Принесите внимание и визуальный интерес к своей странице и видео с помощью веб-части "Главный герой". В нее можно добавить до пяти элементов, таких как интересные фотографии, текст и ссылки. Эта веб-часть по умолчанию доступна на информационных сайтах, но ее также можно добавить на другие страницы.
Если видео настроено в главной веб-части, они будут воспроизводиться в встроенном режиме, а вы можете оставаться и просматривать ту же страницу, а не переходить в новое окно. Некоторые функциональные возможности постепенно появляются в организациях, которые согласились на программу целевого выпуска. Это означает, что функция пока может быть вам недоступна или ее поведение отличается от описанного в статьях справки.
Примечания:
-
Для создания страниц требуются разрешения на редактирование. Если вы являетесь владельцем сайта, но не можете добавить страницу, возможно, ваш администратор отключил эту возможность.
Содержание
Веб-часть "Главный имиджевый баннер" на информационных сайтах: "Тема" и "Демонстрация"
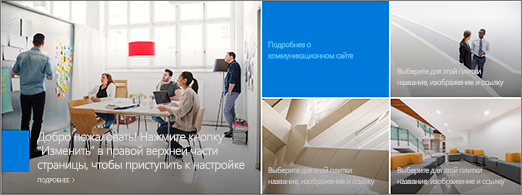
При создании информационного сайта на страницу по умолчанию добавляется веб-часть "Главный имиджевый баннер". Он предварительно заполняется изображениями по умолчанию, текстом и ссылками, которые вы изменяете для демонстрации собственных изображений, текста, страниц, ссылок или документов.
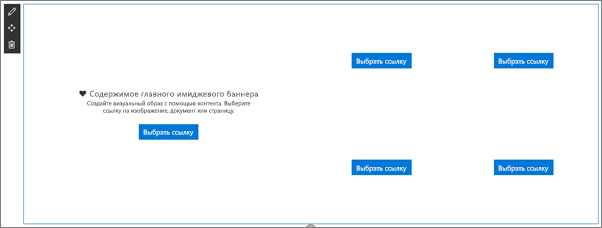
При выборе типа Тема для информационного сайта веб-часть "Главный имиджевый баннер" по умолчанию включает пять плиток (их количество можно уменьшить вплоть до одной):

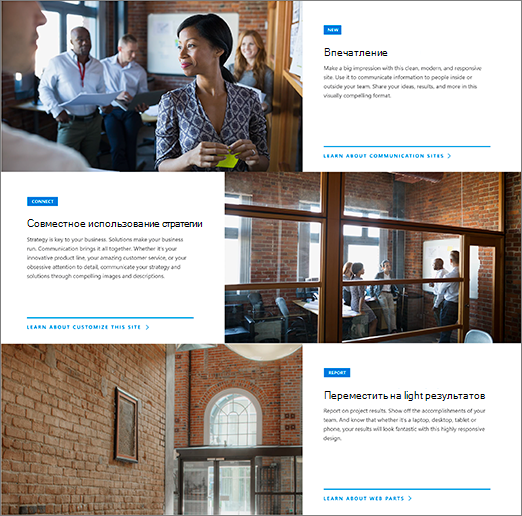
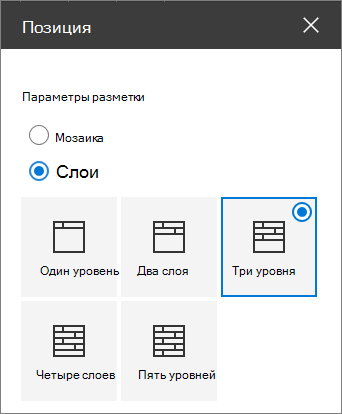
При выборе типа Демонстрация для информационного сайта веб-часть "Главный имиджевый баннер" по умолчанию включает три слоя (можно использовать от одного до пяти слоев):

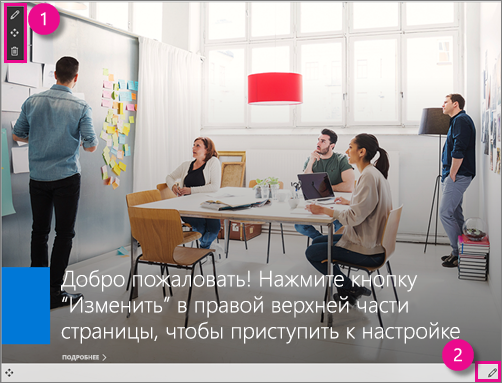
Макет веб-части "Главный герой" можно изменить с сетки на вертикальные слои с помощью свойств правки (


1. Кнопка "Изменить веб-часть"
2. Кнопка "Изменить сведения"
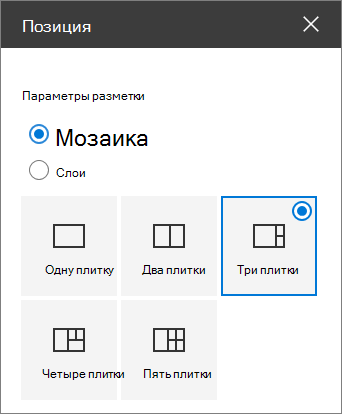
Изменение макета веб-части "Главный имиджевый баннер"
Просмотрите это видео, чтобы увидеть, как это делается, или следуйте инструкциям ниже.

-
Если вы еще не находитесь в режиме редактирования на странице, выберите Изменить в правом верхнем углу страницы.
-
Выберите Изменить свойства (



Изменение изображения, текста и ссылок для каждой плитки или слоя
Просмотрите это видео, чтобы увидеть, как это делается, или следуйте инструкциям ниже.

-
Если вы еще не находитесь в режиме редактирования на странице, выберите Изменить в правом верхнем углу страницы.
-
Выберите Изменить сведения (

-
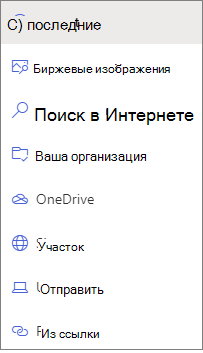
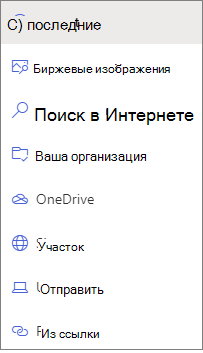
На панели элементов выберите Изменить, а затем выберите расположение, из которого будет получена ссылка:

-
Последние: если вы недавно открывали изображения, страницы или документы, вы найдете их в этом списке.
-
Стоковые изображения Стоковые образы предоставляются корпорацией Майкрософт. Они являются высококачественными и размером именно для вашего использования. Если вы являетесь администратором SharePoint, рекомендуется включить сеть доставки содержимого (CDN) для повышения производительности получения изображений.
-
Поиск в Интернете. Вы можете найти изображения из Bing, использующие лицензию Creative Common. Вы несете ответственность за проверку лицензирования для изображения, прежде чем вставлять его на страницу. SharePoint только в Microsoft 365.
-
Ваша организация. Если в вашей организации указан набор утвержденных ресурсов, вы сможете выбрать один из этих наборов здесь. Если вы являетесь Администратор SharePoint и хотите узнать, как создать библиотеку ресурсов для вашей организации, см. статью Создание библиотеки ресурсов организации.
-
OneDrive: вы можете получить ссылку на документ или изображение, сохраненные в OneDrive. SharePoint только в Microsoft 365.
-
Сайт: вы можете получить ссылку на документ, изображение или страницу с указанного сайта.
-
Отправить: можно добавить документ или изображение со своего устройства.
-
По ссылке: введите ссылку на страницу, документ или изображение из OneDrive или SharePoint в Microsoft 365.
Примечание: Ссылки, внешние на вашем сайте, не будут отображать предварительный просмотр изображения в GCC High и DoD правительства США, и Office 365 управляет 21Vianet.
-
-
Выберите изображение, страницу или документ и нажмите кнопку Открыть.
-
На панели элементов в разделе Изображение выберите Пользовательское изображение или Только цвет (цвет доступен только для макета плитки, а цвет соответствует цвету темы сайта).
Параметр Авто автоматически выбирает изображение со страницы или документа, на которые вы добавили ссылку, если оно доступно.
-
Добавьте замещающий текст для изображения.
-
В разделе Параметры:
-
Чтобы отобразить ссылку Призыв к действию , переключите переключатель на Да. Добавьте текст призыва к действию (например, "Узнайте больше"). Эта ссылка доступна для всех слоев, но только для самой крупной из плиток.
-
Для многоуровневого макета можно также отобразить заголовок раздела для каждого слоя, переключив переключатель для заголовка темы в значение Да. Добавьте свой текст заголовка раздела.
-
Изменение фокуса изображения
В SharePoint в Microsoft 365 можно изменить фокус на выбранном изображении в веб-части "Герой", чтобы получить самую важную часть изображения в кадре.
-
Если вы еще не находитесь в режиме редактирования на странице, выберите Изменить в правом верхнем углу страницы.
-
Выберите Задать

-
Перетащите фокус в нужное место на изображении.

Изменение порядка плиток или слоев
Порядок плиток или слоев можно изменить, переместив их в нужное место.
-
Если вы еще не находитесь в режиме редактирования на странице, выберите Изменить в правом верхнем углу страницы.
-
Нажмите и удерживайте кнопку Переместить элемент , а затем перетащите плитку или слой в нужное место.

Помещение веб-части "Главный имиджевый баннер" в колонку
Веб-часть "Главный имиджевый баннер" обычно занимает всю ширину страницы. Если вы предпочитаете, чтобы веб-часть "Герой" не занимает полную ширину, можно добавить ее перемещение в столбец, который не имеет полной ширины.
Просмотрите это видео, чтобы увидеть, как это делается, или следуйте инструкциям ниже.

-
Если вы еще не находитесь в режиме редактирования, выберите Изменить в правом верхнем углу страницы.
-
Наведите указатель мыши на веб-часть "Главный герой" и выберите кружок + в левой части веб-части.
-
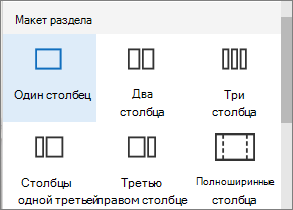
В группе Макет раздела выберите одну колонку.

-
В левой части веб-части нажмите кнопку Переместить веб-часть и перетащите веб-часть в колонку, которую вы только что добавили.


Добавление пустой веб-части "Главный имиджевый баннер" на страницу
Вы можете добавить веб-часть "Главный герой" на страницу сайта группы или сайта общения . Для этого выполните указанные ниже действия.
-
Если вы еще не находитесь в режиме редактирования на странице, выберите Изменить в правом верхнем углу страницы. Найдите панель элементов (

-
Выберите Просмотреть все веб-части, а затем выберите или перетащите hero из списка веб-частей.

-
Выберите Изменить свойства (

-
Выберите Выбрать ссылку для каждой плитки, которую вы хотите изменить.
-
Для каждой плитки на панели элементов выберите Выбрать, а затем выберите расположение, из которого будет получена ссылка:
На панели элементов выберите Изменить, а затем выберите расположение, из которого будет получена ссылка:

-
Последние: если вы недавно открывали изображения, страницы или документы, вы найдете их в этом списке.
-
Поиск в Интернете. Вы можете найти изображения из Bing, использующие лицензию Creative Common. Вы несете ответственность за проверку лицензирования для изображения, прежде чем вставлять его на страницу. SharePoint только в Microsoft 365.
-
Ваша организация. Если в вашей организации указан набор утвержденных ресурсов, вы сможете выбрать один из этих наборов здесь. Если вы являетесь Администратор SharePoint и хотите узнать, как создать библиотеку ресурсов для вашей организации, см. статью Создание библиотеки ресурсов организации.
-
OneDrive: вы можете получить ссылку на документ или изображение, сохраненные в OneDrive. SharePoint только в Microsoft 365.
-
Сайт: вы можете получить ссылку на документ, изображение или страницу с указанного сайта.
-
Отправить: можно добавить документ или изображение со своего устройства.
-
По ссылке. Введите ссылку на страницу, документ или изображение из OneDrive для SharePoint в Microsoft 365.
-
-
Выберите страницу, изображение или документ и нажмите кнопку Открыть.
-
На панели элементов в разделе Изображение щелкните Выбрать или Только цветом. Параметр Авто автоматически выбирает изображение со страницы или документа, на которые вы добавили ссылку, если оно доступно. Цвет доступен только для макета Плитки, а цвет соответствует цвету темы сайта.
-
Добавьте замещающий текст для изображения.
-
В разделе Параметры (SharePoint только в Microsoft 365):
-
Чтобы отобразить ссылку Призыв к действию , переключите переключатель на Да. Добавьте текст призыва к действию (например, "Узнайте больше"). Эта ссылка доступна для всех слоев, но только для самой крупной из плиток.
-
Для многоуровневого макета можно также отобразить заголовок раздела для каждого слоя, переключив переключатель для заголовка темы в значение Да. Добавьте свой текст заголовка раздела.
-
Масштабирование изображений в веб-части "Главный герой"
Чтобы выбрать подходящие размеры изображений для веб-части "Главный герой", рассмотрите следующее:
-
Веб-часть предназначена для того, чтобы соответствовать ширине экрана в полном макете.
-
В макете Плитки высота веб-части масштабируется в соответствии с пропорциями 8:3, а изображения внутри веб-части масштабируются до пропорций 4:3.
-
В макете Слоев отдельный слой масштабируется до пропорций 8:3, а изображения внутри каждого слоя — до пропорций, близкого к 9:16.
Примечание: Вы можете добавить ссылку на видео или отправить видео в веб-часть "Главный герой". Видео теперь поддерживается в веб-части Hero с интеграцией Stream.