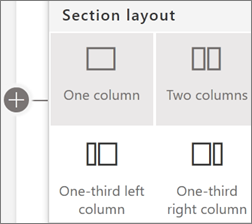
A + szimbólum egy szakasz előtt vagy után egy több elrendezés valamelyikét használó szakaszt ad hozzá.

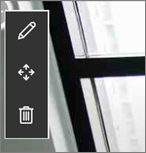
A lapot szakaszok ékesik, és egy vagy több kijelzőt is elhelyz. A lap szerkesztése közben az egyes szakaszokban az elrendezés, áthelyezés vagy törlés vezérlői lesznek láthatóak. A szakaszokról további információt a Szakaszok és oszlopok hozzáadása és eltávolítása a lapon .

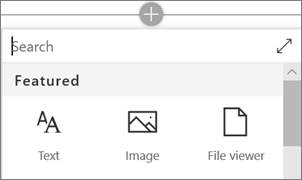
Kattintson a pluszjelre 

A kijelzők szakaszokon belül szerkeszthetők, áthelyezve vagy törölve lehetnek. A Kijelző szerkesztése ikon az egyes kijelzőtípusokat egyedi részletes vezérlőket nyitja meg.

Ha elkészült a lapfrissítésekkel, a Közzététel gombra kattintva a teljes szervezet számára láthatóvá teszi őket.

Tipp: A webhely összes lapját a felső menü Lapok parancsára kattintva kezelheti.
A lapok használatával kapcsolatos további információkért lásd: Modern lapok létrehozása és SharePoint webhelyen.
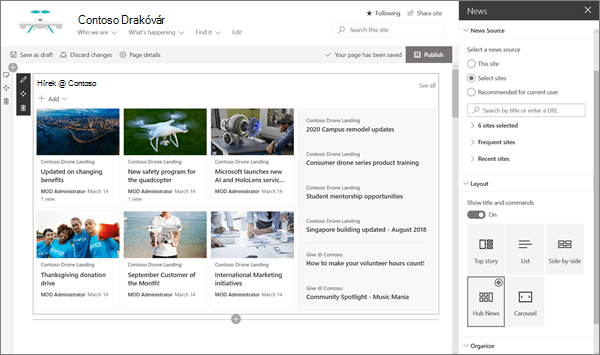
Fontos hírek hozzáadása a Hírek kijelzővel
A Hírek kijelző vezérlőkkel választhatja ki a Hírek forrását és elrendezését, illetve rendszerezheti és szűrheti a tartalmat, hogy a webhely céljainak megfelelő híreket válassza ki a szervezetben.
Elrendezés kiválasztása és tartalom rendszerezése
Az Elrendezésalatt öt lehetőség közül választhat a hírelemek megjelenítése módosításához. A kommunikációs webhely tetején a Központ hírei, középen pedig a Felső történet elrendezést használja. Miután kiválasztotta a hírforrást és az elrendezést, a híreket a webhely prioritásának megfelelően rendszerezheti. Az írások egy nagy képpel és két kisebb képpel egymás mellett jelennek meg, mivel a webhelyen csak három hír érhető el.
Ebben a példában a kijelző egy egyoszlopos szakaszban található.

A Hírek kijelző használatával kapcsolatos további információkért lásd: A Hírek kijelző használata egy SharePoint lapon.
Style links to match the page with the Quick Links web part
Ez a kommunikációs webhely a Gyorshivatkozások kijelzőt használja a felső közösségekre mutató hivatkozáshoz. Ezek a közösségek kommunikációs vagy központi webhelyet használhatnak, hogy a látogatókat még mélyebben bemutatják a tartalmaikba. A Gyorshivatkozások kijelző megjelenésének módosításához válasszon egy elrendezési lehetőséget, amely ikonokat és szöveget kever a képi hatás javítása érdekében. Egyszerűen felvehet hivatkozásokat, és miután hozzáadta őket, az egérmutatóval a hivatkozásokra mutatva vezérlőket adhat meg a Szerkesztés,az Átrendezés vagy a Hivatkozás eltávolítása parancshoz.
Ebben a példában a Kommunikációs webhely Gyorshivatkozások kijelző a Lista listára van állítva.

A Gyorshivatkozások kijelzőről további információt A Gyorshivatkozások kijelző használata témakörben talál.
Fontos információk bemutatása a Kiemelt tartalom kijelzővel
A Kiemelt tartalom kijelző rugalmasan használható különféle tartalomtípusok, például feladatok, videók vagy dokumentumok megjelenítésére. A szűrők lehetővé teszik a kiemelt tartalmak pontos kiválasztását, beleértve az aktuális látogató által nemrég használt tartalom dinamikus megjelenítését.
Ez a kommunikációs webhely ugyanazt a kijelzőt használja két nézetben, különböző beállításokkal együtt a funkcióinak a megjelenítése érdekében.

A Kiemelt tartalom kijelző használatával kapcsolatos további információkért lásd: A Kiemelt tartalom kijelző használata.
Formázott szöveg hozzáadása a Szöveg kijelzővel
A címszakaszok formázott szövegének használatával tökéletesítjük a szöveget, és a látogatók élményét javítjuk. Ebben a példában a Szöveg kijelző a Normál szöveg stílust használja. A formázási eszköztár jobb végén található ... ikonra kattintva további beállításokat is választhat a kijelző jobb oldalára.

A Szöveg kijelző használatával kapcsolatos további információkért lásd: Szöveg és táblázatok hozzáadása a laphoz a Szöveg kijelzővel.
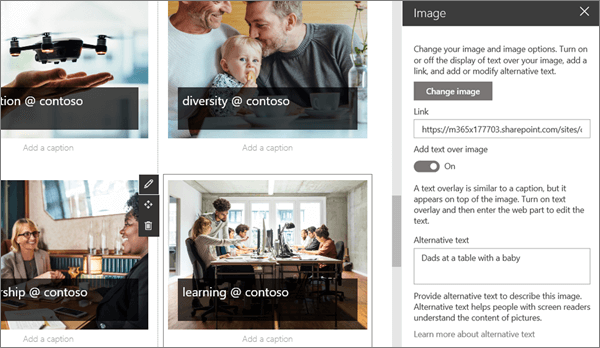
Grafikus elemek hozzáadása a Kép kijelzővel
A Kép kijelző rögzített képet ad a laphoz. A Kép kijelzővel beállíthatja kommunikációs webhelye hangvételét képekkel, hivatkozásokat adhat a megfelelő tartalomhoz a nézőknek, és feliratokkal és helyettesítő szöveggel javíthatja a képeket az akadálymentesség érdekében.

A Kép kijelző használatával kapcsolatos további információkért lásd: A Kép kijelző használata.
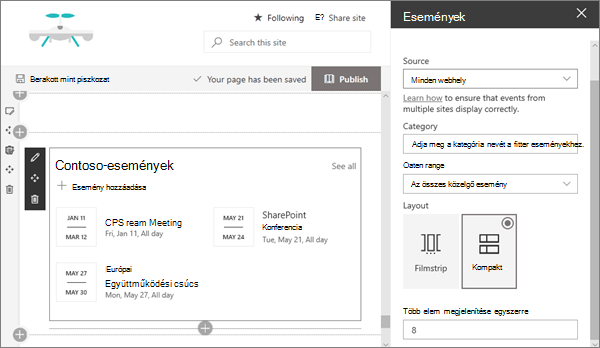
Események naptárának hozzáadása az Események kijelzővel
Az Események kijelzővel egyszerűen megjeleníthet közelgő eseményeket a Kommunikáció lapon. Az egyszerűen használható vezérlők a listára irányítják a fókuszt, és módosíthatják a megjelenést, és a nézők egyszerűen rákattintva felvehetik az eseményt a naptáraikba.
Ebben a kommunikációs webhelyre vonatkozó példában ez a kijelző a Kompakt elrendezést használja.

Az Események kijelző használatával kapcsolatos további információkért lásd: Az Események kijelző használata.
Többre kíváncsi?
Ihletet ihletet szerez a SharePoint Look Bookban.