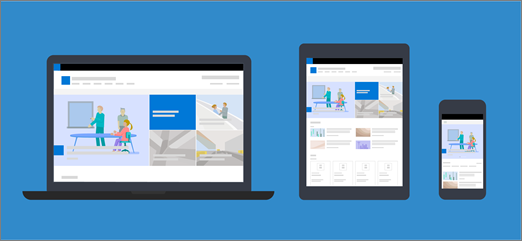
Các trang và phần web hiện đại được thiết kế để phản hồi hoàn toàn trên các thiết bị, nghĩa là hình ảnh được sử dụng trong phần web sẽ có tỷ lệ khác nhau tùy thuộc vào vị trí chúng được hiển thị, bố trí nào được sử dụng và thiết bị mà chúng đang được xem. Ví dụ: các trang hiện đại được thiết kế để có giao diện tuyệt vời trên thiết bị di động và việc tự động xác định tỷ lệ hình ảnh sẽ giúp tạo ra trải nghiệm hấp dẫn đó.

Kích cỡ hình ảnh nào hoạt động tốt nhất?
Do thiết kế trang thích ứng, không có chiều cao hoặc chiều rộng cụ thể theo điểm ảnh để đảm bảo rằng hình ảnh sẽ duy trì một hình dạng cụ thể trên các thiết bị và bố trí. Hình ảnh được đổi kích cỡ và cắt xén tự động để hiển thị kết quả tốt nhất có thể trên nhiều thiết bị và bố trí khác nhau. Tuy nhiên, có một số hướng dẫn có thể giúp bạn đảm bảo hình ảnh của mình hiển thị đẹp trên các trang của mình.
Việc tìm kích thước hình ảnh tốt nhất cho trang của bạn phụ thuộc vào các yếu tố sau:
-
Tỷ lệ khung ảnh: mối quan hệ giữa chiều cao và độ rộng của hình ảnh
-
Bố trí cột: kiểu và số lượng cột trên trang của bạn
-
Bố trí phần Web: bố trí bạn chọn cho phần web đang sử dụng hình ảnh
Tỷ lệ khung ảnh
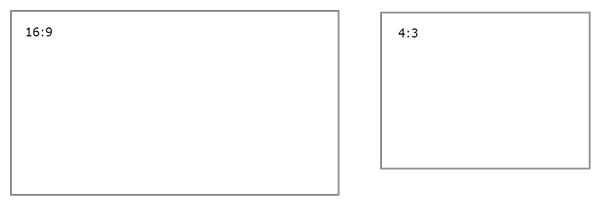
Tỷ lệ khung ảnh là mối quan hệ giữa độ rộng và chiều cao của hình ảnh. Số này thường được biểu thị dưới dạng hai số, chẳng hạn như 3:2, 4:3 hoặc 16:9. Độ rộng luôn là số đầu tiên. Ví dụ: tỷ lệ 16:9 có thể có chiều rộng 1600 pixel và chiều cao là 900 pixel. Hoặc có thể là 1920 x 1080, 1280 x 720 hoặc bất kỳ tổ hợp chiều rộng/chiều cao nào khác có thể được tính toán để bằng 16:9. Bạn có thể tìm thấy máy tính tỷ lệ khung ảnh trực tuyến và trong một số công cụ chỉnh sửa ảnh để giúp bạn xác định tỷ lệ khung ảnh của ảnh.

Trong hầu hết các trường hợp, hình ảnh trong phần web hiện đại hoạt động tốt nhất trên các bố trí và thiết bị khi chúng có tỷ lệ khung ảnh là 16:9 hoặc 4:3, tùy thuộc vào bố trí.
Bố trí cột
Một trang có thể được bố trí với các phần bao gồm các loại và bố trí cột khác nhau, chẳng hạn như cột có độ rộng đầy đủ, một cột, hai cột, ba cột, một phần ba bên trái và một phần ba cột bên phải. Một quy tắc chung cho hình ảnh được kỳ vọng sẽ lấp đầy chiều rộng của cột là chúng ít nhất rộng bằng cột được đặt. Ví dụ: hình ảnh trong phần web hình ảnh trong một cột phải rộng ít nhất 1204 điểm ảnh.
Sau đây là hướng dẫn độ rộng cho từng bố trí cột:
|
Bố trí |
Chiều rộng tính bằng điểm ảnh |
|
Cột có độ rộng đầy đủ |
1920 |
|
Một cột |
1204 |
|
Hai cột |
586 mỗi cột |
|
Ba cột |
380 mỗi cột |
|
Cột bên trái một phần ba |
380 cho cột bên trái; 792 cho cột bên phải |
|
Cột bên phải một phần ba |
792 cho cột bên trái; 380 cho cột bên phải |
Do tính chất thích ứng của các trang, hình ảnh trong cột có độ rộng đầy đủ sẽ luôn hiển thị ở độ rộng đầy đủ của màn hình với chiều cao tự động dựa trên kích cỡ màn hình.
Chiều cao của hình ảnh được đặt trong các bố trí cột khác sẽ tùy thuộc vào tỷ lệ khung ảnh của bạn. Dưới đây là hướng dẫn chiều cao/chiều rộng cho tỷ lệ khung ảnh 16:9 và 4:3 (làm tròn lên/xuống đến điểm ảnh gần nhất). Điều này hữu ích để giữ cho hình ảnh của bạn ở độ rộng và chiều cao phù hợp với các thiết bị di động, ví dụ:
|
TỶ LỆ KHUNG ẢNH BỐ TRÍ |
16 x 9 Chiều rộng x Chiều cao tính bằng điểm ảnh |
4 x 3 Chiều rộng x Chiều cao tính bằng điểm ảnh |
|---|---|---|
|
Một cột |
1204 x 677 |
1204 x 903 |
|
Hai cột |
586 x 330 |
586 x 439 |
|
Ba cột |
380 x 214 |
380 x 285 |
|
Cột bên trái một phần ba |
380 x 446 cho cột bên trái; 792 x 446 cho cột bên phải |
380 x 594 cho cột bên trái; 792 x 594 cho cột bên phải |
|
Cột bên phải một phần ba |
792 x 446 cho cột bên trái; 380 x 446 cho cột bên phải |
792 x 594 cho cột bên trái; 380 x 594 cho cột bên phải |
Bố trí phần web
Bố trí trong các phần web bạn sử dụng cũng sẽ ảnh hưởng đến tỷ lệ ảnh của bạn. Ví dụ sau đây hiển thị các phần web khác nhau và một số tùy chọn và tỷ lệ khung ảnh bạn có thể sử dụng.
|
Các tỷ lệ khung ảnh sau đây cho bố trí Ô và Tầng là:
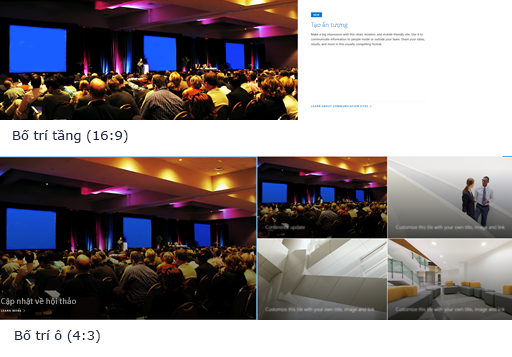
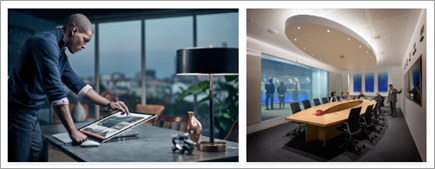
Đây là ví dụ về một hình ảnh được hiển thị trong bố trí Tầng (trên cùng) và bố trí Ô (dưới cùng):
|
|
|
16:9 là tỷ lệ khung ảnh cho bố trí Carousel, Filmstrip và Grid. Dưới đây là ví dụ về tỷ lệ khung ảnh 16:9. Hình ảnh đầu tiên hiển thị bố trí Cuộn phim và hình ảnh thứ hai hiển thị bố trí Lưới:
|
|
|
Hình ảnh sẽ bung rộng đến chiều rộng của phần có chứa phần web. Dưới đây là ví dụ về một hình ảnh trong phần web Hình ảnh sử dụng tỷ lệ khung ảnh 16:9.
Bạn cũng có tùy chọn thay đổi tỷ lệ khung ảnh hoặc cắt tự do bằng cách sử dụng công cụ chỉnh sửa Ảnh hoặc sử dụng núm điều khiển đổi cỡ để phóng to hoặc thu nhỏ ảnh.
|
|
|
Có thể sử dụng các tỷ lệ khung ảnh sau đây trong các bố trí khác nhau:
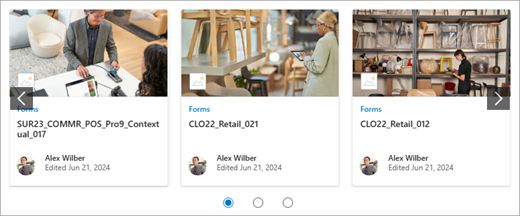
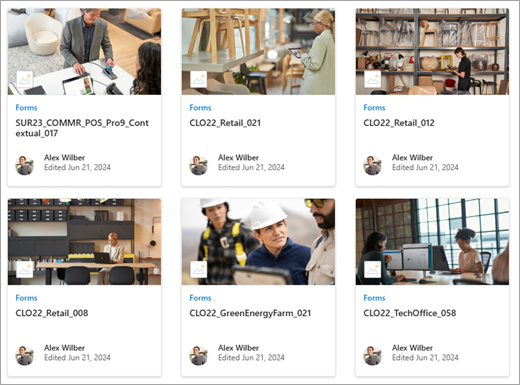
Hình ảnh đầu tiên hiển thị bốtrí Cục trong phần web Bộ sưu tập ảnh (giữ tỷ lệ khung ảnh 16:9 và 1:1). Hình ảnh thứ hai hiển thị bố trí Lưới (sử dụng tỷ lệ khung ảnh 1:1).
|
|
|
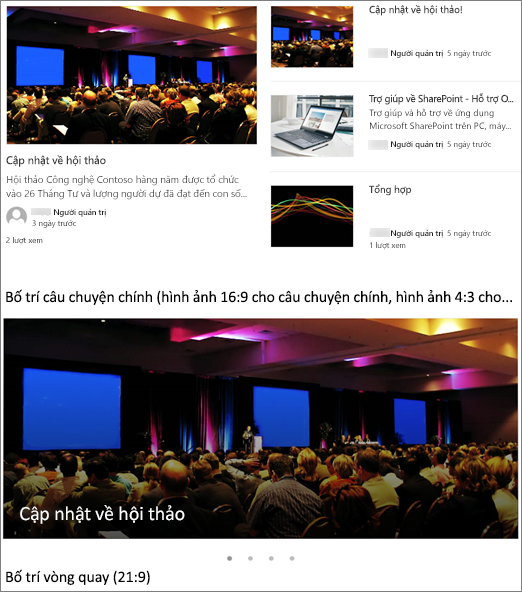
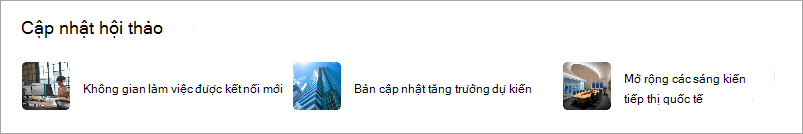
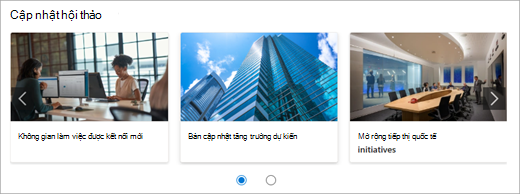
Tùy theo bố trí, hình ảnh trong phần web Tin tức có thể là 4:3, 16:9 hoặc 21:9. Dưới đây là ví dụ về các hình ảnh trong Câu chuyện hàng đầu và bố cục Carousel:
|
|
|
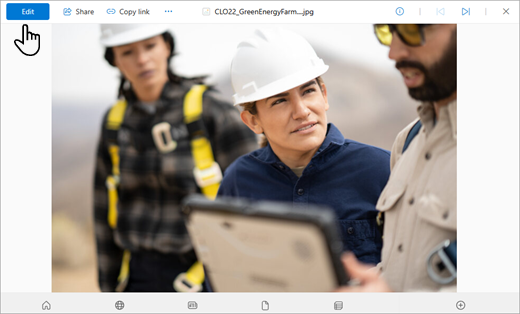
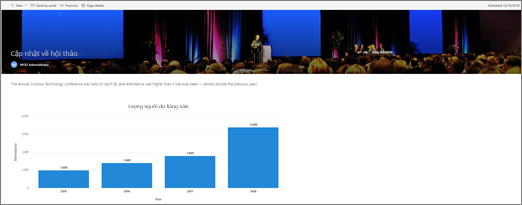
Hình ảnh sẽ hiển thị đẹp nhất khi ở chế độ ngang hoặc từ 16:9 trở lên về tỷ lệ khung ảnh và khi có kích cỡ ít nhất là 1 MB. Ngoài ra, hãy đảm bảo đặt tiêu điểm để giữ phần quan trọng nhất của ảnh trong dạng xem, đặc biệt là khi ảnh được sử dụng trong hình thu nhỏ, bố trí tin tức và kết quả tìm kiếm. Ví dụ (ảnh gốc 16:9) với tiêu điểm được đặt trên loa:
|
|
|
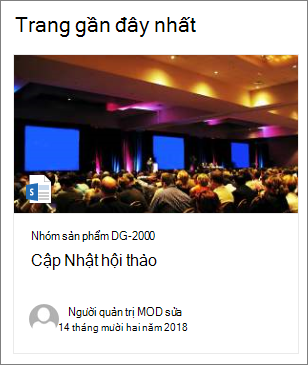
Hình thu nhỏ trang được hiển thị ở những vị trí như kết quả tìm kiếm, kết quả nội dung được tô sáng, bài đăng tin tức và nhiều nội dung khác. Theo mặc định, hình thu nhỏ đến từ khu vực tiêu đề trang hoặc từ phần web theo thứ tự đầu tiên trên trang (chẳng hạn như trên cùng bên trái của bố trí trang). Bạn có thể ghi đè hình thu nhỏ mặc định và thay đổi hình thu nhỏ của trang. Khi bạn làm như vậy, tốt nhất bạn nên sử dụng hình ảnh có tỷ lệ khung ảnh 16:9. Ví dụ (ảnh gốc 16:9):
|
|
|
Phần web Liên kết nhanh có sáu bố trí khác nhau. Dưới đây là các tỷ lệ khung ảnh được đặt sẵn:
Hình ảnh đầu tiên hiển thị bố trí Thu gọn trongphần web Nối kết nhanh. Hình ảnh thứ hai hiển thị cùng một phần web Liên kết nhanh bằng cách sử dụng bố trí Cuộn phim.
|
Mẹo:
-
Khi bạn thêm ảnh vào khu vực tiêu đề trang hoặc phần web Chính, tốt nhất bạn cũng nên đặt tiêu điểm trong vùng hình ảnh mà bạn muốn luôn hiển thị. Để tìm hiểu thêm về việc đặt tiêu điểm cho hai kịch bản này, hãy xem mục Sử dụng phần web Chính và Tạo và sử dụng các trang hiện đại trên site SharePoint.
-

Đề xuất hình ảnh tiêu đề site
Ngoài các trang, bạn có thể muốn thêm logo hoặc hình ảnh tùy chỉnh trong bố trí mở rộng. Dưới đây là các đề xuất về kích thước cho các yếu tố đó.
|
Phần tử |
Mô tả |
Đề xuất Chiều rộng x Chiều cao tính bằng điểm ảnh |
|---|---|---|
|
Logo site |
Logo lớn hơn có thể không vuông và trong suốt tùy thuộc vào thiết kế được tải lên. |
192 x 64 Định dạng: PNG, JPEG, SVG (SVG không được phép trên các trang web được kết nối nhóm) |
|
Hình thu nhỏ logo site |
Hình thu nhỏ logo hình vuông được sử dụng nếu không có logo site nào được tải lên hoặc ở những nơi bắt buộc phải có định dạng hình vuông. Phần tử này là bắt buộc. |
64 x 64 Định dạng: PNG, JPEG, SVG (SVG không được phép trên các trang web được kết nối nhóm) |
|
Logo site bố trí mở rộng |
Bố trí đầu trang mở rộng có độ rộng logo site mở rộng. |
300 x 64 Định dạng: JPEG, PNG, SVG |
|
Ảnh nền Bố trí Mở rộng |
Một hình nền mới có thể được sử dụng với đầu trang mở rộng. |
2560 x 164 Định dạng: JPEG, PNG |