Planifier votre site de communication SharePoint
Applies To
SharePoint dans Microsoft 365Les sites de communication SharePoint sont conçus pour informer et impliquer. Contrairement à un site d’équipe, où l’objectif principal est de collaborer pour créer du contenu avec un petit groupe, l’objectif principal d’un site de communication est d’informer les lecteurs, principalement pour qu’ils lisent, et non créent.
Vous avez besoin de créer un site d’équipe ? Vous pouvez toujours suivre les instructions de cet article, mais comprenez qu’un site d’équipe a généralement un public beaucoup plus restreint avec des objectifs et des tâches très spécifiques qui doivent être accomplis. Les sites de communication sont conçus pour une communication à grande échelle.
Les sites de communication offrent un excellent moyen de :
-
Partagez des informations avec des dizaines ou des centaines de personnes, ou avec l’ensemble de votre organization
-
Présentez les services offerts par votre groupe ou racontez une histoire sur le lancement d’un nouveau produit au organization
-
Partager des actualités dans un format visuellement attrayant
Sites de communication et intranets
Si vous créez un intranet, les sites de communication fournissent le type de site principal que vous utiliserez. Par conséquent, vous pouvez vous attendre à ce que vos sites de communication obtiennent un large lectorat. Lorsque les sites attirent un large public, il est important de s’assurer que :
-
Gouvernance réfléchie : pratiques de conception de site et suivez les conseils de gouvernance fournis par votre organization
-
Sites spécifiques à un sujet : votre intranet se compose de nombreux sites de communication spécifiques à chaque rubrique, fonction, service, programme ou initiative. Si vous avez un autre groupe de personnes responsables d’une rubrique ou d’une fonction, envisagez de créer un site de communication distinct.
-
Site d’accueil bien planifié : un site d’accueil est un site de communication que vous créez et configurez comme page d’accueil supérieure pour tous les utilisateurs de votre intranet. Il existe des considérations spéciales pour la planification de votre site d’accueil.
Offre
Comprendre votre public
Considérez chaque site de communication comme une occasion de raconter une histoire à vos lecteurs. Un excellent site de communication commence par comprendre le lecteur. Réfléchissez aux questions suivantes lorsque vous planifiez votre site :
-
Qui sont vos téléspectateurs ? Qu’est-ce qu’ils cherchent ?
-
Qu’est-ce qu’ils veulent apprendre ou faire ? Quelles sont les principales tâches qu’ils doivent effectuer en fonction des services que vous fournissez ? (Réfléchissez à leurs principales tâches, pas seulement à ce que vous voulez qu’ils voient. Réfléchissez aux principales questions ou appels téléphoniques que vous recevez : les questions que vous recevez peuvent fournir des insights sur ce dont vos lecteurs ont besoin ou ne peuvent pas trouver facilement sur votre intranet actuel.)
-
Quels termes ont du sens pour eux ? N’oubliez pas que vos lecteurs n’en savent pas autant que vous au sujet de votre contenu : vous devez donc réfléchir à leur « langue » et à leurs termes qui ont une signification pour eux.
-
Quels résultats voulez-vous obtenir ? Comment savoir si votre site est réussi ?
-
Avez-vous un public mondial ? Votre site doit-il être présenté dans plusieurs langues ? Si c’est le cas, vérifiez comment créer des sites de communication multilingues, des pages et des actualités.
Conseil : Votre site de communication sera précieux pour les visiteurs de votre site lorsqu’il permet de réduire le temps nécessaire à l’exécution des tâches et de les connecter aux ressources couramment nécessaires. Votre site sera utile à vos organization lorsqu’il réduit les tickets de support client ou automatise des tâches telles que le traitement des contrats ou aide les utilisateurs à découvrir et à participer à des cours de développement du leadership. La planification de votre site du point de vue des visiteurs du site et la résolution des problèmes métier clés permettent de garantir que votre site de communication fournit des résultats significatifs.
Une fois que vous avez défini vos principaux objectifs utilisateur, consultez le lookbook pour voir des exemples de la façon dont vous pouvez représenter vos objectifs de résultats utilisateur dans votre site.
Exemple concret : définition des résultats métier
Il est utile de réfléchir aux principaux types de visiteurs qui viendront sur votre site et documenter leurs objectifs dans le format suivant : En tant que ..., j’ai besoin de ..., afin que ...
Passez en revue l’exemple ci-dessous à partir d’un site de communication d’une équipe De développement de l’organisation & talent (T&OD) où l’objectif commercial principal était d’améliorer les compétences de leadership pour les organization. Pour une métrique de réussite, ils ont identifié un proxy pour l’amélioration des compétences en leadership, en augmentant le nombre de personnes qui participent à la formation sur le développement du leadership.
Pour leurs objectifs de résultats utilisateur, ils ont défini les éléments suivants :
|
En tant que a(n)... |
J’ai besoin de ... |
Et alors... |
|
Contoso |
découvrir les programmes de perfectionnement en leadership qui m’ont été offerts pour mon rôle |
Je peux facilement m’inscrire aux opportunités d’apprentissage obligatoires et facultatives. |
|
Contoso |
trouver des ressources d’apprentissage, telles que des publications de contenu orientées leadership auxquelles j’ai accès |
Je peux avoir plus de succès dans mon travail. |
|
T&OD |
promouvoir les possibilités d’apprentissage pour les employés afin de faciliter l’inscription aux cours |
nous pouvons constater des améliorations significatives dans les résultats du leadership. |
|
T&OD |
promouvoir différentes opportunités d’apprentissage à différents moments de l’année |
nous pouvons réagir plus efficacement à l’évolution des besoins. |
Dans cet exemple réel, le organization migré d’un site SharePoint classique vers un nouveau site de communication SharePoint axé sur la réalisation de ces objectifs. Au lieu de créer la liste des cours sous la forme d’un document statique comme par le passé, l’équipe a créé une liste de cours pour décrire chaque cours et une liste de calendriers de cours pour planifier chaque cours. Au cours des 90 premiers jours de lancement, il y a eu une augmentation de 400 % de la participation aux cours de développement du leadership au cours de la même période de trois mois par rapport à l’année précédente !
Planifier le contenu de votre site
Votre site de communication raconte une histoire pour vos lecteurs. Votre histoire sera principalement racontée avec des pages, mais vous pouvez également avoir d’autres ressources dans votre site, notamment des listes et des bibliothèques de documents.
Éléments à garder à l’esprit lorsque vous planifiez le contenu de votre site :
-
Réduire le temps (et non les clics) nécessaire aux lecteurs pour accéder au contenu dont ils ont besoin
-
Créez vos sites de communication avec plus de pages que de documents pour faciliter la consommation
-
Créez votre page d’accueil en dernier, même si vous planifiez d’abord cette page. De cette façon, lorsque vous créez des éléments de navigation sur votre page d’accueil, tels que les composants WebPart Hero ou Liens rapides , vous pouvez automatiquement extraire l’image de chaque page pour créer une cohérence visuelle lorsque le lecteur clique sur un lien.
Pages
Votre site est généralement constitué de deux types de pages :
Les pages de navigation fournissent des catégories d’informations pour le lecteur. Les pages de navigation fournissent souvent du contenu de haut niveau, mais elles visent principalement à présenter des catégories d’informations pour guider les lecteurs dans leur parcours sur votre site. Pour cette raison, les étiquettes que vous utilisez pour présenter ces catégories sont particulièrement importantes et doivent être soigneusement planifiées. La page d’accueil de votre site est un type spécial de page de navigation et fournit une « porte d’entrée » pour votre site.
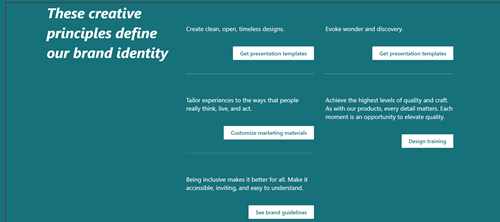
Exemple de page de navigation :

Les pages de destination fournissent la fin d’un chemin dans le parcours du lecteur et présentent des informations à lire, télécharger ou imprimer. Votre objectif avec les pages de destination est de les garder courtes et spécifiques à un sujet, car les gens ne lisent pas tous les mots dans les pages en ligne : ils scannent et les utilisateurs bénéficieront d’une bien meilleure expérience de recherche.
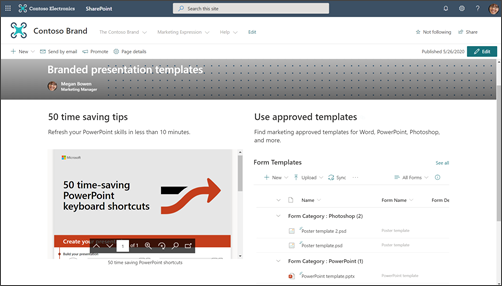
Exemple de page de destination :

Réfléchissez aux principales sections ou catégories d’informations de votre site et à la façon dont vous utiliserez une combinaison de pages de navigation et de destination pour guider votre visionneuse et l’aider à accéder aux informations dont elle a besoin le plus efficacement possible.
Pour chaque page, y compris la page d’accueil, assurez-vous que vous fournissez les informations suivantes à la visionneuse :
-
Où suis-je ?
-
Que puis-je faire ici ?
-
Que faire ensuite ?
Listes et bibliothèques
Utilisez des listes sur votre site pour afficher dynamiquement le contenu dans un format de type tableau. Listes peuvent être utilisés pour afficher du contenu ou collecter des informations auprès des visiteurs de votre site.
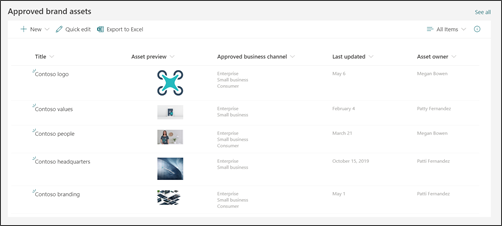
Exemple de composant WebPart Liste :

Conseil : Même si les visiteurs de votre site ne pourront pas modifier le contenu de votre site de communication par défaut, vous avez la possibilité de gérer les autorisations sur l’une des listes de votre site afin que vos visiteurs puissent accéder à une seule liste spécifique et non à l’intégralité du site. Vous pouvez utiliser le composant WebPart Liste pour afficher les informations de liste sur vos pages.
Utilisez des bibliothèques de documents pour stocker et afficher du contenu tel que des documents et des fichiers. Votre site de communication aura une bibliothèque de documents par défaut, mais vous pouvez ajouter d’autres bibliothèques pour différents types de documents. Vous pouvez utiliser le composant WebPart Bibliothèque de documents pour afficher le contenu de vos bibliothèques de documents. Vous pouvez également utiliser des composants WebPart tels que le composant WebPart Liens rapides ou des liens hypertexte dans le composant WebPart Texte pour présenter des liens vers des documents individuels. Les liens de document individuels facilitent l’ajout de contexte à vos lecteurs et peuvent être plus utiles que l’affichage d’une bibliothèque entière. Si vous souhaitez afficher le contenu d’une bibliothèque de documents, envisagez de créer des affichages personnalisés pour filtrer le contenu le plus pertinent sur chaque page et d’utiliser cet affichage dans le composant WebPart Bibliothèque de documents. En savoir plus sur la création de vues personnalisées dans une bibliothèque de documents.
Conseil : Essayez de ne pas utiliser plus d’un ou deux niveaux de dossiers dans vos bibliothèques. Au lieu de cela, créez une bibliothèque pour conserver vos structures de fichiers plus plates et votre contenu plus détectable. Envisagez d’utiliser des colonnes pour organiser le contenu dans vos bibliothèques. Il est recommandé d’utiliser des colonnes de site plutôt que des colonnes de liste, car les colonnes de site peuvent être réutilisées dans n’importe quelle bibliothèque ou liste et les colonnes de liste ne peuvent être utilisées que dans une seule liste ou bibliothèque. En savoir plus sur l’utilisation de colonnes pour organiser vos listes et bibliothèques.
Décider de la façon dont vous souhaitez organiser les pages
Lorsque vous planifiez le contenu de votre site, réfléchissez à la façon dont vous souhaiterez peut-être regrouper et organiser vos pages :
-
Voulez-vous être en mesure de « cumuler » tous les articles d’actualités sur un sujet spécifique ou d’un type spécifique (par exemple, Personnes Spotlight) ? Si c’est le cas, vous pouvez ajouter des colonnes à des pages que vous pouvez ensuite utiliser pour regrouper et organiser vos pages comme vos fichiers dans une bibliothèque de documents.
-
Avez-vous plusieurs pages sur un sujet spécifique que vous souhaitez pouvoir connecter facilement les uns aux autres ? Vous pouvez également utiliser les propriétés de page (comment nous faisons référence aux colonnes dans la bibliothèque Pages de site) pour cela.
-
Créez vos propriétés de page en tant que colonnes de site, et non en tant que colonnes de liste. Cela vous permettra de partager potentiellement la même propriété pour les documents et les pages.
Découvrez comment créer et modifier des propriétés de page. Découvrez comment utiliser les propriétés de page dans le composant WebPart Contenu en surbrillance (« cumul »). Pour utiliser une propriété de page dans le composant WebPart Contenu en surbrillance, sélectionnez La bibliothèque de pages de ce site comme source.
Comprendre les directives de gouvernance et d’accessibilité de votre organization
Dans l’expérience SharePoint moderne, vous pouvez facilement modifier l’apparence de votre entreprise ou de organization marque, mais votre organization peut avoir des normes établies sur lesquelles votre site doit s’aligner. Si ces instructions ne font pas partie de la conception de site utilisée pour créer votre site, assurez-vous de comprendre ce qu’elles sont afin que votre site soit aligné sur les modèles de conception de votre organization. En outre, assurez-vous de bien comprendre les normes d’accessibilité de votre organization. Passez en revue ces ressources pour créer des sites accessibles dans SharePoint Online.
Lorsque vous collectez du contenu, en particulier des images, pour votre site, recherchez des images haute fidélité et des ressources vidéo. Si votre plan de gouvernance nécessite l’utilisation d’images conformes à la marque, veillez à choisir des images à partir de vos bibliothèques de ressources organization (qui se trouvent dans le lien « Votre organization » dans le sélecteur d’images). Veillez à ne pas enfreindre les règles de copyright lorsque vous ajoutez des images à vos pages SharePoint. Tirez parti des images stock gratuites fournies par Microsoft et disponibles dans le sélecteur d’images.
Pages de plan
Évitez de surcharger votre page avec trop d’informations
-
Si un article d’actualités ou une page de contenu est uniquement pertinent pour un groupe spécifique de personnes, vous pouvez cibler le contenu vers ce groupe de personnes à l’aide du ciblage d’audience. Le ciblage d’audience permet de hiérarchiser du contenu spécifique à des audiences spécifiques sur la page de démarrage SharePoint, les actualités de l’application mobile et les composants WebPart Actualités et Contenu en surbrillance lorsque le ciblage d’audience est activé.
-
Les téléspectateurs essaient de faire un travail. Trop de contenu devient écrasant et prend trop de temps pour trouver des informations.
-
Pratiquez la divulgation progressive. Gardez d’abord vos téléspectateurs concentrés sur le contenu de haute priorité et ne divulguez le contenu secondaire que si une visionneuse choisit d’obtenir plus d’informations
-
Regrouper des informations détaillées dans des catégories naturelles. Facilitez l’analyse rapide des catégories, puis cliquez dessus pour en savoir plus sur une catégorie donnée.
-
Divisez votre contenu en sections. Les sections permettent d’améliorer la lisibilité sur les grands et les petits écrans.
-
Utilisez des styles de titre intégrés pour séparer visuellement les sections de texte. Les styles de titre prennent en charge les balises d’ancre pour les pages longues et permettent également aux personnes qui utilisent un lecteur d’écran de passer d’une section à une autre sans avoir à lire l’intégralité de l’écran.
Rendre les pages « scannables »
-
Une idée par paragraphe de texte. La première phrase doit fournir le résumé ou la conclusion.
-
Utilisez des listes à puces.
-
Moins, c’est plus. Utilisez le moins de mots possible.
-
Ne soulignez pas les mots. Les soulignements sur les pages web signalent des liens hypertexte et vous embrouillerez vos lecteurs si vous avez souligné du texte qui n’est pas un lien hypertexte.
-
Ne publiez jamais une URL longue. Utilisez plutôt des mots avec des liens hypertexte.
-
Utilisez des images pour créer du contenu attrayant. Utilisez des composants WebPart pour ajouter des images et vous assurer que vos images sont liées à la rubrique et qu’elles sont conformes au style de marque de votre organisation.
-
N’associez jamais un lien hypertexte au mot « ici ». Les liens « ici » multiples sur votre page nécessitent que votre lecteur s’arrête, lit le texte avant et après le mot « ici », puis détermine où va la cible de votre lien. Au lieu de cela, les liens hypertexte doivent toujours être associés à l’étiquette cible, comme suit :
-
Ne pas utiliser : Cliquez ici pour le formulaire de demande
-
Mieux : télécharger le formulaire d’application
-
Meilleur : Formulaire d’application
-
Vérifier que les pages sont accessibles
-
Vérifiez que les images ont un texte « de remplacement ». Lorsqu’un lecteur d’écran rencontre une image, il tente de lire une alternative de texte. Examinez le « texte de remplacement » généré automatiquement pour les images que vous chargez et modifiez la description si elle ne correspond pas à l’image.
-
Les navigateurs affichent le texte « alt » lorsque les images ne se chargent pas. Les alternatives de texte sont également importantes lorsque les images ne se chargent pas pour des raisons courantes comme une connectivité réseau médiocre.
-
Soyez prudent lorsque vous utilisez des images animées. Les utilisateurs présentant des troubles cognitifs, une sensibilité au mouvement ou des troubles convulsifs peuvent ne pas tolérer le déplacement, le clignotement ou l’animation automatique d’images (y compris les GIF) problématiques.
-
Passez en revue ces ressources pour créer des sites accessibles dans SharePoint Online.
Planifier la page d’accueil
Chaque page est importante, mais la page d’accueil de votre site est l’endroit où vos visiteurs obtiennent leur « première impression ». La page d’accueil joue un rôle particulièrement important dans la création d’une bonne expérience pour vos visiteurs. La page d’accueil doit être visuellement attrayante et fonctionnelle en même temps.
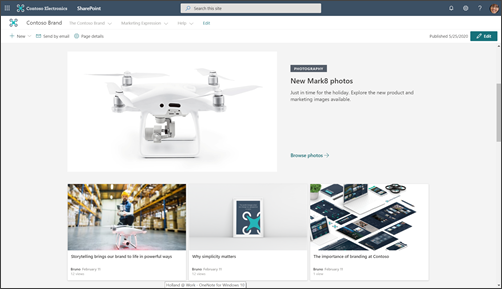
Exemple de page d’accueil :

Le lookbook contient des exemples pour montrer comment vous pouvez concevoir votre page d’accueil, mais les résultats métier que vous avez identifiés lors de la planification doivent favoriser la façon dont les idées du lookbook se traduisent en conception de votre page d’accueil.
La conception de site de communication utilisée dans cet article est l’exemple de site de personnalisation.
Votre page d’accueil est principalement une page de navigation. L’objectif est de présenter une vue d’ensemble de ce que votre site a à offrir et de donner à vos lecteurs une chance de choisir leur chemin en fonction de ce qu’ils doivent savoir ou accomplir. Votre page d’accueil n’a pas besoin de fournir un lien vers chaque page de votre site ou chaque document. Toutefois, la page d’accueil combinée à la navigation de votre site doit guider votre lecteur vers chaque catégorie ou rubrique majeure que votre site couvre.
Placer du contenu à valeur élevée en haut de la page
Étant donné qu’il s’agit de la porte d’entrée de votre site, il est particulièrement important que vous incluiez des liens vers le contenu le plus fréquemment nécessaire pour vos lecteurs en haut de la page. Vous avez identifié le contenu le plus fréquemment nécessaire lorsque vous collectiez les informations pour planifier votre site. La page d’accueil (et la navigation supérieure) est le meilleur endroit pour mettre ces informations en action ! Le composant WebPart Liens rapides fournit plusieurs options de disposition différentes pour présenter des liens vers le contenu ou les rubriques dont vous avez le plus souvent besoin, et vous pouvez également utiliser le composant WebPart héros à cet effet.
Afficher les informations de contact du propriétaire du site pour les visionneuses de site
Il peut être très utile d’ajouter le nom du propriétaire du site à votre page d’accueil. Le meilleur endroit pour ces informations se trouve en bas de la page. Bien qu’il soit important, il n’est pas nécessaire tout le temps. Si tous vos sites de communication ont le propriétaire du site (ou le contact du site) en bas de la page d’accueil, les visiteurs reconnaîtront ce modèle et sauront faire défiler vers le bas s’ils ont besoin de trouver un contact pour le site. Utilisez le composant WebPart Personnes pour ajouter le nom du propriétaire du site.
Utiliser les actualités pour promouvoir les activités, les jalons et le contenu
Utilisez les Actualités pour promouvoir du contenu, des jalons ou des activités liées à la rubrique ou au service représenté par votre site. Vous pouvez rapidement créer des billets accrocheurs qui peuvent inclure des graphiques et une mise en forme enrichie. Pour faciliter la création d’articles d’actualités, envisagez de créer un modèle de page pour les billets d’actualités.
Les actualités sont normalement affichées en fonction de la première date de publication de l’article, l’article le plus récent étant répertorié en premier. Toutefois, vous pouvez également « épingler » des articles d’actualités dans un ordre spécifique dans le composant WebPart Actualités.
Utiliser le composant WebPart Actualités
Le composant WebPart Actualités comprend plusieurs mises en page et différentes expériences en fonction de la taille de la colonne dans laquelle vous placez le composant WebPart. Comme bonne pratique, utilisez le composant WebPart Actualités en haut de la page et effectuez des mises à jour fréquentes. Tout billet d’actualité que vous créez s’affiche automatiquement dans le composant WebPart Actualités.
Encouragez les visiteurs à « suivre » votre site. Cela permet de promouvoir vos nouveaux billets d’actualités sur la page de démarrage SharePoint et l’onglet Actualités de l’application mobile pour vos abonnés.
Exemple de composant WebPart Actualités rempli :

La plupart des mises en page du composant WebPart Actualités utilisent l’image miniature de la page. L’image miniature est automatiquement créée à partir de la première image de haute qualité de votre page. Il peut s’agir de l’image d’en-tête de page ou, si votre page n’a pas d’image d’en-tête, SharePoint utilise la première image de la première colonne de la première section de votre page. Pour de meilleurs résultats, utilisez une image de paysage sur l’image principale pour chaque article d’actualités. Découvrez comment modifier ou sélectionner l’image miniature d’une page.
Créer du contenu attrayant
Mettez toujours les informations les plus importantes dans votre article d’actualité « en haut », tout comme un article dans un journal.
Utilisez les conseils suivants pour les titres des pages d’actualités afin d’attirer l’attention du lecteur :
-
Utilisez des nombres. Vous pouvez commencer votre titre avec un nombre.
-
Utilisez la casse des phrases (sauf si vos normes organization en imposent le contraire). Le premier mot de la tête doit être en majuscule comme tous les noms appropriés. La plupart des mots de titre doivent apparaître en minuscules. Ne mettez pas en majuscules chaque mot. Dans la plupart des cas, mettre en majuscule le premier mot après un signe deux-points. (Dans certains cas, lorsqu’un seul mot suit le signe deux-points, le mot n’est pas en majuscule. Utilisez votre meilleur jugement.)
-
Utilisez des adjectifs attrayants. Par exemple : Sans effort, Fun, Gratuit, Incroyable, Essentiel, Étrange, Étonnant.
-
Réduisez le battage médiatique et les expressions. L’utilisation d’expressions ou d’idiomes dans vos titres d’articles d’actualités manque souvent de sens pour les anglophones non natifs.
-
Utilisez une logique unique. Personnes comme les articles de liste. Pour attirer l’attention d’une personne avec un billet de liste, utilisez des mots tels que : Raisons, Principes, Faits, Leçons, Idées, Méthodes, Secrets et Astuces.
-
Utilisez quoi, pourquoi, comment et quand. Cela est particulièrement utile lorsque vous écrivez un article pour persuader.
-
Faites une promesse audacieuse. Promettez à votre lecteur quelque chose de précieux, comme une nouvelle compétence ou une solution à un mystère non résolu. Osez le lecteur à lire votre article , puis à livrer !
-
Écrivez dans le temps présent. Utilisez le temps présent pour les informations passées immédiates, le temps passé pour le contenu passé et le temps futur pour les événements à venir.
Planifier la navigation
Les sites SharePoint les plus efficaces aident les utilisateurs à trouver rapidement ce dont ils ont besoin, afin qu'ils puissent utiliser les informations qu'ils trouvent pour prendre des décisions, s'informer sur ce qui se passe, accéder aux outils dont ils ont besoin ou s'engager avec des collègues pour aider à résoudre un problème. La planification d’une expérience de navigation efficace est donc un élément essentiel de la conception de sites de communication. De bonnes expériences de navigation présentent aux visiteurs une image complète de ce qui est disponible sur le site et, combinés avec la page d’accueil, fournissent une « histoire » complète pour le site.
Découvrez la structure du hub de votre organization et envisagez d’associer votre site à en tant que hub pour une meilleure visibilité et une plus grande portée. Lorsque vous associez votre site à un hub, votre site peut hériter du thème et des autorisations hubs en fonction des règles de gouvernance de votre organization.
Découvrez comment planifier la navigation du site.
Autorisations de planification
Les sites de communication ont généralement un petit nombre d’auteurs de contenu et un plus grand nombre de lecteurs. Les autorisations sont gérées par des groupes SharePoint et, par défaut, incluent trois niveaux d’autorisation :
-
Propriétaires : autorisations de contrôle total. Il est recommandé d’avoir au moins deux (2) propriétaires pour chaque site de communication.
-
Membres : modifier les autorisations. Vous pouvez avoir autant de membres que vous le souhaitez, mais il est judicieux de garder le nombre relativement faible afin de pouvoir fournir une supervision appropriée. Tout membre peut modifier le contenu créé par n’importe quel autre membre et afficher les pages qui sont dans un état brouillon.
-
Visiteurs : autorisations de lecture. Il est beaucoup plus facile de gérer votre groupe de visiteurs si vous utilisez un grand groupe existant de personnes pour vos visiteurs, par exemple Tout le monde sauf les utilisateurs externes. Si vous souhaitez créer un site de communication privé, vous pouvez ajouter un groupe Microsoft 365 existant à votre groupe de visiteurs ou à un groupe de sécurité à extension messagerie existant.
Les auteurs de contenu seront ajoutés au groupe Membres. La principale différence entre les autorisations pour les propriétaires et les membres est la possibilité d’attribuer des autorisations pour le site. En plus des trois groupes d’autorisations répertoriés ci-dessus, chaque site a également un administrateur de site (précédemment appelé administrateur de collection de sites). Si votre organization prend en charge la création en libre-service pour les sites de communication, le site Administration sera la personne qui a créé le site.










