當您 新增新式頁面至網站時,您可以新增及自定義網頁元件,這些網頁元件是頁面的建置元件。 您可以互相連接某些網頁元件,為您的頁面查看器建立互動式且動態的體驗。 例如,您可以將文件庫網頁元件連線至檔案和媒體網頁元件。 當使用者按下文件庫清單中的檔案名時,[檔案檢視器] 會顯示該特定檔案的內容。 或者,將清單網頁元件連線至內嵌網頁元件,併為各種動態體驗新增自定義程序代碼。
附註:
-
部分功能會逐步提供給選擇加入 「已設定目標發行計劃」的組織。 這表示您可能還無法看到此功能,或看起來可能與說明文章中描述的不一樣。
-
本文中的網頁元件不適用於傳統頁面。
您可以連線的網頁元件包括:清單內容網頁元件、檔案和媒體網頁元件,以及內嵌網頁元件。 以下是一些您可以如何使用這些連線網頁元件的範例。
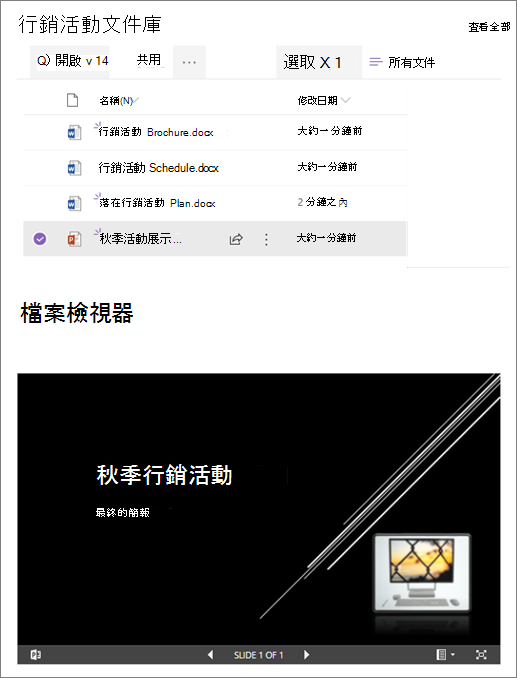
根據使用者在文檔庫中選取的內容顯示檔案 (將檔案和媒體網頁元件連線至文檔庫網頁元件)
在此範例中,使用者可以瀏覽營銷活動檔的文檔庫,並在選取的檔案中查看內容,而不需要離開頁面,而不需要開啟每個檔案。

方法如下:
-
如果您是第一次新增檔案和媒體網頁元件,[最近的檔] 窗格會開啟。 選取此窗格右下角的 [取消 ]。
-
選取 [檔案和媒體] 網頁元件 左側的 [編輯網頁元件

-
選取屬性窗格右上角的省略號 (...) ,然後選取 [連線至來源]。
![[連線到來源] 按鈕](https://support.content.office.net/zh-tw/media/48ba44d5-86e5-4115-81c8-742f9af4d5c0.png)
-
在 [ 連線至來源] 底下,從下拉式清單中選取您要使用的文檔庫。
![[連線至來源] 下拉式清單的 [檔案查看器] 屬性窗格](https://support.content.office.net/zh-tw/media/4679b6a9-2d8f-4a58-b149-ef083a5d9981.png)
-
選取窗格頂端的 [X ] 將其關閉。
-
選取頁面頂端的 [另存為草稿 ]。
-
從您選擇的文件庫中選取檔,以測試您的連線。 您應該會看到檔案顯示在 [檔案和媒體] 網頁元件中。
-
當您準備好讓觀眾看到頁面時,請選取頁面右上角的 [發佈 ]。
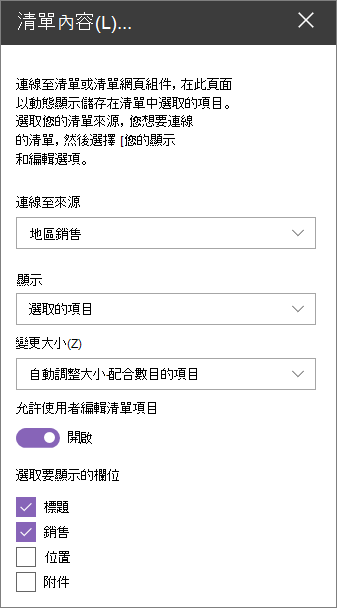
根據使用者在清單網頁元件中選取的專案在清單中顯示專案 (將清單屬性網頁元件連線至清單網頁元件)
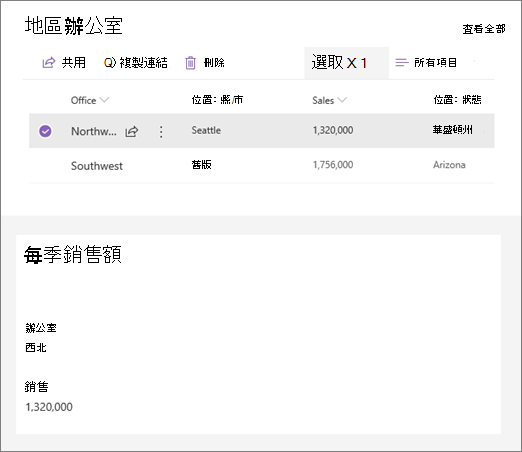
當您有一份含有許多欄的大型清單時,使用者可能難以找到他們正在尋找的特定資訊。 使用清單屬性網頁元件,用戶可以從清單網頁元件選取專案,並且只查看您指定 (值) 。 在下列範例中,清單網頁元件包含地區辦公室清單。 當使用者從清單中選取專案時,List 屬性網頁元件只會顯示 Office 名稱和銷售數據。

方法如下:
根據使用者在清單網頁元件中選取的內容來顯示視訊、影像或位置 (將內嵌網頁元件連線至清單網頁元件)
使用 [內嵌] 網頁元件,您可以輸入使用變數的連結或內嵌程式代碼,讓您根據頁面查看器選取的項目來顯示各種專案。 以下是您如何顯示所選影像、影片和位置的三個範例。
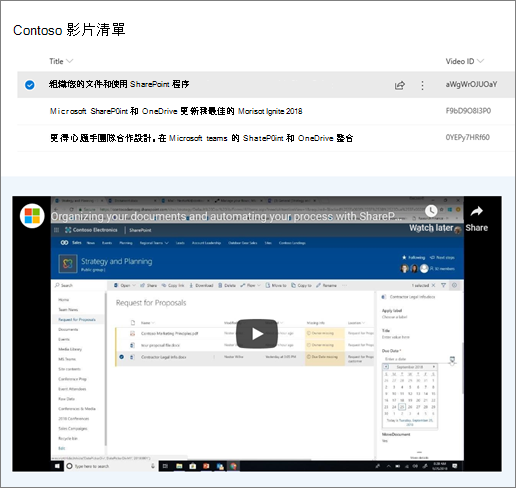
顯示選取的YouTube影片
在此範例中,清單網頁元件包含數個 YouTube 影片的影片標題和標識符清單。 當使用者從清單中選擇視訊時,[內嵌] 網頁元件會顯示該視訊。 內嵌網頁元件中的連結會使用變數來代表使用者從清單中選擇之視訊的視訊標識碼。

方法如下:
-
建立含有 標題列和影片標識符欄的清單, (如上述範例) 。 標識碼是YouTube連結中可識別影片的部分,且會在連結的「v=」部分之後找到。 例如,在下列連結中,斜體部分為視訊標識碼:
https://www.youtube.com/watch?v=0YEPy7HRf60
-
在頁面上新增 清單網頁元件 ,然後選擇含有視訊標識符的清單。
-
新增 內嵌網頁元件。
-
選取 [內嵌網頁元件 ] 左側的 [編輯網頁元件

-
選取屬性窗格右上角的省略號 (...) ,然後選取 [連線至來源]。
![[連線到來源] 按鈕](https://support.content.office.net/zh-tw/media/48ba44d5-86e5-4115-81c8-742f9af4d5c0.png)
-
在 [ 連線到來源] 底下,從下拉式清單中選取清單。
-
在 [網址] 或 [內嵌程序代碼] 底下,新增 YouTube 連結。 不過,請使用包含識別符的清單列名稱做為變數,而不是使用個別的視訊標識碼。 變數會以左括弧、$和名稱後面的右括弧表示。 以下是一個範例,其中 [視訊標識符] 是欄名:

-
選取頁面頂端的 [另存為草稿 ]。
-
從您選擇的清單中選取項目來測試您的連線。 您應該會看到影片顯示在 [內嵌] 網頁元件中。
-
當您準備好讓觀眾看到頁面時,請選取頁面右上角的 [發佈 ]。
顯示選取的影像
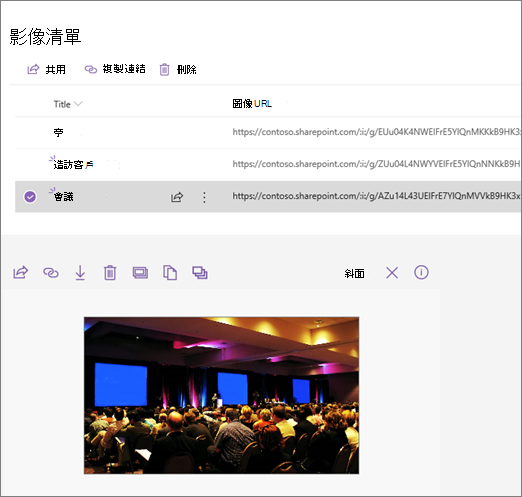
在此範例中,清單網頁元件包含儲存在 SharePoint 網站上之影像的影像標題和 URL。 當使用者從清單中選擇影像時,[內嵌] 網頁元件會顯示該影像。 在此範例中,IFrame 程式代碼用於內嵌網頁元件,而變數代表影像連結。

方法如下:
-
建立具有 [標題] 欄和 [影像 URL] 欄的清單。
提示: 若要取得影像的 URL,請移至儲存影像的文件庫,以滑鼠右鍵按鍵按鍵按鍵,然後按兩下 [複製連結]。 然後按下 [複製]。 現在您可以將連結貼到清單中。
-
在頁面上新增 清單網頁元件 ,然後選擇含有影像 URL 的清單。
-
新增 內嵌網頁元件。
-
選取 [內嵌網頁元件 ] 左側的 [編輯網頁元件

-
選取屬性窗格右上角的省略號 (...) ,然後選取 [連線至來源]。
![[連線到來源] 按鈕](https://support.content.office.net/zh-tw/media/48ba44d5-86e5-4115-81c8-742f9af4d5c0.png)
-
在 [ 連線到來源] 底下,從下拉式清單中選取清單。
-
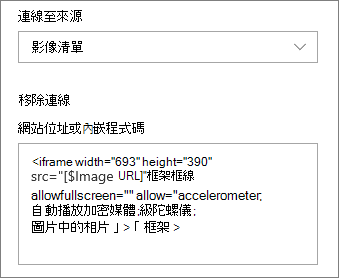
在 [網址] 或 [內嵌程序代碼] 底下,新增內嵌程序代碼。 在這裡範例中,內嵌程式代碼為:
<iframe width=“693” height=“390” src=“[$Image URL]” frameborder=“0” allowfullscreen=“” allow=“accelerometer;自動播放;encrypted-media;陀螺儀;picture-in-picture“></iframe>
其中 [$Image URL] 是代表圖像 URL 欄名稱的變數。

-
選取頁面頂端的 [另存為草稿 ]。
-
從您選擇的清單中選取項目來測試您的連線。 您應該會看到影像顯示在 [內嵌] 網頁元件中。
-
當您準備好讓觀眾看到頁面時,請選取頁面右上角的 [發佈 ]。
顯示選取的位置
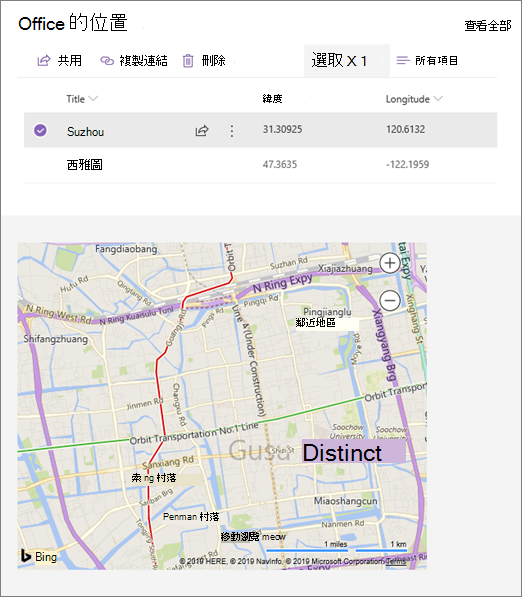
在此範例中,清單網頁元件包含位置及其座標。 當使用者從清單中選擇位置時,[內嵌] 網頁元件會在 Bing 地圖上顯示該位置。 在此範例中,IFrame 程式代碼用於內嵌網頁元件,而變數代表座標。

方法如下:
-
建立具有 [標題] 欄和經度及經緯度欄的清單。
-
在頁面上新增 清單網頁元件 ,然後選擇含有位置信息的清單。
-
新增 內嵌網頁元件。
-
選取 [內嵌網頁元件 ] 左側的 [編輯網頁元件

-
選取屬性窗格右上角的省略號 (...) ,然後選取 [連線至來源]。
![[連線到來源] 按鈕](https://support.content.office.net/zh-tw/media/48ba44d5-86e5-4115-81c8-742f9af4d5c0.png)
-
在 [ 連線到來源] 底下,從下拉式清單中選取清單。
-
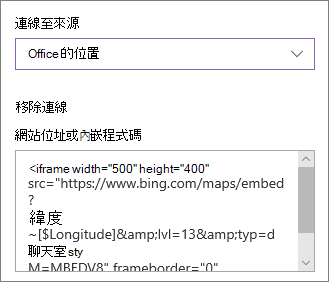
在 [網址] 或 [內嵌程序代碼] 底下,新增內嵌程序代碼。 在這裡範例中,內嵌程式代碼為:
<iframe width=“500” height=“400” src=“https://www.bing.com/maps/embed?h=400&w=500&cp=[$Latitude]~[$Longitude]&lvl=13&typ=d&sty=r&src=SHELL&FORM=MBEDV8“ frameborder=”0“ scrolling=”no“> </iframe>
其中 [$Latitude] 和 [$Longitude] 是代表每個這些點之數據行名稱的變數。

-
選取頁面頂端的 [另存為草稿 ]。
-
從您選擇的清單中選取項目來測試您的連線。 您應該會看到顯示 [內嵌] 網頁元件中顯示位置的 Bing 地圖。
-
當您準備好讓觀眾看到頁面時,請選取頁面右上角的 [發佈 ]。
附註:
-
內嵌程式代碼必須是以 iframe 為基礎的 (,也就是以 <iframe> 卷標開頭和結束,) 。 不支援使用文稿> 標籤 <內嵌程序代碼。
-
只有安全的網站可以內嵌。 請確定網站的 URL 是以 HTTPS 開頭。
根據其他清單或文檔庫中的選取範圍篩選清單
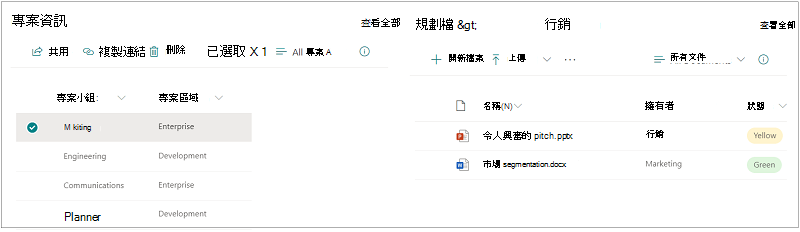
透過動態篩選,您可以根據另一個清單中選取的項目來篩選一份清單。 在下列範例中,規劃檔庫會根據 [專案資訊] 清單中的選取範圍進行篩選。 系統會選取 [專案小組] 欄中的 [行銷] 值,因此只有行銷小組擁有的檔會顯示在規劃檔庫中。

方法如下:
-
選取您要篩選的清單或文檔庫網頁元件,然後選取網頁元件左側

-
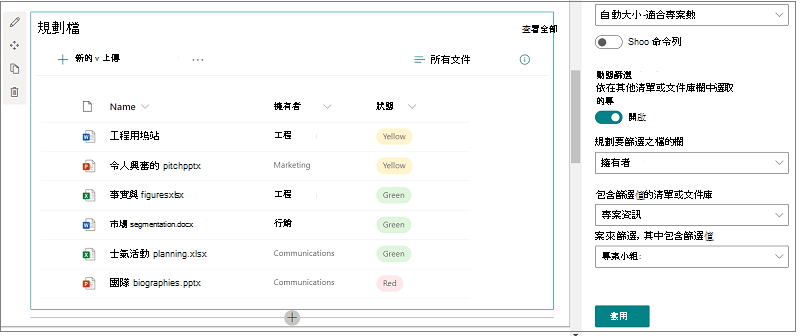
在 [動態篩選] 底下,將切換開關滑動到 [ 開啟 ] 位置。
-
選取要在 [您的列表名稱] 中的欄位欄中篩選的欄以進行篩選。
-
在 包含篩選值的清單或文檔庫底下,選取您在步驟 1 中新增至頁面的清單或文檔庫。
-
在 包含篩選值的欄底下,選取含有您要篩選之值的欄。
-
選取 [套用]。
使用章節開頭的範例影像,規劃文檔庫的動態篩選選項看起來會像這樣:

-
完成後,請選取頁面頂端的 [另存為草稿 ],或者如果您已準備好讓觀眾看到該頁面,請選取頁面右上角的 [發佈 ]。