Dê foco e interesse visual à sua página e vídeo com a peça Web Destaque. Pode apresentar até cinco itens na peça Web Destaque e utilizar imagens, texto e ligações apelativas para chamar a atenção para cada um. A Web Part Hero é incluída por padrão em sites de comunicação, mas você também pode adicionar a Web Part de Hero a outras páginas.
Se os vídeos estiverem configurados na peça Web Destaque, serão reproduzidos inline enquanto pode ficar e navegar pela mesma página em vez de serem levados para uma nova janela. Algumas funcionalidades são introduzidas gradualmente nas organizações que optaram por participar no programa Lançamento Direcionado. Isso significa que esse recurso pode ainda não estar disponível ou pode parecer diferente em relação ao que descrevemos nos artigos da Ajuda.
Observações:
-
Tem de ter permissões de Edição para criar páginas. Se for proprietário, mas não conseguir adicionar uma página, o administrador poderá ter desativado a capacidade de o fazer.
Sumário
A peça Web Destaque em Sites de comunicação: Tópico e Apresentação
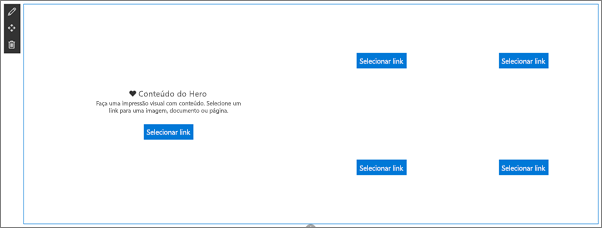
Quando cria um site de Comunicação, a peça Web Destaque é incluída na sua página por predefinição. É pré-preenchido com imagens, texto e ligações predefinidos que altera para mostrar as suas próprias imagens, texto, páginas, ligações ou documentos.
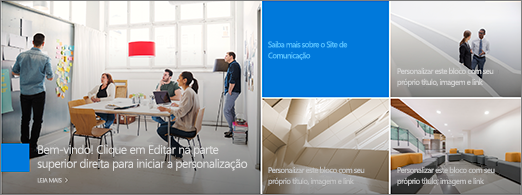
Quando seleciona Tópico para o tipo de site de comunicação que pretende, o destaque predefinido é um esquema em mosaico com cinco mosaicos (que pode alterar de um para cinco):

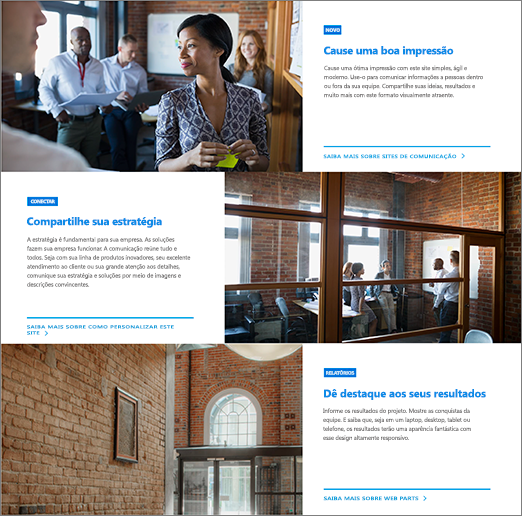
Quando seleciona Showcase para o tipo de site de comunicação que pretende, o destaque predefinido é um esquema vertical com três camadas (que pode alterar de uma para cinco camadas):

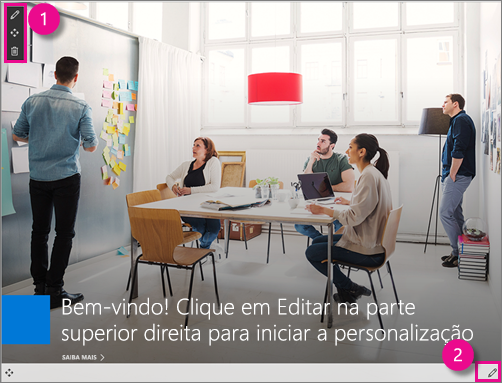
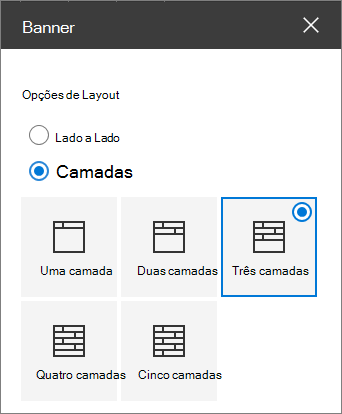
Pode alterar o esquema da peça Web Destaque de uma grelha para camadas verticais através das propriedades editar (


1. Botão Editar peça Web
2. Botão Editar detalhes
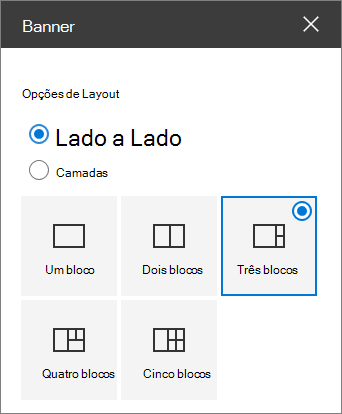
Alterar o esquema da peça Web Destaque
Veja este vídeo para ver como é feito ou siga os passos abaixo do vídeo.

-
Se ainda não estiver no modo de edição na sua página, selecione Editar no canto superior direito da página.
-
Selecione Editar propriedades (



Alterar a imagem, o texto e as ligações de cada mosaico ou camada
Veja este vídeo para ver como é feito ou siga os passos abaixo do vídeo.

-
Se ainda não estiver no modo de edição na sua página, selecione Editar no canto superior direito da página.
-
Selecione Editar detalhes (

-
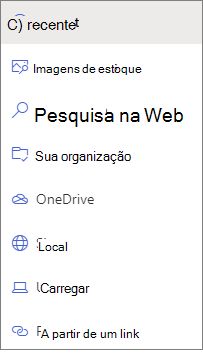
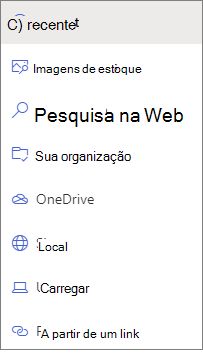
Na caixa de ferramentas, selecione Alterar e, em seguida, selecione uma localização para obter a sua ligação:

-
Recente: se abriu recentemente imagens, páginas ou documentos, irá encontrá-los listados aqui.
-
Imagens de stock As imagens de stock são fornecidas pela Microsoft. São de alta qualidade e dimensionam-se adequadamente para a sua utilização. Se for um administrador do SharePoint, recomendamos que ative uma Rede de Entrega de Conteúdos (CDN) para melhorar o desempenho da obtenção de imagens.
-
Pesquisa na Web: pode encontrar imagens do Bing que utilizam a licença Creative Common. É responsável por rever o licenciamento de uma imagem antes de a inserir na sua página. Microsoft Office SharePoint Online apenas no Microsoft 365.
-
A sua organização: se a sua organização tiver especificado um conjunto de recursos aprovados, poderá escolher entre esse conjunto aqui. Se for um Administração do SharePoint e quiser saber como criar uma biblioteca de recursos para a Sua organização, consulte Criar uma biblioteca de recursos da organização.
-
OneDrive: pode obter uma ligação para um documento ou imagem que tenha armazenado no OneDrive. Microsoft Office SharePoint Online apenas no Microsoft 365.
-
Site: pode obter uma ligação para um documento, imagem ou página a partir de um Site que especificar.
-
Carregar: pode carregar um documento ou imagem a partir de um dispositivo pessoal.
-
A partir de uma ligação: introduza uma ligação para a sua página, documento ou imagem a partir do OneDrive ou Microsoft Office SharePoint Online no Microsoft 365.
Observação: As ligações externas ao seu site não mostrarão uma pré-visualização de imagem no GCC High e DoD do Governo dos E.U.A. e Office 365 operados pela 21Vianet.
-
-
Selecione a sua imagem, página ou documento e selecione Abrir.
-
Na caixa de ferramentas, em Imagem, selecione Imagem personalizada ou Apenas cor (Só a cor está disponível apenas para o esquema Mosaicos e a cor corresponde à cor do tema do site).
A opção Seleção automática seleciona automaticamente uma imagem da página ou documento a que está a ligar, se estiver disponível.
-
Introduza Texto alternativo para a imagem.
-
Em Opções:
-
Pode mostrar uma ligação Chamada à ação ao mudar o botão de alternar para Sim. Em seguida, adicione o texto de ação Chamada a (por exemplo, "Saiba mais"). A ligação Chamada à ação está disponível para cada camada num esquema em camadas, mas apenas para o maior mosaico num esquema em mosaico.
-
Para um esquema em camadas, também pode mostrar um cabeçalho de Tópico para cada camada ao mudar o botão de alternar para o cabeçalho Tópico para Sim. Em seguida, adicione o texto do cabeçalho tópico.
-
Alterar o ponto focal de uma imagem
No Microsoft Office SharePoint Online no Microsoft 365, pode alterar o ponto focal numa imagem selecionada na peça Web Destaque para obter a parte mais importante da sua imagem na moldura.
-
Se ainda não estiver no modo de edição na sua página, selecione Editar no canto superior direito da página.
-
Selecione Definir ponto focal

-
Arraste o ponto focal para onde pretende que seja apresentado na imagem.

Reordenar mosaicos ou camadas
Pode reordenar mosaicos ou camadas ao movê-los para onde quiser.
-
Se ainda não estiver no modo de edição na sua página, selecione Editar no canto superior direito da página.
-
Selecione sem soltar o botão Mover item e, em seguida, arraste o mosaico ou camada para onde pretender.

Colocar a peça Web Destaque numa coluna
A peça Web Hero foi concebida para ocupar a largura total da página. Se preferir que a peça Web Destaque não tenha a largura total, pode adicioná-la a uma coluna que não tenha a largura total.
Veja este vídeo para ver como é feito ou siga os passos abaixo do vídeo.

-
Se ainda não estiver no modo de edição, selecione Editar no canto superior direito da página.
-
Paire o rato sobre a peça Web Destaque e selecione o círculo + à esquerda da peça Web
-
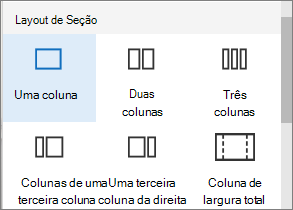
Em Esquema de secção, selecione uma coluna.

-
No lado esquerdo da peça Web, utilize o botão Mover peça Web para arrastar a peça Web Destaque para a coluna que acabou de adicionar.


Adicionar uma peça Web Hero vazia a uma página
Pode adicionar uma peça Web Hero a uma página num Site de equipa ou num site de Comunicação . Para fazer isso:
-
Se ainda não estiver no modo de edição na sua página, selecione Editar no canto superior direito da página. Localize a Caixa de Ferramentas (

-
Selecione Ver todas as peças Web e, em seguida, selecione ou arraste e largue Hero na lista de peças Web.

-
Selecione Editar propriedades (

-
Selecione Selecionar ligação para cada mosaico que pretende alterar.
-
Para cada mosaico, na caixa de ferramentas, selecione Selecionar e, em seguida, escolha uma localização para obter a ligação:
Na caixa de ferramentas, selecione Alterar e, em seguida, selecione uma localização para obter a sua ligação:

-
Recente: se abriu recentemente imagens, páginas ou documentos, irá encontrá-los listados aqui.
-
Pesquisa na Web: pode encontrar imagens do Bing que utilizam a licença Creative Common. É responsável por rever o licenciamento de uma imagem antes de a inserir na sua página. Microsoft Office SharePoint Online apenas no Microsoft 365.
-
A sua organização: se a sua organização tiver especificado um conjunto de recursos aprovados, poderá escolher entre esse conjunto aqui. Se for um Administração do SharePoint e quiser saber como criar uma biblioteca de recursos para a Sua organização, consulte Criar uma biblioteca de recursos da organização.
-
OneDrive: pode obter uma ligação para um documento ou imagem que tenha armazenado no OneDrive. Microsoft Office SharePoint Online apenas no Microsoft 365.
-
Site: pode obter uma ligação para um documento, imagem ou página a partir de um Site que especificar.
-
Carregar: pode carregar um documento ou imagem a partir de um dispositivo pessoal.
-
A partir de uma ligação: introduza uma ligação para a sua página, documento ou imagem do OneDrive para Microsoft Office SharePoint Online no Microsoft 365.
-
-
Selecione a sua imagem, página ou documento e clique em Abrir.
-
Na caixa de ferramentas, em Imagem, selecione Imagem personalizada ou Apenas cor. A opção selecionada automaticamente seleciona automaticamente uma imagem na página ou no documento ao qual você está vinculando, se uma estiver disponível. A cor só está disponível apenas para o layout de Blocos e a cor corresponde à cor do tema do site.
-
Insira texto alternativo para a imagem.
-
Em Opções (Microsoft Office SharePoint Online somente no Microsoft 365):
-
Você pode mostrar um link de chamada para a ação alternando o alternância para Sim. Em seguida, adicione o texto De chamada à ação (por exemplo, "Saiba mais"). O link Chamar para a ação está disponível para cada camada em um layout em camadas, mas apenas para o bloco maior em um layout de bloco.
-
Para um layout em camadas, você também pode mostrar um título tópico para cada camada alternando o alternância para Tópico indo para Sim. Em seguida, adicione o texto de título do Tópico.
-
Dimensionamento de imagem na web part do Hero
Para escolher as imagens de tamanho adequado para a Web Part do Hero, considere o seguinte:
-
A Web Part foi projetada para ajustar a largura da tela em um layout de sangramento total.
-
No layout de Blocos , a altura da Web Part é dimensionada para seguir uma proporção de 8:3 e as imagens dentro da escala da Web Part para uma proporção de 4:3.
-
No layout Camadas , uma camada individual é dimensionada para uma proporção de 8:3 e imagens dentro de cada escala de camada para uma proporção próxima a 9:16.
Observação: Você pode adicionar um link a um vídeo ou carregar um vídeo para a Web Part do Hero. Agora há suporte para vídeos na Web Part do Hero com a integração de Stream.