Сучасні сторінки та веб-частини призначені для повного реагування на різних пристроях, а це означає, що зображення, які використовуються у веб-частинах, будуть масштабуватися по-різному залежно від того, де вони відображаються, який макет використовується, і пристрою, на якому вони переглядаються. Наприклад, сучасні сторінки чудово виглядають на мобільних пристроях, а автоматичне масштабування зображень допомагає створити привабливий інтерфейс.

Які розміри зображень найкраще підходять?
Завдяки адаптивному оформленні сторінки в пікселях немає певної висоти або ширини, які забезпечать збереження певної фігури на різних пристроях і в макетах. Розмір зображень автоматично обтинається, щоб показати найкращі результати на різних пристроях і макетах. Проте є кілька рекомендацій, які допоможуть переконатися, що зображення мають чудовий вигляд на сторінках.
Пошук найкращих розмірів зображення для сторінки залежить від таких факторів:
-
Пропорції: зв'язок між висотою та шириною зображень
-
Макет стовпця: тип і кількість стовпців на сторінці
-
Макет веб-частини: макет, вибраний для веб-частини, у якій використовується зображення
Пропорції
Пропорції – це відношення між шириною та висотою зображень. Зазвичай це два числа, наприклад 3:2, 4:3 або 16:9. Ширина – це завжди перше число. Наприклад, співвідношення 16:9 може становити 1600 пікселів у ширину на 900 пікселів у висоту. Або це може бути 1920 x 1080, 1280 x 720 або будь-які інші комбінації ширини та висоти, які можна обчислити до 16:9. Калькулятори пропорцій можна знайти онлайн і в деяких інструментах для редагування фотографій, які допоможуть визначити пропорції зображень.

У більшості випадків зображення в сучасних веб-частинах найкраще працюють на різних макетах і пристроях, якщо вони мають пропорції 16:9 або 4:3 залежно від макета.
Макети стовпців
Сторінку можна розкласти на основі розділів, які містять різні типи стовпців і макети, наприклад стовпці повноширинної ширини, один стовпець, два стовпці, три стовпці, третину лівого та третього правого стовпців. Загальне правило для зображень, яке має заповнити ширину стовпця, полягає в тому, що вони будуть принаймні в ширину, ніж стовпець, у якому їх розміщено. Наприклад, зображення у веб-частині зображення в одному стовпці має бути не менше 1204 пікселів завширшки.
Нижче наведено рекомендації щодо ширини кожного макета стовпців.
|
Макет |
Ширина в пікселях |
|
Повноширинний стовпець |
1920 |
|
Один стовпець |
1204 |
|
Два стовпці |
586 на стовпець |
|
Три стовпці |
380 на стовпець |
|
Один третій лівий стовпець |
380 для лівої колонки; 792 для правого стовпця |
|
Один третій правий стовпець |
792 для лівої колонки; 380 для правого стовпця |
Завдяки адаптивному характеру сторінок зображення в повноширинних стовпцях завжди відображатимуться на повноширинному екрані з автоматичною висотою на основі розміру екрана.
Висота зображень, розміщених в інших макетах стовпців, залежить від пропорцій. Нижче наведено рекомендації щодо висоти й ширини пропорцій 16:9 і 4:3 (округлено вгору або вниз до найближчого пікселя). Це корисно, щоб зображення зберігались на ширині та висоті, які належним чином масштабуються для мобільних пристроїв, наприклад:
|
ПРОПОРЦІЇ МАКЕТ |
16 x 9 Ширина x Висота в пікселях |
4 x 3 Ширина x Висота в пікселях |
|---|---|---|
|
Один стовпець |
1204 x 677 |
1204 x 903 |
|
Два стовпці |
586 x 330 |
586 x 439 |
|
Три стовпці |
380 x 214 |
380 x 285 |
|
Один третій лівий стовпець |
380 x 446 для лівого стовпця; 792 x 446 для правого стовпця |
380 x 594 для лівого стовпця; 792 x 594 для правого стовпця |
|
Один третій правий стовпець |
792 x 446 для лівого стовпця; 380 x 446 для правого стовпця |
792 x 594 для лівого стовпця; 380 x 594 для правого стовпця |
Макети веб-частин
Макети у веб-частинах, які ви використовуєте, також впливатимуть на масштаб зображень. У наведених нижче прикладах показано різні веб-частини, а також деякі параметри та пропорції, які можна використовувати.
|
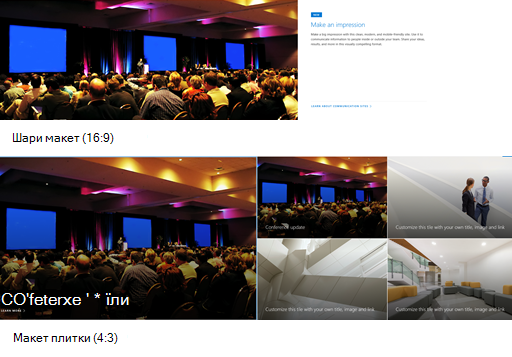
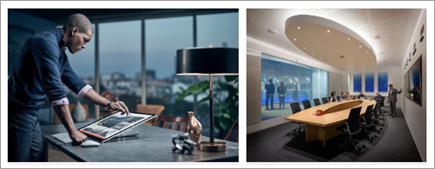
Нижче наведено пропорції макетів "Плитки" та "Шари".
Ось приклад зображення в макеті "Шари" (вгорі) і "Плитки" (внизу):
|
|
|
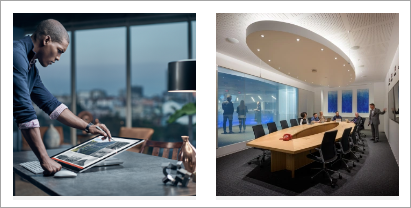
16:9 – це пропорції макетів "Карусель", "Фільми" та "Сітка". Ось приклад пропорцій 16:9. На першому зображенні показано макет Filmstrip, а на другому – макет Сітка:
|
|
|
Зображення буде розгорнуто до ширини розділу, який містить веб-частину. Ось приклад зображення у веб-частині "Зображення", у якій використовуються пропорції 16:9.
Крім того, можна змінити пропорції або вільний обтинання за допомогою засобу редагування зображення або скористатися маркерами змінення розміру, щоб збільшити або зменшити зображення.
|
|
|
У різних макетах можна використовувати такі пропорції:
На першому зображенні показано макет "Цегла" увеб-частині "Колекція зображень" (пропорції 16:9 і 1:1). На другому зображенні показано макет Сітка (з пропорціями 1:1).
|
|
|
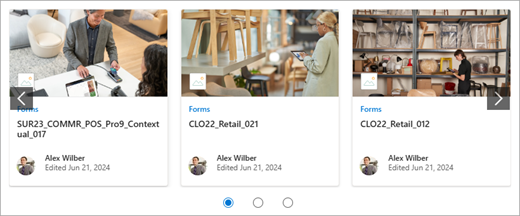
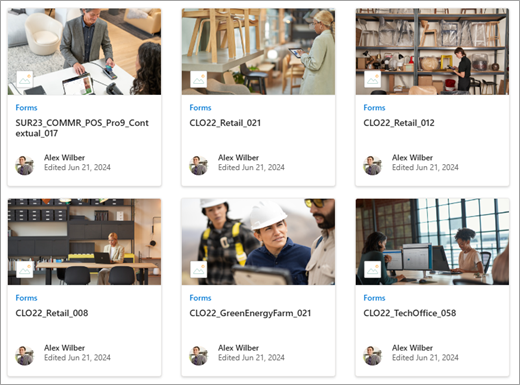
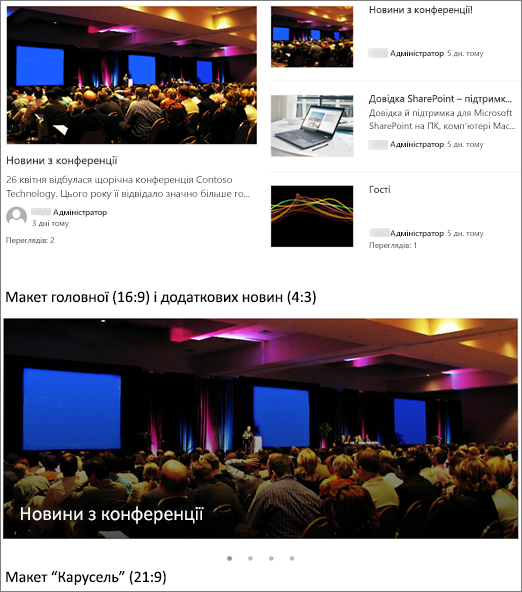
Залежно від макета, у веб-частині "Новини" можуть бути зображення 4:3, 16:9 або 21:9. Ось приклад зображень у статті згори та макеті каруселі:
|
|
|
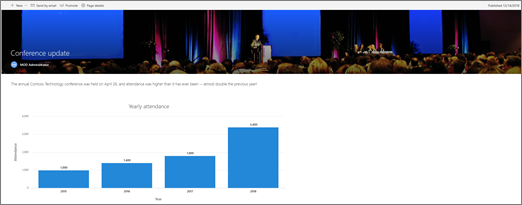
Зображення виглядають найкраще в альбомній орієнтації або в пропорції 16:9 або новішої, а розмір зображення – принаймні 1 МБ. Крім того, не забудьте встановити фокусну точку, щоб зберегти найважливішу частину зображення в поданні, особливо якщо зображення використовується в ескізах, макетах новин і результатах пошуку. Приклад (вихідне зображення 16:9) з фокусною точкою на динаміку:
|
|
|
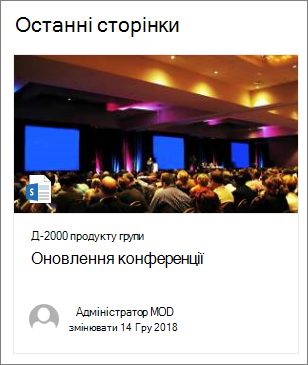
Ескізи сторінок відображаються в таких місцях, як результати пошуку, виділені результати вмісту, дописи новин тощо. За замовчуванням ескіз походить з області заголовка сторінки або веб-частини, яка в першому порядку на сторінці (наприклад, у верхньому лівому куті макета сторінки). Ви можете перевизначити значення за замовчуванням і змінити ескіз сторінки. У такому разі краще використовувати зображення з пропорціями 16:9. Приклад (вихідне зображення 16:9):
|
|
|
Веб-частина швидких посилань має шість різних макетів. Нижче наведено попередньо встановлені пропорції.
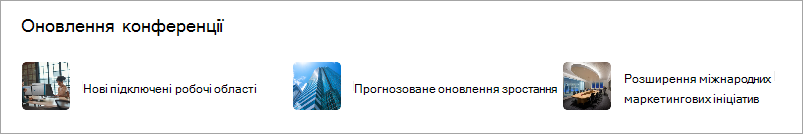
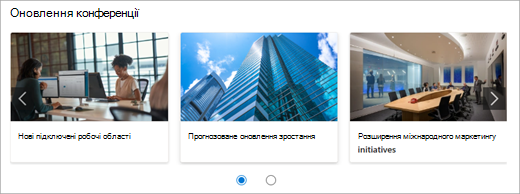
На першому зображенні показано стислий макет у веб-частині швидкихпосилань. На другому зображенні показано ту саму веб-частину швидких посилань за допомогою макета Filmstrip.
|
Поради.:
-
Якщо додати зображення до області заголовка сторінки або веб-частини Hero, радимо також установити фокусну точку в області зображення, яку потрібно завжди відображати. Докладні відомості про налаштування фокусної точки для цих двох сценаріїв див. в статті Використання веб-частини Heroта Створення та використання сучасних сторінок на сайті SharePoint.
-

Рекомендації щодо зображення заголовка сайту
Окрім сторінок, можна додати спеціальні емблеми або зображення до розширеного макета. Нижче наведено рекомендації щодо розміру цих елементів.
|
Елемент |
Опис |
Рекомендації Ширина x Висота в пікселях |
|---|---|---|
|
Емблема сайту |
Більша емблема, яка може бути не квадратною та прозорою залежно від завантаженого макета. |
192 x 64 Формат: PNG, JPEG, SVG (SVG заборонено на сайтах, підключених до групи) |
|
Ескіз емблеми сайту |
Квадратний ескіз емблеми, який використовується, якщо емблему сайту не передано або в місцях, де потрібен квадратний формат. Цей елемент обов'язковий. |
64 x 64 Формат: PNG, JPEG, SVG (SVG заборонено на сайтах, підключених до групи) |
|
Емблема сайту розширеного макета |
Розширений макет заголовка має розширену ширину емблеми сайту. |
300 x 64 Формат: JPEG, PNG, SVG |
|
Зображення тла розширеного макета |
Нове фонове зображення, яке можна використовувати з розширеним заголовком. |
2560 x 164 Формат: JPEG, PNG |