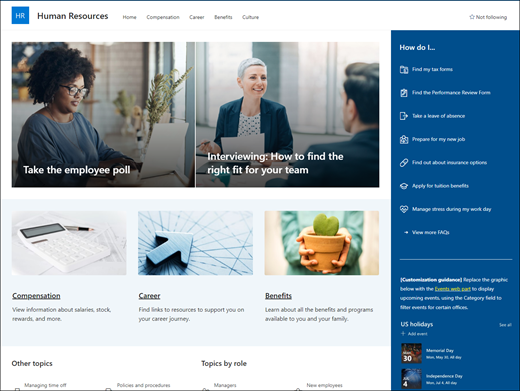
人力資源網站範本是一個通訊網站 ,設計為中央中樞,組織中的員工可以在此存取其福利、職涯、補償和組織原則的重要資訊。
歡迎並上線新員工、張貼公告、展示即將到來的活動和假日、醒目提示貴組織的使命和計劃,並介紹您的員工。 提供快速且輕鬆的福利、補償和其他網站存取權。

本文提供如何使用 SharePoint 人力資源通訊網站範本元素,以及如何自定義網站以符合貴組織需求的概觀。
網站功能
-
可自定義的網站,其中包含預先填入的影像、網頁元件和內容,以在進行自定義以符合貴組織需求時啟發網站編輯者。
-
預先填入的頁面可讓員工輕鬆取得參與並瞭解貴組織、存取訓練和上線資源所需的所有資訊,並隨時掌握最新消息和事件,以支援您的任務。
附註:
-
部分功能會逐步提供給選擇加入已設定目標發行計劃的組織。 這表示您可能還未看到這項功能,或看起來可能與說明文章中描述的不一樣。
-
當您將範本套用至現有網站時,您的內容不會自動與新範本合併。 現有內容反而會儲存為 [網站內容] 中的重複頁面。
若要開始使用,請依照步驟將範本新增至新的或現有的網站。
附註: 您必須具備網站擁有者許可權,才能將此範本新增至您的網站。
探索預先填入的網站內容、網頁元件和頁面。 決定您需要哪些網站自定義專案來與貴組織的品牌、語音和使命保持一致。
-
預先填入的頁面:
-
主頁:提供一個登陸位置,讓員工參與最新消息和公告、活動、存取重要資訊,以及深入瞭解您的組織和員工。
-
補償: 向員工提供薪資、股票和其他獎勵的相關信息。 提供與假日、薪資和報告休假等主題相關的常見問題的解答清單。 編輯 [影像]、[文字]、[快速連結] 和 [撥號至動作網頁元件] 以自定義此頁面。
-
職涯:歡迎新進員工,並透過提供開始時所需的信息、資源和連絡,引導他們完成上線程式。 編輯圖像、文字、人員、快速連結和主圖網頁元件來自定義此頁面。
-
好處: 以實用的連結和常見問題的解答形式,為員工提供貴組織所提供的權益與協助資訊。 編輯 [影像]、[文字]、[快速連結] 和 [撥號至動作網頁元件] 以自定義此頁面。
-
文化: 提供貴組織價值、觀點和包容性計劃的信息,協助員工符合公司。 編輯 [圖像]、[文字]、[快速連結] 和 [主圖] 網頁元件來自定義此頁面。
-
新增人力資源通訊網站範本之後,就可以自定義並自定義網站。 根據貴組織和員工的需求,自定義網站的外觀、網站流覽、網頁元件和內容。
附註: 若要編輯 SharePoint 網站,您必須是網站擁有者或網站成員。
以下是您可以自定義首頁的方法概觀。
|
|
若要開始使用,請選取頁面右上角的 [編輯] 以啟用編輯模式。 當您工作時,選取 [另存為草稿] 或選取 [重新發佈],讓檢視者看到您的變更。
1. 使用主圖網頁元件來醒目提示重要原則、更新及其他實用資源。

-
首先,選取主圖網頁元件,然後選取 [編輯屬性 (

-
然後,選取最符合組織需求的 [圖層及磚] 選項。
查看不同的版面配置,並深入瞭解編輯 主圖網頁元件。
2. 使用文字和圖像網頁元件來提供吸引人的內容。

-
首先,選取 [文字] 網頁元件,然後選取 [編輯屬性 (

-
直接在網頁元件中編輯文字。
-
選取 [圖像] 網頁元件,然後選取 [編輯屬性 (

-
選取 [變更],然後選取圖像來源。
-
選擇影像之後,請選取 [插入]。
3. 使用 [快速連結] 網頁元件,輕鬆存取資源。
![[快速連結] 網頁元件預覽。](https://support.content.office.net/zh-tw/media/3100ebe5-fc6e-4fca-a64e-23d64c7a9496.png)
-
流覽至 [快速連結] 網頁元件,選取連結,然後選取 [編輯屬性 (

-
視需要編輯連結、標題、圖示和描述。
-
若要新增連結,請選取 + 新增連結。
查看不同的版面配置,並深入瞭解如何編輯快速連結網頁元件。
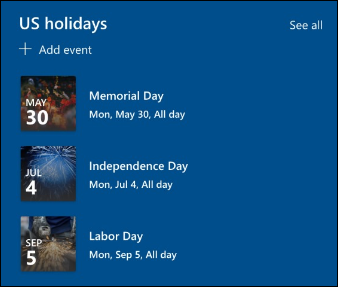
4. 使用 [事件] 網頁元件來顯示及宣傳即將到來的活動和營銷活動。

-
選取 [事件] 網頁元件,然後選取 [ 編輯屬性 (

-
指定 來源、 版面配置及其他選項。
-
若要新增或編輯事件,請選取 + 新增事件。
深入瞭解如何使用事件 網頁元件。
5. 使用 [人員] 網頁元件列出合約管理小組的重要聯繫人。
![[人員] 網頁元件預覽。](https://support.content.office.net/zh-tw/media/bb2afdbc-6eb6-41b2-a548-b265e2860cf7.png)
-
首先刪除佔位元 [人員] 網頁元件。
-
在右側尋找 工具箱 (

-
選取 [編輯 屬性 (

-
調整版面配置並輸入人員或群組的名稱,然後選取 [ 儲存]。
深入了解聯繫人網頁元件。
6. 使用 [通話] 動作網頁元件來吸引並鼓勵員工採取行動。
![[撥號至動作] 網頁元件預覽。](https://support.content.office.net/zh-tw/media/f3b70d05-4079-410c-a125-bd35999e03f2.png)
-
選取 [撥號至動作] 網頁元件,然後選取 [ 編輯屬性 (

-
選取 背景影像。
-
輸入您想要的 按鈕標籤文字、輸入 按鈕連結的網址,然後設定按鈕 對齊方式。
深入瞭解 [撥號至動作] 網頁元件。
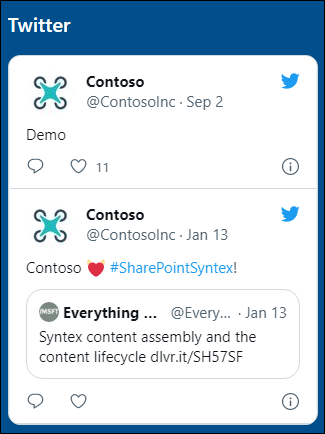
7. 使用 Twitter 網頁元件顯示所選帳戶的即時更新。

-
選取 Twitter 網頁元件,然後選取 [編輯屬性 (

-
從 @) 開始選取 Twitter 使用者名稱 (,或從 HTTPs://) 開始新增連結 (至使用者帳戶、推文或集合。
-
選取要顯示的推文數目上限。 您也可以設定其他選項,例如主題色彩。
深入瞭解 Twitter 網頁元件。
8. 使用新聞網頁元件讓員工掌握最新消息和公告。
![[新聞] 網頁元件預覽。](https://support.content.office.net/zh-tw/media/b8093d82-1206-4344-8a1a-7884aad56c48.png)
-
選取 [新聞] 網頁元件,然後選取 [ 編輯內容 (

-
指定 新聞來源。
-
選取您要的版 面配置和篩選選項。
-
在 [組織] 底下,決定新聞的顯示順序。
深入瞭解使用 新聞 網頁元件。
自訂網站的其他頁面
![[人力資源權益] 頁面預覽。](https://support.content.office.net/zh-tw/media/ac3e2e51-2a6a-4934-bacb-386914947a19.png)
-
家: 為訪客建立穩固的登陸頁面。 編輯 Hero、Events、People、Call to action、Image、Text、Quick Links、News 和 Twitter網頁元件來自定義此頁面。
-
補償: 提供薪資、紅利和其他獎勵的相關信息。 編輯 [影像]、[文字]、[撥號至動作]、[快速連結] 和 [主圖] 網頁元件來自定義此頁面。
-
生涯: 提供員工資訊以協助進一步發展其職涯。 編輯 [影像]、[文字]、[撥號至動作]、[快速連結] 和 [主圖] 網頁元件來自定義此頁面。
-
效益:以實用的連結和常見問題的解答形式,為員工提供貴組織所提供的權益與協助資訊。 編輯 [影像]、[文字]、[撥號至動作]、[快速連結] 和 [主圖] 網頁元件來自定義此頁面。
-
文化: 提供貴組織價值、觀點和包容性計劃的信息,協助員工符合公司。 編輯 [ 圖像]、[文字]、[ 快速連結] 和 [ 主圖] 網頁元件來自定義此頁面。
自定義外觀和網站導覽
與其他人共享網站之前,請先確保使用者可以找到網站、輕鬆瀏覽鏈接和頁面,以及快速存取網站上的內容,藉此完成網站的修飾。
-
編輯和自定義網站導覽。
-
自定義網站的主題、標誌、頁首版面配置和外觀,以變更 網站的外觀。
-
新增或移除此網站上的頁面,或自定義 SharePoint 網站上的導覽以容納現有內容。
-
選取此網站與組織內的中樞網站建立關聯,或視需要將此網站新增至現有的中樞網站導覽。
在您自訂網站、檢閱網站並發佈最終草稿之後,與其他人共用您的網站。
-
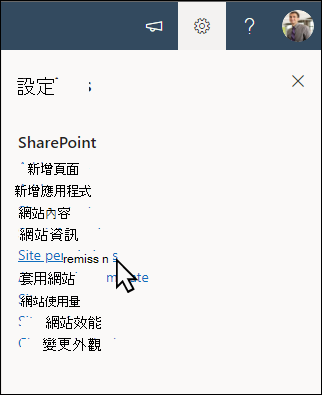
依序選取 [設定] 和 [網站權限]。

-
選取 [新增成員],然後選取 [ 將成員新增至群組]。
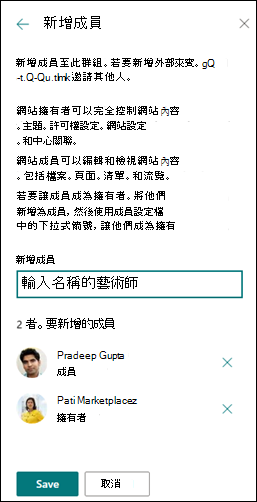
![[新增成員] 窗格預覽](https://support.content.office.net/zh-tw/media/9aee3cb3-f817-41ea-b18f-0d258a2c9edc.png)
3. 選取 [新增成員 ],然後輸入您要授與小組網站內容完整存取權的所有使用者 () 名稱、小組 Outlook 行事歷等共用資源以及網站編輯許可權。
4. 完成新增成員和設定權限時,選取 [儲存]。

深入瞭解 管理團隊網站設定、網站資訊和權限。
建立並啟動網站之後,下一個重要階段是維護網站內容。 確定您有將內容和網頁元件保持在最新狀態的計劃。
以下是網站維護的最佳做法。
-
規劃網站維護 - 建立排程以視需要隨時檢閱網站內容,以確保內容仍然正確且相關。
-
定期張貼新訊 - 分享最新的公告和資訊,讓員工掌握最新資訊並保持參與。 新增或移除新訊貼文 ,並顯示張貼公告的其他人如何使用 SharePoint 新聞。
-
檢查連結和網頁元件 - 持續更新連結和網頁元件,以確保您運用網站的完整值。
-
使用分析來提升互動度 - 使用內建的使用狀況數據報告來檢視網站使用量,以取得熱門內容、網站造訪等資訊。
-
定期檢閱您的網站設定 - 視需要檢閱及更新 設定、網站資訊和許可權。
更多自訂資源
深入瞭解如何 規劃、 建立及 維護 SharePoint 網站。
查看更多 SharePoint 網站範本。

![[合約管理] 網站範本預覽,醒目提示可用的網頁元件。](https://support.content.office.net/zh-tw/media/a8ed9a67-477a-41ee-abbc-a3ad235a8a7c.png)









