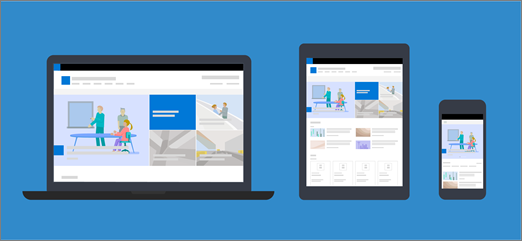
Современные страницы и веб-части предназначены для полного реагирования на разных устройствах. Это означает, что изображения, используемые в веб-частях, будут масштабироваться по-разному в зависимости от того, где они отображаются, какой макет используется и устройство, на котором они просматриваются. Например, современные страницы отлично выглядят на мобильных устройствах, а автоматическое масштабирование изображений помогает создать этот привлекательный интерфейс.

Какие размеры изображений лучше всего работают?
Из-за адаптивной структуры страницы нет определенной высоты или ширины в пикселях, которые гарантируют, что изображение будет поддерживать определенную форму на разных устройствах и макетах. Изображения автоматически изменяются и обрезаются для отображения наилучшего результата на различных устройствах и макетах. Однако существуют некоторые рекомендации, которые помогут вам убедиться, что изображения отлично выглядят на ваших страницах.
Выбор наиболее подходящих размеров изображений для страницы зависит от следующих факторов:
-
Пропорции: связь между высотой и шириной изображений
-
Макет столбца: тип и количество столбцов на странице
-
Макет веб-части: макет, выбранный для веб-части, в которой используется изображение.
Пропорции
Пропорции — это связь между шириной и высотой изображений. Обычно он выражается в виде двух чисел, таких как 3:2, 4:3 или 16:9. Ширина всегда является первым числом. Например, соотношение 16:9 может быть 1600 пикселей в ширину и 900 пикселей в высоту. Или это может быть 1920 x 1080, 1280 x 720 или любые другие сочетания ширины и высоты, которые могут быть рассчитаны как равные 16:9. Вы можете найти калькуляторы пропорций в Интернете и в некоторых средствах редактирования фотографий, которые помогут вам определить пропорции ваших изображений.

В большинстве случаев изображения в современных веб-частях лучше всего работают в разных макетах и устройствах, если они имеют пропорции 16:9 или 4:3 в зависимости от макета.
Макеты столбцов
Страница может быть выложена с разделами, которые включают различные типы столбцов и макеты, например полноширичные столбцы, один столбец, два столбца, три столбца, одну треть левых и одну треть правых столбцов. Общее правило для изображений, которые должны заполнять ширину столбца, заключается в том, что они должны быть по крайней мере такой же ширины, как столбец, в котором они размещены. Например, изображение в веб-части изображения в одном столбце должно быть не менее 1204 пикселей в ширину.
Ниже приведены рекомендации по ширине для каждого из макетов столбцов.
|
Макет |
Ширина в пикселях |
|
Столбец полной ширины |
1920 |
|
Одна колонка |
1204 |
|
Два столбца |
586 на столбец |
|
Три столбца |
380 на столбец |
|
Одна треть левого столбца |
380 для левого столбца; 792 для правого столбца |
|
Одна треть правого столбца |
792 для левого столбца; 380 для правого столбца |
Из-за особенностей отклика страниц изображения в столбцах полной ширины всегда будут отображаться на полной ширине экрана с автоматической высотой в зависимости от размера экрана.
Высота изображений, размещенных в других макетах столбцов, будет зависеть от пропорций. Ниже приведены рекомендации по высоте и ширине для пропорций 16:9 и 4:3 (округление до ближайшего пикселя). Это полезно для хранения изображений на ширине и высоте, которая масштабируется соответствующим образом для мобильных устройств, например:
|
ОТНОСИТЕЛЬНОЕ УДЛИНЕНИЕ СХЕМА |
16 x 9 Ширина x высота в пикселях |
4 x 3 Ширина x высота в пикселях |
|---|---|---|
|
Одна колонка |
1204 x 677 |
1204 x 903 |
|
Два столбца |
586 x 330 |
586 x 439 |
|
Три столбца |
380 x 214 |
380 x 285 |
|
Одна треть левого столбца |
380 x 446 для левого столбца; 792 x 446 для правого столбца |
380 x 594 для левого столбца; 792 x 594 для правого столбца |
|
Одна треть правого столбца |
792 x 446 для левого столбца; 380 x 446 для правого столбца |
792 x 594 для левого столбца; 380 x 594 для правого столбца |
Макеты веб-частей
Макеты в используемых веб-частях также влияют на масштабирование изображений. В следующих примерах показаны различные веб-части и некоторые параметры и пропорции, которые можно использовать.
|
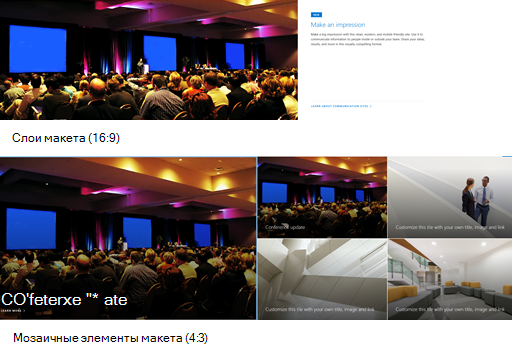
Ниже приведены пропорции для макетов плиток и слоев.
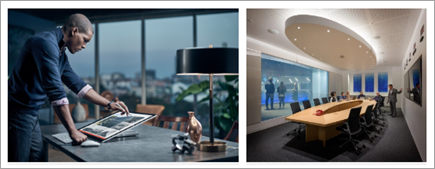
Ниже приведен пример изображения, показанного в макете слоев (сверху) и макете плиток (внизу):
|
|
|
16:9 — это пропорции для макетов Carousel, Filmstrip и Grid. Ниже приведен пример пропорций 16:9. На первом изображении показан макет Filmstrip, а на втором — макет Сетка:
|
|
|
Изображения будут расширяться до ширины раздела, содержащего веб-часть. Ниже приведен пример изображения в веб-части "Изображение", которая использует пропорции 16:9.
Вы также можете изменить пропорции или свободно обрезать с помощью средства редактирования изображений или использовать маркеры изменения размера, чтобы сделать изображение больше или меньше.
|
|
|
Следующие пропорции можно использовать в разных макетах:
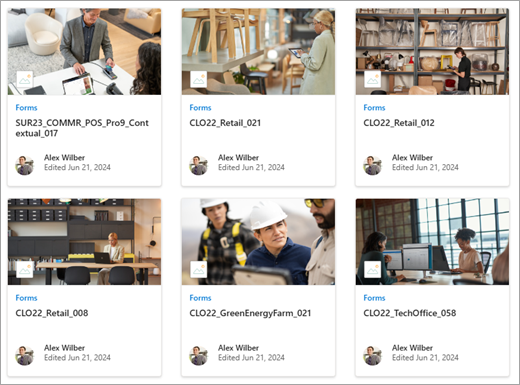
На первом изображении показан макет кирпича ввеб-части коллекции изображений (с пропорциями 16:9 и 1:1). На втором изображении показан макет сетки (с пропорциями 1:1).
|
|
|
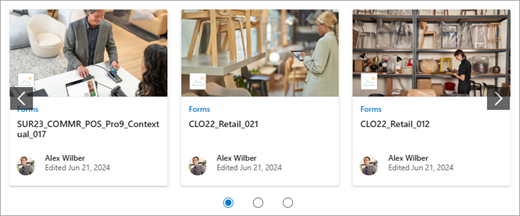
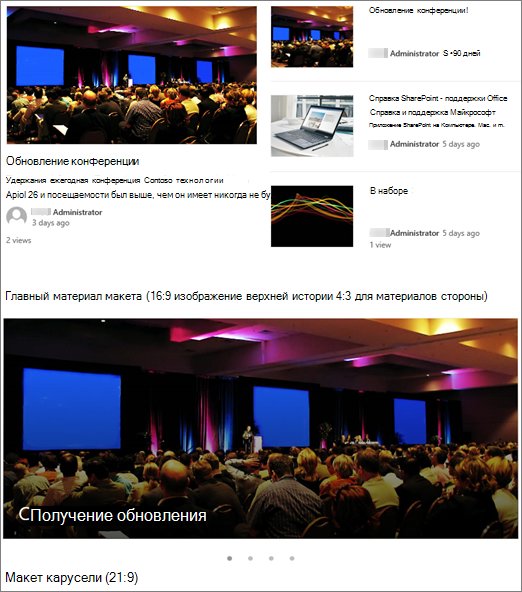
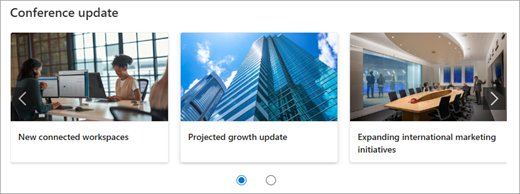
В зависимости от макета изображения в веб-части "Новости" могут быть 4:3, 16:9 или 21:9. Ниже приведен пример изображений в верхней истории и макете карусели:
|
|
|
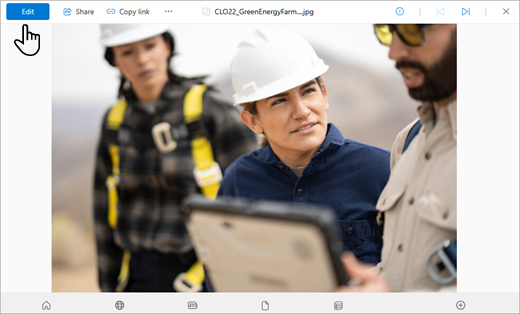
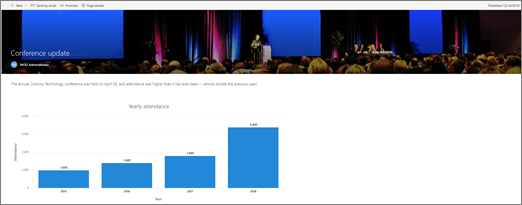
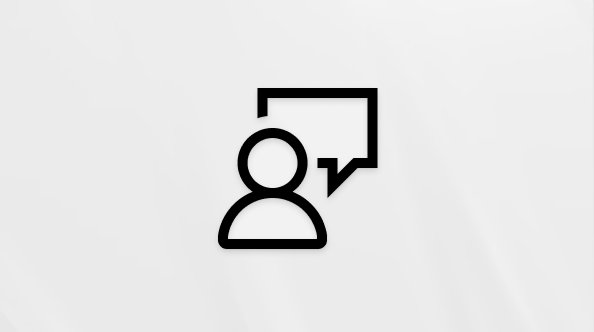
Изображения лучше всего выглядят, когда они альбомные или 16:9 или больше по пропорциям, а также если они размером не менее 1 МБ. Кроме того, не забудьте установить фокус, чтобы держать наиболее важную часть изображения в поле зрения, особенно если рисунок используется в эскизах, макетах новостей и результатах поиска. Пример (исходное изображение 16:9) с фокусом на говорящем:
|
|
|
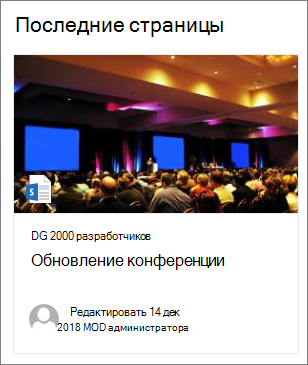
Эскизы страниц отображаются в таких местах, как результаты поиска, результаты выделенного содержимого, новостные публикации и многое другое. По умолчанию эскиз создается из области заголовка страницы или из веб-части, которая находится в первом порядке на странице (например, в левом верхнем углу макета страницы). Вы можете переопределить значение по умолчанию и изменить эскиз страницы. При этом лучше использовать изображение с пропорциями 16:9. Пример (исходное изображение 16:9):
|
|
|
Веб-часть Быстрые ссылки имеет шесть различных макетов. Ниже приведены предустановленные пропорции.
На первом изображении показан макет Compact в веб-части Быстрыессылки. На втором изображении показана та же веб-часть Быстрые ссылки с макетом Filmstrip.
|
Советы:
-
При добавлении изображения в область заголовка страницы или веб-часть "Главный герой" лучше также задать фокус в области изображения, которое вы хотите всегда отображать. Дополнительные сведения о настройке фокуса для этих двух сценариев см. в разделах Использование веб-части Hero и Создание и использование современных страниц на сайте SharePoint.
-

Рекомендации по изображению заголовка сайта
В дополнение к страницам может потребоваться добавить пользовательские логотипы или изображения в расширенном макете. Ниже приведены рекомендации по размеру для этих элементов.
|
Элемент |
Описание |
Рекомендации Ширина x высота в пикселях |
|---|---|---|
|
Логотип сайта |
Более крупный логотип, который может быть некверным и прозрачным в зависимости от загруженного дизайна. |
192 x 64 Формат: PNG, JPEG, SVG (SVG не разрешен на сайтах, подключенных к группам) |
|
Эскиз логотипа сайта |
Эскиз квадратного логотипа, который используется, если логотип сайта не загружен или в местах, где требуется квадратный формат. Этот элемент является обязательным. |
64 x 64 Формат: PNG, JPEG, SVG (SVG не разрешен на сайтах, подключенных к группам) |
|
Логотип сайта с расширенным макетом |
Расширенный макет заголовка имеет расширенную ширину логотипа сайта. |
300 x 64 Формат: JPEG, PNG, SVG |
|
Фоновое изображение расширенного макета |
Новое фоновое изображение, которое можно использовать с расширенным заголовком. |
2560 x 164 Формат: JPEG, PNG |