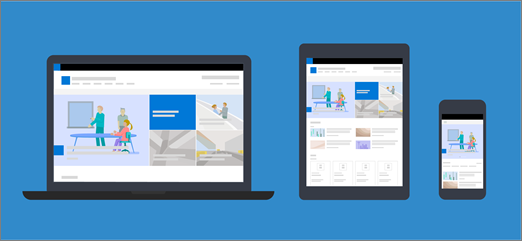
As páginas modernas e as peças Web foram concebidas para serem totalmente reativas em todos os dispositivos, o que significa que as imagens utilizadas em peças Web serão dimensionadas de forma diferente consoante o local onde são apresentadas, o esquema utilizado e o dispositivo no qual estão a ser visualizadas. Por exemplo, as páginas modernas foram concebidas para ficarem excelentes em dispositivos móveis e o dimensionamento automático de imagens ajuda a criar essa experiência apelativa.

Que tamanhos de imagem funcionam melhor?
Devido à estrutura da página reativa, não existe uma altura ou largura específica em píxeis que garanta que uma imagem manterá uma forma específica entre dispositivos e esquemas. As imagens são redimensionadas e recortadas automaticamente para mostrar o melhor resultado possível em vários dispositivos e esquemas. No entanto, existem algumas diretrizes que podem ajudá-lo a garantir que as suas imagens ficam excelentes nas suas páginas.
Encontrar os melhores tamanhos de imagem para a sua página depende destes fatores:
-
Proporção: a relação entre a altura e a largura das imagens
-
Esquema de coluna: o tipo e o número de colunas na sua página
-
Esquema de peça Web: o esquema que escolher para a peça Web na qual a imagem está a ser utilizada
Taxa de proporção
Uma proporção é a relação entre a largura e a altura das imagens. Normalmente, é expresso como dois números, como 3:2, 4:3 ou 16:9. A largura é sempre o primeiro número. Por exemplo, uma proporção de 16:9 pode ter 1600 píxeis de largura por 900 píxeis de altura. Em alternativa, pode ser 1920 x 1080, 1280 x 720 ou qualquer outra combinação de largura/altura que possa ser calculada para ser igual a 16:9. Pode encontrar calculadoras de proporção online e em algumas ferramentas de edição de fotografias para o ajudar a determinar as proporções das suas imagens.

Na maioria dos casos, as imagens em peças Web modernas funcionam melhor em esquemas e dispositivos quando têm uma proporção de 16:9 ou 4:3, dependendo do esquema.
Esquemas de coluna
Uma página pode ser disposta com secções que incluem diferentes tipos de coluna e esquemas, tais como colunas de largura total, uma coluna, duas colunas, três colunas, um terço da esquerda e um terço colunas direitas. Uma regra geral para imagens que se espera que preencham a largura de uma coluna é que têm, pelo menos, a largura da coluna em que são colocadas. Por exemplo, uma imagem numa peça Web de imagem numa coluna deve ter, pelo menos, 1204 píxeis de largura.
Seguem-se as diretrizes de largura para cada um dos esquemas de coluna:
|
Layout |
Largura em píxeis |
|
Coluna de largura total |
1920 |
|
Uma coluna |
1204 |
|
Duas colunas |
586 por coluna |
|
Três colunas |
380 por coluna |
|
Coluna de um terço à esquerda |
380 para a coluna esquerda; 792 para a coluna direita |
|
Coluna de um terço da direita |
792 para a coluna esquerda; 380 para a coluna da direita |
Devido à natureza reativa das páginas, as imagens em colunas de largura total serão sempre apresentadas a toda a largura do ecrã com uma altura automática com base no tamanho do ecrã.
A altura das imagens colocadas noutros esquemas de coluna dependerá da proporção. Seguem-se diretrizes de altura/largura para proporções de 16:9 e 4:3 (arredondadas para cima/para baixo para o pixel mais próximo). Isto é útil para manter as suas imagens a uma largura e altura adequadamente dimensionadas para dispositivos móveis, por exemplo:
|
PROPORÇÃO ESQUEMA |
16 x 9 Largura x Altura em píxeis |
4 x 3 Largura x Altura em píxeis |
|---|---|---|
|
Uma coluna |
1204 x 677 |
1204 x 903 |
|
Duas colunas |
586 x 330 |
586 x 439 |
|
Três colunas |
380 x 214 |
380 x 285 |
|
Coluna de um terço à esquerda |
380 x 446 para a coluna esquerda; 792 x 446 para a coluna direita |
380 x 594 para a coluna esquerda; 792 x 594 para a coluna direita |
|
Coluna de um terço da direita |
792 x 446 para a coluna esquerda; 380 x 446 para a coluna direita |
792 x 594 para a coluna esquerda; 380 x 594 para a coluna direita |
Esquemas de peças Web
Os esquemas nas peças Web que utiliza também afetarão a forma como as suas imagens são dimensionadas. Os exemplos seguintes mostram diferentes peças Web e algumas das opções e proporções que pode utilizar.
|
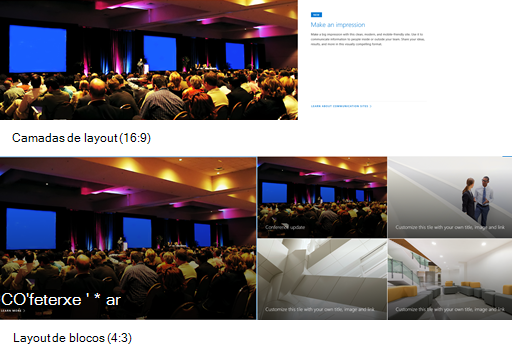
As seguintes proporções para esquemas de Mosaicos e Camadas são:
Eis um exemplo de uma imagem apresentada no esquema Camadas (superior) e no esquema Mosaicos (inferior):
|
|
|
16:9 é a proporção dos esquemas Carrossel, Filmstrip e Grelha. Eis um exemplo de proporção de 16:9. A primeira imagem mostra o esquema Filmstrip e a segunda mostra o esquema Grelha:
|
|
|
As imagens expandir-se-ão até à largura da secção que contém a peça Web. Eis um exemplo de uma imagem na peça Web Imagem que utiliza a proporção 16:9.
Também tem a opção de alterar a proporção ou o recorte à mão livre com a ferramenta de edição Imagem ou utilizar as alças de redimensionamento para aumentar ou diminuir a sua imagem.
|
|
|
As seguintes proporções podem ser utilizadas em esquemas diferentes:
A primeira imagem mostra o esquema Tijolo napeça Web Galeria de imagens (mantendo as proporções de 16:9 e 1:1). A segunda imagem mostra o esquema Grelha (utilizando a proporção de 1:1).
|
|
|
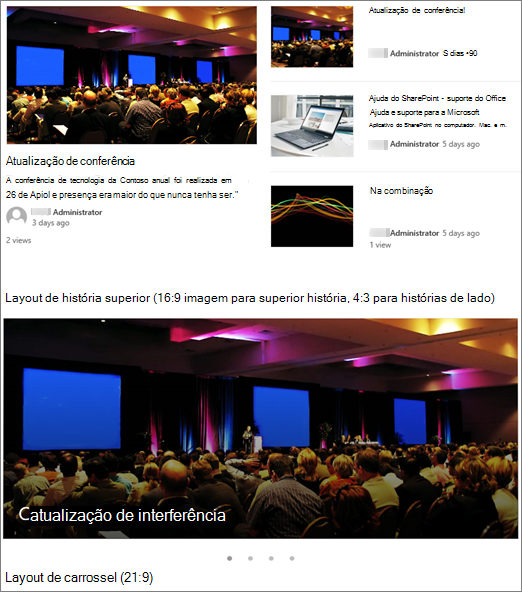
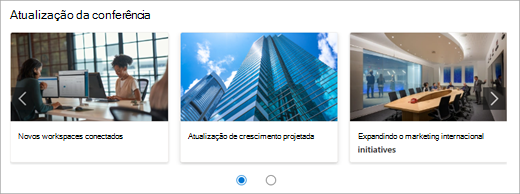
Dependendo do esquema, as imagens na peça Web Notícias podem ser 4:3, 16:9 ou 21:9. Eis um exemplo de imagens num top story e num esquema carrossel:
|
|
|
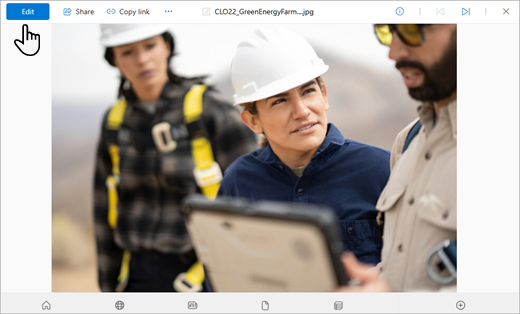
As imagens têm um aspeto melhor quando são paisagísticas ou 16:9 ou superiores na proporção e quando têm, pelo menos, 1 MB de tamanho. Além disso, certifique-se de que define um ponto focal para manter a parte mais importante da imagem à vista, especialmente quando a imagem é utilizada em miniaturas, esquemas de notícias e resultados de pesquisa. Exemplo (imagem original 16:9) com ponto focal definido no altifalante:
|
|
|
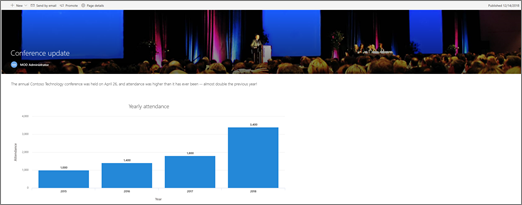
As miniaturas de páginas são apresentadas em locais como resultados de pesquisa, resultados de conteúdo realçados, notícias e muito mais. Por predefinição, a miniatura provém da área de título da página ou da peça Web que está na primeira ordem na página (por exemplo, no canto superior esquerdo de um esquema de página). Pode substituir a predefinição e alterar a miniatura da página. Quando o fizer, é melhor utilizar uma imagem com uma proporção de 16:9. Exemplo (imagem original 16:9):
|
|
|
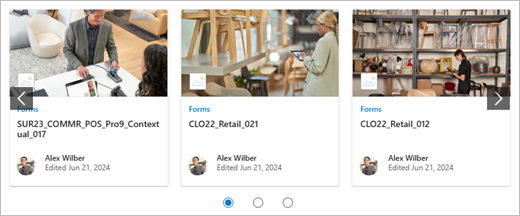
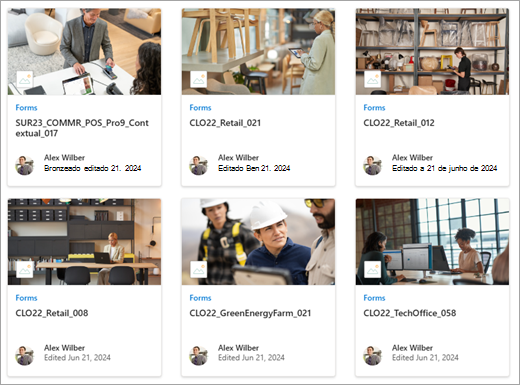
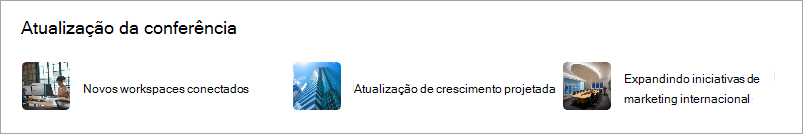
A peça Web Ligações rápidas tem seis esquemas diferentes. Eis as proporções predefinidas:
A primeira imagem mostra o esquema Compacto napeça Web Ligações rápidas. A segunda imagem mostra a mesma peça Web Ligações rápidas com o esquema Filmstrip.
|
Dicas:
-
Quando adiciona uma imagem a uma área de título de página ou peça Web Destaque, também é melhor definir o ponto focal na área da imagem que pretende apresentar sempre. Para saber mais sobre como definir um ponto focal para estes dois cenários, consulte Utilizar a peça Web Destaque e Criar e utilizar páginas modernas num site do SharePoint.
-

Recomendações de imagem do cabeçalho do site
Além das páginas, poderá querer adicionar logótipos ou imagens personalizados num esquema expandido. Seguem-se recomendações de tamanho para esses elementos.
|
Elemento |
Descrição |
Recomendação Largura x Altura em píxeis |
|---|---|---|
|
Logotipo do Site |
Logótipo maior que pode ser não quadrado e transparente consoante a estrutura carregada. |
192 x 64 Formato: PNG, JPEG, SVG (SVG não é permitido em sites ligados a grupos) |
|
Miniatura do logótipo do site |
Uma miniatura do logótipo quadrado que é utilizada se não for carregado nenhum logótipo do site ou em locais onde seja necessário um formato quadrado. Este elemento é obrigatório. |
64 x 64 Formato: PNG, JPEG, SVG (SVG não é permitido em sites ligados a grupos) |
|
Logótipo do site de esquema expandido |
O esquema de cabeçalho expandido tem uma largura expandida do logótipo do site. |
300 x 64 Formato: JPEG, PNG, SVG |
|
Imagem de fundo esquema expandido |
Uma nova imagem de fundo que pode ser utilizada com o cabeçalho expandido. |
2560 x 164 Formato: JPEG, PNG |