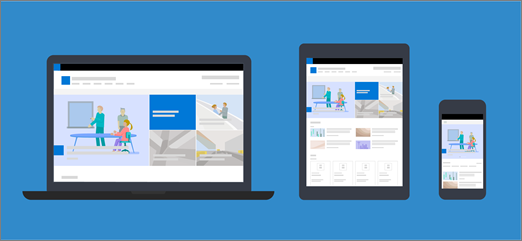
Moderne Seiten und Webparts sind so konzipiert, dass sie geräteübergreifend vollständig reaktionsfähig sind, was bedeutet, dass bilder, die in Webparts verwendet werden, je nachdem, wo sie angezeigt werden, welches Layout verwendet wird und auf dem Gerät, auf dem sie angezeigt werden, unterschiedlich skaliert werden. Moderne Seiten sind beispielsweise so konzipiert, dass sie auf mobilen Geräten gut aussehen, und die automatische Bildskalierung trägt dazu bei, dieses attraktive Erlebnis zu schaffen.

Welche Bildgrößen funktionieren am besten?
Aufgrund des dynamischen Seitendesigns gibt es keine bestimmte Höhe oder Breite in Pixeln, die sicherstellt, dass ein Bild eine bestimmte Form auf allen Geräten und Layouts behält. Bilder werden automatisch angepasst und zugeschnitten, um das bestmögliche Ergebnis für eine Vielzahl von Geräten und Layouts anzuzeigen. Es gibt jedoch einige Richtlinien, die Ihnen helfen können, sicherzustellen, dass Ihre Bilder auf Ihren Seiten gut aussehen.
Die suche nach den besten Bildgrößen für Ihre Seite hängt von den folgenden Faktoren ab:
-
Seitenverhältnis: Die Beziehung zwischen Höhe und Breite von Bildern
-
Spaltenlayout: Typ und Anzahl der Spalten auf der Seite
-
Webpartlayout: Das Layout, das Sie für das Webpart auswählen, in dem das Bild verwendet wird
Seitenverhältnis
Ein Seitenverhältnis ist die Beziehung zwischen Breite und Höhe von Bildern. Sie wird in der Regel als zwei Zahlen ausgedrückt, z. B. 3:2, 4:3 oder 16:9. Die Breite ist immer die erste Zahl. Ein Verhältnis von 16:9 könnte beispielsweise 1600 Pixel in der Breite und 900 Pixel in der Höhe betragen. Oder es kann sich um 1920 x 1080, 1280 x 720 oder andere Kombinationen aus Breite und Höhe, die gleich 16:9 berechnet werden können. Sie können Taschenrechner für das Seitenverhältnis online und in einigen Fotobearbeitungstools finden, die Ihnen helfen, die Seitenverhältnisse Ihrer Bilder zu bestimmen.

In den meisten Fällen funktionieren Bilder in modernen Webparts am besten für Layouts und Geräte, wenn sie je nach Layout ein Seitenverhältnis von 16:9 oder 4:3 haben.
Spaltenlayouts
Eine Seite kann mit Abschnitten angeordnet werden, die verschiedene Spaltentypen und Layouts enthalten, z. B. Spalten mit voller Breite, eine Spalte, zwei Spalten, drei Spalten, eine drittel linke und eine drittel rechte Spalte. Eine allgemeine Regel für Bilder, von denen erwartet wird, dass sie die Breite einer Spalte ausfüllen, ist, dass sie mindestens so breit sind wie die Spalte, in der sie platziert werden. Beispielsweise sollte ein Bild in einem Bildwebpart in einer Spalte mindestens 1204 Pixel breit sein.
Im Folgenden sind die Richtlinien für die Breite für die einzelnen Spaltenlayouts aufgeführt:
|
Layout |
Breite in Pixel |
|
Spalte mit voller Breite |
1920 |
|
Eine Spalte |
1204 |
|
Zwei Spalten |
586 pro Spalte |
|
Drei Spalten |
380 pro Spalte |
|
Ein Drittel der linken Spalte |
380 für linke Spalte; 792 für rechte Spalte |
|
Ein Drittel der rechten Spalte |
792 für linke Spalte; 380 für rechte Spalte |
Aufgrund der reaktionsfähigen Natur von Seiten werden Bilder in Spalten voller Breite immer mit voller Bildschirmbreite mit automatischer Höhe basierend auf der Bildschirmgröße angezeigt.
Die Höhe von Bildern, die in anderen Spaltenlayouts platziert werden, hängt von Ihrem Seitenverhältnis ab. Hier finden Sie Richtlinien für Höhe/Breite für seitenverhältnisse von 16:9 und 4:3 (aufgerundet auf das nächste Pixel). Dies ist hilfreich, um Ihre Bilder auf einer Breite und Höhe zu halten, die für mobile Geräte entsprechend skaliert wird, z. B.:
|
SEITENVERHÄLTNIS LAYOUT |
16 x 9 Breite x Höhe in Pixel |
4 x 3 Breite x Höhe in Pixel |
|---|---|---|
|
Eine Spalte |
1204 x 677 |
1204 x 903 |
|
Zwei Spalten |
586 x 330 |
586 x 439 |
|
Drei Spalten |
380 x 214 |
380 x 285 |
|
Ein Drittel der linken Spalte |
380 x 446 für linke Spalte; 792 x 446 für rechte Spalte |
380 x 594 für linke Spalte; 792 x 594 für rechte Spalte |
|
Ein Drittel der rechten Spalte |
792 x 446 für linke Spalte; 380 x 446 für rechte Spalte |
792 x 594 für linke Spalte; 380 x 594 für rechte Spalte |
Webpartlayouts
Die Layouts in den Webparts, die Sie verwenden, wirken sich auch auf die Skalierung Ihrer Bilder aus. Die folgenden Beispiele zeigen verschiedene Webparts und einige der Optionen und Seitenverhältnisse, die Sie verwenden können.
|
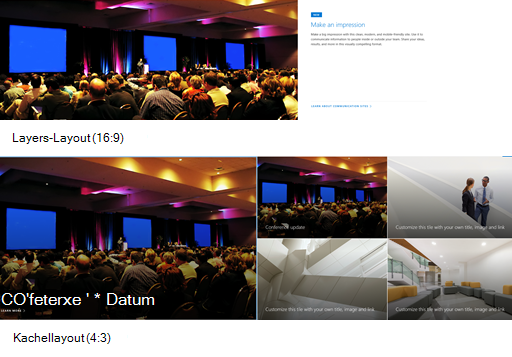
Die folgenden Seitenverhältnisse für Kachel- und Ebenenlayouts sind:
Hier sehen Sie ein Beispiel für ein Bild, das im Layout "Ebenen" (oben) und "Kacheln" (unten) angezeigt wird:
|
|
|
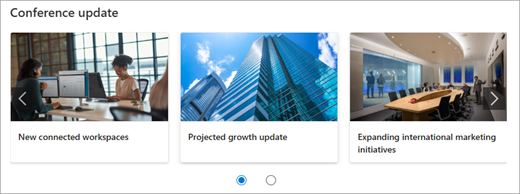
16:9 ist das Seitenverhältnis für Carousel-, Filmstrip- und Grid-Layouts. Hier sehen Sie ein Beispiel für das Seitenverhältnis 16:9. Die erste Abbildung zeigt das Folienstreifenlayout, das zweite das Rasterlayout:
|
|
|
Bilder werden bis zur Breite des Abschnitts erweitert, der das Webpart enthält. Hier sehen Sie ein Beispiel für ein Bild im Bild-Webpart, das das Seitenverhältnis von 16:9 verwendet.
Sie haben auch die Möglichkeit, das Seitenverhältnis oder das Freihandzuschneiden mit dem Bildbearbeitungstool zu ändern oder die Ziehpunkte zum Ändern der Größe zu verwenden, um Das Bild zu vergrößern oder zu verkleinern.
|
|
|
Die folgenden Seitenverhältnisse können in verschiedenen Layouts verwendet werden:
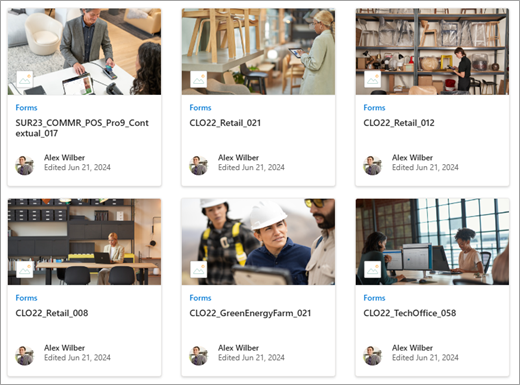
Die erste Abbildung zeigt das Brick-Layout imBildergalerie-Webpart (bei beibehaltung der Seitenverhältnisse 16:9 und 1:1). Die zweite Abbildung zeigt das Rasterlayout (mit dem Seitenverhältnis 1:1).
|
|
|
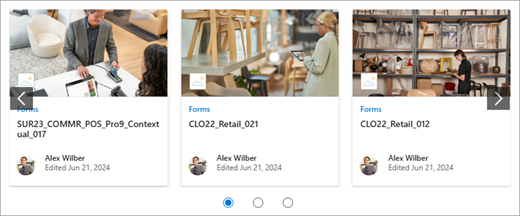
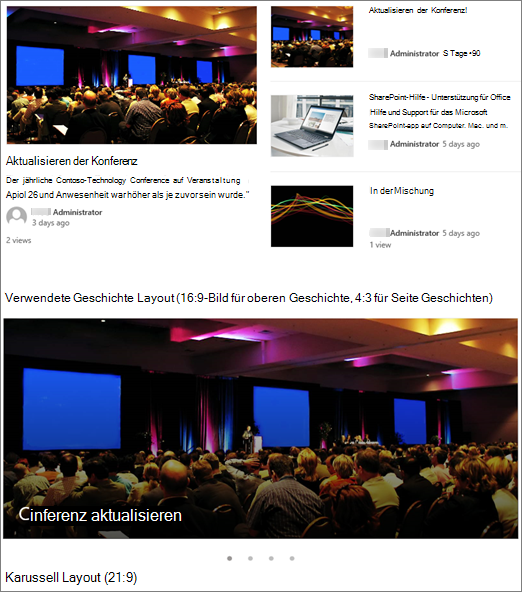
Je nach Layout können Bilder im News-Webpart 4:3, 16:9 oder 21:9 sein. Hier sehen Sie ein Beispiel für Bilder in einer Top-Story und einem Karusselllayout:
|
|
|
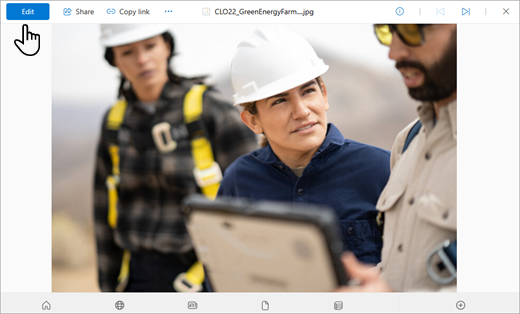
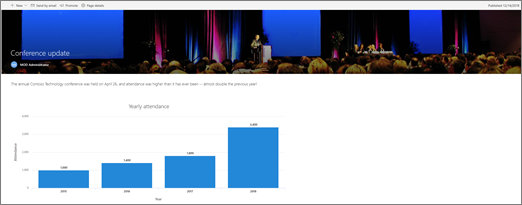
Bilder sehen am besten aus, wenn sie im Querformat oder im Seitenverhältnis 16:9 oder höher sind und mindestens 1 MB groß sind. Achten Sie außerdem darauf, einen Fokus darauf festzulegen, dass der wichtigste Teil des Bilds angezeigt wird, insbesondere wenn das Bild in Miniaturansichten, Nachrichtenlayouts und Suchergebnissen verwendet wird. Beispiel (Originalbild 16:9) mit Fokus auf dem Lautsprecher:
|
|
|
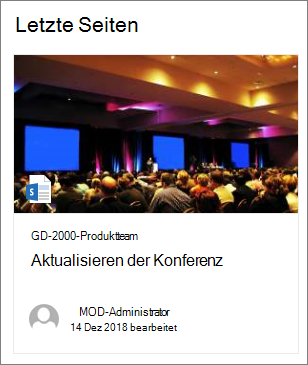
Seitenminiaturansichten werden an Stellen wie Suchergebnissen, hervorgehobenen Inhaltsergebnissen, Nachrichtenbeiträgen und mehr angezeigt. Standardmäßig stammt die Miniaturansicht aus dem Seitentitelbereich oder aus dem Webpart, das sich in der ersten Reihenfolge auf der Seite befindet (z. B. oben links in einem Seitenlayout). Sie können die Standardeinstellung außer Kraft setzen und die Miniaturansicht der Seite ändern. In diesem Fall empfiehlt es sich, ein Bild mit einem Seitenverhältnis von 16:9 zu verwenden. Beispiel (Originalbild 16:9):
|
|
|
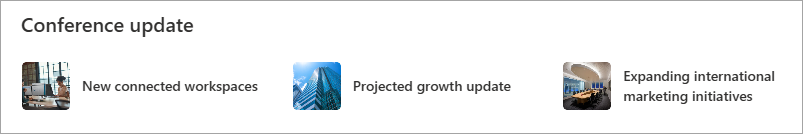
Das Quicklinks-Webpart verfügt über sechs verschiedene Layouts. Dies sind die voreingestellten Seitenverhältnisse:
Die erste Abbildung zeigt das Kompaktlayout imQuicklinks-Webpart. Die zweite Abbildung zeigt dasselbe Quicklinks-Webpart, das das Filmstrip-Layout verwendet.
|
Tipps:
-
Wenn Sie einem Seitentitelbereich oder Hero-Webpart ein Bild hinzufügen, ist es auch am besten, den Fokus in dem Bereich des Bilds festzulegen, den Sie immer anzeigen möchten. Weitere Informationen zum Festlegen eines Fokuspunkts für diese beiden Szenarien finden Sie unter Verwenden des Hero-Webparts und Erstellen und Verwenden moderner Seiten auf einer SharePoint-Website.
-

Bildempfehlungen für Websiteheader
Zusätzlich zu Seiten können Sie benutzerdefinierte Logos oder Bilder in einem erweiterten Layout hinzufügen. Hier finden Sie Größenempfehlungen für diese Elemente.
|
Element |
Beschreibung |
Empfehlung Breite x Höhe in Pixel |
|---|---|---|
|
Websitelogo |
Größeres Logo, das je nach hochgeladenem Design nicht quadratisch und transparent sein kann. |
192 x 64 Format: PNG, JPEG, SVG (SVG ist auf mit Gruppen verbundenen Websites nicht zulässig) |
|
Miniaturansicht des Websitelogos |
Eine quadratische Logominiatur, die verwendet wird, wenn kein Websitelogo hochgeladen wird oder an Stellen, an denen ein quadratisches Format erforderlich ist. Dieses Element ist erforderlich. |
64 x 64 Format: PNG, JPEG, SVG (SVG ist auf mit Gruppen verbundenen Websites nicht zulässig) |
|
Websitelogo für erweitertes Layout |
Das erweiterte Kopfzeilenlayout weist eine erweiterte Breite des Websitelogos auf. |
300 x 64 Format: JPEG, PNG, SVG |
|
Hintergrundbild für erweitertes Layout |
Ein neues Hintergrundbild, das mit dem erweiterten Header verwendet werden kann. |
2560 x 164 Format: JPEG, PNG |