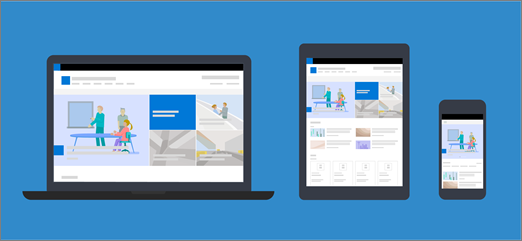
Модерните страници и уеб части са проектирани да отговарят напълно на всички устройства, което означава, че изображенията, използвани в уеб частите, ще се мащабират по различен начин в зависимост от това къде се показват, кое оформление се използва и устройството, на което се преглеждат. Например модерните страници са създадени така, че да изглеждат чудесно на мобилни устройства, а автоматичното мащабиране на изображения помага за създаването на тази атрактивна среда за работа.

Кои размери на изображения работят най-добре?
Поради дизайна на адаптивната страница няма конкретна височина или ширина в пиксели, която да гарантира, че изображението ще поддържа определена фигура на различни устройства и оформления. Изображенията се преоразмеряват и изрязват автоматично, за да се покаже възможно най-добрият резултат на различни устройства и оформления. Има обаче някои указания, които могат да ви помогнат да се уверите, че изображенията ви изглеждат чудесно на страниците ви.
Намирането на най-добрите размери на изображенията за вашата страница зависи от следните фактори:
-
Пропорция: отношението между височината и ширината на изображенията
-
Оформление на колони: типът и броят на колоните на вашата страница
-
Оформление на уеб част: оформлението, което избирате за уеб частта, в която се използва изображението
Пропорция
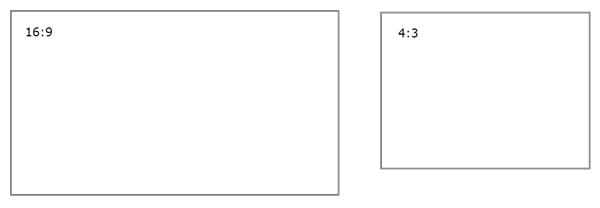
Пропорция е отношението между ширината и височината на изображенията. Обикновено се изразява като две числа, например 3:2, 4:3 или 16:9. Ширината винаги е първото число. Например съотношението 16:9 може да бъде 1600 пиксела по височина на 900 пиксела. Или може да е 1920 x 1080, 1280 x 720 или всякакви други комбинации ширина/височина, които могат да бъдат изчислени като равни на 16:9. Можете да намерите калкулатори на пропорция онлайн, а в някои инструменти за редактиране на снимки можете да определите пропорциите на вашите изображения.

В повечето случаи изображенията в модерни уеб части работят най-добре на различни оформления и устройства, когато имат пропорция 16:9 или 4:3 в зависимост от оформлението.
Оформления на колони
Страницата може да бъде оформена със секции, които включват различни типове колони и оформления, като колони с пълна ширина, една колона, две колони, три колони, една трета отляво и една трета дясна колони. Общо правило за изображенията, които се очаква да запълнят ширината на колона, е, че те са поне толкова широки, колкото колоната, в която са поставени. Например изображение в уеб част за изображение в една колона трябва да бъде с ширина поне 1204 пиксела.
Следват указанията за ширина за всяко от оформленията на колони:
|
Оформление |
Ширина в пиксели |
|
Колона с пълна ширина |
1920 |
|
Една колона |
1204 |
|
Две колони |
586 на колона |
|
Три колони |
380 на колона |
|
Една трета лява колона |
380 за лявата колона; 792 за дясна колона |
|
Една трета дясна колона |
792 за лявата колона; 380 за дясна колона |
Поради адаптивния характер на страниците изображенията в колони с пълна ширина винаги ще се показват с пълна ширина на екрана с автоматична височина въз основа на размера на екрана.
Височината на изображенията, поставени в други оформления на колони, зависи от вашата пропорция. Ето указания за височина/ширина за пропорции 16:9 и 4:3 (закръглени нагоре/надолу до най-близкия пиксел). Това е полезно да поддържате изображенията си на ширина и височина, които се мащабират по подходящ начин за мобилни устройства, например:
|
ПРОПОРЦИЯ ОФОРМЛЕНИЕ |
16 x 9 Ширина x Височина в пиксели |
4 x 3 Ширина x Височина в пиксели |
|---|---|---|
|
Една колона |
1204 x 677 |
1204 x 903 |
|
Две колони |
586 x 330 |
586 x 439 |
|
Три колони |
380 x 214 |
380 x 285 |
|
Една трета лява колона |
380 x 446 за лява колона; 792 x 446 за дясна колона |
380 x 594 за лява колона; 792 x 594 за дясна колона |
|
Една трета дясна колона |
792 x 446 за лявата колона; 380 x 446 за дясна колона |
792 x 594 за лявата колона; 380 x 594 за дясна колона |
Оформления на уеб части
Оформленията в уеб частите, които използвате, също ще се отразят на мащаба на вашите изображения. Следващите примери показват различни уеб части и някои от опциите и пропорциите, които можете да използвате.
|
Следните пропорции за оформленията на плочки и слоеве са:
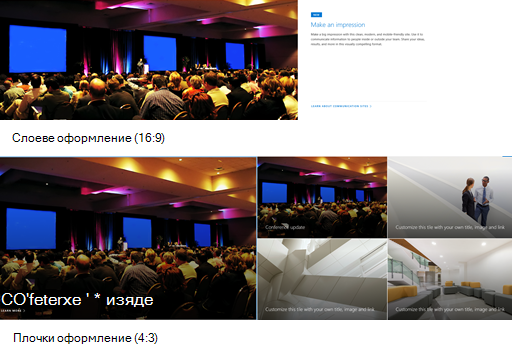
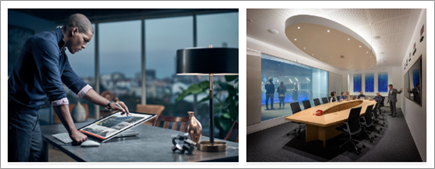
Ето пример за изображение, показано в оформлението "Слоеве" (отгоре) и оформлението "Плочки" (долу):
|
|
|
16:9 е съотношението на оформленията "Въртележка", "Филмова лента" и "Мрежа". Ето пример за пропорция 16:9. Първото изображение показва оформлението Филмова лента, а втората показва оформлението Мрежа:
|
|
|
Изображенията ще се разширят до ширината на секцията, съдържаща уеб частта. Ето пример за изображение в уеб частта за изображение, което използва пропорцията 16:9.
Също така имате възможност да промените пропорцията или свободното изрязване с помощта на инструмента за редактиране на изображение или да използвате манипулаторите за преоразмеряване, за да направите изображението по-голямо или по-малко.
|
|
|
Следните пропорции могат да се използват в различни оформления:
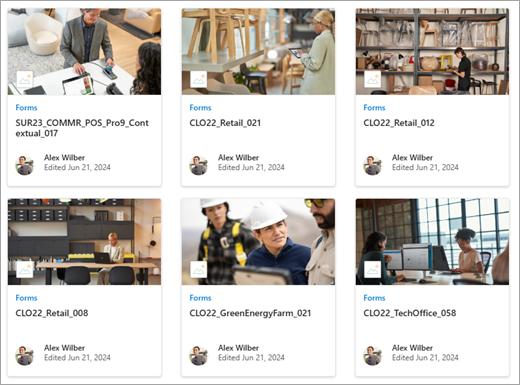
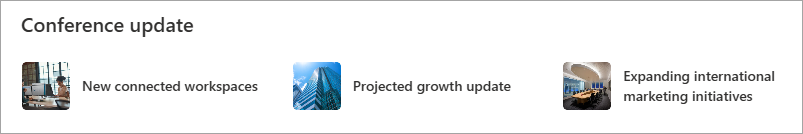
Първото изображение показва оформлението "Тухла" в уеб частта"Галерия с изображения" (запазвайки пропорциите 16:9 и 1:1). Второто изображение показва оформлението Мрежа (с пропорция 1:1).
|
|
|
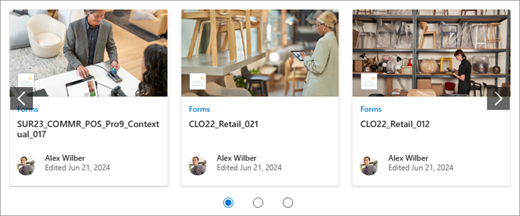
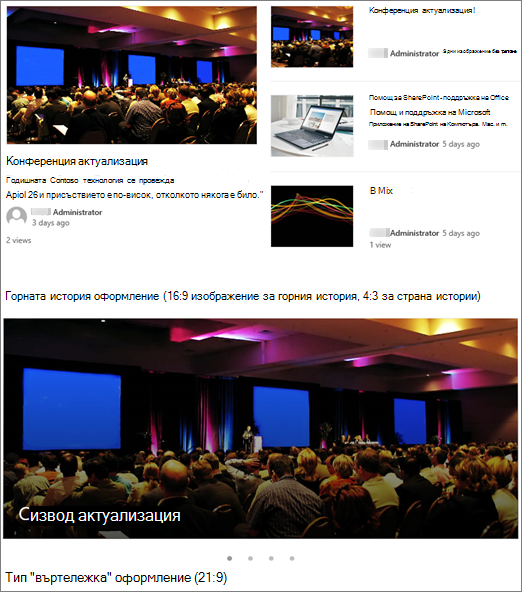
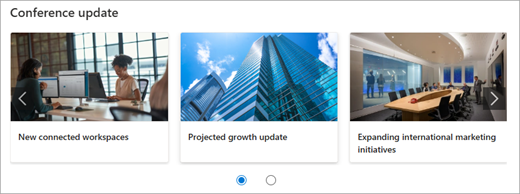
В зависимост от оформлението изображенията в уеб частта "Новини" могат да бъдат 4:3, 16:9 или 21:9. Ето пример за изображения в най-горната история и оформление "Въртележка":
|
|
|
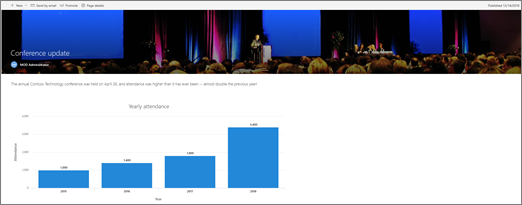
Изображенията изглеждат най-добре, когато са пейзажни или с пропорция 16:9 или по-големи и когато са с размер поне 1 МБ. Освен това не забравяйте да зададете фокусна точка, за да запазите най-важната част от картината в изгледа, особено когато картината се използва в миниатюри, оформления на новини и резултати от търсене. Пример (оригинално изображение 16:9) с фокусна точка, зададена на високоговорителя:
|
|
|
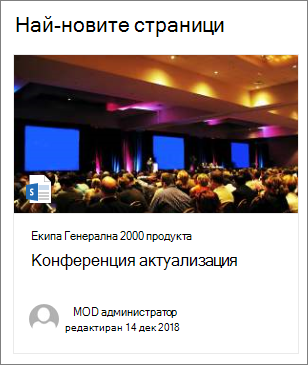
Миниатюрите на страници се показват на места, като резултати от търсене, осветени резултати от съдържание, публикации на новини и др. По подразбиране миниатюрата идва от областта за заглавие на страницата или от уеб частта, която е в първия ред на страницата (например горе вляво на оформление на страница). Можете да заместите настройката по подразбиране и да промените миниатюрата на страницата. Когато направите това, най-добре е да използвате изображение с пропорция 16:9. Пример (оригинално изображение 16:9):
|
|
|
Уеб частта "Бързи връзки" има шест различни оформления. Ето предварително зададените пропорции:
Първото изображение показва оформлението Компактен в уеб часттаБързи връзки. Второто изображение показва същата уеб част "Бързи връзки", използваща оформлението Filmstrip.
|
Съвети:
-
Когато добавите изображение към област за заглавие на страница или уеб част централен банер, е най-добре да зададете фокусната точка в областта на изображението, което искате винаги да се показва. За да научите повече за задаването на фокусна точка за тези два сценария, вижте Използване на уеб частта Централен банер и Създаване и използване на модерни страници в сайт на SharePoint.
-

Препоръки за изображения на заглавки на сайт
В допълнение към страниците може да искате да добавите емблеми или изображения по избор в разширено оформление. Ето препоръки за размера на тези елементи.
|
Елемент |
Описание |
Препоръка Ширина x Височина в пиксели |
|---|---|---|
|
Емблема на сайт |
По-голяма емблема, която може да бъде не квадратна и прозрачна в зависимост от качения проект. |
192 x 64 Формат: PNG, JPEG, SVG (SVG не е разрешено в сайтове, свързани с група) |
|
Миниатюра на емблемата на сайта |
Квадратна миниатюра на емблемата, която се използва, ако не е качена емблема на сайт или на места, където се изисква квадратен формат. Този елемент е задължителен. |
64 x 64 Формат: PNG, JPEG, SVG (SVG не е разрешено в сайтове, свързани с група) |
|
Емблема на сайт с разширено оформление |
Разширеното оформление на горен колонтитул има разширена ширина на емблемата на сайта. |
300 x 64 Формат: JPEG, PNG, SVG |
|
Фоново изображение на разширено оформление |
Ново фоново изображение, което може да се използва с разширената заглавка. |
2560 x 164 Формат: JPEG, PNG |