在 Microsoft Viva Amplify 中建立出版物
什麼是 Viva Amplify 出版物?
Viva Amplify 出版物是做為營銷活動的一部分所建立的通訊。 針對每個營銷活動,您可以建立多個出版物來通知、教育您的觀眾,並吸引您的觀眾。 出版物可以發佈到電子郵件、Teams 和 SharePoint。 Viva Amplify 出版物可協助您及時且有效地接觸您的物件。
主草稿可讓您建立基礎出版物,Viva Amplify 為電子郵件、SharePoint 和 Teams 量身打造。 您將在這裡瞭解如何建立主要草稿。
Viva Amplify 包含預先建立的營銷活動,您可以自定義並分享給您的組織。 目前可用的營銷活動包括可自定義的出版物,以及含有目標和重要訊息的預先擬訂行銷活動簡介。 瞭解如何試用預先建立的營銷活動。
附註: Viva Amplify 限制每個出版物可傳送給的收件者數目:
-
200 個個人電子郵件地址 (包括個人、通訊組清單和群組
-
10 個 SharePoint 網站
-
5 個 Teams 頻道
建立新出版物
從營銷活動概觀頁面
在營銷活動概觀頁面上,您可以從 範本建立出版物。
從 [出版物] 頁面
您可以從 [出版物] 頁面選取 [+新增 ] 按鈕來建立空白出版物。
存取現有的出版物
從 [概觀] 頁面
您可以在 [概觀] 頁面上看到最近建立的草稿。 選取草稿標題以檢視及編輯出版物。 
從 [出版物] 頁面
在主導覽中選取 [出版物],開啟出版物概觀頁面。 您可以從該處選取標題,選取您要編輯的出版物。
新增、移除及修改內容
對於任何新的範本或現有的出版物,您可以輕鬆地新增和修改內容和格式設定,以建立您的個人化通訊。 每個範本都提供您設計的起點,但您有自定義範本以符合您特定需求和需求的彈性。
自定義標題區域
您可以使用下列選項自訂標題區域:
-
影像
-
四種版面配置的選項
-
標題上方的文字
-
顯示的作者
-
顯示或隱藏已發佈的日期
新增標題 (必要)
新增標題至出版物是建立程式中的重要步驟。 它不僅會為出版物提供清楚且簡潔的名稱,還能讓您儲存工作並與共同作業者共用。
附註: 您必須先輸入標題,才能移至下一個步驟。 如果您忘記新增標題,您會在能夠繼續之前收到快顯提醒。
在選用) (新增標題影像
若要新增影像,請選取工具列中的 [瀏覽影像] 圖示。 將游標停留在標題上方以查看工具列。 ![工具列中 [瀏覽影像] 圖示的螢幕快照。](https://support.content.office.net/zh-tw/media/0e06e1a5-fbb3-402a-810c-efdfb668a797.png)
若要變更影像,請移至 [瀏覽影像],然後選取不同的影像。
選擇最近使用的影像,或從Microsoft、網頁搜尋、您的網站、計算機或連結所提供的影像庫中取得影像。 如果貴組織已指定一組核准的影像,您就可以在 [ 您的組織] 底下選擇該影像集。
螢幕擷取畫面
附註:
-
Web 搜尋會使用 Bing 影像來使用 Creative Common 授權。 在您將影像插入頁面之前,您必須先檢閱影像的授權。
-
影像的外觀比例為橫向或 16:9 或更高時效果最佳。
-
請確定所有頻道的收件者都能存取您所包含的影像。
將焦點設定 (選用)
您可以設定焦點,確定圖片最重要的部分是在畫面中。 選取工具列中的 [設定影像焦點],然後將影像中的焦點拖曳到您要的位置。 ![工具列中 [設定影像焦點] 按鈕的螢幕快照。](https://support.content.office.net/zh-tw/media/71043c8d-a303-4ca3-98aa-19e459f34115.png)
新增或變更顯示的頁面作者 (選用)
在標題區域中,在 [作者] 方塊中新增名稱、部分名稱或電子郵件名稱。 Amplify 會根據貴組織的配置檔搜尋名稱,並提供您建議的人員。 選擇您想要的連絡人。 如果您沒有輸入名稱,出版物就不會逐行顯示作者。 ![出版物中 [作者] 方塊的螢幕快照。](https://support.content.office.net/zh-tw/media/0812485f-a768-4217-b87f-80b44823ec32.png)
選擇選用) (標題版面配置
選取 [編輯網頁元件 
![[標題區域自定義] 窗格的螢幕快照。](https://support.content.office.net/zh-tw/media/79059aef-ff85-4a2c-af8f-fdfd9eb47109.png)
將標題對齊 (選用)
如果工具箱尚未顯示,請選取 [編輯
在標題上方新增文字 (選用)
您可以在標題上方的對比區塊中新增文字,以新增符合資格的資訊,或強調頁面上的某些內容。 區塊的色彩是根據您的網站主題。
-
選取 [編輯網頁元件

-
在工具箱中,在標題方塊上方的文字中輸入最多 40 個字元的文字。
-
然後,將 [在標題上方顯示文字塊] 切換為 [是]。
顯示或隱藏已發佈的日期 (選擇性)
-
選取標題區域。
-
選取 [編輯網頁元件

-
在 [顯示已發佈的日期] 底下,使用切換開關顯示或隱藏已發佈的日期。
使用章節建立主要內容
新增含有欄的區段,以建立美觀且井然有序的版面配置。 若要並排顯示內容,您最多可以在每個區段新增三欄。 您也可以堆疊多個不同欄數的區段。 您甚至可以將垂直區段新增至右側,以便顯示快速鏈接、連絡人、倒數定時器等專案。
下列範例左側有三個單欄區段,右側有一個垂直區段。
附註: 部分功能會逐步提供給選擇加入目標發行計劃的組織。 這表示您可能還未看到此功能,或看起來可能與此處所述不同。
新增節版面配置
-
請確定您處於編輯模式。 將游標停留在區段分隔線上的 + 圖示上,然後選取 +Section。
-
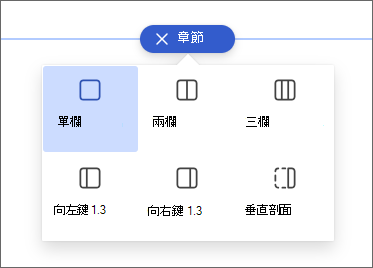
選取您要的欄數。 或者,您可以選取一個全角欄來橫跨整個頁面。

使用設計構想建立節
您可以使用 [設計構想] 輕鬆建立符合您需求的節。 選取 [設計構想] 圖示以探索不同的區段。 深入了解設計構想。 ![已選取 [設計構想] 圖示的螢幕快照。](https://support.content.office.net/zh-tw/media/88887470-bc9f-4963-810a-b52f08810410.png)
新增節範本
-
將滑鼠暫留在標題區域下方,或是停留在頁面最左邊現有網頁元件的上方或下方。 含有圓圈加號 (+) 的線條隨即會顯示,工具提示指出 [新增區段]。
-
選取加號圖示。
-
在開啟的窗格中,選取 [範本] 索引標籤。
-
從範本清單中,選取最符合您需求的範本。 然後在範本的每個欄位中新增內容。
新增垂直區段
提示: 在窄瀏覽器視窗中,垂直區段會移至頁面底部。 當您讓視窗變寬時,垂直區段會回到頁面右側。 如果查看器的螢幕寬度小於 1024 像素,也可能會發生這種情況。
-
將滑鼠暫留在標題區域下方,或是停留在頁面最左邊現有網頁元件的上方或下方。 含有圓圈加號 (+) 的線條隨即會顯示,工具提示指出 [新增區段]。
-
選取加號圖示。
-
在 [章節版面配置] 底下,選取 [垂直區段]。
-
在窄瀏覽器視窗中,可將垂直區段移至頁面底部或頂端。 選取 [編輯] 區段以選擇瀏覽器視窗縮小為較小的大小時,選擇要垂直區段移至頁面頂端或底部。
附註:
-
垂直區段目前僅適用於頁面右側。
-
垂直區段的長度會根據頁面上的內容來調整,並隨著非垂直節中內容的長度而增加或縮小。
-
同一頁不能有全角欄和垂直區段
-
變更現有的節
提示: 當您將內容放在兩欄或多欄,然後減少欄數時,最右邊大部分欄的內容會移至左側的下一欄。 如果您縮減為一欄,第二欄或第三欄的內容會移至第一欄的底部。
-
頁面的每個區段都會以線條標示。 選取您要新增欄的節,然後選取 [編輯屬性]。
![[編輯內容] 按鈕的螢幕快照。](https://support.content.office.net/zh-tw/media/c639f8c1-a788-4c01-aca4-13b20300c13a.png)
-
在節工具箱中,選擇您想要的欄數和類型。 如果您想要強調區段或變更外觀,請選擇節背景色彩。 可用的色彩是根據您的網站主題而來。
![[節] 工具箱的螢幕快照。](https://support.content.office.net/zh-tw/media/366e4a4d-6e0b-46dd-9949-aaabc0227998.png)
附註: 區段背景色彩會顯示在大多數網頁元件中。 其他網頁元件則會維護頁面背景,而非節。 為了輔助功能目的,[列表]、[文檔庫] 和 [快速圖表] 網頁元件一律會維護頁面背景。
新增內容至欄
-
移至您要新增內容的欄。
-
將游標暫留在欄上,然後選取加號 (+) 圖示。
-
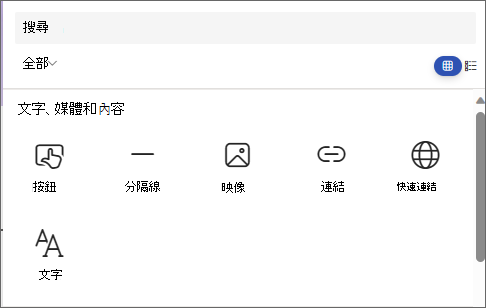
選取您要新增至欄的網頁元件,然後將內容新增至網頁元件。
讓節可折疊
-
選取您要折疊的節。 然後選取 [編輯節]。
-
在 [節格式設定] 窗格中,尋找 [使此節可折迭],並將開關切換為 [開啟]。
![[節] 工具箱中可折迭區段選項的螢幕快照。](https://support.content.office.net/zh-tw/media/fd957163-efd7-484d-a3d6-74e6cd779969.png)
-
新增節顯示名稱以識別您的節。
-
選擇是否要在區段之間使用 [顯示分隔線 ] 切換開關來啟用分隔線。
-
選取 [靠左] 或 [靠右],選擇展開或折迭圖示對齊方式。
-
針對每個區段,切換切換開關來決定默認顯示器是展開還是折疊。
使用網頁元件自定義內容
Viva Amplify 提供選取的網頁元件,可將您的主要草稿轉換為專為 Teams 和 Outlook 等不同通訊通道量身打造的吸引人且吸引人的通訊。 您可以將指標暫留在標題區域下方,以尋找網頁元件。 選取含有圓圈加號 (+) 的線條,以查看所有可用的編輯選項。 您也可以從工具箱新增網頁元件。 
附註:
-
如果您先前曾使用過 SharePoint 頁面,您可能會看到其他在 Viva Amplify 中無法使用的網頁元件。 減少的網頁元件選取範圍,是要讓每個網頁元件在 Outlook 和 Teams 等各種通訊通道中正確顯示。 我們正在努力展開此選取範圍。
-
內容和格式設定調整:部分網頁元件和網頁元件屬性會顯示與其預設行為不同的行為。 例如,在 [節] 版面配置中,當您將內容整理成兩欄或三欄時,相同的內容會在發佈時堆棧成單一欄。 此外,此通訊通道可能已變更影像、欄和中大型人員網頁元件上的文字等某些屬性。 如需內容和格式設定調整的完整清單,請參閱 Viva Amplify 中的格式設定變更。
使用 [文字] 網頁元件將段落新增至您的頁面。 您可以使用格式設定選項,例如樣式、項目符號、縮排、醒目提示和連結。 您也可以使用文字貼上內嵌影像。
-
選取加號,然後從網頁元件清單中選擇 [文字]。

-
在方塊內按兩下。 格式工具列隨即顯示。
-
使用工具列輸入文字並設定其格式。 選取工具列上的省略號 (...) ,以檢視更多格式設定選項。
-
若要新增表格,請選取省略號,然後選擇 [插入表格]。 按兩下表格後,表格樣式選項就會出現。 您也可以選取資料表本身來存取此功能表。
附註: 雖然任何表格大小都可以新增至 Amplify 分配,但將較大的數據表轉換為 600px 分配寬度可能會導致不想要的自動重排。 在預覽中檢視數據表時,請確定表格看起來正常。 部分郵件用戶端提供避免重排問題的水準滾動條,但並非全部都提供。
使用 [圖像] 網頁元件將影像新增至您的頁面。
-
選取加號,然後選擇 [影像]。

-
瀏覽影像選擇器以選取您的影像。
-
一旦您選擇影像,下列選項會顯示在影像工具列中:深入瞭解圖像編輯功能。
-
移動
-
編輯
-
複製
-
刪除網頁組件
-
瀏覽影像
-
文字重疊 (這會顯示在影像)
-
調整大小
-
裁剪
-
置中對齊
-
進階編輯
-
重設
-
內嵌影像
您可以複製影像並貼到游標所在位置的 [文字] 網頁元件中,藉此新增內嵌圖像與文字。 然後,選取網頁元件內的影像,然後使用影像左上角的工具列來編輯影像、移動圖像,或將其靠左、靠右或置中對齊。 您可以選取影像每個角落的控點來調整影像大小。
附註: 在產生的電子郵件發佈中,影像不會顯示為內嵌文字。 文字反而會根據其在內嵌圖像上的位置,在影像的上方或下方顯示。 內嵌圖像的大小將會保留。 為了獲得最佳的轉換結果,請仰賴完整映像網頁元件。
團隊成員是誰? 他們負責什麼? 如何連絡他們? 使用 人員 網頁元件輕鬆為讀者解答這些問題。 它可以顯示相片、連絡資訊,以及組織中的更多人員。
-
選取加號,然後從網頁元件清單中選擇 人員 。
![選擇網頁元件的窗格螢幕快照,顯示 [檔案和媒體] 及 [人員 網頁元件]。](https://support.content.office.net/zh-tw/media/c94455ac-c6d1-4d0f-bda3-d60eed3c9927.png)
-
選取顯示 人員 配置檔的文字,然後在上面輸入,即可變更網頁元件的標題。
-
在方塊中輸入名稱或部分名稱。 相符結果清單隨即顯示,您可以選取您想要的人員。 然後選取 [新增至配置檔]。
-
視需要選取任意人數。
卡片類型
支援三種不同類型的卡片:小型、中型和大型卡片。 您可以選取要顯示的卡片類型,以選擇顯示較多或較少的資訊。 小型卡片會顯示圖片 (如上圖所示,) 可以使用圖片,以及該人員的名稱或電子郵件位址。 [ 中等] 版面配置會顯示一列文字描述。 大型版面配置會顯示圖片、名稱或電子郵件、標題 (如果有) ,以及選擇性的連結和描述。
若要變更卡片類型,請使用網頁元件工具列中的下拉功能表。
若要重新排序人員配置檔,請使用 [移動] 按鈕,將每個配置檔拖放到您想要的位置。
您也可以使用 Ctrl + 向左鍵或 Ctrl + 向右鍵重新排序人員卡片。
使用 [檔案與媒體] 網頁元件在頁面上插入檔案。 您可以插入的文件類型包括 Excel、Word、PowerPoint、Visio、PDF、3D 模型、影片等等。
-
選取加號,然後選擇 [檔案與媒體] 網頁元件。
![選擇網頁元件的窗格螢幕快照,顯示 [檔案和媒體] 及 [人員 網頁元件]。](https://support.content.office.net/zh-tw/media/c94455ac-c6d1-4d0f-bda3-d60eed3c9927.png)
-
選擇最近使用的檔案,或從 SharePoint 網站、您的電腦或連結取得檔案。 如果貴組織已指定一組核准的影像,您就可以在 [您的組織] 底下選擇該影像集。 該檔案會在頁面上排列顯示。
附註:
-
Web 搜尋會使用使用 Creative Commons 授權的 Bing 影像。 在將影像插入草稿之前,您必須負責檢閱影像的授權。
-
對於任何已加入的檔案,網頁元件會翻譯成可連結回完整檔案表單的卡片。 如果是影片,則會產生較大的卡片,顯示第一個框架的預覽。
提示:
-
檔案和媒體網頁元件不支援圖像檔。 如果您要插入影像,可以使用圖像網頁元件。
-
-
選取加號,然後選擇 [分隔線] 網頁元件。

-
選取 [編輯網頁元件] 以自定義分隔線的長度和寬度。
-
將分隔線的長度從 20% 設定為 100%。 當您拖曳滑桿時,分隔線的長度將會變更,讓您可以預覽變更。
-
將分隔線的粗細從 1 (最細) 設為 6 (最粗) 。 分隔線的粗細會變更您拖曳滑桿的大小,讓您可以預覽變更。
-
選取加號,然後選擇 [快速連結] 網頁元件。

-
在 [快速連結] 標題上輸入,以新增您自己的標題。
-
選取 [快速連結] 上方的版面配置選項,以選取您的版面配置。
附註: 無論您選擇哪一種版面配置,都會在您的發佈中轉換成按鈕格式。
新增連結
-
選取 [+新增]。
-
選擇最近使用的檔案,或從下列其中一個位置取得檔案或影像:
-
Microsoft 所提供的影像庫
-
SharePoint 網站
-
您的 OneDrive 帳戶
-
您的電腦
-
連結
-
如果貴組織已指定一組核准的影像,您就可以在 [您的組織] 底下選擇該影像 集。
-
-
選擇您的影像、頁面或文件,然後選取 [插入]。
-
在工具箱中,您將會有每個連結的選項。 選項取決於您為版面設定選擇的設定。 例如,如果您選擇 [顯示清單版面配置的描述 ],您可以新增個別連結的描述。 根據版面配置選項,個別連結的其他選項類型包括變更影像、設定圖示格式、新增描述,以及新增替換文字。
編輯、移除或重新排序連結
-
將游標停留在您要編輯的專案上。 選取您要編輯之專案底部的 [編輯] 圖示

-
這會開啟該專案的工具箱,您可以在其中找到該連結的選項。 選項取決於您為版面設定選擇的設定。 例如,如果您選擇 [顯示清單版面配置的描述 ],您可以新增個別連結的描述。 根據版面配置選項,個別連結的其他選項類型包括變更影像、設定圖示格式、新增描述,以及新增替換文字。
-
若要移除連結,請選取該專案的垃圾桶圖示。
-
若要重新排序連結,請使用 [移動] 圖示將專案拖放到新的位置。 您也可以使用 Ctrl + 向左鍵或 Ctrl + 向右鍵重新排序連結。
附註: 您無法重新排序 [影片] 圖版面設定中的連結。
使用連結網頁元件新增連結及其預覽至內部或外部頁面、視訊、影像或檔。
-
選取加號,然後選擇 [連結] 網頁元件。

-
貼上頁面、視訊或文件的連結。 除了連結文字之外,如果有的話,該專案的預覽會顯示在頁面上。 若要移除連結或預覽,請選取其旁邊的 X。
連結網頁元件在最終發佈中看起來會很類似。
儲存內容
Viva Amplify 提供多種功能,可讓您更順暢且更有效率地在出版物上共同作業。
[自動儲存]
Amplify 內容會定期自動儲存,以確保您不會在未預期中斷的情況下遺失草稿的任何進度。
儲存並關閉
當您完成編輯時,您可以選取 [儲存],然後接近結束編輯模式,並允許其他共同作業者進入並進行變更。
節省流覽
當您使用 [營銷活動] 或 [下一步] 流覽主要草稿時,活動中共同作業者的內容會自動更新以查看。 這可確保每個人都能使用最新版本的出版物。
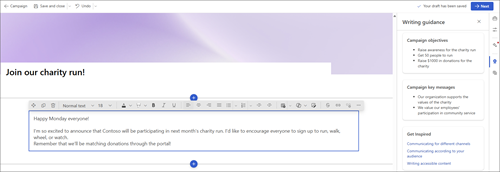
使用撰寫指引通知草稿
為觀眾撰寫是建立有效溝通的重要層面。 請務必根據聯繫物件的位置,為郵件尋找正確的鈴聲。 藉由了解物件,您可以量身打造訊息,以與讀者產生同音,並達成所要的結果。 
開箱即用內容的靈感
為了協助您為不同的物件撰寫,我們提供啟發式內容,提供如何撰寫易於存取的內容,以及針對不同的通訊通道建立通訊的指導方針。 本內容旨在協助用戶瞭解如何建立吸引人且有效的通訊,不論對象或通訊通道為何。
營銷活動簡短的重要訊息和目標
Viva Amplify 匯入使用者先前在主要草稿行銷活動簡要中決定的重要訊息和目標。 這些郵件會顯示在出版物的提要字段中,以確保在製作內容時永遠位於最前面和中央。 此功能有助於確保內容符合營銷活動目標,並有效地向觀眾傳達所需的訊息。










