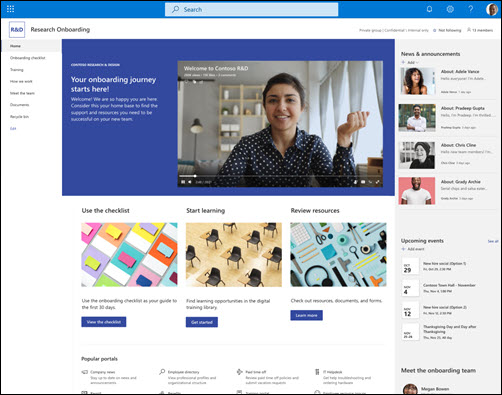
員工入門小組 SharePoint 網站範本是一個 小組網站,專門用來做為員工上線團隊和新進員工的內部首頁。 協助引導新員工完成小組的上線程式,並存取訓練資源、組織新訊、上線清單和即將到來的活動。
在本文中,我們共用員工入職小組 SharePoint 網站範本上的元素,並討論如何自定義網站,使其成為您自己的網站。

附註:
-
此範本是 Microsoft 365 連線的範本。 使用此範本建立小組時,已連線的 SharePoint 範本會套用至網站和小組。
-
網頁、清單和Power Platform整合等SharePoint元件會自動新增並釘選為小組中 [一般] 頻道的索引標籤。 用戶可以直接從 Teams 中編輯這些頁面和清單。
網站功能
-
隨附預先填入影像、網頁元件和內容的可自定義網站,旨在在進行自定義以符合小組需求時啟發網站編輯者。
-
預先填入的頁面和網頁元件,可展示訓練機會、團隊、新聞和活動。
-
使用 Microsoft 清單建立新進員工上線檢查清單,以確保您的新員工已設定成功。
附註:
-
部分功能會逐步提供給選擇加入 已設定目標發行計劃的組織。 這表示您可能還未看到這項功能,或看起來可能與說明文章中描述的不一樣。
-
當您將範本套用至現有網站時,您的內容不會自動與新範本合併。 現有內容會改為儲存為 [網站內容] 中的重複頁面。
首先,請依照如何將 網站範本新增至新的或現有的 SharePoint 網站的指示進行。
附註: 您必須具備網站建立許可權,才能將此範本新增至您的網站。
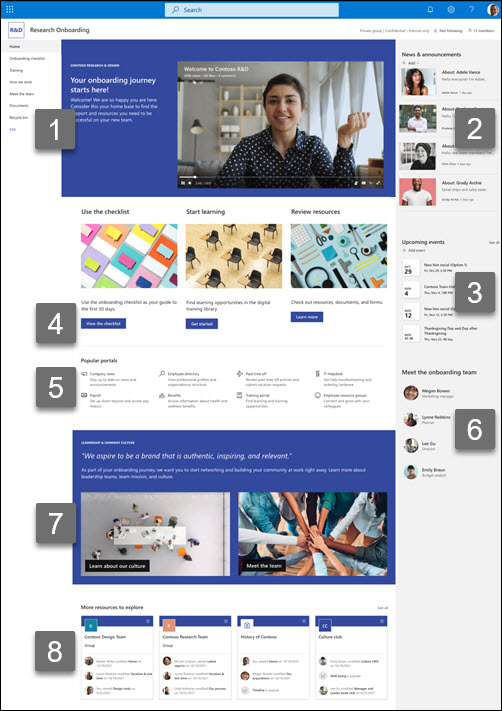
探索預先填入的網站內容、網頁元件和頁面,並決定您需要哪些網站自定義專案,以符合貴組織的品牌、語音和整體商務目標。
預先填入的網站頁面:
-
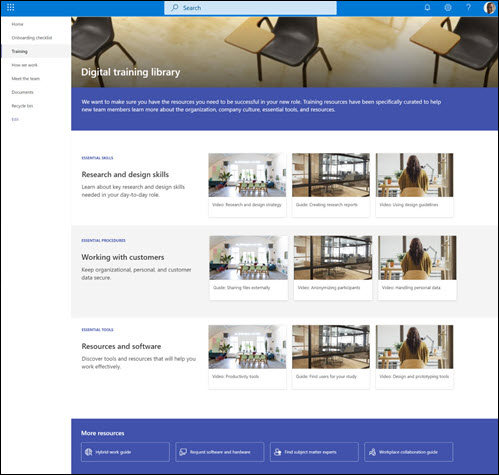
首頁 - 提供一個登陸位置,讓訪客參與部門新聞、活動及存取訓練資源。
-
上線檢查清單 - 提供一份清單,協助新進員工排定上線工作的優先順序。 透過個人化 新進員工 入職清單範本來自定義此頁面。
-
訓練 - 提供存取訓練主題和資源,例如基本技能、程式和工具。 編輯 [文字] 和 [快速連結] 網頁元件來自定義此頁面。
-
我們的工作方式 - 強調組織和社交俱樂部中其他團隊的相關信息,以及協助員工參與工作場所的原因。 編輯 [文字] 和 [快速連結] 網頁元件來自定義此頁面。
-
認識團隊 - 醒目提示組織結構及其他基礎部門資訊。 編輯文字、快速連結和 人員 網頁元件來自定義此頁面。
-
檔 - 輕鬆存取共用文件。
-
回收站 - 提供最近刪除內容的存取權。
一旦您新增了員工入職小組網站範本,就可以自定義並將其設為您自己的範本。
附註: 若要編輯 SharePoint 網站,您必須是網站擁有者或網站成員。
|
 |
自定義網站 的外觀、網站 流覽、 網頁元件和內容,以符合檢視者和組織的需求。 進行自定義時,請先選取網站右上角的 [編輯 ],確保網站處於編輯模式。 工作時,您可以 [另存為草稿] 或 [ 重新發佈 變更],讓檢視者看到編輯內容。
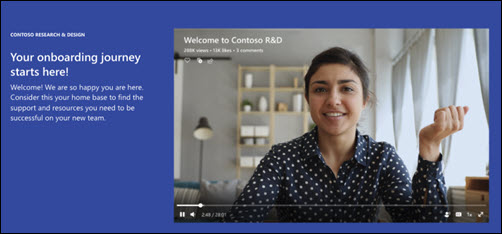
1. 使用文字和圖像網頁元件來提供吸引人的資訊和圖片。

-
選取 [文字] 網頁元件。
-
編輯網頁元件中的文字並設定其格式。
-
選取 [影像] 網頁元件,然後選擇 [ 編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
選取 [變更 ],然後選取圖像來源。
-
選擇影像之後,請選取 [插入]。
2. 使用 [新聞] 網頁元件來顯示重要且有趣的報導
![[新聞] 網頁元件預覽。](https://support.content.office.net/zh-tw/media/2582f215-0b5f-4328-8750-bdedf7edd0a6.jpg)
-
選取 [新聞] 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
選擇符合組織需求的 [新聞來源]、[ 版面配置] 和 [篩選] 設定。
-
在 [ 組織] 底下, 排列 [選取新聞 ] 底下的貼文,以符合貴組織的需求來組織。
深入瞭解如何使用 新聞網頁元件來編輯、篩選和鎖定目標物件。
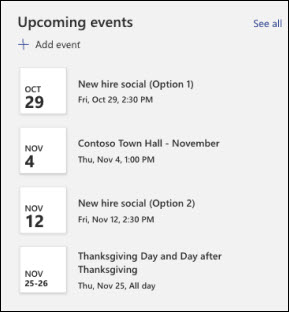
3. 使用事件網頁元件建立事件和日期清單以記憶

-
選取 [事件] 網頁元件,然後選擇 [ 編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
選取要顯示事件的來源、日期範圍和版面設定。
-
輸入此網頁元件應列出的項目數上限。
深入瞭解如何使用 事件網頁元件。
4. 使用按鈕網頁元件,協助在您的網站上凸顯重要連結

-
選取按鈕網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
變更按鈕標籤、連結和對齊方式。
深入瞭解使用 按鈕網頁元件。
5. 使用 [快速連結] 網頁元件來協助 surface 上線資源
![[快速連結] 網頁元件預覽。](https://support.content.office.net/zh-tw/media/f64403c1-10f6-4bd6-b991-ad0857ad6956.jpg)
-
選取 [快速連結] 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
視需要編輯連結、標題、圖示和描述。
-
若要新增連結,請選取 + 新增連結。
查看不同的版面配置,並深入瞭解如何編輯快速連結網頁元件。
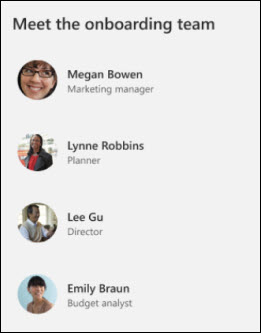
6. 使用 人員 網頁元件顯示小組聯繫人資訊

-
選取 人員 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
輸入人員的名稱或電子郵件,以在組織的目錄中找到他們。
-
選取人員的名稱以新增人員。
深入瞭解使用 人員 網頁元件新增人員配置檔。
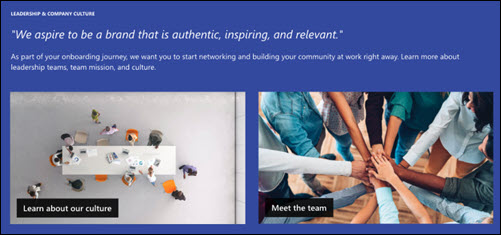
7. 使用文字和圖像網頁元件來展示團隊、文化及相關內容

-
選取 [文字] 網頁元件。
-
編輯網頁元件中的文字並設定其格式。
-
選取 [影像] 網頁元件,然後選擇 [ 編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
選取 [變更 ],然後選取圖像來源。
-
選擇影像之後,請選取 [插入]。
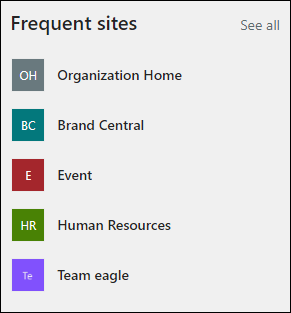
8. 使用網站網頁元件展示相關網站。

-
選取 [網站] 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
選擇顯示使用者經常瀏覽的網站,或選取要顯示的特定網站。
-
選擇版面配置以及一次要顯示的網站數目。
深入瞭解如何使用 網站網頁元件。
自訂網站內的下列頁面:

-
上線檢查清單 - 個人化新進員工入職列表範本來自定義此頁面。
自定義外觀和網站導覽
與其他人共享網站之前,請先確保使用者可以找到網站、輕鬆瀏覽鏈接和頁面,以及快速存取網站上的內容,藉此完成網站的修飾。
-
編輯和 自定義網站導覽。
-
自定義網站的主題、標誌、頁首版面配置和外觀,以變更 網站的外觀。
-
選擇 將此網站與組織內的中樞網站建立關聯 ,或視需要 將此網站新增至現有的中樞網站導覽 。
在您自訂網站、檢閱網站並發佈最終草稿之後,與其他人共用您的網站。
-
依序選取 [設定] 和 [網站權限]。
-
然後選取 [邀請人員],然後選取 [ 將成員新增至群組] ,然後選取 [ 新增] 以授與小組網站內容的完整存取權、共用資源,例如小組 Outlook 行事曆和網站編輯許可權。
-
然後選 取 [邀請人員 ],然後選取 [ 僅共享網站] ,然後選 取 [儲存] 共享網站,但選取 [共享資源] 或 [網站編輯許可權]。
深入瞭解 管理團隊網站設定、網站資訊和權限。
建立並啟動網站之後,下一個重要階段是維護網站內容。 確定您有將內容和網頁元件保持在最新狀態的計劃。
網站維護最佳做法:
-
規劃網站維護 - 建立排程以視需要隨時檢閱網站內容,以確保內容仍然正確且相關。
-
定期張貼新訊 - 在整個組織中發佈最新公告、信息和狀態。 瞭解如何在小組網站或通訊網站上新增新訊貼文,以及向張貼公告的其他人顯示如何使用 SharePoint 新聞。
-
檢查連結和網頁元件 - 持續更新連結和網頁元件,以確保您運用網站的完整值。
-
使用分析來提升互動度 - 使用內建的使用狀況數據報告來檢視網站使用量,以取得熱門內容、網站造訪等資訊。
-
定期檢閱您的網站設定 - 在 SharePoint 中建立網站後,您可以變更網站的 設定、網站資訊和許可權 。
更多自訂資源
查看更多 SharePoint 網站範本。










