Οι σύγχρονες σελίδες και τα τμήματα Web έχουν σχεδιαστεί ώστε να ανταποκρίνονται πλήρως σε όλες τις συσκευές, πράγμα που σημαίνει ότι οι εικόνες που χρησιμοποιούνται σε τμήματα Web θα διαφέρουν ανάλογα με το πού εμφανίζονται, ποια διάταξη χρησιμοποιείται και τη συσκευή στην οποία προβάλλονται. Για παράδειγμα, οι σύγχρονες σελίδες έχουν σχεδιαστεί ώστε να έχουν εξαιρετική εμφάνιση σε κινητές συσκευές και η αυτόματη προσαρμογή μεγέθους εικόνων σάς βοηθά να δημιουργήσετε αυτή την ελκυστική εμπειρία.

Ποια μεγέθη εικόνας λειτουργούν καλύτερα;
Λόγω της δυναμικής σχεδίασης σελίδας, δεν υπάρχει συγκεκριμένο ύψος ή πλάτος σε pixel που θα εξασφαλίσει ότι μια εικόνα θα διατηρήσει ένα συγκεκριμένο σχήμα σε όλες τις συσκευές και τις διατάξεις. Το μέγεθος των εικόνων αλλάζει και περικόπτεται αυτόματα, ώστε να εμφανίζεται το καλύτερο δυνατό αποτέλεσμα σε διάφορες συσκευές και διατάξεις. Ωστόσο, υπάρχουν ορισμένες οδηγίες που μπορούν να σας βοηθήσουν να βεβαιωθείτε ότι οι εικόνες σας έχουν εξαιρετική εμφάνιση στις σελίδες σας.
Η εύρεση των καλύτερων μεγεθών εικόνας για τη σελίδα σας εξαρτάται από αυτούς τους παράγοντες:
-
Αναλογίες εικόνας: η σχέση μεταξύ ύψους και πλάτους εικόνων
-
Διάταξη στήλης: ο τύπος και ο αριθμός των στηλών στη σελίδα σας
-
Διάταξη τμήματος Web: η διάταξη που επιλέγετε για το τμήμα Web στο οποίο χρησιμοποιείται η εικόνα
Αναλογίες εικόνας
Οι αναλογίες εικόνας είναι η σχέση μεταξύ πλάτους και ύψους εικόνων. Συνήθως εκφράζεται ως δύο αριθμοί, όπως 3:2, 4:3 ή 16:9. Το πλάτος είναι πάντα ο πρώτος αριθμός. Για παράδειγμα, μια αναλογία 16:9 θα μπορούσε να είναι 1600 pixel σε πλάτος επί 900 pixel σε ύψος. Ή, μπορεί να είναι 1920 x 1080, 1280 x 720 ή οποιοσδήποτε άλλος συνδυασμός πλάτους/ύψους που μπορεί να υπολογιστεί ως ίσος με 16:9. Μπορείτε να βρείτε προγράμματα υπολογισμού αναλογιών στο Internet και σε ορισμένα εργαλεία επεξεργασίας φωτογραφιών για να σας βοηθήσουν να προσδιορίσετε τις αναλογίες εικόνας των εικόνων σας.

Στις περισσότερες περιπτώσεις, οι εικόνες στα σύγχρονα τμήματα Web λειτουργούν καλύτερα σε διατάξεις και συσκευές όταν έχουν αναλογίες εικόνας 16:9 ή 4:3, ανάλογα με τη διάταξη.
Διατάξεις στηλών
Μια σελίδα μπορεί να είναι τοποθετημένη με ενότητες που περιλαμβάνουν διαφορετικούς τύπους στηλών και διατάξεις, όπως στήλες πλήρους πλάτους, μία στήλη, δύο στήλες, τρεις στήλες, ένα τρίτο αριστερά και ένα τρίτο δεξιά στήλες. Ένας γενικός κανόνας για τις εικόνες που αναμένεται να γεμίσουν το πλάτος μιας στήλης είναι ότι έχουν τουλάχιστον το ίδιο πλάτος με τη στήλη στην οποία τοποθετούνται. Για παράδειγμα, μια εικόνα σε ένα τμήμα Web εικόνας σε μία στήλη πρέπει να έχει πλάτος τουλάχιστον 1204 pixel.
Ακολουθούν οι οδηγίες πλάτους για κάθε μία από τις διατάξεις στηλών:
|
Διάταξη |
Πλάτος σε pixel |
|
Στήλη πλήρους πλάτους |
1920 |
|
Μία στήλη |
1204 |
|
Δύο στήλες |
586 ανά στήλη |
|
Τρεις στήλες |
380 ανά στήλη |
|
Μία τρίτη αριστερή στήλη |
380 για την αριστερή στήλη. 792 για δεξιά στήλη |
|
Μία τρίτη δεξιά στήλη |
792 για την αριστερή στήλη. 380 για δεξιά στήλη |
Λόγω της δυναμικής φύσης των σελίδων, οι εικόνες σε στήλες πλήρους πλάτους θα εμφανίζονται πάντα σε πλήρες πλάτος της οθόνης σας με αυτόματο ύψος με βάση το μέγεθος της οθόνης.
Το ύψος των εικόνων που τοποθετούνται σε άλλες διατάξεις στηλών θα εξαρτηθεί από τις αναλογίες εικόνας. Ακολουθούν οδηγίες ύψους/πλάτους για τις αναλογίες εικόνας 16:9 και 4:3 (στρογγυλοποιημένες προς τα επάνω/κάτω στο πλησιέστερο pixel). Αυτό είναι χρήσιμο για να διατηρείτε τις εικόνες σας σε πλάτος και ύψος που προσαρμόζεται κατάλληλα για κινητές συσκευές, για παράδειγμα:
|
ΑΝΑΛΟΓΊΕΣ ΔΙΆΤΑΞΗ |
16 x 9 Πλάτος x Ύψος σε pixel |
4 x 3 Πλάτος x Ύψος σε pixel |
|---|---|---|
|
Μία στήλη |
1204 x 677 |
1204 x 903 |
|
Δύο στήλες |
586 x 330 |
586 x 439 |
|
Τρεις στήλες |
380 x 214 |
380 x 285 |
|
Μία τρίτη αριστερή στήλη |
380 x 446 για αριστερή στήλη. 792 x 446 για δεξιά στήλη |
380 x 594 για αριστερή στήλη. 792 x 594 για δεξιά στήλη |
|
Μία τρίτη δεξιά στήλη |
792 x 446 για αριστερή στήλη. 380 x 446 για δεξιά στήλη |
792 x 594 για αριστερή στήλη. 380 x 594 για δεξιά στήλη |
Διατάξεις τμημάτων Web
Οι διατάξεις στα τμήματα Web που χρησιμοποιείτε θα επηρεάσουν επίσης τον τρόπο κλιμάκωσης των εικόνων σας. Τα παρακάτω παραδείγματα δείχνουν διαφορετικά τμήματα Web και ορισμένες από τις επιλογές και τις αναλογίες εικόνας που μπορείτε να χρησιμοποιήσετε.
|
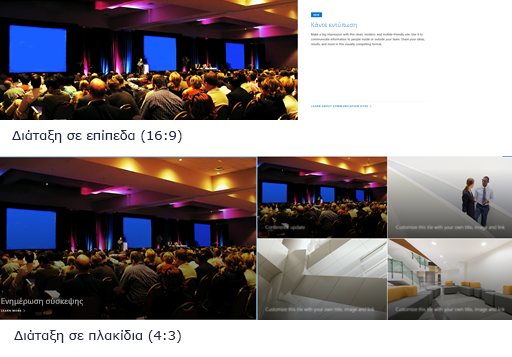
Οι παρακάτω αναλογίες εικόνας για τα πλακίδια και τις διατάξεις επιπέδων είναι οι εξής:
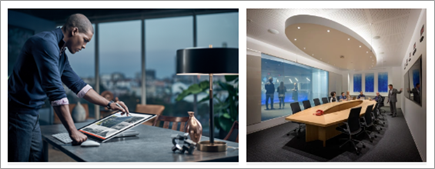
Ακολουθεί ένα παράδειγμα μιας εικόνας που εμφανίζεται στη διάταξη Επίπεδα (επάνω) και στη διάταξη Πλακίδια (κάτω):
|
|
|
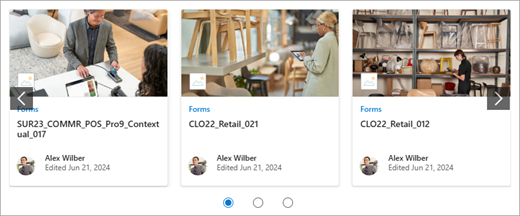
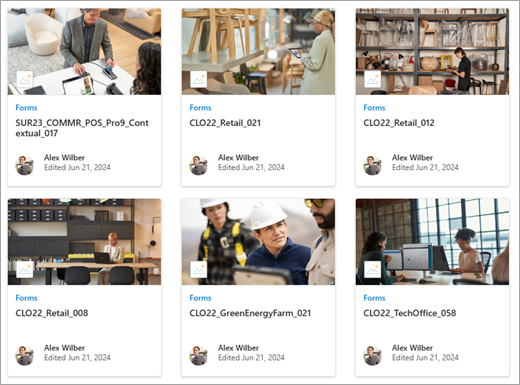
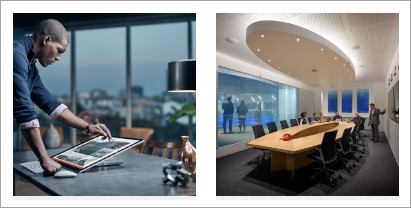
Οι αναλογίες εικόνας 16:9 για τις διατάξεις καρουζέλ, φιλμ και πλέγματος. Ακολουθεί ένα παράδειγμα αναλογιών εικόνας 16:9. Η πρώτη εικόνα εμφανίζει τη διάταξη Φιλμ εικόνων και η δεύτερη εμφανίζει τη διάταξη Πλέγμα:
|
|
|
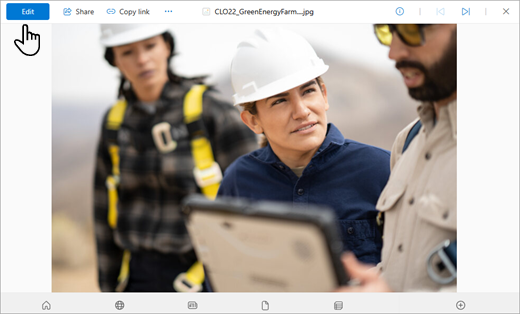
Οι εικόνες θα αναπτυχθούν στο πλάτος της ενότητας που περιέχει το τμήμα Web. Ακολουθεί ένα παράδειγμα μιας εικόνας στο τμήμα Web Εικόνα που χρησιμοποιεί τις αναλογίες εικόνας 16:9.
Έχετε επίσης την επιλογή να αλλάξετε τις αναλογίες εικόνας ή την ελεύθερη περικοπή χρησιμοποιώντας το εργαλείο επεξεργασίας εικόνας ή να χρησιμοποιήσετε τις λαβές αλλαγής μεγέθους για να κάνετε την εικόνα σας μεγαλύτερη ή μικρότερη.
|
|
|
Οι παρακάτω αναλογίες εικόνας μπορούν να χρησιμοποιηθούν σε διαφορετικές διατάξεις:
Η πρώτη εικόνα εμφανίζει τη διάταξη "Τούβλο" στοτμήμα Web Συλλογή εικόνων (διατηρώντας τις αναλογίες εικόνας 16:9 και 1:1). Η δεύτερη εικόνα εμφανίζει τη διάταξη Πλέγμα (χρησιμοποιώντας τις αναλογίες εικόνας 1:1).
|
|
|
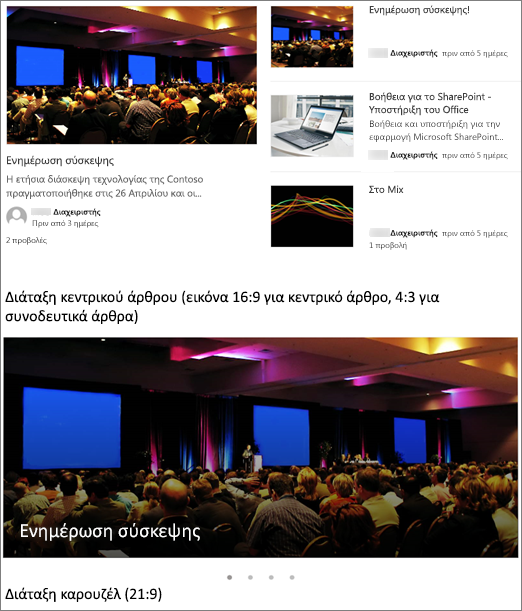
Ανάλογα με τη διάταξη, οι εικόνες στο τμήμα Web Ειδήσεις μπορεί να είναι 4:3, 16:9 ή 21:9. Ακολουθεί ένα παράδειγμα εικόνων σε μια κορυφαία ιστορία και μια διάταξη καρουζέλ:
|
|
|
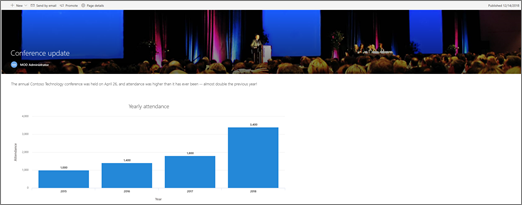
Οι εικόνες έχουν καλύτερη εμφάνιση όταν έχουν οριζόντιο προσανατολισμό ή αναλογίες εικόνας 16:9 ή μεγαλύτερες και έχουν μέγεθος τουλάχιστον 1 MB. Επίσης, φροντίστε να ορίσετε ένα σημείο εστίασης για να διατηρήσετε το πιο σημαντικό τμήμα της εικόνας σε προβολή, ειδικά όταν η εικόνα χρησιμοποιείται σε μικρογραφίες, διατάξεις ειδήσεων και αποτελέσματα αναζήτησης. Παράδειγμα (αρχική εικόνα 16:9) με σημείο εστίασης στο ηχείο:
|
|
|
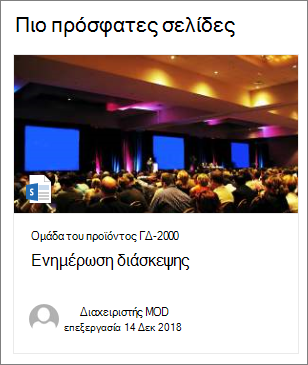
Οι μικρογραφίες σελίδων εμφανίζονται σε μέρη όπως τα αποτελέσματα αναζήτησης, τα αποτελέσματα επισημασμένων περιεχομένων, οι δημοσιεύσεις ειδήσεων και πολλά άλλα. Από προεπιλογή, η μικρογραφία προέρχεται από την περιοχή τίτλου σελίδας ή από το τμήμα Web που είναι στην πρώτη σειρά της σελίδας (όπως επάνω αριστερά μιας διάταξης σελίδας). Μπορείτε να παρακάμψετε την προεπιλογή και να αλλάξετε τη μικρογραφία της σελίδας. Όταν το κάνετε αυτό, είναι καλύτερα να χρησιμοποιήσετε μια εικόνα με αναλογίες εικόνας 16:9. Παράδειγμα (αρχική εικόνα 16:9):
|
|
|
Το τμήμα Web Γρήγορες συνδέσεις έχει έξι διαφορετικές διατάξεις. Ακολουθούν οι προκαθορισμένες αναλογίες εικόνας:
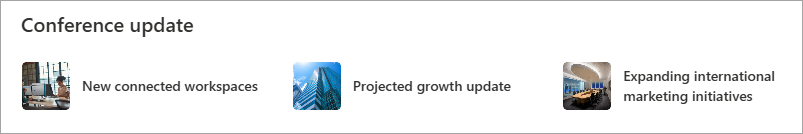
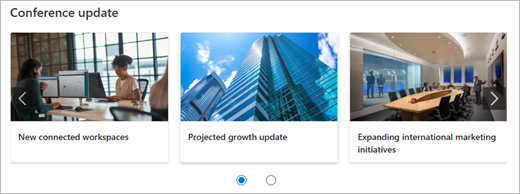
Η πρώτη εικόνα εμφανίζει τη διάταξη Συμπύκνωση στοτμήμα Web Γρήγορες συνδέσεις. Η δεύτερη εικόνα εμφανίζει το ίδιο τμήμα Web Γρήγορες συνδέσεις χρησιμοποιώντας τη διάταξη Filmstrip.
|
Συμβουλές:
-
Όταν προσθέτετε μια εικόνα σε μια περιοχή τίτλου σελίδας ή σε ένα τμήμα Web Κύριο στοιχείο, είναι επίσης καλύτερο να ορίσετε το κεντρικό σημείο στην περιοχή της εικόνας που θέλετε να εμφανίζεται πάντα. Για να μάθετε περισσότερα σχετικά με τον ορισμό ενός σημείου εστίασης για αυτά τα δύο σενάρια, ανατρέξτε στα θέματα Χρήση του τμήματος Web Κύριο στοιχείο και Δημιουργία και χρήση σύγχρονων σελίδων σε μια τοποθεσία του SharePoint.
-

Συστάσεις για την κεφαλίδα τοποθεσίας
Εκτός από τις σελίδες, μπορεί να θέλετε να προσθέσετε προσαρμοσμένα λογότυπα ή εικόνες σε μια εκτεταμένη διάταξη. Ακολουθούν προτάσεις μεγέθους για αυτά τα στοιχεία.
|
Στοιχείο |
Περιγραφή |
Σύσταση Πλάτος x Ύψος σε pixel |
|---|---|---|
|
Λογότυπο τοποθεσίας |
Μεγαλύτερο λογότυπο που μπορεί να μην είναι τετράγωνο και διαφανές ανάλογα με τη σχεδίαση που αποστέλλεται. |
192 x 64 Μορφή: PNG, JPEG, SVG (το SVG δεν επιτρέπεται σε τοποθεσίες συνδεδεμένες σε ομάδες) |
|
Μικρογραφία λογότυπου τοποθεσίας |
Μια μικρογραφία με το τετράγωνο λογότυπο που χρησιμοποιείται εάν δεν έχει αποσταλεί λογότυπο τοποθεσίας ή σε σημεία όπου απαιτείται τετράγωνη μορφή. Αυτό το στοιχείο είναι υποχρεωτικό. |
64 x 64 Μορφή: PNG, JPEG, SVG (το SVG δεν επιτρέπεται σε τοποθεσίες συνδεδεμένες σε ομάδες) |
|
Λογότυπο τοποθεσίας εκτεταμένης διάταξης |
Η εκτεταμένη διάταξη κεφαλίδας έχει εκτεταμένο πλάτος λογότυπου τοποθεσίας. |
300 x 64 Μορφή: JPEG, PNG, SVG |
|
Εικόνα φόντου εκτεταμένης διάταξης |
Μια νέα εικόνα φόντου που μπορεί να χρησιμοποιηθεί με την εκτεταμένη κεφαλίδα. |
2560 x 164 Μορφή: JPEG, PNG |