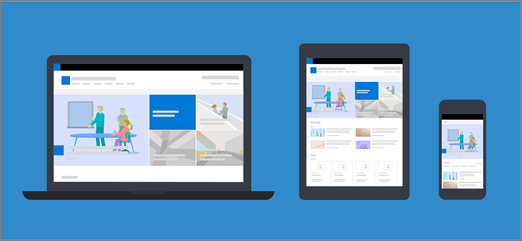
Moderní stránky a webové části jsou navržené tak, aby byly plně responzivní na různých zařízeních, což znamená, že obrázky použité ve webových částech se budou různě škálovat v závislosti na tom, kde se zobrazují, jaké rozložení se používá a na zařízení, na kterém se zobrazují. Moderní stránky jsou například navržené tak, aby vypadaly skvěle na mobilních zařízeních, a automatické škálování obrázků pomáhá vytvářet atraktivní prostředí.

Jaké velikosti obrázků fungují nejlépe?
Vzhledem k responzivnímu návrhu stránky neexistuje žádná konkrétní výška nebo šířka v pixelech, která by zajistila, že si obrázek zachová konkrétní tvar napříč zařízeními a rozloženími. Velikost obrázků se automaticky ořízne a změní, aby se na různých zařízeních a rozloženích zobrazil nejlepší možný výsledek. Existují ale některé pokyny, které vám můžou pomoct zajistit, aby obrázky na vašich stránkách vypadaly skvěle.
Vyhledání nejlepší velikosti obrázků pro stránku závisí na těchto faktorech:
-
Poměr stran: vztah mezi výškou a šířkou obrázků
-
Rozložení sloupce: typ a počet sloupců na stránce
-
Rozložení webové části: Rozložení, které zvolíte pro webovou část, ve které se obrázek používá
Poměr stran
Poměr stran je vztah mezi šířkou a výškou obrázků. Obvykle se vyjadřuje jako dvě čísla, například 3:2, 4:3 nebo 16:9. Šířka je vždy první číslo. Například poměr 16:9 může být 1600 pixelů na šířku a 900 pixelů na výšku. Nebo to může být 1920 x 1080, 1280 x 720 nebo jakékoli jiné kombinace šířky a výšky, které se dají vypočítat tak, aby se rovnaly hodnotě 16:9. Kalkulačky poměru stran najdete online a v některých nástrojích pro úpravu fotek, které vám pomůžou určit poměr stran obrázků.

Ve většině případů obrázky v moderních webových částech fungují nejlépe napříč rozloženími a zařízeními, když mají poměr stran 16:9 nebo 4:3 v závislosti na rozložení.
Rozložení sloupců
Stránka může být rozložena s oddíly, které obsahují různé typy sloupců a rozložení, jako jsou sloupce s plnou šířkou, jeden sloupec, dva sloupce, tři sloupce, jeden-třetí levý a jedna třetina pravý sloupec. Obecným pravidlem pro obrázky, u kterých se očekává, že mají vyplnit šířku sloupce, je, že budou aspoň stejně široké jako sloupec, ve kterém jsou umístěné. Například obrázek ve webové části obrázku v jednom sloupci by měl mít šířku aspoň 1204 pixelů.
Níže jsou uvedené pokyny pro šířku pro jednotlivá rozložení sloupců:
|
Rozložení |
Šířka v pixelech |
|
Sloupec s plnou šířkou |
1920 |
|
Jeden sloupec |
1204 |
|
Dva sloupce |
586 na sloupec |
|
Tři sloupce |
380 na sloupec |
|
Jedna třetina levého sloupce |
380 pro levý sloupec; 792 pro pravý sloupec |
|
Třetí pravý sloupec |
792 pro levý sloupec; 380 pro pravý sloupec |
Vzhledem k responzivní povaze stránek se obrázky ve sloupcích s plnou šířkou budou vždy zobrazovat v plné šířce obrazovky s automatickou výškou v závislosti na velikosti obrazovky.
Výška obrázků umístěných v jiných rozloženích sloupců bude záviset na poměru stran. Tady jsou pokyny pro výšku a šířku pro poměr stran 16:9 a 4:3 (zaokrouhleno nahoru/dolů na nejbližší pixel). To je užitečné pro zachování šířky a výšky obrázků, které jsou vhodné pro mobilní zařízení, například:
|
POMĚR STRAN ROZLOŽENÍ |
16 x 9 Šířka x Výška v pixelech |
4 x 3 Šířka x Výška v pixelech |
|---|---|---|
|
Jeden sloupec |
1204 x 677 |
1204 x 903 |
|
Dva sloupce |
586 x 330 |
586 x 439 |
|
Tři sloupce |
380 x 214 |
380 x 285 |
|
Jedna třetina levého sloupce |
380 x 446 pro levý sloupec; 792 x 446 pro pravý sloupec |
380 x 594 pro levý sloupec; 792 x 594 pro pravý sloupec |
|
Třetí pravý sloupec |
792 x 446 pro levý sloupec; 380 x 446 pro pravý sloupec |
792 x 594 pro levý sloupec; 380 x 594 pro pravý sloupec |
Rozložení webových částí
Rozložení ve webových částech, které používáte, ovlivní také škálování obrázků. Následující příklady ukazují různé webové části a některé možnosti a poměry stran, které můžete použít.
|
Následující poměry stran pro rozložení dlaždice a vrstvy jsou:
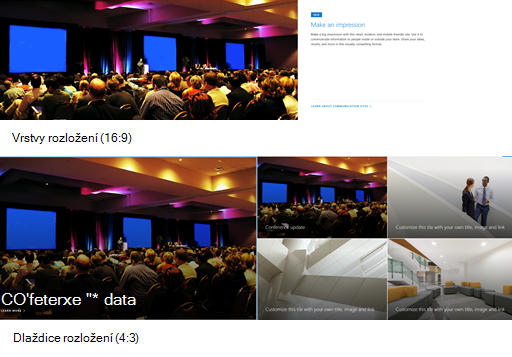
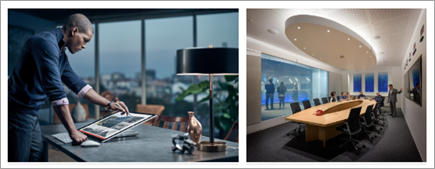
Tady je příklad obrázku v rozložení Vrstvy (nahoře) a Dlaždice (dole):
|
|
|
Poměr stran pro karusel, filmový pás a mřížku je poměr stran 16:9. Tady je příklad poměru stran 16:9. Na prvním obrázku je rozložení Filmového pásu a na druhém obrázku rozložení Mřížka:
|
|
|
Obrázky se zvětší na šířku oddílu obsahujícího webovou část. Tady je příklad obrázku ve webové části Obrázek, který používá poměr stran 16:9.
Můžete také změnit poměr stran nebo oříznout volné ruce pomocí nástroje pro úpravy obrázku nebo pomocí úchytů pro změnu velikosti obrázek zvětšit nebo zmenšit.
|
|
|
Následující poměry stran lze použít v různých rozloženích:
První obrázek znázorňuje rozložení Cihla vewebové části Galerie obrázků (zachování poměru stran 16:9 a 1:1). Na druhém obrázku je rozložení Mřížka (s poměrem stran 1:1).
|
|
|
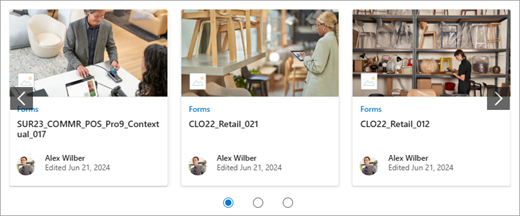
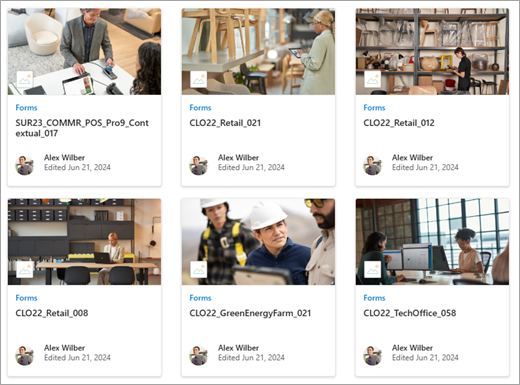
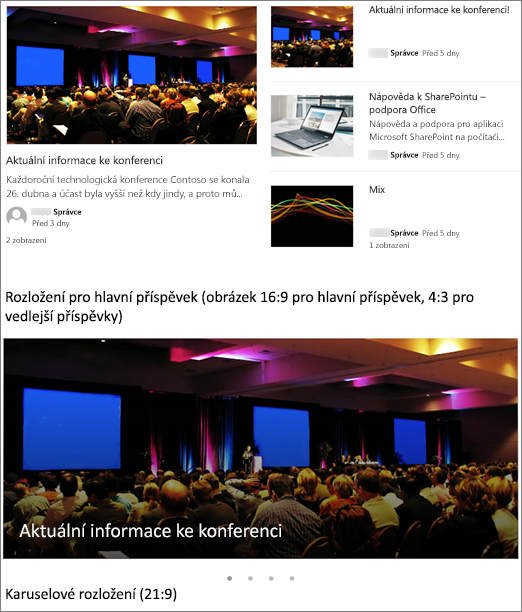
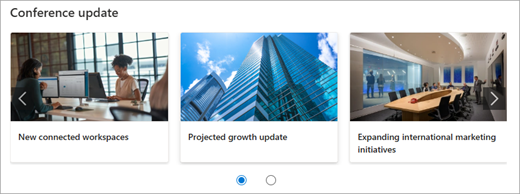
V závislosti na rozložení můžou být obrázky ve webové části Zprávy 4:3, 16:9 nebo 21:9. Tady je příklad obrázků v rozložení Top story a Karusel:
|
|
|
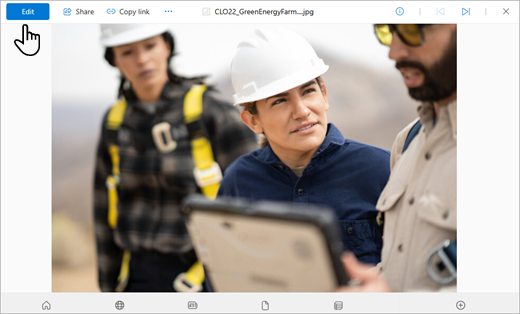
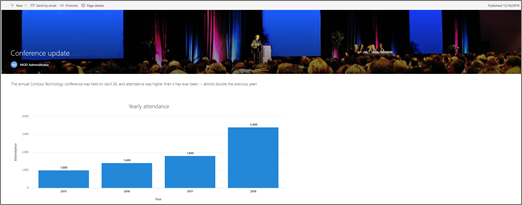
Obrázky vypadají nejlépe, když jsou na šířku nebo 16:9 nebo větší v poměru stran a když mají alespoň 1 MB. Nezapomeňte také nastavit ústřední bod pro zachování nejdůležitější části obrázku v zobrazení, zejména pokud se obrázek používá v miniaturách, rozloženích zpráv a výsledcích hledání. Příklad (původní obrázek 16:9) s fokusem nastaveným na reproduktoru:
|
|
|
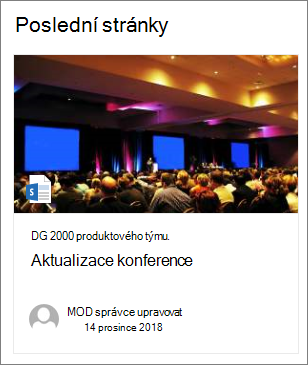
Miniatury stránek se zobrazují na místech, jako jsou výsledky hledání, výsledky zvýrazněného obsahu, příspěvky a další. Ve výchozím nastavení pochází miniatura z oblasti názvu stránky nebo z webové části, která je na stránce v prvním pořadí (například v levém horním rohu rozložení stránky). Výchozí nastavení můžete přepsat a změnit miniaturu stránky. Když to uděláte, je nejlepší použít obrázek s poměrem stran 16:9. Příklad (původní obrázek 16:9):
|
|
|
Webová část Rychlé odkazy má šest různých rozložení. Tady jsou přednastavené poměry stran:
První obrázek znázorňuje rozložení Kompaktní vewebové části Rychlé odkazy. Na druhém obrázku je stejná webová část Rychlé odkazy s rozložením Filmového pásu.
|
Tipy:
-
Když přidáte obrázek do oblasti názvu stránky nebo do webové části Hero, je také nejlepší nastavit fokus v oblasti obrázku, který chcete vždy zobrazit. Další informace o nastavení ústředního bodu pro tyto dva scénáře najdete v tématech Použití webové části Hero a Vytvoření a použití moderních stránek na sharepointovém webu.
-

Doporučení k obrázku záhlaví webu
Kromě stránek můžete chtít přidat vlastní loga nebo obrázky v rozšířeném rozložení. Tady jsou doporučení velikosti pro tyto prvky.
|
Prvek |
Popis |
Doporučení Šířka x Výška v pixelech |
|---|---|---|
|
Logo webu |
Větší logo, které může být ne čtvercové a průhledné v závislosti na nahraném designu. |
192 x 64 Formát: PNG, JPEG, SVG (SVG není povolený na webech připojených ke skupině) |
|
Miniatura loga webu |
Miniatura čtvercového loga, která se použije, pokud se nenahraje žádné logo webu nebo na místech, kde se vyžaduje formát čtverce. Tento prvek je povinný. |
64 x 64 Formát: PNG, JPEG, SVG (SVG není povolený na webech připojených ke skupině) |
|
Logo webu s rozšířeným rozložením |
Rozšířené rozložení záhlaví má rozšířenou šířku loga webu. |
300 x 64 Formát: JPEG, PNG, SVG |
|
Obrázek pozadí rozšířeného rozložení |
Nový obrázek pozadí, který lze použít s rozšířeným záhlavím. |
2560 x 164 Formát: JPEG, PNG |