使用 Hero Web 部件将焦点和视觉兴趣带到页面和视频中。 在 Hero Web 部件中最多可以显示五个项目,并使用引人注目的图像、文本和链接来吸引人们对每个项的注意。 通信网站默认包含“Hero”Web 部件,但也可将“Hero”Web 部件添加到其他页面。
如果视频是在 Hero Webpart 中设置的,它们将内联播放,而你可以停留并浏览同一页面,而不是转到新窗口。 某些功能将逐步引入已选择加入 定向发布计划的组织。 这意味着你可能不会看到此功能,或者此功能可能看起来不同于帮助文章中的描述。
注意:
-
必须具有“编辑”权限才能创建页面。 如果你是所有者,但无法添加页面,则管理员可能已关闭执行此操作的功能。
目录
通信网站上的 Hero Web 部件:主题和展示
创建 通信网站时,主 Web 部件默认包含在页面上。 它预先填充了默认图像、文本和链接,你将其更改为展示自己的图像、文本、页面、链接或文档。
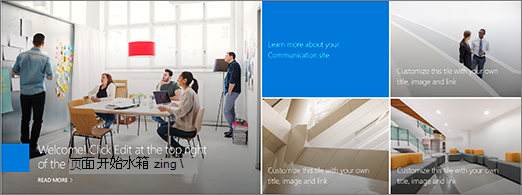
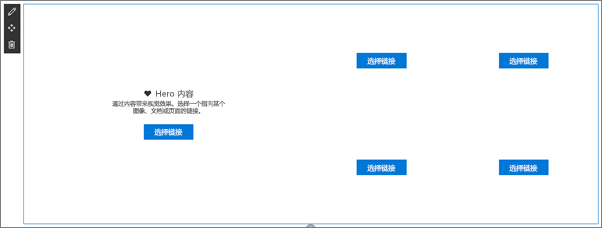
为所需的通信网站类型选择 “主题 ”时,默认主图是具有五个磁贴的平铺布局, (可以从 1 个磁贴更改为 5 个) :

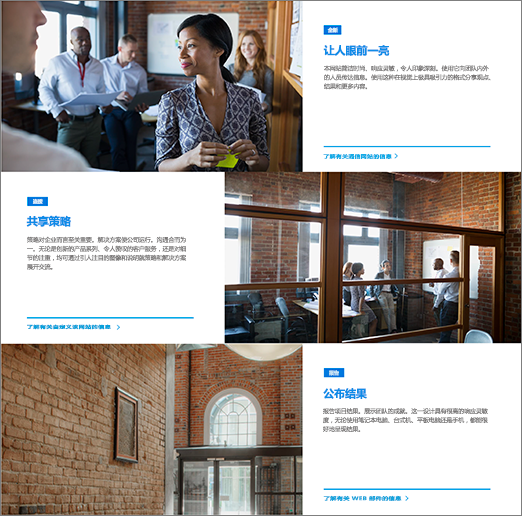
选择 “展示 ”作为所需通信网站类型时,默认主图是具有三层 () 从一层更改为五层的垂直布局:

可以使用 编辑属性 (


1. 编辑 Web 部件按钮
2.“编辑详细信息”按钮
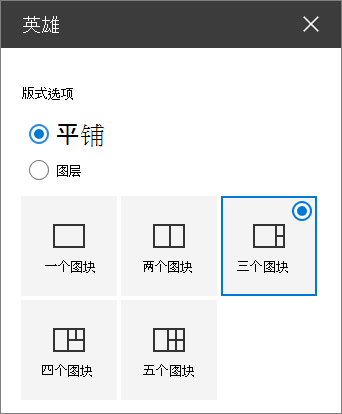
更改 Hero Web 部件的布局
观看此视频,了解操作方法,或按照视频下面的步骤操作。

-
如果尚未在页面上处于编辑模式,请选择页面右上角的“编辑 ”。
-
选择 Web 部件左上角的 “编辑属性 (



更改每个图块或层的图像、文本和链接
观看此视频,了解操作方法,或按照视频下面的步骤操作。

-
如果尚未在页面上处于编辑模式,请选择页面右上角的“编辑 ”。
-
选择要更改的图块或图层右下角的“编辑详细信息” (

-
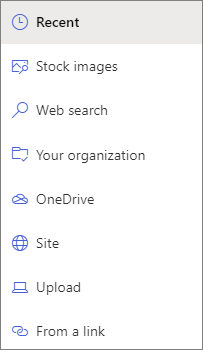
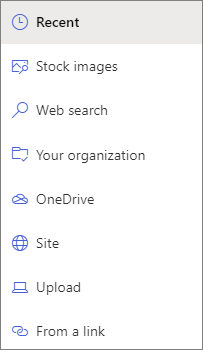
在工具箱中,选择“更改”,然后选择要从中获取链接的位置:

-
最近使用:如果你最近打开了图像、页面或文档,你会发现它们在此处列出。
-
库存图像 库存映像由 Microsoft 提供。 它们质量高,大小恰到好处,适合你使用。 如果你是 SharePoint 管理员,我们建议启用 内容分发网络 (CDN) 以提高获取图像的性能。
-
Web 搜索:可以找到必应利用 Creative Common 许可证的图像。 在将图像插入页面之前,你负责查看图像的许可。 仅在 Microsoft 365 中SharePoint 。
-
你的组织:如果组织已指定一组已批准的资产,则可以在此处从该集中进行选择。 如果您是 SharePoint 管理员并且想要了解如何为组织创建资产库,请参阅创建组织资产库。
-
OneDrive:可以获取存储在 OneDrive 上的文档或图像的链接。 仅在 Microsoft 365 中SharePoint 。
-
网站:可以从指定的网站获取文档、图像或页面的链接。
-
上传:可以从个人设备上传文档或图像。
-
从链接:输入来自 OneDrive 或 Microsoft 365 SharePoint 的页面、文档或图像的链接。
注意: 指向网站外部的链接不会在美国政府 GCC High 和 DoD 中显示图像预览,Office 365由世纪互联运营。
-
-
选择图像、页面或文档,然后选择“打开”。
-
在工具箱的“ 图像”下,选择“ 自定义图像 ”或“ 仅颜色 ” (“ 仅颜色 ”仅适用于“磁贴”布局,并且该颜色对应于网站主题颜色) 。
“ 自动选择 ”选项会自动从要链接到的页面或文档中选择图像(如果可用)。
-
输入图像的 可选文本 。
-
在 “选项”下:
-
可以通过将开关切换为“是”来显示“行动号召”链接。 然后添加 行动号召文本 (例如“了解详细信息”) 。 行动号召链接可用于分层布局中的每个层,但仅适用于平铺布局中最大的图块。
-
对于分层布局,还可以通过将“主题标题”切换切换为“是”来显示每个层的主题标题。 然后添加 主题标题文本。
-
更改图像的焦点
在 SharePoint Microsoft 365 中,可以更改 Hero Web 部件中所选图像上的焦点,以获取帧中图片最重要的部分。
-
如果尚未在页面上处于编辑模式,请选择页面右上角的“编辑 ”。
-
在要更改的 Hero 图像底部的工具栏中选择“设置焦点

-
将焦点拖动到图像中所需的位置。

对图块或层进行重新排序
可以通过将图块或图层移动到所需位置来对图块或图层进行重新排序。
-
如果尚未在页面上处于编辑模式,请选择页面右上角的“编辑 ”。
-
选择并按住 “移动项 ”按钮,然后将磁贴或图层拖动到所需位置。

将 Hero Web 部件放在一列中
Hero Web 部件设计为占用页面的全宽。 如果希望 Hero Web 部件不占用全宽度,可以添加将其移动到非全宽列中。
观看此视频,了解操作方法,或按照视频下面的步骤操作。

-
如果尚未处于编辑模式,请选择页面右上角的“编辑 ”。
-
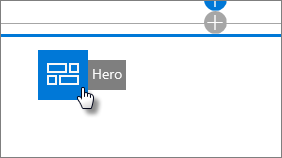
将鼠标悬停在 Hero Web 部件上方,然后选择 Web 部件左侧的带圆圈的 +
-
在 “分区布局”下,选择一列。

-
在 Web 部件的左侧,使用 “移动 Web 部件 ”按钮将 Hero Web 部件拖动到刚刚添加的列中。


将空的 Hero Web 部件添加到页面
可以将 Hero Web 部件添加到团队网站或通信网站中的页面。 要执行此操作:
-
如果尚未在页面上处于编辑模式,请选择页面右上角的“编辑 ”。 找到右侧的 工具箱 (

-
选择“查看所有 Web 部件”,然后从 Web 部件列表中选择或拖放“Hero”。

-
选择“ 编辑属性 (

-
为要更改的每个磁贴选择“选择链接 ”。
-
对于每个磁贴,在工具箱中,选择“选择”,然后选择要从中获取链接的位置:
在工具箱中,选择“更改”,然后选择要从中获取链接的位置:

-
最近使用:如果你最近打开了图像、页面或文档,你会发现它们在此处列出。
-
Web 搜索:可以找到必应利用 Creative Common 许可证的图像。 在将图像插入页面之前,你负责查看图像的许可。 仅在 Microsoft 365 中SharePoint 。
-
你的组织:如果组织已指定一组已批准的资产,则可以在此处从该集中进行选择。 如果您是 SharePoint 管理员并且想要了解如何为组织创建资产库,请参阅创建组织资产库。
-
OneDrive:可以获取存储在 OneDrive 上的文档或图像的链接。 仅在 Microsoft 365 中SharePoint 。
-
网站:可以从指定的网站获取文档、图像或页面的链接。
-
上传:可以从个人设备上传文档或图像。
-
从链接:输入 Microsoft 365 中 OneDrive for SharePoint 的页面、文档或图像的链接。
-
-
选择图像、页面或文档,然后单击“ 打开”。
-
在工具箱的“ 图像”下,选择“ 自定义图像 ”或“ 仅限颜色”。 “ 自动选择 ”选项会自动从要链接到的页面或文档中选择图像(如果可用)。 颜色仅适用于 磁贴布局,并且颜色对应于网站主题颜色。
-
输入图像的 可选文本 。
-
在“Microsoft 365 中的选项 (SharePoint ”下,仅) :
-
可以通过将开关切换为“是”来显示“行动号召”链接。 然后添加 行动号召文本 (例如“了解详细信息”) 。 行动号召链接可用于分层布局中的每个层,但仅适用于平铺布局中最大的图块。
-
对于分层布局,还可以通过将“主题标题”切换切换为“是”来显示每个层的主题标题。 然后添加 主题标题文本。
-
Hero Web 部件中的图像缩放
若要为 Hero Web 部件选择大小合适的图像,请考虑以下事项:
-
Web 部件旨在使屏幕宽度适应完全出血的布局。
-
在 磁贴 布局中,Web 部件的高度按 8:3 的纵横比缩放,Web 部件中的图像将缩放为 4:3 的纵横比。
-
在 “层” 布局中,单个层缩放为 8:3 的纵横比,每个层中的图像缩放为接近 9:16 的纵横比。
注意: 可以添加视频链接或将视频上传到 Hero Web 部件。 现在,通过集成 Stream 的 Hero Web 部件支持视频。







