นําโฟกัสและความสนใจเป็นภาพไปยังหน้าและวิดีโอของคุณด้วย Web Part Hero คุณสามารถแสดงรายการได้สูงสุดห้ารายการใน Web Part Hero และใช้รูปภาพ ข้อความ และลิงก์ที่น่าสนใจเพื่อดึงความสนใจไปยังแต่ละรายการ Web Part Hero จะถูกรวมไว้ตามค่าเริ่มต้นบนไซต์การติดต่อสื่อสาร แต่คุณยังสามารถเพิ่ม Web Part Hero ลงในหน้าอื่นๆ ได้
ถ้าวิดีโอถูกตั้งค่าใน Webpart Hero วิดีโอเหล่านั้นจะเล่นแบบอินไลน์ในขณะที่คุณสามารถใช้งานและเรียกดูหน้าเดิมแทนการไปยังหน้าต่างใหม่ได้ ฟังก์ชันการทํางานบางอย่างจะค่อยๆ ถูกนํามาใช้กับองค์กรที่เข้าร่วมในโปรแกรมการเผยแพร่แบบกําหนดเป้าหมาย ซึ่งหมายความว่าคุณจะยังไม่เห็นฟีเจอร์นี้ หรืออาจดูแตกต่างจากที่อธิบายไว้ในบทความวิธีใช้
หมายเหตุ: คุณต้องมีสิทธิ์แก้ไขเพื่อสร้างหน้า ถ้าคุณเป็นเจ้าของแต่คุณไม่สามารถเพิ่มหน้าได้ ผู้ดูแลระบบของคุณอาจปิดความสามารถในการเพิ่ม
เนื้อหา
Web Part Hero บนไซต์การติดต่อสื่อสาร: หัวข้อและงานแสดง
เมื่อคุณสร้าง ไซต์การติดต่อสื่อสาร Web Part Hero จะรวมอยู่ในหน้าของคุณตามค่าเริ่มต้น ซึ่งจะถูกใส่ไว้ล่วงหน้าด้วยรูปภาพ ข้อความ และลิงก์เริ่มต้นที่คุณเปลี่ยนแปลงเพื่อแสดงรูปภาพ ข้อความ หน้า ลิงก์ หรือเอกสารของคุณเอง
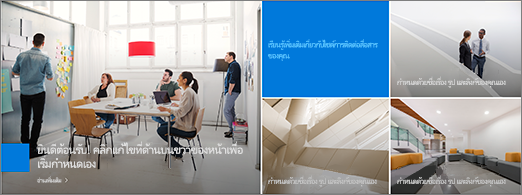
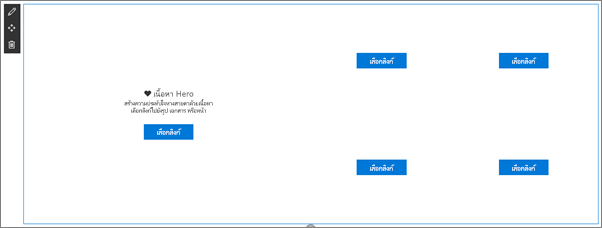
เมื่อคุณเลือก หัวข้อ สําหรับชนิดของไซต์การติดต่อสื่อสารที่คุณต้องการ ฮีโร่เริ่มต้นคือเค้าโครงแบบเรียงต่อกันที่มีห้าไทล์ (ซึ่งคุณสามารถเปลี่ยนจากหนึ่งถึงห้าไทล์ได้):

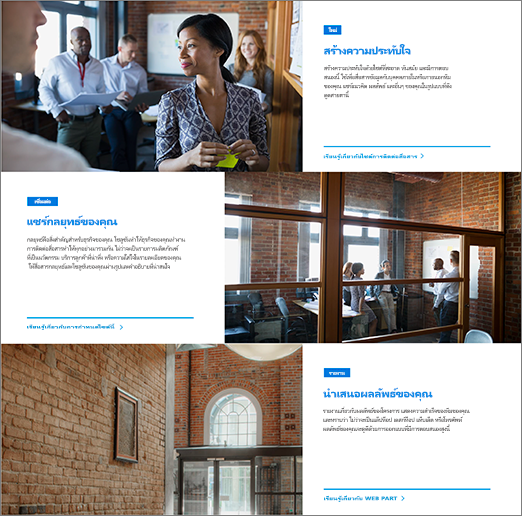
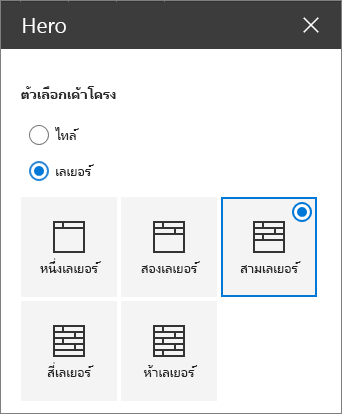
เมื่อคุณเลือก แสดง สําหรับชนิดของไซต์การติดต่อสื่อสารที่คุณต้องการ ฮีโร่เริ่มต้นคือเค้าโครงแนวตั้งที่มีสามเลเยอร์ (ซึ่งคุณสามารถเปลี่ยนจากหนึ่งถึงห้าชั้น):

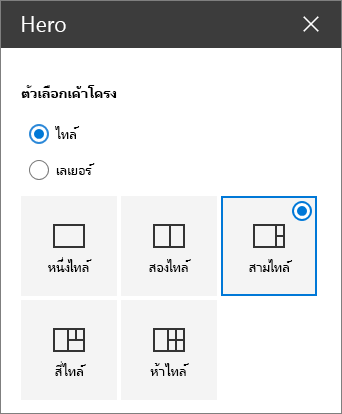
คุณสามารถเปลี่ยนเค้าโครงของ Web Part Hero จากเส้นตารางเป็นเลเยอร์แนวตั้งได้โดยใช้ แก้ไขคุณสมบัติ (


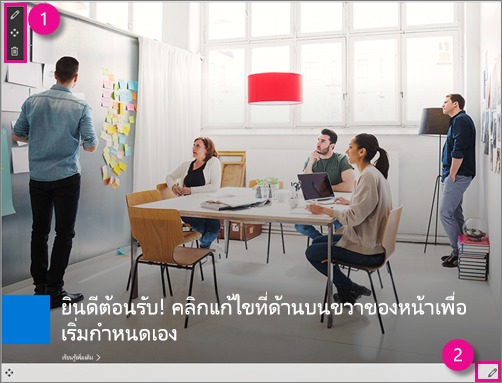
1. ปุ่ม แก้ไข Web Part
2. ปุ่มแก้ไขรายละเอียด
เปลี่ยนเค้าโครงของ Web Part Hero
ดูวิดีโอนี้เพื่อดูวิธีทําหรือทําตามขั้นตอนด้านล่างของวิดีโอ

-
ถ้าคุณไม่ได้อยู่ในโหมดแก้ไขบนหน้าของคุณ ให้เลือก แก้ไข ที่ด้านบนขวาของหน้า
-
เลือก แก้ไขคุณสมบัติ (



เปลี่ยนรูปภาพ ข้อความ และลิงก์สําหรับแต่ละไทล์หรือเลเยอร์
ดูวิดีโอนี้เพื่อดูวิธีทําหรือทําตามขั้นตอนด้านล่างของวิดีโอ

-
ถ้าคุณไม่ได้อยู่ในโหมดแก้ไขบนหน้าของคุณ ให้เลือก แก้ไข ที่ด้านบนขวาของหน้า
-
เลือก แก้ไขรายละเอียด (

-
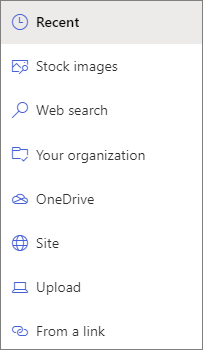
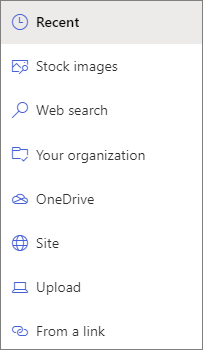
ในกล่องเครื่องมือ ให้เลือก เปลี่ยน แล้วเลือกตําแหน่งที่ตั้งที่จะรับลิงก์ของคุณ:

-
ล่าสุด: ถ้าคุณเพิ่งเปิดรูปภาพ หน้า หรือเอกสาร เมื่อเร็วๆ นี้ คุณจะพบรายการเหล่านี้ที่นี่
-
รูปในคลัง รูปภาพในสต็อกให้บริการโดย Microsoft พวกเขามีคุณภาพสูงและขนาดที่เหมาะสมสําหรับการใช้งานของคุณ ถ้าคุณเป็นผู้ดูแลระบบ SharePoint เราขอแนะนําให้คุณเปิดใช้งาน เครือข่ายการนําส่งเนื้อหา (CDN) เพื่อปรับปรุงประสิทธิภาพของการรับรูปภาพ
-
การค้นหาเว็บ: คุณสามารถค้นหารูปภาพจาก Bing ที่ใช้สิทธิการใช้งาน Creative Common คุณต้องรับผิดชอบในการตรวจสอบสิทธิ์การใช้งานรูปภาพก่อนที่คุณจะแทรกลงในหน้าของคุณ SharePoint ใน Microsoft 365 เท่านั้น
-
องค์กรของคุณ: ถ้าองค์กรของคุณได้ระบุชุดของสินทรัพย์ที่ได้รับอนุมัติ คุณจะสามารถเลือกจากชุดนั้นได้ที่นี่ ถ้าคุณเป็น Admin SharePoint และต้องการเรียนรู้วิธีสร้างไลบรารีแอสเซทสําหรับองค์กรของคุณ ให้ดู สร้างไลบรารีแอสเซทขององค์กร
-
OneDrive: คุณสามารถรับลิงก์สําหรับเอกสารหรือรูปภาพที่คุณจัดเก็บไว้บน OneDrive ได้ SharePoint ใน Microsoft 365 เท่านั้น
-
ไซต์: คุณสามารถรับลิงก์สําหรับเอกสาร รูป หรือหน้าจากไซต์ที่คุณระบุได้
-
อัปโหลด: คุณสามารถอัปโหลดเอกสารหรือรูปภาพจากอุปกรณ์ส่วนบุคคลได้
-
จากลิงก์: ใส่ลิงก์สําหรับหน้า เอกสาร หรือรูปภาพของคุณจาก OneDrive หรือ SharePoint ใน Microsoft 365
หมายเหตุ: ลิงก์ภายนอกไซต์ของคุณจะไม่แสดงตัวอย่างรูปภาพใน U.S. Government GCC High และ DoD และ Office 365 ดําเนินการโดย 21Vianet
-
-
เลือกรูปภาพ หน้า หรือเอกสารของคุณ แล้วเลือก เปิด
-
ในกล่องเครื่องมือ ภายใต้ รูปภาพ ให้เลือก รูปภาพแบบกําหนดเอง หรือ สีเท่านั้น (สีเท่านั้น จะพร้อมใช้งานสําหรับเค้าโครง ไทล์ และสีจะสอดคล้องกับสีของธีมของไซต์ของคุณ)
ตัวเลือก เลือกอัตโนมัติ จะเลือกรูปภาพจากหน้าหรือเอกสารที่คุณกําลังลิงก์ไปโดยอัตโนมัติ ถ้ามีรูปที่พร้อมใช้งาน
-
ป้อน ข้อความแสดงแทน สําหรับรูปภาพ
-
ภายใต้ ตัวเลือก:
-
คุณสามารถแสดงลิงก์ กระตุ้นให้ดําเนินการ โดยสลับปุ่มสลับเป็น ใช่ จากนั้นเพิ่ม ข้อความ กระตุ้นให้ดําเนินการ (ตัวอย่างเช่น "เรียนรู้เพิ่มเติม") ลิงก์ กระตุ้นให้ดําเนินการ พร้อมใช้งานสําหรับแต่ละเลเยอร์ในเค้าโครงแบบเลเยอร์ แต่ใช้ได้กับไทล์ที่ใหญ่ที่สุดในเค้าโครงแบบเรียงต่อกันเท่านั้น
-
สําหรับเค้าโครงแบบเลเยอร์ คุณยังสามารถแสดงหัวเรื่อง หัวข้อ สําหรับแต่ละเลเยอร์ได้โดยการสลับปุ่มสลับสําหรับ หัวเรื่อง เป็น ใช่ จากนั้นเพิ่ม ข้อความหัวเรื่องหัวข้อของคุณ
-
เปลี่ยนจุดโฟกัสของรูปภาพ
ใน SharePoint ใน Microsoft 365 คุณสามารถเปลี่ยนจุดโฟกัสบนรูปภาพที่เลือกภายใน Web Part Hero เพื่อให้ได้ส่วนที่สําคัญที่สุดของรูปภาพของคุณในเฟรม
-
ถ้าคุณไม่ได้อยู่ในโหมดแก้ไขบนหน้าของคุณ ให้เลือก แก้ไข ที่ด้านบนขวาของหน้า
-
เลือก ตั้งค่าจุดโฟกัส

-
ลากจุดโฟกัสไปยังตําแหน่งที่คุณต้องการในรูปภาพ

จัดลําดับไทล์หรือเลเยอร์ใหม่
คุณสามารถจัดลําดับไทล์หรือเลเยอร์ใหม่ได้โดยการย้ายไปยังตําแหน่งที่คุณต้องการ
-
ถ้าคุณไม่ได้อยู่ในโหมดแก้ไขบนหน้าของคุณ ให้เลือก แก้ไข ที่ด้านบนขวาของหน้า
-
เลือกปุ่ม ย้ายรายการ ค้างไว้ แล้วลากไทล์หรือเลเยอร์ไปยังตําแหน่งที่คุณต้องการ

วาง Web Part Hero ในหนึ่งคอลัมน์
Web Part Hero ถูกออกแบบมาให้เต็มความกว้างของหน้า ถ้าคุณต้องการใช้ Web Part Hero แบบไม่เต็มความกว้าง คุณสามารถเพิ่มย้าย Web Part ไปยังคอลัมน์ที่มีความกว้างไม่เต็มได้
ดูวิดีโอนี้เพื่อดูวิธีทํา หรือทําตามขั้นตอนด้านล่างของวิดีโอ

-
ถ้าคุณไม่ได้อยู่ในโหมดแก้ไข ให้เลือก แก้ไข ที่ด้านบนขวาของหน้า
-
โฮเวอร์เมาส์ของคุณเหนือ Web Part Hero แล้วเลือก + ที่วงกลมทางด้านซ้ายของ Web Part
-
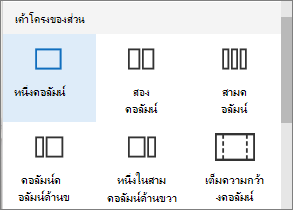
ภายใต้ เค้าโครงส่วน ให้เลือกหนึ่งคอลัมน์

-
ทางด้านซ้ายของ Web Part ให้ใช้ปุ่ม ย้าย Web Part เพื่อลาก Web Part Hero ลงในคอลัมน์ที่คุณเพิ่งเพิ่ม


เพิ่ม Web Part Hero ที่ว่างเปล่าลงในหน้า
คุณสามารถเพิ่ม Web Part Hero ลงในหน้าใน ไซต์ทีม หรือไซต์ การติดต่อสื่อสาร ได้ เมื่อต้องการทำเช่นนี้:
-
ถ้าคุณไม่ได้อยู่ในโหมดแก้ไขบนหน้าของคุณ ให้เลือก แก้ไข ที่ด้านบนขวาของหน้า ค้นหา กล่องเครื่องมือ (

-
เลือก ดู Web Part ทั้งหมด จากนั้นเลือกหรือลากแล้วปล่อย Hero จากรายการ Web Part

-
เลือก แก้ไขคุณสมบัติ (

-
เลือก เลือกลิงก์ สําหรับแต่ละไทล์ที่คุณต้องการเปลี่ยน
-
สําหรับแต่ละไทล์ ในกล่องเครื่องมือ ให้เลือก เลือก แล้วเลือกตําแหน่งที่ตั้งที่จะรับลิงก์ของคุณ:
ในกล่องเครื่องมือ ให้เลือก เปลี่ยน แล้วเลือกตําแหน่งที่ตั้งที่จะรับลิงก์ของคุณ:

-
ล่าสุด: ถ้าคุณเพิ่งเปิดรูปภาพ หน้า หรือเอกสาร เมื่อเร็วๆ นี้ คุณจะพบรายการเหล่านี้ที่นี่
-
การค้นหาเว็บ: คุณสามารถค้นหารูปภาพจาก Bing ที่ใช้สิทธิการใช้งาน Creative Common คุณต้องรับผิดชอบในการตรวจสอบสิทธิ์การใช้งานรูปภาพก่อนที่คุณจะแทรกลงในหน้าของคุณ SharePoint ใน Microsoft 365 เท่านั้น
-
องค์กรของคุณ: ถ้าองค์กรของคุณได้ระบุชุดของสินทรัพย์ที่ได้รับอนุมัติ คุณจะสามารถเลือกจากชุดนั้นได้ที่นี่ ถ้าคุณเป็น Admin SharePoint และต้องการเรียนรู้วิธีสร้างไลบรารีแอสเซทสําหรับองค์กรของคุณ ให้ดู สร้างไลบรารีแอสเซทขององค์กร
-
OneDrive: คุณสามารถรับลิงก์สําหรับเอกสารหรือรูปภาพที่คุณจัดเก็บไว้บน OneDrive ได้ SharePoint ใน Microsoft 365 เท่านั้น
-
ไซต์: คุณสามารถรับลิงก์สําหรับเอกสาร รูป หรือหน้าจากไซต์ที่คุณระบุได้
-
อัปโหลด: คุณสามารถอัปโหลดเอกสารหรือรูปภาพจากอุปกรณ์ส่วนบุคคลได้
-
จากลิงก์: ใส่ลิงก์สําหรับหน้า เอกสาร หรือรูปภาพของคุณจาก OneDrive สําหรับ SharePoint ใน Microsoft 365
-
-
เลือกรูปภาพ หน้า หรือเอกสารของคุณ แล้วคลิก เปิด
-
ในกล่องเครื่องมือ ภายใต้ รูปภาพ ให้เลือก รูปภาพแบบกําหนดเอง หรือ สีเท่านั้น ตัวเลือก เลือกอัตโนมัติ จะเลือกรูปภาพจากหน้าหรือเอกสารที่คุณกําลังลิงก์ไปโดยอัตโนมัติ ถ้ามีรูปที่พร้อมใช้งาน สีจะ พร้อมใช้งานสําหรับเค้าโครง ไทล์ เท่านั้น และสีจะสอดคล้องกับสีของธีมของไซต์ของคุณ
-
ป้อน ข้อความแสดงแทน สําหรับรูปภาพ
-
ภายใต้ ตัวเลือก (SharePoint ใน Microsoft 365 เท่านั้น):
-
คุณสามารถแสดงลิงก์ กระตุ้นให้ดําเนินการ โดยสลับปุ่มสลับเป็น ใช่ จากนั้นเพิ่ม ข้อความ กระตุ้นให้ดําเนินการ (ตัวอย่างเช่น "เรียนรู้เพิ่มเติม") ลิงก์ กระตุ้นให้ดําเนินการ พร้อมใช้งานสําหรับแต่ละเลเยอร์ในเค้าโครงแบบเลเยอร์ แต่ใช้ได้กับไทล์ที่ใหญ่ที่สุดในเค้าโครงแบบเรียงต่อกันเท่านั้น
-
สําหรับเค้าโครงแบบเลเยอร์ คุณยังสามารถแสดงหัวเรื่อง หัวข้อ สําหรับแต่ละเลเยอร์ได้โดยการสลับปุ่มสลับสําหรับ หัวเรื่อง เป็น ใช่ จากนั้นเพิ่ม ข้อความหัวเรื่องหัวข้อของคุณ
-
การปรับขนาดรูปภาพใน Web Part Hero
เมื่อต้องการเลือกรูปขนาดที่เหมาะสมสําหรับ Web Part Hero ให้พิจารณาสิ่งต่อไปนี้:
-
Web Part ถูกออกแบบมาเพื่อให้พอดีกับความกว้างของหน้าจอในเค้าโครงที่มีการตัดตกเต็ม
-
ในเค้าโครง ไทล์ ความสูงของ Web Part จะถูกปรับมาตราส่วนให้เป็นไปตามอัตราส่วนกว้างยาว 8:3 และรูปภายใน Web Part อัตราส่วนกว้างยาวเป็น 4:3
-
ในเค้าโครง เลเยอร์ เลเยอร์ จะปรับมาตราส่วนตามอัตราส่วนกว้างยาว 8:3 และรูปภายในเลเยอร์แต่ละเลเยอร์จะปรับมาตราส่วนให้ใกล้เคียงกับ 9:16
หมายเหตุ: คุณสามารถเพิ่มลิงก์ไปยังวิดีโอหรืออัปโหลดวิดีโอไปยัง Web Part Hero ได้ ขณะนี้วิดีโอได้รับการสนับสนุนใน Web Part Hero ด้วยการผสานรวม Stream