Modern sayfalar ve web bölümleri, cihazlar arasında tam olarak yanıt verecek şekilde tasarlanmıştır; başka bir deyişle, web bölümlerinde kullanılan görüntüler nerede gösterildiğine, hangi düzenin kullanıldığına ve görüntülendikleri cihaza bağlı olarak farklı ölçeklendirilir. Örneğin, modern sayfalar mobil cihazlarda harika görünecek şekilde tasarlanmıştır ve otomatik görüntü ölçeklendirme bu çekici deneyimin oluşturulmasına yardımcı olur.

En iyi hangi görüntü boyutları çalışır?
Hızlı yanıt veren sayfa tasarımı nedeniyle, piksel cinsinden görüntünün cihazlar ve düzenler arasında belirli bir şekli korumasını sağlayacak belirli bir yükseklik veya genişlik yoktur. Çeşitli cihazlarda ve düzenlerde mümkün olan en iyi sonucu göstermek için görüntüler otomatik olarak yeniden boyutlandırılır ve kırpılır. Ancak, resimlerinizin sayfalarınızda harika göründüğüne emin olmanıza yardımcı olabilecek bazı yönergeler vardır.
Sayfanız için en iyi görüntü boyutlarını bulmak şu faktörlere bağlıdır:
-
En boy oranı: Görüntülerin yüksekliği ve genişliği arasındaki ilişki
-
Sütun düzeni: Sayfanızdaki sütunların türü ve sayısı
-
Web bölümü düzeni: Resmin kullanıldığı web bölümü için seçtiğiniz düzen
En boy oranı
En boy oranı, görüntülerin genişliği ve yüksekliği arasındaki ilişkidir. Genellikle 3:2, 4:3 veya 16:9 gibi iki sayı olarak ifade edilir. Genişlik her zaman ilk sayıdır. Örneğin, 16:9 oranı 1600 piksel genişlikte 900 piksel yüksekliğe sahip olabilir. Ya da 1920 x 1080, 1280 x 720 veya 16:9'a eşit olarak hesaplanabilir diğer genişlik/yükseklik bileşimleri olabilir. Görüntülerinizin en boy oranlarını belirlemenize yardımcı olmak için en boy oranı hesaplayıcılarını çevrimiçi olarak ve bazı fotoğraf düzenleme araçlarında bulabilirsiniz.

Çoğu durumda, modern web bölümlerindeki görüntüler düzene bağlı olarak en boy oranı 16:9 veya 4:3 olduğunda düzenlerde ve cihazlarda en iyi şekilde çalışır.
Sütun düzenleri
Sayfa, tam genişlikli sütunlar, bir sütun, iki sütun, üç sütun, üçte bir sol ve üçüncü sağ sütunlar gibi farklı sütun türlerini ve düzenlerini içeren bölümlerle birlikte yerleştirilebilir. Bir sütunun genişliğini doldurması beklenen görüntüler için genel bir kural, en az yerleştirildikleri sütun kadar geniş olmalarıdır. Örneğin, bir sütundaki görüntü web bölümündeki bir resim en az 1204 piksel genişliğinde olmalıdır.
Sütun düzenlerinin her biri için genişlik yönergeleri aşağıdadır:
|
Düzen |
Piksel cinsinden genişlik |
|
Tam genişlikli sütun |
1920 |
|
Bir sütun |
1204 |
|
İki sütun |
Sütun başına 586 |
|
Üç sütun |
Sütun başına 380 |
|
Üçte bir sol sütun |
Sol sütun için 380; Sağ sütun için 792 |
|
Üçte bir sağ sütun |
Sol sütun için 792; Sağ sütun için 380 |
Sayfaların duyarlı yapısı nedeniyle, tam genişlikli sütunlardaki görüntüler ekran boyutuna göre otomatik yükseklikle her zaman ekranınızın tam genişliğinde görüntülenir.
Diğer sütun düzenlerine yerleştirilen görüntülerin yüksekliği en boy oranınıza bağlıdır. 16:9 ve 4:3 en boy oranları (en yakın piksele yukarı/aşağı yuvarlanır) için yükseklik/genişlik yönergeleri aşağıdadır. Bu, görüntülerinizi mobil cihazlar için uygun şekilde ölçeklendirilecek genişlikte ve yüksekte tutmak için yararlıdır, örneğin:
|
EN BOY ORANı DÜZEN |
16 x 9 Genişlik x Piksel cinsinden yükseklik |
4 x 3 Genişlik x Piksel cinsinden yükseklik |
|---|---|---|
|
Bir sütun |
1204 x 677 |
1204 x 903 |
|
İki sütun |
586 x 330 |
586 x 439 |
|
Üç sütun |
380 x 214 |
380 x 285 |
|
Üçte bir sol sütun |
Sol sütun için 380 x 446; Sağ sütun için 792 x 446 |
Sol sütun için 380 x 594; Sağ sütun için 792 x 594 |
|
Üçte bir sağ sütun |
Sol sütun için 792 x 446; Sağ sütun için 380 x 446 |
Sol sütun için 792 x 594; Sağ sütun için 380 x 594 |
Web bölümü düzenleri
Kullandığınız web bölümlerindeki düzenler, görüntülerinizin nasıl ölçeklendirileceğini de etkiler. Aşağıdaki örneklerde farklı web bölümleri ve kullanabileceğiniz bazı seçenekler ve en boy oranları gösterilir.
|
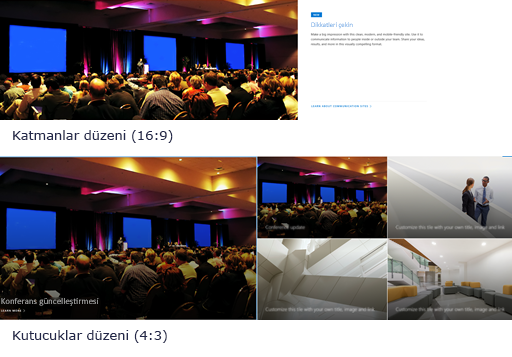
Kutucuklar ve Katmanlar düzenleri için aşağıdaki en boy oranları şunlardır:
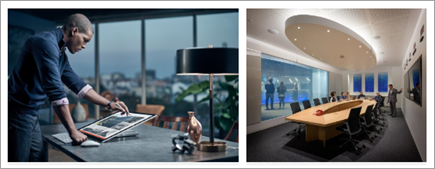
Katmanlar düzeninde (üst) ve Kutucuklar düzeninde (alt) gösterilen bir görüntü örneği aşağıda verilmiştir:
|
|
|
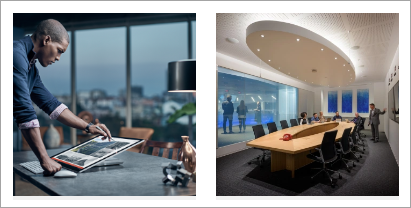
16:9, Döngü, Film Şeridi ve Kılavuz düzenleri için en boy oranıdır. İşte 16:9 en boy oranı örneği. İlk resimde Film şeridi düzeni, ikinci görüntüde Kılavuz düzeni gösterilir:
|
|
|
Görüntüler, web bölümünü içeren bölümün genişliğine genişletilecektir. Görüntü web bölümündeki 16:9 en boy oranını kullanan bir görüntü örneği aşağıda verilmiştır.
Görüntü düzenleme aracını kullanarak en boy oranını veya serbest kırpmayı değiştirme veya yeniden boyutlandırma tutamaçlarını kullanarak görüntünüzü büyütme veya küçültme seçeneğiniz de vardır.
|
|
|
Aşağıdaki en boy oranları farklı düzenlerde kullanılabilir:
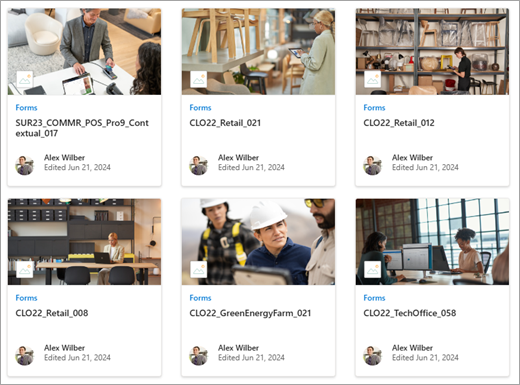
İlk görüntüdeResim galerisi web bölümündeki Tuğla düzeni gösterilir (16:9 ve 1:1 en boy oranlarını koruyarak). İkinci resimde Kılavuz düzeni gösterilir (1:1 en boy oranı kullanılarak).
|
|
|
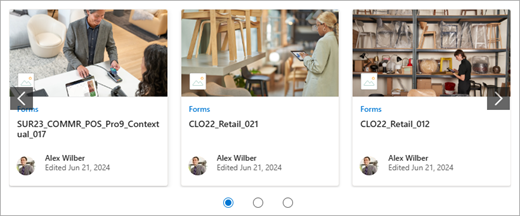
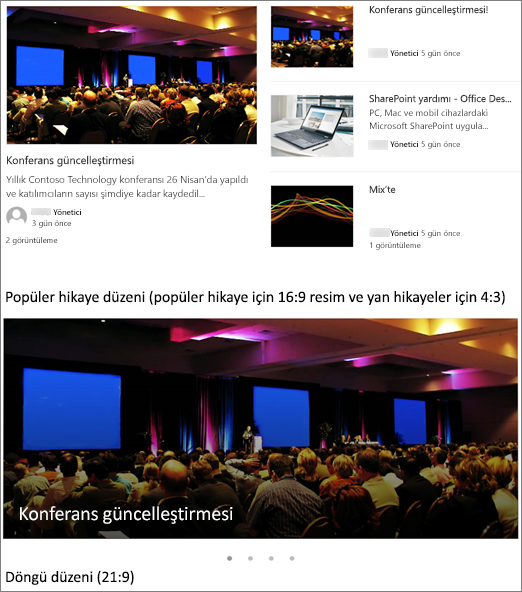
Düzene bağlı olarak, Haberler web bölümündeki görüntüler 4:3, 16:9 veya 21:9 olabilir. Top story ve Carousel düzenindeki görüntülerin bir örneği aşağıda verilmiştir:
|
|
|
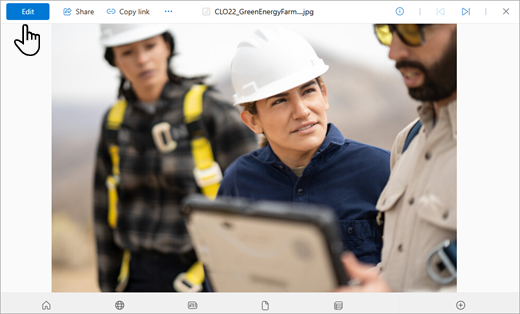
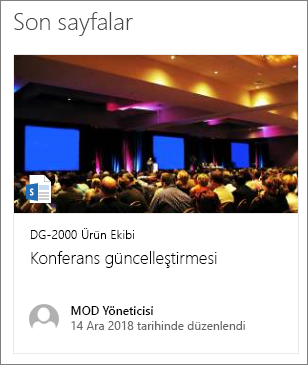
Görüntüler yatay veya en boy oranında 16:9 veya daha yüksek olduğunda ve en az 1 MB boyutunda olduğunda en iyi şekilde görünür. Ayrıca, özellikle resim küçük resimlerde, haber düzenlerinde ve arama sonuçlarında kullanıldığında resmin en önemli bölümünü görünümde tutmak için bir odak noktası ayarladığınızdan emin olun. Konuşmacıda odak noktası ayarlanmış örnek (özgün resim 16:9):
|
|
|
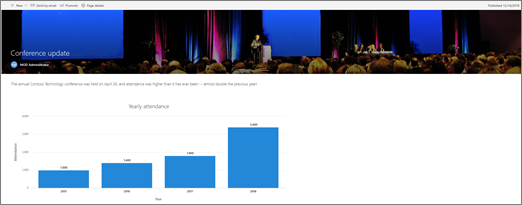
Sayfa küçük resimleri arama sonuçları, vurgulanan içerik sonuçları, haber gönderileri ve daha fazlası gibi yerlerde gösterilir. Varsayılan olarak, küçük resim sayfa başlığı alanından veya sayfanın ilk sırasına göre (sayfa düzeninin sol üst kısmı gibi) web bölümünden gelir. Varsayılanı geçersiz kılabilir ve sayfa küçük resmini değiştirebilirsiniz. Bunu yaptığınızda en iyi yöntem 16:9 en boy oranına sahip bir görüntü kullanmaktır. Örnek (özgün görüntü 16:9):
|
|
|
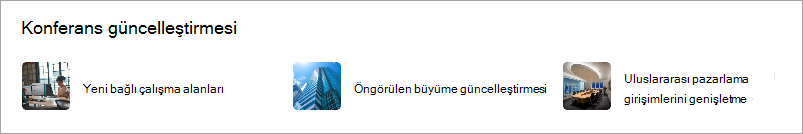
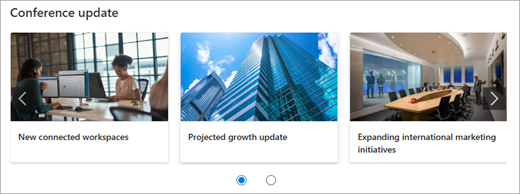
Hızlı bağlantılar web bölümünün altı farklı düzeni vardır. Önceden ayarlanmış en boy oranları şunlardır:
İlk resimde Hızlı bağlantılar web bölümündeki Sıkıştırılmış düzengösterilir. İkinci görüntüde Film Şeridi düzenini kullanarak aynı Hızlı bağlantılar web bölümü gösterilmektedir.
|
İpuçları:
-
Sayfa başlığı alanına veya Hero web bölümüne resim eklediğinizde, resmin her zaman görüntülenmesini istediğiniz alanda odak noktasını ayarlamak da en iyisidir. Bu iki senaryo için odak noktası ayarlama hakkında daha fazla bilgi edinmek için bkz. Hero web bölümünü kullanma ve SharePoint sitesinde modern sayfalar oluşturma ve kullanma.
-

Site üst bilgisi görüntüsü önerileri
Sayfalara ek olarak, genişletilmiş bir düzende özel logolar veya resimler eklemek isteyebilirsiniz. Bu öğeler için boyut önerileri aşağıdadır.
|
Öğe |
Açıklama |
Öneri Genişlik x Piksel cinsinden yükseklik |
|---|---|---|
|
Site logosu |
Karşıya yüklenen tasarıma bağlı olarak kare olmayan ve saydam olabilecek daha büyük logo. |
192 x 64 Biçim: PNG, JPEG, SVG (Gruba bağlı sitelerde SVG'ye izin verilmez) |
|
Site logosu küçük resmi |
Site logosu yüklenmezse veya kare biçimin gerekli olduğu yerlerde kullanılan kare logo küçük resmi. Bu öğe gereklidir. |
64 x 64 Biçim: PNG, JPEG, SVG (Gruba bağlı sitelerde SVG'ye izin verilmez) |
|
Genişletilmiş düzen sitesi logosu |
Genişletilmiş üst bilgi düzeninin genişletilmiş site logo genişliği vardır. |
300 x 64 Biçim: JPEG, PNG, SVG |
|
Genişletilmiş Düzen arka plan resmi |
Genişletilmiş üst bilgiyle kullanılabilecek yeni bir arka plan görüntüsü. |
2560 x 164 Biçim: JPEG, PNG |