當您新增新版頁面至網站時,您可以新增及自訂網頁元件,這些元件是頁面的構造塊。
本文將說明清單屬性網頁元件,此元件可讓您連線到相同頁面上的清單網頁元件,以及在頁面上動態顯示清單的特定屬性。 如需連接網頁元件以顯示動態資料之方法的詳細資訊,請參閱在 SharePoint 中連接網頁元件。
附註:
-
在已加入宣告目標發行計畫的組織中,會逐漸推出一些功能。 這表示您可能還無法看到此功能,或看起來可能與說明文章中描述的不一樣。
-
SharePoint Server 2019中無法使用 [清單屬性] 網頁元件。
新增清單屬性網頁元件
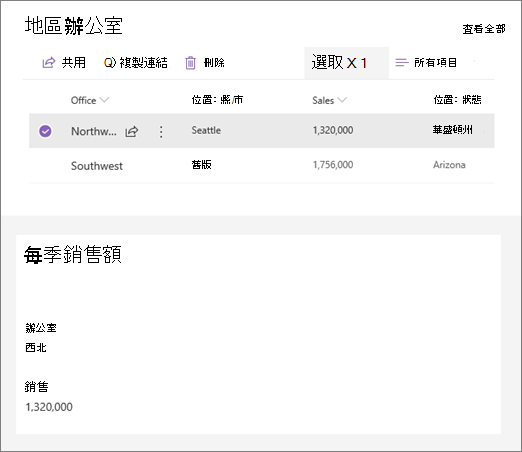
在下列範例中,清單網頁元件(上方)包含地區辦事處清單。 當使用者從清單中選取專案時,[清單屬性網頁元件(底端)] 只會顯示 Office 名稱和銷售資料。

方法如下:
-
移至您要新增清單連線的頁面。
-
如果您的頁面尚未處於 [編輯] 模式,請按一下頁面右上角的 [編輯]。
將滑鼠游標移到現有網頁組件的上方或下方,即可顯示包含以圓圈圈出的 [+] 符號的線條,如下所示:

-
按一下 [ +],然後從網頁元件清單中選取 [清單]。 選取您要使用的清單。
-
在同一頁面上新增 [清單屬性] 網頁元件。
-
在 [清單屬性] 網頁元件上,按一下左側的 [編輯網頁元件]
![網頁元件 [編輯] 按鈕](https://support.content.office.net/zh-tw/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
按一下 [屬性] 窗格右上角的省略號(...),然後按一下[連線至來源]。
![[連線至來源] 按鈕](https://support.content.office.net/zh-tw/media/48ba44d5-86e5-4115-81c8-742f9af4d5c0.png)
-
從[連線至來源]底下,從下拉式清單中選取您要使用的清單。
-
在 [顯示] 底下,選取您希望使用者在頁面上看到的內容。
-
在 [要顯示的欄位] 底下,選取您要顯示其值之欄旁的核取方塊。
![[清單屬性網頁元件] 窗格](https://support.content.office.net/zh-tw/media/2ca91cee-fe0c-4d6a-b122-e61f410ecd76.png)
-
按一下頁面頂端的 [儲存為草稿]。
-
從您所選的清單中選取專案來測試您的連線。 您應該會看到您在清單屬性網頁元件中指定的值。
-
當您準備好讓觀眾看到頁面時,請按一下頁面右上角的 [發佈]。










