Lorsque vous ajoutez une page moderne à un site, vous ajoutez et personnalisez des composants WebPart, qui constituent les blocs de construction de votre page. Vous pouvez connecter certains composants WebPart les uns aux autres pour créer une expérience interactive et dynamique pour vos visionneuses de pages. Par exemple, vous pouvez connecter un composant WebPart Bibliothèque de documents à un composant WebPart Fichier et Média. Lorsqu’un utilisateur clique sur un nom de fichier dans la liste Bibliothèque de documents, la visionneuse de fichiers affiche le contenu de ce fichier spécifique. Vous pouvez également connecter un composant WebPart Liste à un composant WebPart Incorporé et ajouter du code personnalisé pour diverses expériences dynamiques.
Remarques :
-
Certaines fonctionnalités sont introduites progressivement auprès d’organisations ayant choisi le programme de publication ciblée. Il se peut donc que cette fonctionnalité n’apparaisse pas ou soit différente de ce qui est décrit dans les articles d’aide.
-
Les composants WebPart de cet article ne sont pas disponibles pour une utilisation sur les pages classiques.
Les composants WebPart que vous pouvez connecter incluent : le composant WebPart Propriétés de liste, le composant WebPart Fichier et média et le composant WebPart Incorporer. Voici quelques exemples d’utilisation de ces composants WebPart connectés.
Afficher un fichier en fonction de ce qu’un utilisateur sélectionne dans une bibliothèque de documents (connecter un composant WebPart Fichier et média à un composant WebPart Bibliothèque de documents)
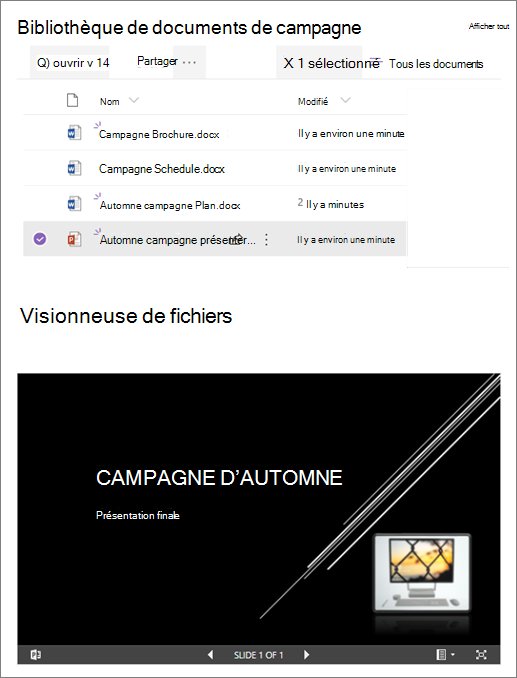
Dans cet exemple, les utilisateurs peuvent parcourir une bibliothèque de documents de campagne et voir le contenu d’un fichier sélectionné sans quitter la page et sans avoir à ouvrir chaque fichier.

Pour ce faire :
-
Sur votre page, ajoutez un composant WebPart Bibliothèque de documents avec la bibliothèque que vous souhaitez utiliser, puis ajoutez un composant WebPart Fichier et média.
-
Si vous ajoutez le composant WebPart Fichier et média pour la première fois, le volet Documents récents s’ouvre. Sélectionnez Annuler en bas à droite de ce volet.
-
Sélectionnez Modifier le composant WebPart

-
Sélectionnez les points de suspension (...) en haut à droite du volet de propriétés, puis sélectionnezSe connecter à la source.

-
Sous Se connecter à la source, sélectionnez la bibliothèque de documents que vous souhaitez utiliser dans la liste déroulante.

-
Sélectionnez le X en haut du volet pour le fermer.
-
Sélectionnez Enregistrer en tant que brouillon en haut de la page.
-
Testez votre connexion en sélectionnant un document dans la bibliothèque de documents que vous avez choisie. Le document doit s’afficher dans le composant WebPart Fichier et média.
-
Lorsque vous êtes prêt à voir la page, sélectionnez Publier en haut à droite de la page.
Afficher un élément dans une liste en fonction de ce qu’un utilisateur sélectionne dans un composant WebPart Liste (connecter un composant WebPart Propriétés de liste à un composant WebPart Liste)
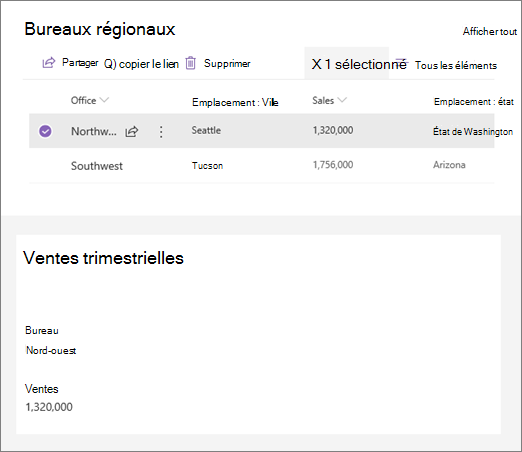
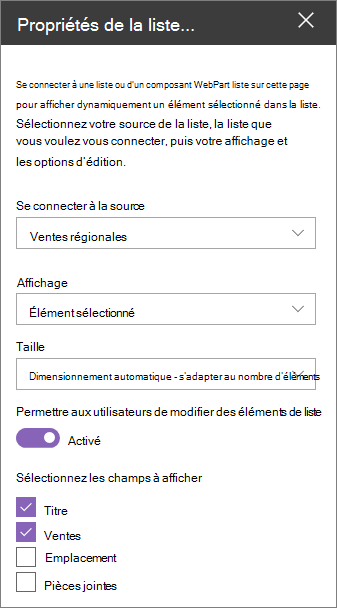
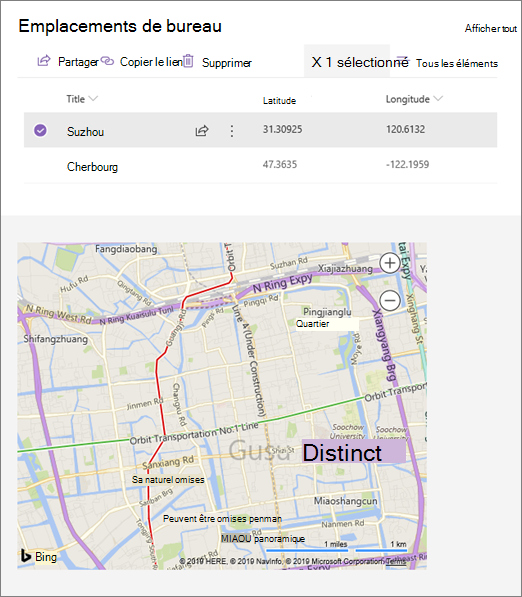
Lorsque vous avez une liste volumineuse avec de nombreuses colonnes, il peut être difficile pour les utilisateurs de trouver les informations spécifiques qu’ils recherchent. Avec le composant WebPart Propriétés de la liste, un utilisateur peut sélectionner un élément à partir d’un composant WebPart Liste et voir uniquement la ou les valeurs que vous spécifiez. Dans l’exemple suivant, un composant WebPart Liste contient une liste de bureaux régionaux. Lorsque l’utilisateur sélectionne un élément dans la liste, le composant WebPart Propriétés de la liste affiche uniquement le nom d’Office et les données Sales.

Pour ce faire :
-
Sur votre page, ajoutez un composant WebPart Liste avec la liste que vous souhaitez utiliser, puis ajoutez un composant WebPart Propriétés de liste.
-
Sélectionnez Modifier le composant WebPart

-
Sélectionnez les points de suspension (...) en haut à droite du volet de propriétés, puis sélectionnez Se connecter à la source.

-
Sous Se connecter à la source, sélectionnez la liste que vous souhaitez utiliser dans la liste déroulante.
-
Sous Afficher, sélectionnez ce que vous souhaitez que l’utilisateur voit sur votre page.
-
Sous Champs à afficher, sélectionnez les zones case activée en regard des colonnes dont vous souhaitez afficher les valeurs.

-
Sélectionnez Enregistrer en tant que brouillon en haut de la page.
-
Testez votre connexion en sélectionnant un élément dans la liste que vous avez choisie. Vous devez voir la valeur que vous avez spécifiée dans le composant WebPart Propriétés de la liste.
-
Lorsque vous êtes prêt à voir la page, sélectionnez Publier en haut à droite de la page.
Afficher une vidéo, une image ou un emplacement en fonction de ce qu’un utilisateur sélectionne dans un composant WebPart Liste (connecter un composant WebPart Incorporé à un composant WebPart Liste)
Avec le composant WebPart Incorporer, vous pouvez entrer des liens ou du code incorporé qui utilisent des variables, ce qui vous permet d’afficher un large éventail d’éléments en fonction de ce que votre visionneuse de page sélectionne. Voici trois exemples de la façon dont vous pouvez afficher des images, des vidéos et des emplacements sélectionnés.
Afficher une vidéo YouTube sélectionnée
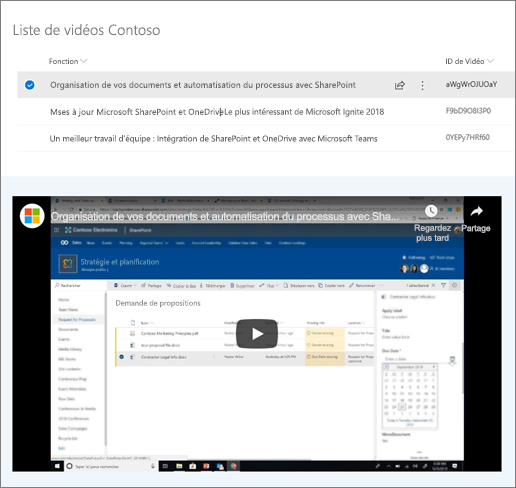
Dans cet exemple, le composant WebPart Liste contient une liste avec des titres vidéo et des ID pour plusieurs vidéos YouTube. Lorsqu’un utilisateur choisit une vidéo dans la liste, le composant WebPart Incorporer affiche cette vidéo. Le lien dans le composant WebPart Incorporer utilise une variable pour représenter l’ID vidéo de la vidéo choisie par un utilisateur dans la liste.

Pour ce faire :
-
Créez une liste contenant une colonne Title et une colonne pour vos ID vidéo (comme dans l’exemple ci-dessus). L’ID est la partie du lien YouTube qui identifie la vidéo et se trouve après la partie « v= » du lien. Par exemple, dans le lien suivant, la partie italique est l’ID de la vidéo :
https://www.youtube.com/watch ?v=0YEPy7HRf60
-
Sur votre page, ajoutez un composant WebPart Liste et choisissez la liste avec les ID vidéo.
-
Ajoutez un composant WebPart Incorporer.
-
Sélectionnez Modifier le composant WebPart

-
Sélectionnez les points de suspension (...) en haut à droite du volet de propriétés, puis sélectionnez Se connecter à la source.

-
Sous Se connecter à la source, sélectionnez la liste dans la liste déroulante.
-
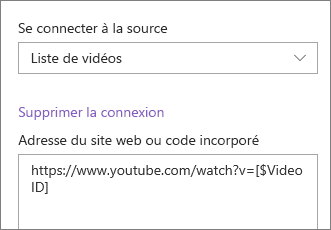
Sous Adresse du site web ou code incorporé, ajoutez le lien YouTube. Toutefois, au lieu d’utiliser un ID vidéo individuel, utilisez le nom de la colonne de liste qui contient les ID en tant que variable. Une variable est indiquée par un crochet ouvrant, un $, et un crochet fermant après le nom. Voici un exemple, où Video ID est le nom de colonne :

-
Sélectionnez Enregistrer en tant que brouillon en haut de la page.
-
Testez votre connexion en sélectionnant un élément dans la liste que vous avez choisie. La vidéo doit s’afficher dans le composant WebPart Incorporer.
-
Lorsque vous êtes prêt à voir la page, sélectionnez Publier en haut à droite de la page.
Afficher une image sélectionnée
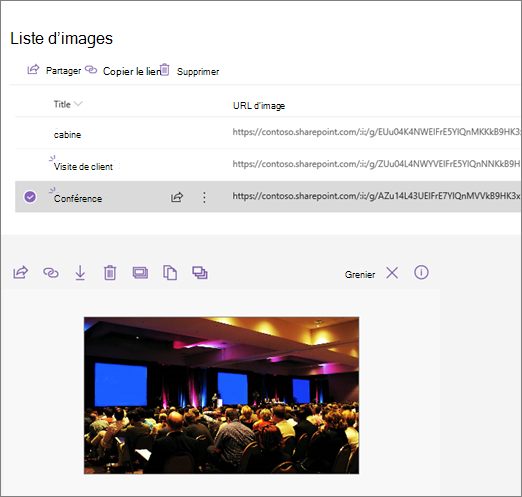
Dans cet exemple, le composant WebPart Liste contient des titres d’image et des URL pour les images stockées sur un site SharePoint. Lorsqu’un utilisateur choisit une image dans la liste, le composant WebPart Incorporer affiche cette image. Dans cet exemple, le code IFrame est utilisé dans le composant WebPart Incorporer, et la variable représente le lien d’image.

Pour ce faire :
-
Créez une liste contenant une colonne Title et une colonne pour vos URL d’image.
Conseil : Pour obtenir une URL pour votre image, accédez à la bibliothèque où l’image est stockée, cliquez avec le bouton droit sur l’image, puis cliquez sur Copier le lien. Cliquez ensuite sur Copier. Vous pouvez maintenant coller le lien dans votre liste.
-
Sur votre page, ajoutez un composant WebPart Liste et choisissez la liste avec vos URL d’image.
-
Ajoutez un composant WebPart Incorporer.
-
Sélectionnez Modifier le composant WebPart

-
Sélectionnez les points de suspension (...) en haut à droite du volet de propriétés, puis sélectionnezSe connecter à la source.

-
Sous Se connecter à la source, sélectionnez la liste dans la liste déroulante.
-
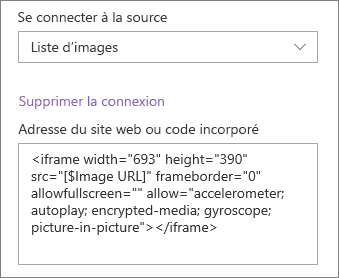
Sous Adresse du site web ou code incorporé, ajoutez votre code incorporé. Dans cet exemple, le code incorporé est :
<iframe width="693 » height="390 » src="[$Image URL] » frameborder="0 » allowfullscreen=" » allow="accéléromètre ; lecture automatique ; encrypted-media ; gyroscope; picture-in-picture"></iframe>
où [$Image URL] est la variable qui représente le nom de colonne pour les URL d’image.

-
Sélectionnez Enregistrer en tant que brouillon en haut de la page.
-
Testez votre connexion en sélectionnant un élément dans la liste que vous avez choisie. L’image doit s’afficher dans le composant WebPart Incorporer.
-
Lorsque vous êtes prêt à voir la page, sélectionnez Publier en haut à droite de la page.
Afficher un emplacement sélectionné
Dans cet exemple, le composant WebPart Liste contient des emplacements et leurs coordonnées. Lorsqu’un utilisateur choisit un emplacement dans la liste, le composant WebPart Incorporer affiche cet emplacement sur une carte Bing. Dans cet exemple, le code IFrame est utilisé dans le composant WebPart Incorporer, et les variables représentent les coordonnées.

Pour ce faire :
-
Créez une liste contenant une colonne Title et des colonnes pour la longitude et la latitude.
-
Sur votre page, ajoutez un composant WebPart Liste et choisissez la liste avec les informations d’emplacement.
-
Ajoutez un composant WebPart Incorporer.
-
Sélectionnez Modifier le composant WebPart

-
Sélectionnez les points de suspension (...) en haut à droite du volet de propriétés, puis sélectionnez Se connecter à la source.

-
Sous Se connecter à la source, sélectionnez la liste dans la liste déroulante.
-
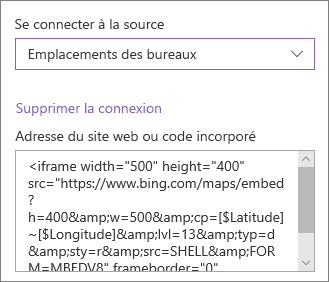
Sous Adresse du site web ou code incorporé, ajoutez votre code incorporé. Dans cet exemple, le code incorporé est :
<iframe width="500 » height="400 » src="https://www.bing.com/maps/embed?h=400& ; w=500& ; cp=[$Latitude]~[$Longitude]& ; lvl=13& ; typ=d& ; sty=r& ; src=SHELL& ; FORM=MBEDV8 » frameborder="0 » scrolling="no"> </iframe>
où [$Latitude] et [$Longitude] sont les variables qui représentent les noms de colonnes pour chacun de ces points.

-
Sélectionnez Enregistrer en tant que brouillon en haut de la page.
-
Testez votre connexion en sélectionnant un élément dans la liste que vous avez choisie. Vous devez voir une carte Bing qui affiche l’emplacement affiché dans le composant WebPart Incorporer.
-
Lorsque vous êtes prêt à voir la page, sélectionnez Publier en haut à droite de la page.
Remarques :
-
Le code incorporé doit être basé sur un iframe (c’est-à-dire commencer et se terminer par <balises d’iFrame>). Le code incorporé qui utilise <balises de> script n’est pas pris en charge.
-
Seuls les sites web sécurisés peuvent être incorporés. Vérifiez que l’URL du site web commence par HTTPS.
Filtrer une liste en fonction d’une sélection dans une autre liste ou bibliothèque
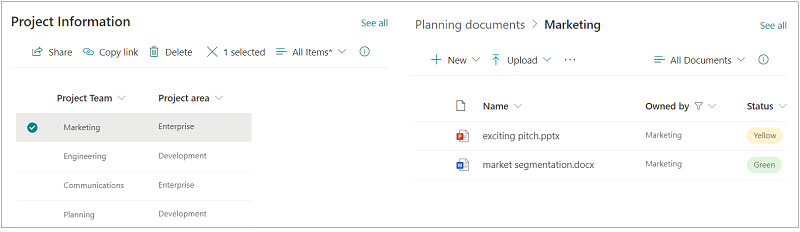
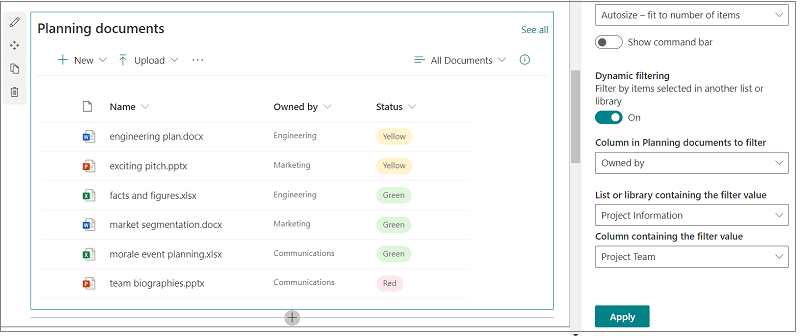
Avec le filtrage dynamique, vous pouvez filtrer une liste en fonction d’une sélection effectuée dans une autre liste. Dans l’exemple suivant, la bibliothèque documents de planification est filtrée par une sélection dans la liste Informations sur le projet. La valeur « Marketing » dans la colonne Équipe de projet étant sélectionnée, seuls les documents appartenant à l’équipe marketing sont affichés dans la bibliothèque Documents de planification.

Pour ce faire :
-
Sur votre page, ajoutez un composant WebPart Liste ou un composant WebPart Bibliothèque , puis sélectionnez la liste ou la bibliothèque avec les valeurs que vous souhaitez filtrer.
-
Ajoutez un autre composant WebPart Liste ou un composant WebPart Bibliothèque et sélectionnez la liste ou la bibliothèque qui contient les informations que vous souhaitez filtrer.
-
Sélectionnez le composant WebPart liste ou bibliothèque que vous souhaitez filtrer, puis sélectionnez Modifier le composant WebPart

-
Sous Filtrage dynamique, faites glisser le bouton bascule vers la position Activé .
-
Sélectionnez la colonne que vous souhaitez filtrer dans le champ Colonne dans [nom de votre liste] à filtrer.
-
Sous Liste ou Bibliothèque contenant la valeur de filtre, sélectionnez la liste ou la bibliothèque que vous avez ajoutée à votre page à l’étape 1.
-
Sous Colonne contenant la valeur de filtre, sélectionnez la colonne qui contient les valeurs que vous souhaitez filtrer.
-
Sélectionnez Appliquer.
À l’aide de l’exemple d’image au début de la section, les options de filtrage dynamique pour la bibliothèque documents de planification se présenteraient comme suit :

-
Lorsque vous avez terminé, sélectionnez Enregistrer en tant que brouillon en haut de la page, ou si vous êtes prêt à voir la page par votre public, sélectionnez Publier en haut à droite de la page.










