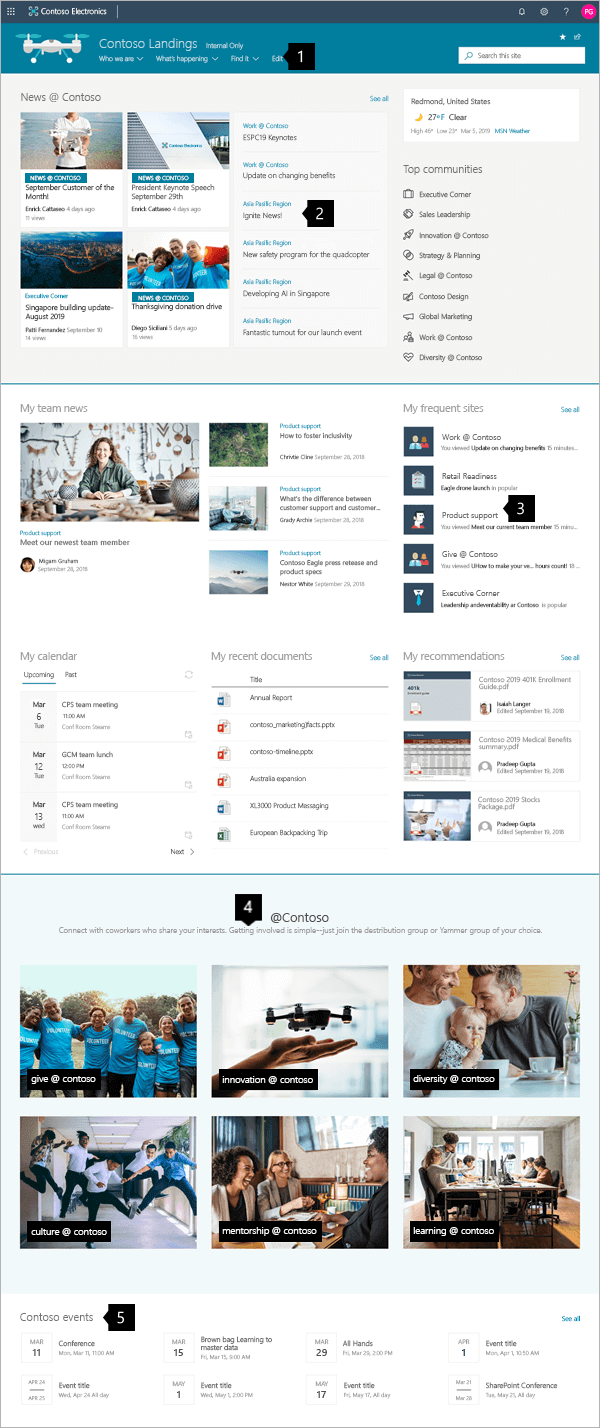
この記事では、インスピレーションを与えるコミュニケーション サイトの例の要素を示し、自分の組織で同様のサイトを作成する方法を学習するのに役立ちます。 この例では、視覚的に魅力的でネイティブにモバイルページを使用して、視覚、ニュース、情報、リソースを共有します。コミュニケーション サイトは、組織全体のユーザーに通知し、関与します。 このコミュニケーション サイトの設計では、関連する情報のプレゼンテーションを最適化するために、それぞれ異なるレイアウトの複数のセクションを使用します。
最初に、コミュニケーション サイトをまだ作成していない場合は、この記事の 「サイト を作成する」セクションを参照してください。 サイトでページを編集して発行する方法については、この記事の「編集、セクションと Web パーツの使用、公開」セクションを参照してください。
サイトを作成し、ページの編集方法を確認したら、次の手順を使用して、表示される要素を追加できます。
コミュニケーション サイトの例
 |
|
サイトを作成する
ここに示したようなサイトを作成するには、コミュニケーション サイト を 作成します。 これを行うには、 SharePointスタート ページから [サイトの作成] をクリックします (または、このサイトをハブ サイトに関連付ける場合は、ハブサイトに移動し、[サイトの作成] をクリックして、コミュニケーション サイトがハブ サイトに自動的に関連付けられていることを確認します)。

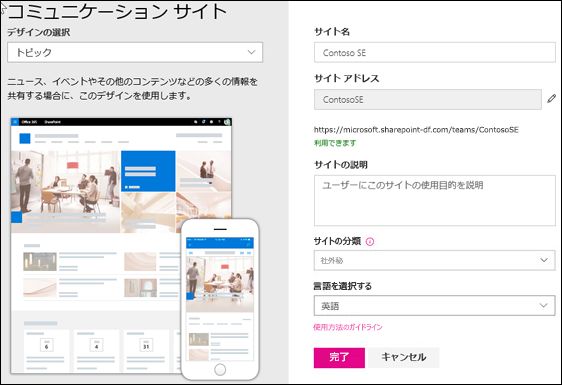
次に、[ コミュニケーション サイト] を選択し、[トピック] レイアウトを選択 します。 サイト名、説明、その他の情報を入力し、[完了] を クリックします。 次に、この記事の例と同じ種類のレイアウトのテンプレートを取得します。

詳細については、「SharePoint Online でコミュニケーション サイトを作成する」を参照してください。
セクションと Web パーツを管理する
ページの上部にある [ 編集] をクリックして、編集を開始します。
![ページ上部バーの [編集] ボタン](https://support.content.office.net/ja-jp/media/a3733b22-16f9-4229-be3a-e5d789a25058.png)
編集中は、左側のヘッダーの下に下書きを保存して後で保存したり、破棄したりすることができます。

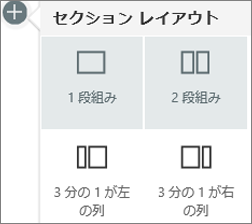
セクションの前または後の + 記号は、複数のレイアウトのいずれかを使用してセクションを追加します。

セクションはページを構成し、1 つ以上の Web パーツを配置します。 ページの編集中、各セクションには、レイアウトの編集、セクションの移動、または削除を行うコントロールが表示されます。 セクションの操作については、「ページのセクションと列を追加または削除する」を参照してください。

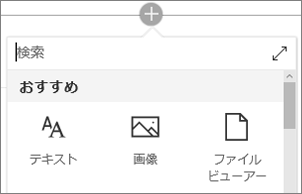
セクション内のプラス記号 

Web パーツは、セクション内で編集、移動、または削除できます。 [Web パーツの編集] アイコンをクリックすると、各 Web パーツの種類に固有の詳細なコントロールが開きます。

ページの更新の準備ができたら、[発行] をクリック して、組織全体に表示します。
![ページの上部バーの [発行] ボタン](https://support.content.office.net/ja-jp/media/8a862c56-80f0-48d6-a151-831e5003ed08.png)
ヒント: サイト上のすべてのページを管理するには、上部のメニューの [ページ ] をクリックします。
ページの使用の詳細については、「最新のページを作成して使用する」を参照SharePointしてください。
ニュース Web パーツで重要なニュースを追加する
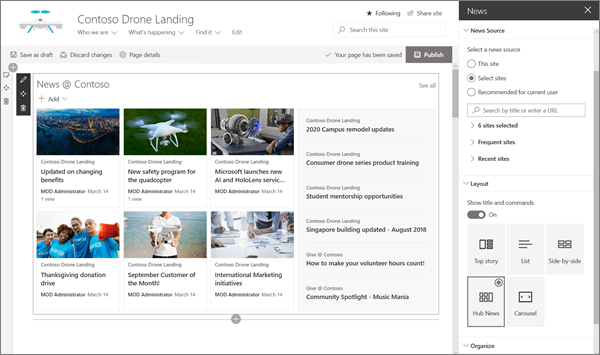
ニュース Web パーツには、[ニュースソース]と [レイアウト]を選択し、コンテンツを整理およびフィルター処理して、サイトの目標を満たす組織全体のニュースを選択するためのコントロールが提供されます。
レイアウトを選び、コンテンツを整理する
[ レイアウト]には、ニュース アイテムの表示方法を調整する 5 つのオプションがあります。 コミュニケーション サイトのデザインでは、上部の [ハブ ニュース ] レイアウトと中央付近の [トップ ストーリー] レイアウトが使用されます。 ニュース ソースとレイアウトを選択したら、サイトの優先順位に合わせてニュースを整理します。 サイト上の 3 つのニュース記事だけが公開されるので、ストーリーは 1 つの大きな画像と 2 つの小さな画像と並べて表示されます。
この例では、Web パーツは 1 列のセクションに含されています。

ニュース Web パーツの使用の詳細については、「ニュース Web パーツを使用する」を参照SharePointしてください。
クイック リンク Web パーツとページを一致するスタイル リンク
このコミュニケーション サイトでは、クイック リンク Web パーツを使用して上位のコミュニティにリンクします。 これらの各コミュニティは、コミュニケーション サイトまたはハブ サイトを使用して、訪問者のコンテンツを深く理解することができます。 アイコンとテキストを混在させるレイアウト オプションのいずれかを選択して、クイック リンク Web パーツの外観を調整し、視覚的なインパクトを向上します。 簡単にリンクを追加できます。リンクを追加すると、リンクの上にマウス ポインターを置くと、[編集]、[並べ替え]、または [リンクの削除]のコントロールが提供されます。
この例では、コミュニケーション サイトのクイック リンク Web パーツが リスト に設定 されています。

クイック リンク Web パーツの使用の詳細については、「クイック リンク Web パーツを使用 する」を参照してください。
強調表示されたコンテンツ Web パーツで重要な情報を紹介する
強調表示されたコンテンツ Web パーツの柔軟な機能を使用して、タスク、ビデオ、ドキュメントなど、さまざまな種類のコンテンツを表示します。 フィルターを使用すると、現在の訪問者が最近作業したコンテンツを動的に表示するなど、注目のコンテンツを正確に選択できます。
このコミュニケーション サイトでは、2 つのビューで同じ Web パーツを異なる設定と並べて使用して、その機能を表示します。

強調表示されたコンテンツ Web パーツの使用の詳細については、「強調表示されたコンテンツ Web パーツを使用 する」を参照してください。
テキスト Web パーツで書式設定されたテキストを追加する
タイトル セクションで書式設定されたテキストを使用してテキストを洗練し、訪問者のエクスペリエンスを向上させる説明を追加します。 この例では、テキスト Web パーツが標準テキスト スタイル を使用 しています。 書式設定ツール バー の右側にある [...] コントロールをクリックすると、Web パーツの右側に追加のオプションが表示されます。

テキスト Web パーツの使用の詳細については、「テキスト Web パーツを使用してページにテキストとテーブルを追加する」 を参照してください。
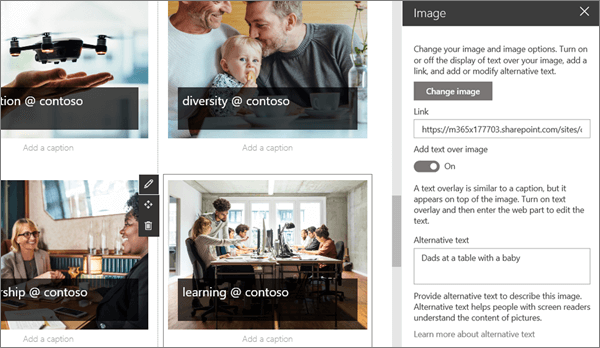
画像 Web パーツを使用してグラフィックスを追加する
[イメージ] Web パーツでは、固定画像がページに表示されます。 画像 Web パーツを使用して、コミュニケーション サイトのトーンを画像で設定し、関連するコンテンツに視聴者を直接表示するリンクを追加し、アクセシビリティを高めるためにキャプションと代替テキストを使用して画像を強化します。

画像 Web パーツの使用の詳細については、「画像 Web パーツを使用 する」を参照してください。
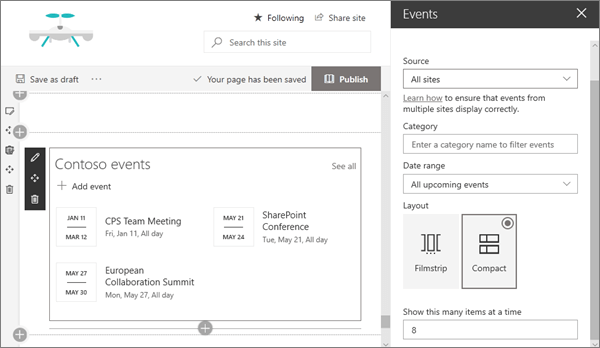
イベント Web パーツを使用してイベントの予定表を追加する
イベント Web パーツを使用すると、コミュニケーション ページに今後のイベントを簡単に表示できます。 使いやすいコントロールはリストにフォーカスを合わせて外観を調整し、視聴者はイベントを簡単にクリックして予定表に追加できます。
このコミュニケーション サイトの例では、この Web パーツはコンパクト レイアウトを使用します。

イベント Web パーツの使用の詳細については、「イベント Web パーツを使用 する」を参照してください。
さらに詳しく
「Look Book」の他の例SharePointを参照してください。











